「AntV」Vue3与TS框架下使用L7
1. 引言
Vue是常用的前端框架,TypeScript(简称TS) 是 JavaScript 的超集,可以提高代码的可维护性和可读性
本文基于Vite、Vue3和TypeScript搭建L7开发环境并示例
2. 环境安装
这里使用Vue 官方的项目脚手架工具创建Vue开发环境(其他方式也可,如直接使用Vite创建)
在CMD(或Shell)中,切换到存放代码的目录,并执行:
npm init vue@latest
接着选择一系列创建选项,通常默认即可:
Need to install the following packages:
create-vue@3.6.4
Ok to proceed? (y) y
Vue.js - The Progressive JavaScript Framework
√ Project name: ... L7Test
√ Package name: ... l7test
√ Add TypeScript? ... No / Yes
√ Add JSX Support? ... No / Yes
√ Add Vue Router for Single Page Application development? ... No / Yes
√ Add Pinia for state management? ... No / Yes
√ Add Vitest for Unit Testing? ... No / Yes
√ Add an End-to-End Testing Solution? » No
√ Add ESLint for code quality? ... No / Yes
Scaffolding project in E:\Code\test\L7Test...
Done. Now run:
cd L7Test
npm install
npm run dev
然后根据提示依次执行命令:
cd L7Test
npm install
npm run dev
一个Vue模板就搭建完成:

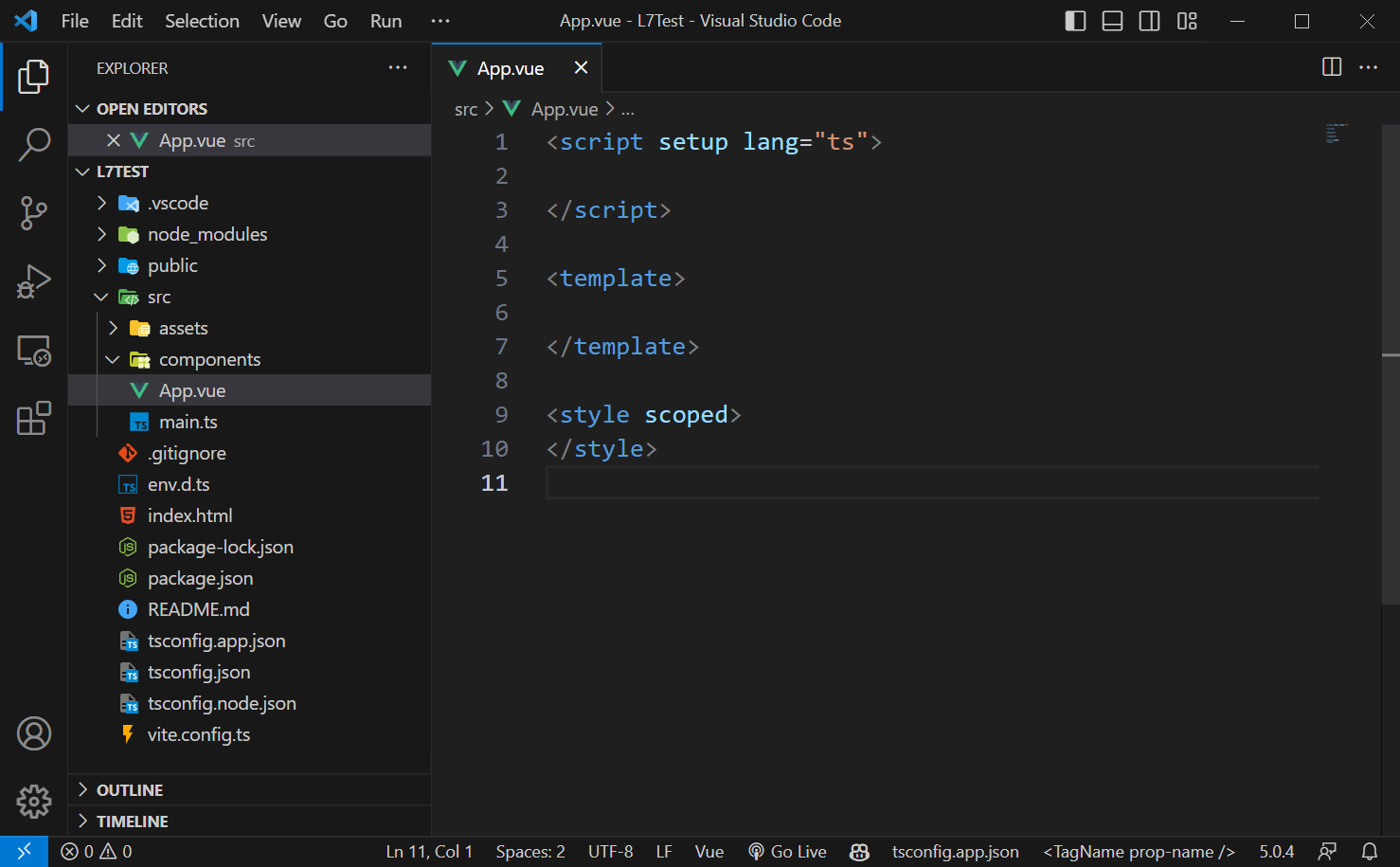
使用VS Code(其他也可)打开刚刚创建的项目,删除掉src/components下的默认文件,并清除App.vue的默认内容:

在Terminal(CMD或Shell也可)中安装L7:
npm install @antv/l7
在App.vue中编写代码加载L7地图:
<script setup lang="ts">
import { Scene } from "@antv/l7";
import { GaodeMap } from "@antv/l7-maps";
const scene = new Scene({
id: "map",
map: new GaodeMap({
center: [120.19382669582967, 30.258134],
pitch: 0,
style: "dark",
zoom: 10,
}),
});
</script>
<template>
<div id="map"></div>
</template>
<style scoped>
#map {
height: 100%;
width: 100%;
}
</style>
- 注:L7使用TS编写,使用TS有良好的代码提示和检测功能
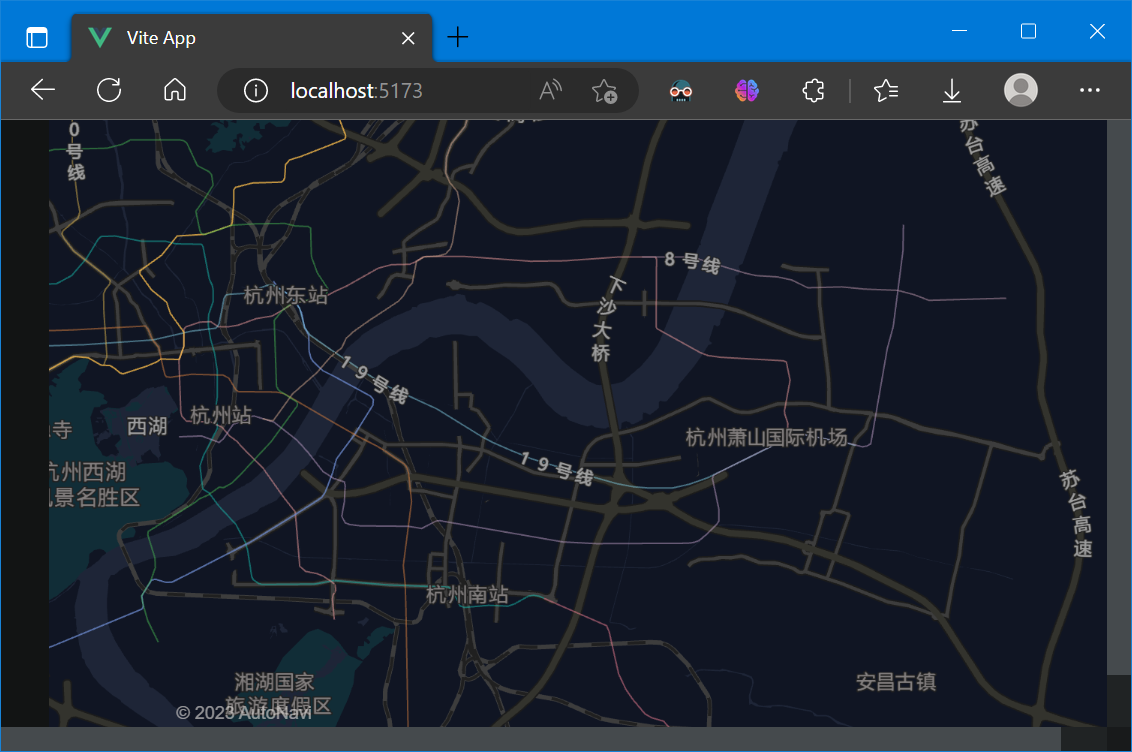
结果如下:

至此环境安装完成
3. 示例
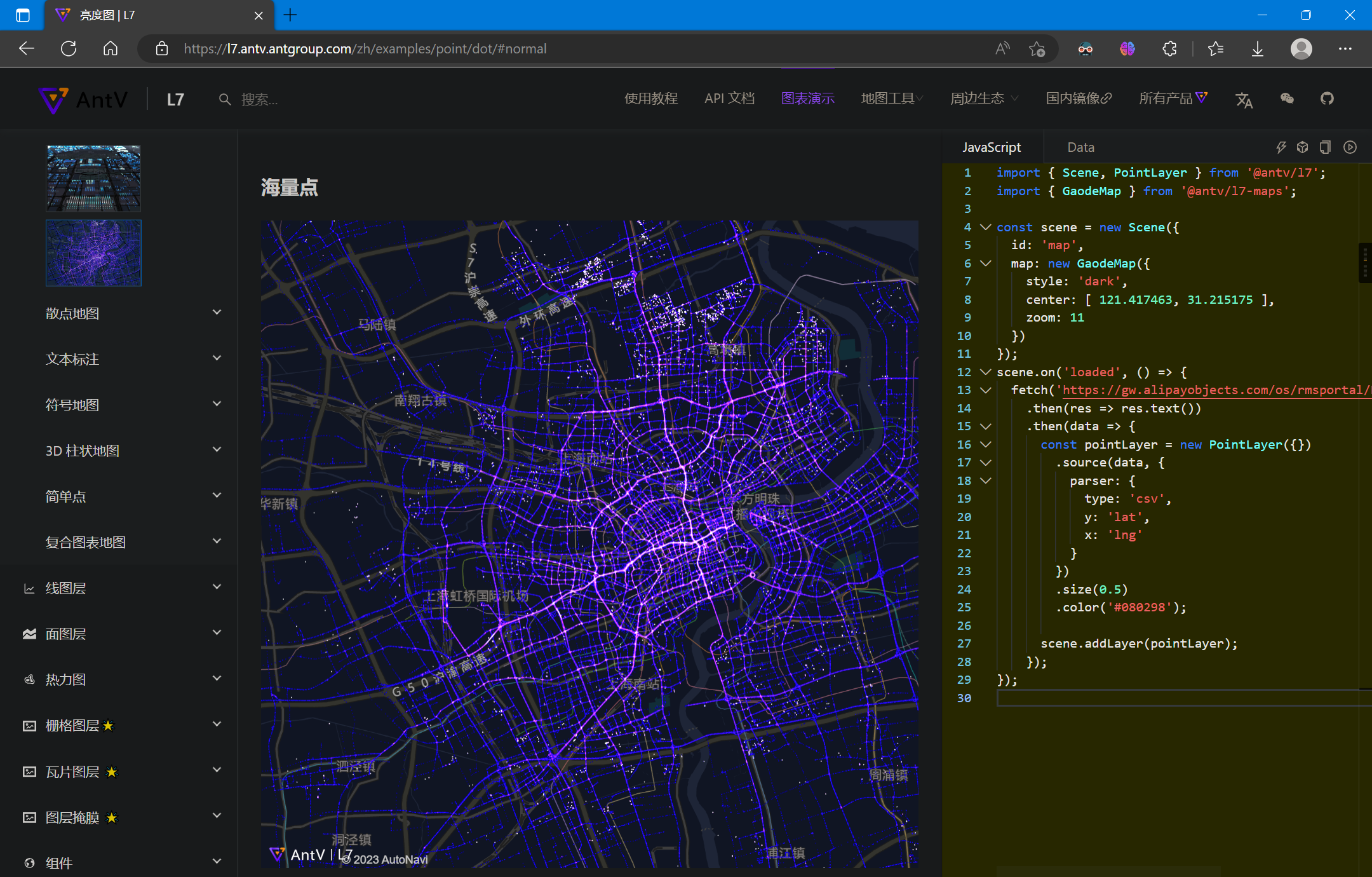
官方示例:所有图表 | L7 (antgroup.com),基本演示了绝大部分的图表,并且示例代码和上述App.vue中的script标签下差不多,可以直接复制使用,如下图所示:

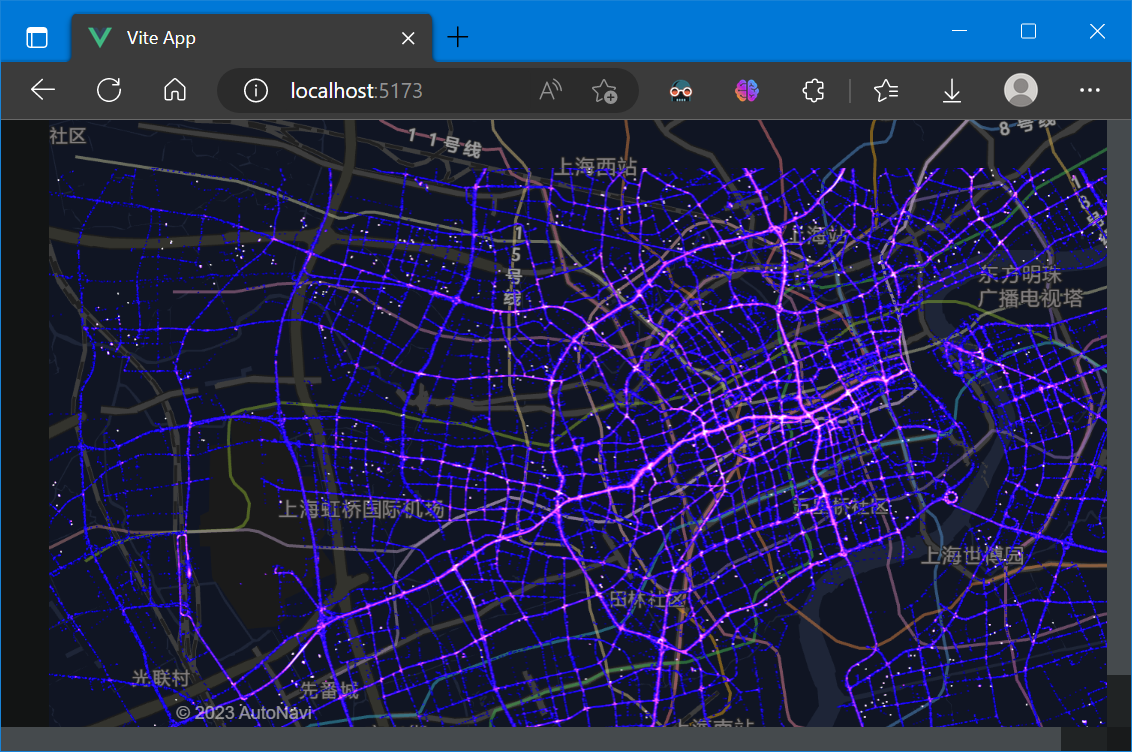
直接将示例中的代码复制到App.vue的script中即可运行:
<script setup lang="ts">
import { Scene, PointLayer } from '@antv/l7';
import { GaodeMap } from '@antv/l7-maps';
const scene = new Scene({
id: 'map',
map: new GaodeMap({
style: 'dark',
center: [ 121.417463, 31.215175 ],
zoom: 11
})
});
scene.on('loaded', () => {
fetch('https://gw.alipayobjects.com/os/rmsportal/BElVQFEFvpAKzddxFZxJ.txt')
.then(res => res.text())
.then(data => {
const pointLayer = new PointLayer({})
.source(data, {
parser: {
type: 'csv',
y: 'lat',
x: 'lng'
}
})
.size(0.5)
.color('#080298');
scene.addLayer(pointLayer);
});
});
</script>
<template>
<div id="map"></div>
</template>
<style scoped>
#map {
height: 100%;
width: 100%;
}
</style>
结果如下:

具体函数API的使用,可以查阅API手册:场景 Scene | L7 (antgroup.com)
4. 参考资料
[3] 场景 Scene | L7 (antgroup.com)
「AntV」Vue3与TS框架下使用L7的更多相关文章
- 在Mac中使用「dd」指令烧录ISO镜像文件到U盘
作者:超級efly 發布:2014-07-26 20:22 分類:電腦 閱讀:442 11條評論 大家在Windows系統下可以方便的使用UltraISO程式來燒錄「.ISO」, ...
- Linux 小知识翻译 - 「BitTorrent」
这次聊聊「BitTorrent」. (也就是下片子的 BT) BitTorrent是文件传输的一种.它可以在服务端负担很小的情况下高速的传输文件. BitTorrent最大的特点就是服务端可以将文件的 ...
- Linux 小知识翻译 - 「Shell」(也就是命令行接口)
这次说说关于Shell的东西. 「Shell」是看不见实体的,所以理解起来可能会有些困难. 最近的Linux发行版默认都是用X Window System来操作的(也就是图形化操作),所以很少见到有人 ...
- Linux 小知识翻译 - 「Unix」和「兼容Unix的OS」
经常有人会问「Linux和Unix有什么区别?」,「Linux就是Unix吗?」. 回答一般都是「Linux是仿照Unix而开发的OS」,「Linux和Unix相似但不是一种OS」之类的. 关于「Li ...
- spring cloud 入门,看一个微服务框架的「五脏六腑」
Spring Cloud 是一个基于 Spring Boot 实现的微服务框架,它包含了实现微服务架构所需的各种组件. 注:Spring Boot 简单理解就是简化 Spring 项目的搭建.配置.组 ...
- 从 Spring Cloud 看一个微服务框架的「五脏六腑」
原文:https://webfe.kujiale.com/spring-could-heart/ Spring Cloud 是一个基于 Spring Boot 实现的微服务框架,它包含了实现微服务架构 ...
- 从 Spring Cloud 看一个微服务框架的「五脏六腑」(转)
Spring Cloud 是一个基于 Spring Boot 实现的微服务框架,它包含了实现微服务架构所需的各种组件. 本文将从 Spring Cloud 出发,分两小节讲述微服务框架的「五脏六腑」: ...
- 「造个轮子」——cicada(轻量级 WEB 框架)
前言 俗话说 「不要重复造轮子」,关于是否有必要不再本次讨论范围. 创建这个项目的主要目的还是提升自己,看看和知名类开源项目的差距以及学习优秀的开源方式. 好了,现在着重来谈谈 cicada 这个项目 ...
- 一个「学渣」从零开始的Web前端自学之路
从 13 年专科毕业开始,一路跌跌撞撞走了很多弯路,做过餐厅服务员,进过工厂干过流水线,做过客服,干过电话销售可以说经历相当的“丰富”. 最后的机缘巧合下,走上了前端开发之路,作为一个非计算机专业且低 ...
- React造轮子:拖拽排序组件「Dragact」
先来一张图看看: 项目地址:Github地址 (无耻求星!) 在线观看(第一次加载需要等几秒):预览地址 说起来不容易,人在国外没有过年一说,但是毕竟也是中国年,虽然不放假,但是家里总会主内一顿丰盛的 ...
随机推荐
- Executors.newFixedThreadPool(int nThreads)存在的缺陷
一般来讲是不推荐直接使用JAVA提供的Executors类来初始化线程池,如果有需要可以自行通过ThreadPoolExecutor来封装进行初始化. 可以用newFixedThreadPool(in ...
- NC20650 可爱の星空
题目链接 题目 题目描述 "当你看向她时,有细碎星辰落入你的眼睛,真好."--小可爱 在一个繁星闪烁的夜晚,卿念和清宇一起躺在郊外的草地上,仰望星空. 星语心愿,他们,想把这片星空 ...
- Centos8 单机配置 Zookeeper3.6.3 集群
安装 Zookeeper 3.6.3 前提 已经安装好 JDK8+. 如果使用JDK8, 版本需要在211以上. 下载, 解压 使用root用户 wget https://downloads.apac ...
- Spring和Spring Boot的区别
spring Spring 是一个开源轻量级框架,它允许 Java EE 7 开发人员构建简单.可靠和可扩展的企业应用程序.该框架主要侧重于提供各种方法来帮助您管理业务对象.与 Java 数据库连接 ...
- linux下使用find查找并操作文件
介绍 最近在centos7上部署了一套环境,需要根据文件名找到程序运行路径下的文件,并进行移动文件操作,为此查阅了一番,记录下这个操作的脚本.我想很多人都会有这个需求,查找简单,但是要对对查找到的文件 ...
- ORA-12514问题解决
版本:11.2.0.1.0 - 64bit 本机安装Oracle后链接测试发现以下情况: sqlplus scott/tiger 正常登陆 sqlplus scott/tiger@orcl 登陆失败 ...
- 压测模式该怎么选?RunnerGo五大压测模式详解
在做性能测试时需要根据性能需求配置不同的压测模式,如:阶梯模式.使用jmeter时我们需要安装插件来配置测试模式,RunnerGo内嵌了压测模式这一选项更方便使用,今天来看看RunnerGo的几种压测 ...
- 使用GDI时如何确定是否有内存泄漏
在创建GDI对象时,比如创建笔,画刷等对象时,在调用完之后忘记删除对象了,会造成内存泄漏 我们可以通过任务管理器来快速的查看 启动任务管理器(右键单击Windows任务栏以选择任务管理器) 在Wind ...
- [BUUCTF][WEB][ACTF2020 新生赛]Upload 1
打开靶机url,右键查看网页源代码 其中有一段代码 <div class="light"><span class="glow"> < ...
- 用Taro写一个微信小程序——渲染 HTML
在taro小程序里面渲染一段html代码,具体可查看文档https://docs.taro.zone/docs/html 一.渲染 HTML 文档推荐使用 dangerouslySetInnerHTM ...
