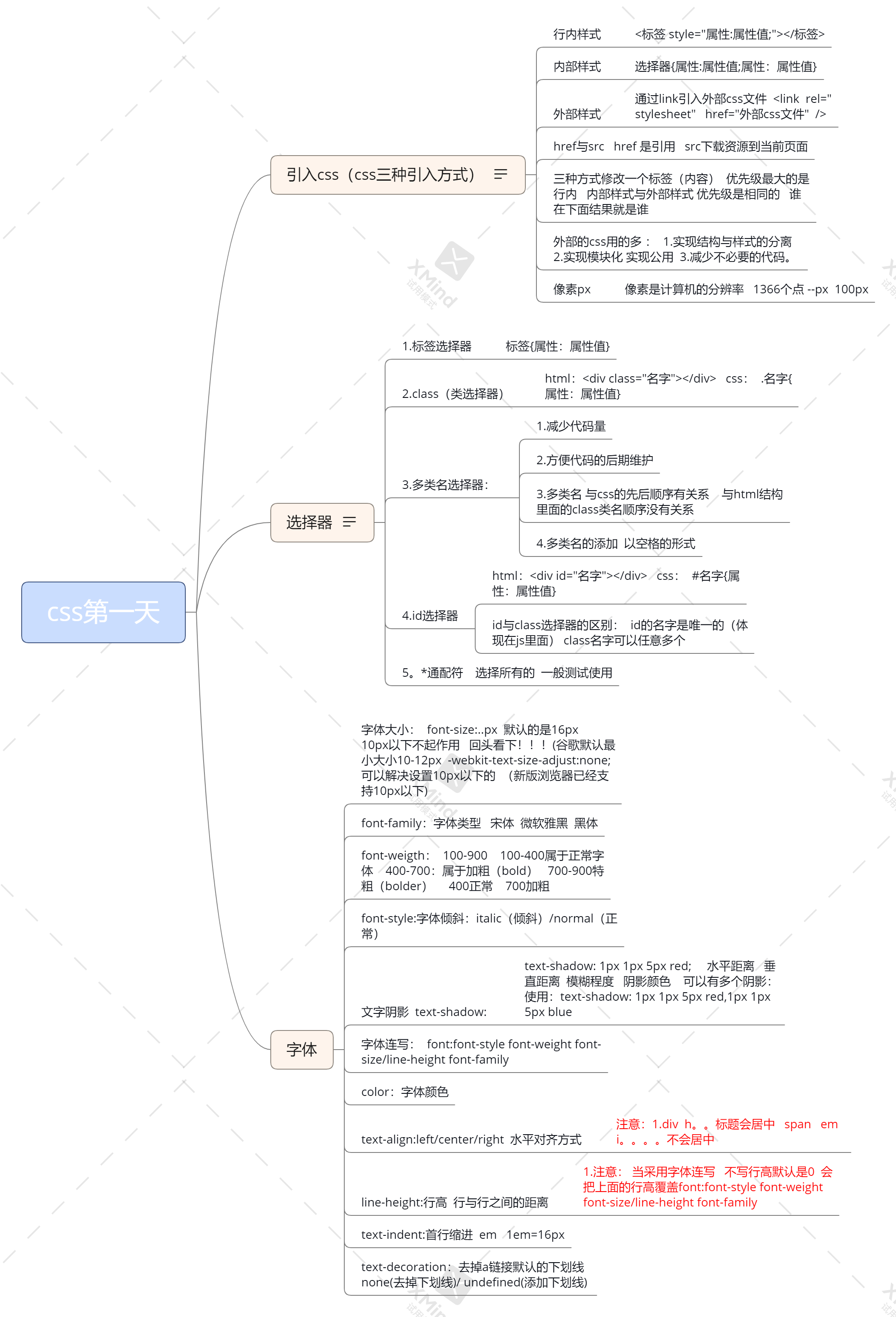
CSS(选择器、字体属性、文本属性、三种引入方式)
css简介
CSS 是层叠样式表 ( Cascading Style Sheets ) 的简称.
有时我们也会称之为 CSS 样式表或级联样式表。
CSS 是也是一种标记语言
CSS 主要用于设置 HTML 页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局和外观显示样式。
CSS 让我们的网页更加丰富多彩,布局更加灵活自如。简单理解:CSS 可以美化 HTML , 让 HTML 更漂亮, 让页面布局更简单。
CSS 最大价值: 由 HTML 专注去做结构呈现,样式交给 CSS,即 结构 ( HTML ) 与样式( CSS ) 相分离

css语法规范
1.使用 HTML 时,需要遵从一定的规范,CSS 也是如此。要想熟练地使用 CSS 对网页进行修饰,首先需要了解CSS 样式规则。
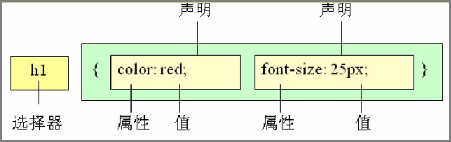
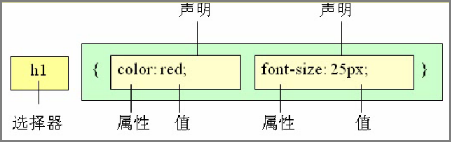
2.CSS 规则由两个主要的部分构成:选择器以及一条或多条声明。

1.选择器是用于指定 CSS 样式的 HTML 标签,花括号内是对该对象设置的具体样式
2.属性和属性值以“键值对”的形式出现
3.属性是对指定的对象设置的样式属性,例如字体大小、文本颜色等
4.属性和属性值之间用英文“:”分开
5.多个“键值对”之间用英文“;”进行区分
例如: 所有的样式,都包含在 <style> 标签内,表示是样式表。<style> 一般写到 </head> 上方
<head>
<style>
h4 {
color: blue;
font-size: 100px;
}
</style>
</head>
css代码风格:
1. 样式格式书写
1.紧凑格式
h3 { color: deeppink;font-size: 20px;}
2.展开格式
h3 {
color: pink;
font-size: 20px;
}
强烈推荐第二种格式, 因为更直观。
2. 样式大小写风格
1.小写格式
h3 {
color: pink;
}
2.大写格式
H3 {
COLOR: PINK;
}
强烈推荐样式选择器,属性名,属性值关键字全部使用小写字母,特殊情况除外。
3. 样式空格风格
1. h3 {
color: pink;
}
属性值前面,冒号后面,保留一个空格
选择器(标签)和大括号中间保留空格
css选择器的作用
答:选择器(选择符)就是根据不同需求把不同的标签选出来这就是选择器的作用。 简单来说,就是选择标签用的。

找到所有的 h1 标签。 选择器(选对人) 设置这些标签的样式,比如颜色为红色(做对事)。
基础选择器又包括:标签选择器、类选择器、id 选择器和通配符选择器
标签选择器:
标签选择器(元素选择器)是指用 HTML 标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的 CSS 样式。
语法:
标签选择器{
属性:属性值
...
}
作用:
标签选择器(元素选择器)是指用 HTML 标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的 CSS 样式。
类选择器
如果想要差异化选择不同的标签,单独选一个或者某几个标签,可以使用类选择器.
语法:
.类名{
属性1: 属性值1;
...
}
结构需要用class属性来调用 class 类的意思 <div class="类名"> 变红色 </div>
1.如果想要差异化选择不同的标签,单独选一个或者某几个标签,可以使用类选择器。
2.类选择器在 HTML 中以 class 属性表示,在 CSS 中,类选择器以一个点“.”号显示。
3.类选择器使用“.”(英文点号)进行标识,后面紧跟类名(自定义,我们自己命名的)。
4.可以理解为给这个标签起了一个名字,来表示。
5.长名称或词组可以使用中横线来为选择器命名。
6.不要使用纯数字、中文等命名,尽量使用英文字母来表示。
7.命名要有意义,尽量使别人一眼就知道这个类名的目的。
8.命名规范:见附件( Web 前端开发规范手册.doc)
多类名选择器
我们可以给一个标签指定多个类名,从而达到更多的选择目的。 这些类名都可以选出这个标签.
简单理解就是一个标签有多个名字.

多类名的具体使用:
1. <div class="red font20">亚瑟</div>
注意:
1.在标签class 属性中写 多个类名
2.多个类名中间必须用空格分开
3.这个标签就可以分别具有这些类名的样式
id选择器:
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。
HTML 元素以 id 属性来设置 id 选择器,CSS 中 id 选择器以“#" 来定义。
语法:
#id名 {
属性1: 属性值1;
...
}
注意:id 属性只能在每个 HTML 文档中出现一次
id选择器和类选择器的区别:
1.类选择器(class)好比人的名字,一个人可以有多个名字,同时一个名字也可以被多个人使用。
2.id 选择器好比人的身份证号码,全中国是唯一的,不得重复。
3.id 选择器和类选择器最大的不同在于使用次数上。
4.类选择器在修改样式中用的最多,id 选择器一般用于页面唯一性的元素上,经常和 JavaScript 搭配使用。

通配符选择器:
语法:
* {
属性1: 属性值1;
...
}
通配符选择器不需要调用, 自动就给所有的元素使用样式
特殊情况才使用,后面讲解使用场景(以下是清除所有的元素标签的内外边距,后期讲)
* {
margin: 0;
padding: 0;
}
选择器总结

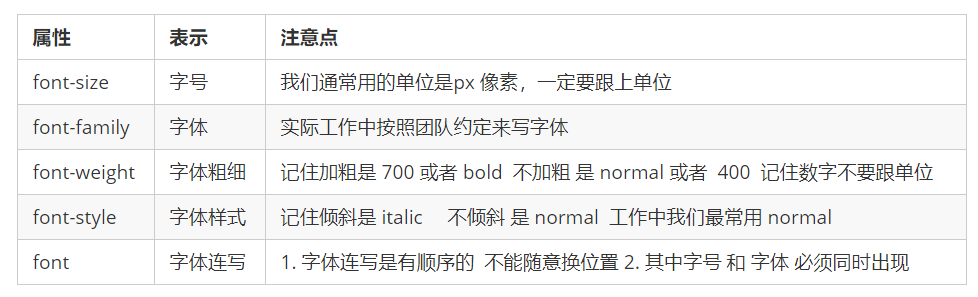
css字体属性:
字体大小:
CSS 使用 font-size 属性定义字体大小。
语法: p { font-size: 20px; }
1.px(像素)大小是我们网页的最常用的单位
2.谷歌浏览器默认的文字大小为16px
3.不同浏览器可能默认显示的字号大小不一致,我们尽量给一个明确值大小,不要默认大小
4.可以给 body 指定整个页面文字的大小
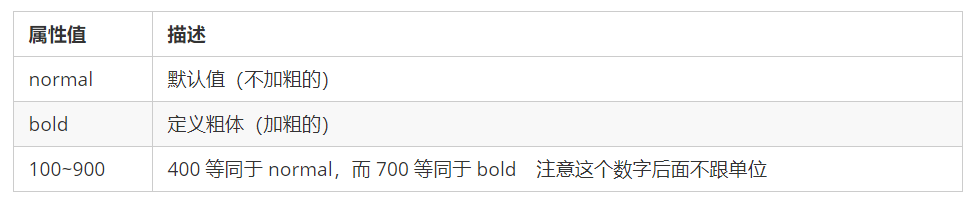
字体粗细:
CSS 使用 font-weight 属性设置文本字体的粗细。
语法:
p {
font-weight: bold;
}

1.学会让加粗标签(比如 h 和 strong 等) 不加粗,或者其他标签加粗
2.实际开发时,我们更喜欢用数字表示粗细
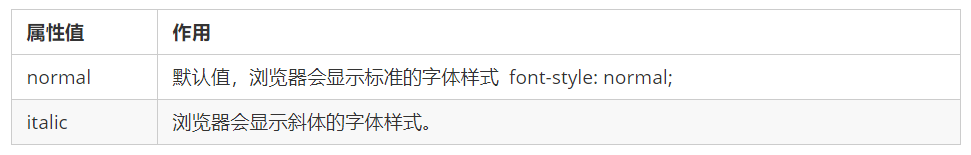
字体样式:
CSS 使用 font-style 属性设置文本的风格。
语法:
p {
font-style: normal;
}

字体的综合写法
字体属性可以把以上文字样式综合来写, 这样可以更节约代码:
body { font: font-style font-weight font-size/line-height font-family;}
使用 font 属性时,必须按上面语法格式中的顺序书写,不能更换顺序,并且各个属性间以空格隔开 不需要设置的属性可以省略(取默认值),
但必须保留 font-size 和 font-family 属性,否则 font 属性将不起作用
字体总结:

css文本属性:
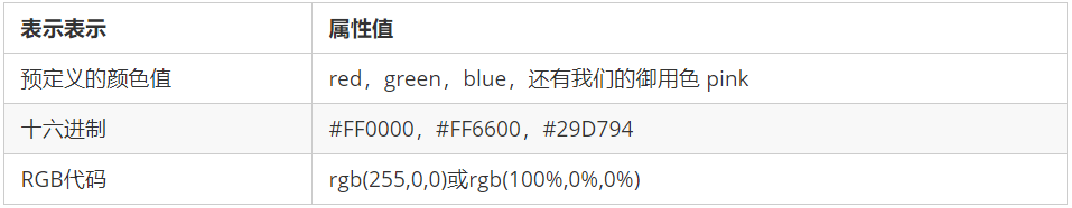
文本颜色:
语法:
div {
color: red;
}

开发中最常用的是十六进制
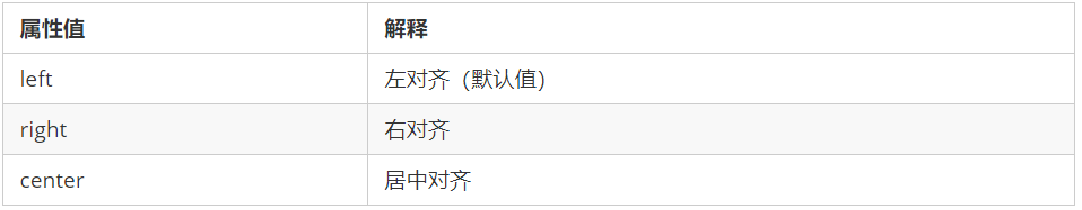
文本对齐:
text-align 属性用于设置元素内文本内容的水平对齐方式。
语法:
div {
text-align: center;
}

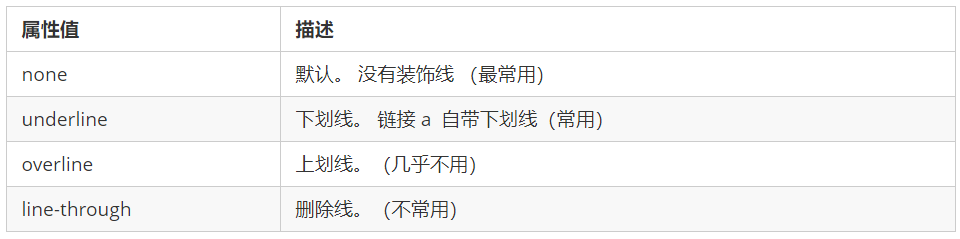
修饰文本:
语法:
div {
text-decoration:underline;
}

重点记住如何添加下划线 ? 如何删除下划线 ? 其余了解即可.
文本缩进
语法:
div {
text-indent:20px;
}
div {
text-indent:2em;
}

em 是一个相对单位,就是当前元素(font-size) 1 个文字的大小, 如果当前元素没有设置大小,则会按照父元素的 1 个文字大小。
行间距:
line-height 属性用于设置行间的距离(行高)。可以控制文字行与行之间的距离
语法:
p {
line-height: 26px;
}
行高的文本分为 上间距 文本高度 下间距 = 行间距
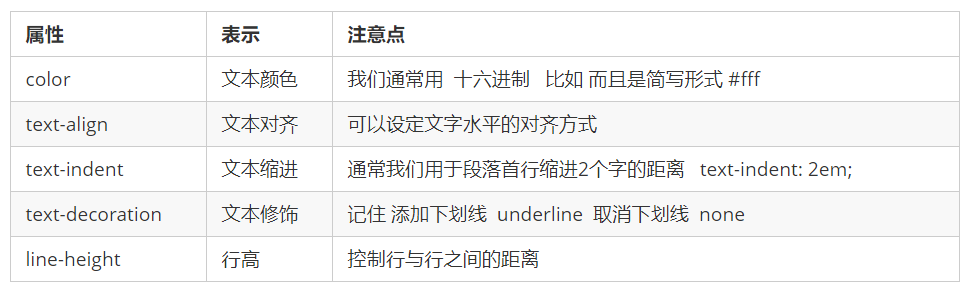
文本属性总结:

css样式表:
按照 CSS 样式书写的位置(或者引入的方式),CSS 样式表可以分为三大类:
行内样式表(行内式)
行内样式表(内联样式表)是在元素标签内部的 style 属性中设定 CSS 样式。适合于修改简单样式.
语法:
<div style="color: red; font-size: 12px;">青春不常在,抓紧谈恋爱</div>
1.style 其实就是标签的属性
在双引号中间,写法要符合 CSS 规范
2.可以控制当前的标签设置样式
3.由于书写繁琐,并且没有体现出结构与样式相分离的思想,所以不推荐大量使用,只有对当前元素添加简单样式的时候,可以考虑使用
4.使用行内样式表设定 CSS,通常也被称为行内式引入
内部样式表(嵌入式)
内部样式表(内嵌样式表)是写到html页面内部. 是将所有的 CSS 代码抽取出来,单独放到一个 <style> 标签中
语法:
<style>
div {
color: red;
font-size: 12px;
}
</style>
1.<style> 标签理论上可以放在 HTML 文档的任何地方,但一般会放在文档的<head>标签中
2.通过此种方式,可以方便控制当前整个页面中的元素样式设置
3.代码结构清晰,但是并没有实现结构与样式完全分离
4.使用内部样式表设定 CSS,通常也被称为嵌入式引入,这种方式是我们练习时常用的方式
外部样式表(链接式)
实际开发都是外部样式表. 适合于样式比较多的情况. 核心是:样式单独写到CSS 文件中,之后把CSS文件引入到 HTML 页面中使用.
引入外部样式表分为两步:
1. 新建一个后缀名为 .css 的样式文件,把所有 CSS 代码都放入此文件中。
2. 在 HTML 页面中,使用<link> 标签引入这个文件。
语法:
<link rel="stylesheet" href="css文件路径">

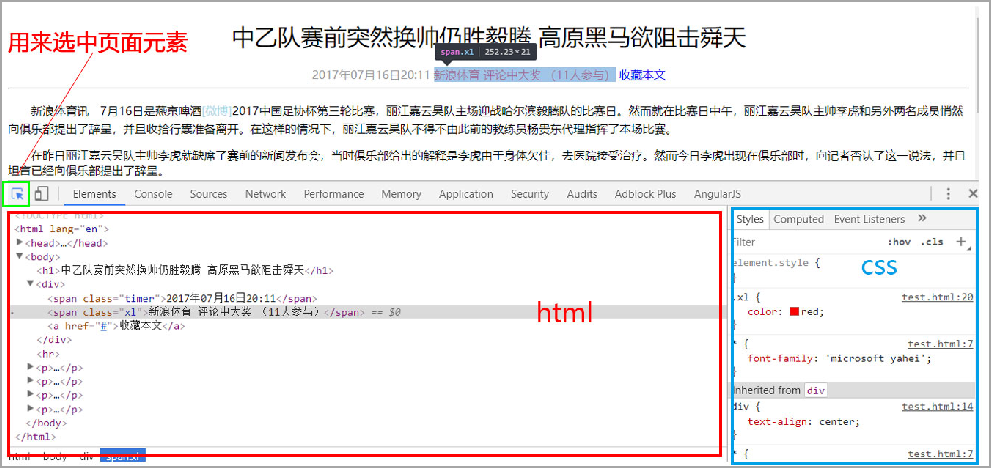
Chrome调试工具:

1.Ctrl+滚轮 可以放大开发者工具代码大小。
2.左边是 HTML 元素结构,右边是 CSS 样式。
3.右边 CSS 样式可以改动数值(左右箭头或者直接输入)和查看颜色。
4.Ctrl + 0 复原浏览器大小。
5.如果点击元素,发现右侧没有样式引入,极有可能是类名或者样式引入错误。
6.如果有样式,但是样式前面有黄色叹号提示,则是样式属性书写错误。
综合案例:
新闻页面
<style>
body {
font: 18px/28px 'Microsoft yahei';
} h1 {
/* 文字不加粗 */
font-weight: 400;
/* h1文字水平居中 */
text-align: center;
} a {
text-decoration: none;
} .gray {
color: #888888;
font-size: 12px;
text-align: center;
} .search {
color: #666666;
width: 180px;
} .btn {
font-weight: 700;
} p {
text-indent: 2em;
} .pic {
text-align: center;
} .footer {
color: #888888;
font-size: 12px;
}
</style>
<h1>北方高温明日达鼎盛 京津冀多地地表温度将超60℃</h1>
<div class="gray">2019-07-03 16:31:47 来源: <a href="#">中国天气网</a>
<input type="text" value="请输入查询条件" class="search"> <button class="btn">搜索</button>
</div>
<hr> <p>中国天气网讯 今天(3日),华北、黄淮多地出现高温天气,截至下午2点,北京、天津、郑州等地气温突破35℃。预报显示,
今后三天(3-5日),这一带的高温天气将继续发酵,高温范围以及强度将在4日达到鼎盛,预计北京、天津、石家庄、济南等地明天的最高气温有望突破38℃,其中北京和石家庄的最高气温还有望创今年以来的新高。</p> <h4>气温41.4℃!地温66.5!北京强势迎七月首个高温日</h4>
<div class="pic">
<img src="data:images/pic.jpeg" alt="">
</div> <p>今天,华北、黄淮一带的高温持续发酵,截至今天下午2点,陕西北部、山西西南部、河北南部、北京、天津、山东西部、河南北部最高气温已普遍超过35℃。大城市中,北京、天津、郑州均迎来高温日。
</p>
<p>在阳光暴晒下,地表温度也逐渐走高。今天下午2点,华北黄淮大部地区的地表温度都在50℃以上,部分地区地表温度甚至超过60℃。其中,河北衡水地表温度高达68.3℃,天津站和北京站附近的地表温度分别高达66.6℃和66.5℃。
</p> <h4>明日热度再升级!京津冀携手冲击38℃+</h4>
<p>中国天气网气象分析师王伟跃介绍,明天(4日),华北、黄淮地区35℃以上的高温天气还将继续升级,并进入鼎盛阶段,高温强度和范围都将发展到最强。
明天,北京南部、天津大部、河北中部和南部、山东中部和西部、山西南部局地、河南北部、东北部分地区的最高气温都将达到或超过35℃。
</p>
<p>不过,专家提醒,济南被雨水天气完美绕开,因此未来一周,当地的高温还会天天上岗。在此提醒当地居民注意防暑降温,防范持续高温带来的各种不利影响。(文/张慧 数据支持/王伟跃 胡啸 审核/刘文静 张方丽)
</p>
<p class="footer">本文来源:中国天气网 责任编辑:刘京_NO5631</p>
CSS(选择器、字体属性、文本属性、三种引入方式)的更多相关文章
- CSS最基础的语法和三种引入方式
**CSS语法** CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明.选择器通常是您需要改变样式的 HTML 元素. selector {declaration1; declaration ...
- js介绍,js三种引入方式,js选择器,js四种调试方式,js操作页面文档DOM(修改文本,修改css样式,修改属性)
js介绍 js运行编写在浏览器上的脚本语言(外挂,具有逻辑性) 脚本语言:运行在浏览器上的独立的代码块(具有逻辑性) 操作BOM 浏览器对象盒子 操作DOM 文本对象 js三种引入方式 (1)行间式: ...
- CSS【03】:CSS 基础选择器与三种引入方式
基础选择器 选择器:css 选择 html 标签的一个工具,是将 css 与 html 建立起联系,那么 css 就可以控制 html 样式 选择器其实就是给 html 标签起名字 标签选择器 作用: ...
- css-1,css的三种引入方式 基本选择器
<!-- (1)CSS 层叠样式表 作用:修饰网页结构 (2)css的三种引入方式 权重: 优先级高 权重大 谁在页面谁的权重大 - 行内样式 注意:行内样式的优先级是最高的 - 内接样式 - ...
- 11 CSS的三种引入方式和基本选择器
<!-- 整体说明: 1.CSS的三种引入方式 (1)行内样式 (2)内接样式 (3)外接样式 2.CSS的基本选择器 (1)id选择器 (引用方式:#id) (2)标签选择器(引用方式:标签名 ...
- html(常用标签,标签分类),页面模板, CSS(css的三种引入方式),三种引入方式优先级
HTML 标记语言为非编程语言负责完成页面的结构 组成: 标签:被<>包裹的由字母开头,可以结合合法字符( -|数字 ),能被浏览器解析的特殊符号,标签有头有尾 指令:被<>包 ...
- python全栈开发day38-css三种引入方式、基础选择器、高级选择器、补充选择器
一.昨日内容回顾 div:分割整个网站,很多块 (1)排版标签 (2)块级标签 独占一行 可以设置高和宽,如果不设置宽高,默认是父盒子的宽 span: (1) 小区域 (2)文本标签 (3)在一行内显 ...
- 前端 CSS 三种引入方式
CSS三种引入方式 行内样式 内接样式 外部样式 链接式 导入式 行内样式 就是在标签加上style属性设置样式 <!DOCTYPE html> <html lang="e ...
- Python 45 css三种引入方式以及优先级
一:css三种引入方式 三种方式为:行间式 | 内联式 | 外联式 行间式 1.在标签头部的style属性内 2.属性值满足的是css语法 3.属性值用key:value形式赋值,value具 ...
- css三种引入方式以及其优先级的说法
css 三种引入方式 方式一:行间式 1.在标签头部的style属性内 2.属性值满足css语法 3.属性值用key:value形式赋值,value具有单位 4.属性值之间用 分号 : ...
随机推荐
- Java-将Oracle中某个表的数据导出成数据文件
在做数据开发或者ETL工作中,经常会遇到需要在客户端将Oracle数据库中的某些表的数据导出,提供给其他人员使用的情况. 下面介绍我之前实施的一种方法:(该方法不是最好的办法,但是可以勉强使 ...
- 《Learning from Context or Names?An Empirical Study on Neural Relation Extraction》论文阅读笔记
代码 原文地址 预备知识: 1.什么是对比学习? 对比学习是一种机器学习范例,将未标记的数据点相互并列,以教导模型哪些点相似,哪些点不同. 也就是说,顾名思义,样本相互对比,属于同一分布的样本在嵌入空 ...
- NEMU PA 2-1 实验报告
课程地址:https://www.bilibili.com/video/BV1TE411P7tq 一.实验目的 通过PA2-0了解了汇编基础知识和如何去阅读i386手册后,在这个阶段我们就需要: 了解 ...
- NC20568 [SCOI2012]滑雪与时间胶囊
题目链接 题目 题目描述 a180285非常喜欢滑雪.他来到一座雪山,这里分布着M条供滑行的轨道和N个轨道之间的交点(同时也是景点),而且每个景点都有一编号i(1 ≤ i ≤ N)和一高度Hi.a18 ...
- Linux中$home和波浪号~
在Linux中当前用户的主目录可以有三种表示方法,都是等效的[正常不改配置情况下]例如用户名为sy,进入当前用户的主目录/home/sy 输入cd ~ 或输入cd $HOME 或输入cd /home/ ...
- springboot jpa自定义SQL查询
说明 在使用JPA实现数据持久化过程中经常会遇到这种情况:我有2张表是一对多的关系,需要通过一个外键ID去关联查询到另外一张表的字段.例如,1张商品表food_info其中存有商品分类ID categ ...
- win32 - PE Executable and section inject
#include <iostream> #include <Windows.h> #include <ShlObj.h> #include <Shlwapi. ...
- 删除node_modules文件夹cmd指令 - 20201015
方法 方法一: rm -rf /node_modules cmd原生命令.只要支持cmd就可以使用. 方法二: rmdir /s/q your_app_dir 原生node方法,redir为node删 ...
- Flutter学习(一)——创建一个项目
本文基于 flutter 2.5.1,开发工具 Visual Studio Code. 一.创建 打开 VS Code 点击 View > Command Palette-(快捷键command ...
- defaultdict高级用法
说明 defaultdict数据结构允许调用者提供一个函数,用来在键名缺失的情况下,创建与这个 键对应的值.只要字典发现调用者想要访问的键不存在,就会触发这个函数,以返回应该 与键相关联的默认值 下面 ...