react中css里面 class中的 图片的相对地址 完美解决 backgroundImage
发现问题:缓存
之前react的图片,也在style里面,也无所谓。
刚做了一个输入框,change的时候改变图片,每次都刷新图片,关键是没缓存,这哪受得了
之前用的:

网上搜索各种插件,替换什么的,都不好使。
最后的解决方案:
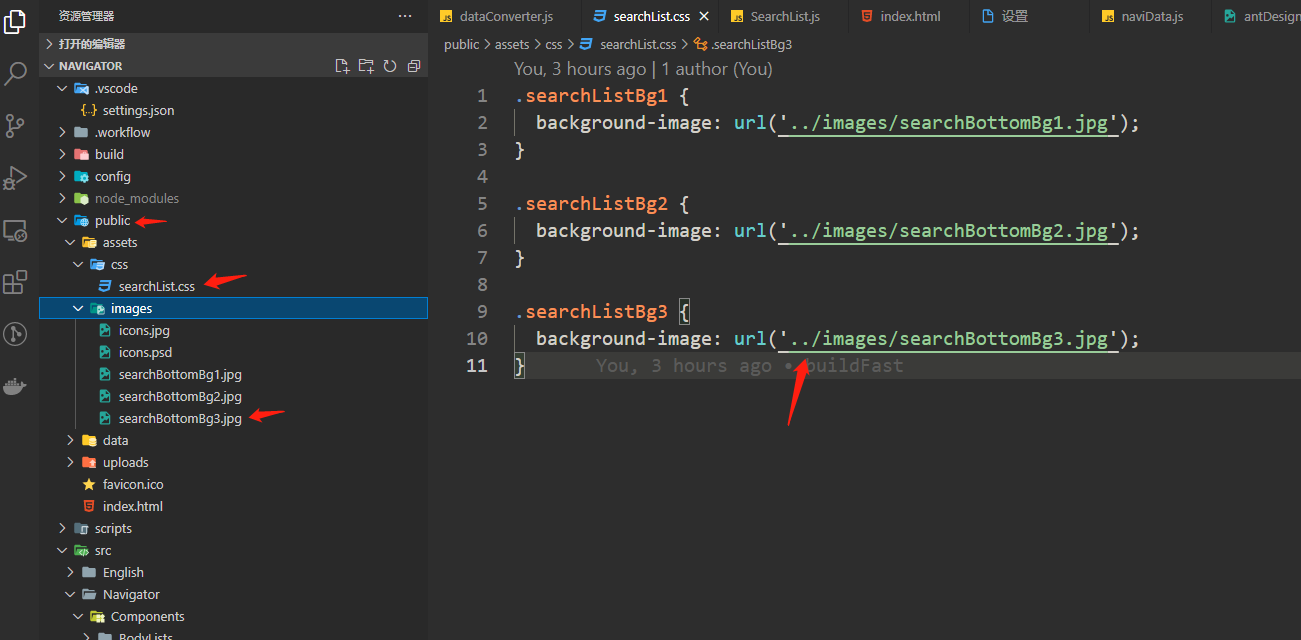
- 将css文件,放到 public下,然后就变成公共资源,也不参与打包,也就不会报错了。
- 将index.html中加入
<link rel="stylesheet" href="./assets/css/searchList.css" /> - class的全局属性就能用了,解决了图片的相对路径的问题。

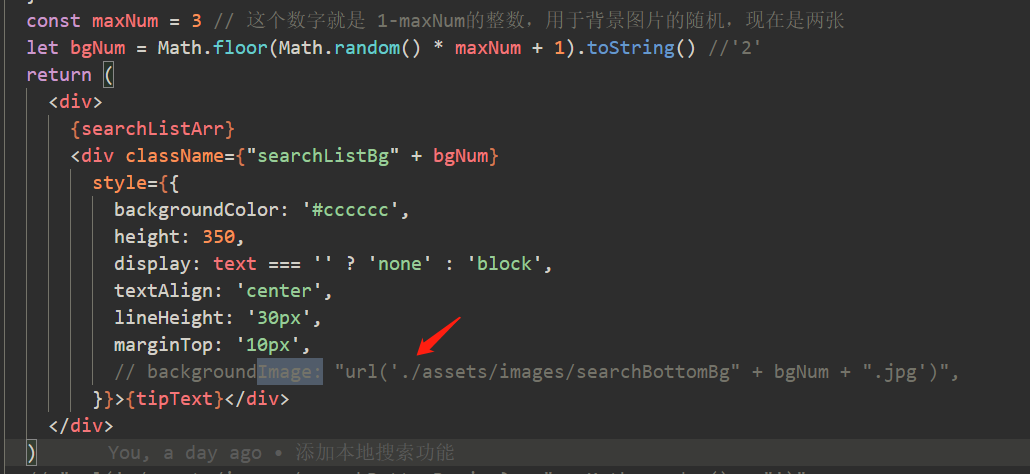
backgroundImage: "url('./assets/images/searchBottomBg" + bgNum + ".jpg')",
.searchListBg1 {
background-image: url('../images/searchBottomBg1.jpg');
}
react中css里面 class中的 图片的相对地址 完美解决 backgroundImage的更多相关文章
- 关于页面中css某些情况下出现不知原因的隔断解决办法
第一种方法:body{margin:0px;padding:0px position:absolute; top:0px;left:0px;} html{ width:100%; overflow-x ...
- ASP.NET中引用dll“找不到指定模块"的完美解决办法 z
DllImport是System.Runtime.InteropServices命名空间下的一个属性类,其功能是提供从非托管DLL导出的函数的必要调用信息.DllImport属性应用于方法,要求最少要 ...
- PyQt5在QWidget窗体中显示Qwidget的自定义类(补:完美解决)
[概览] 1.显示原生Qwidget 1)不使用布局(绝对定位) 2)使用布局 2.显示Qwidget的自定义类 1)不使用布局(绝对定位) 2)使用布局 [知识点] 1.显示原生Qwid ...
- React Native 中 CSS 的使用
首先声明,此文原作者为黎 跃春 React Native中CSS 内联样式 对象样式 使用Stylesheet.Create 样式拼接 导出样式对象 下面的代码是index.ios.js中的代码: / ...
- 纯css实现div中未知尺寸图片的垂直居中
1.淘宝的方法 在曾经的"淘宝UED招聘"中有这样一道题目: “使用纯CSS实现未知尺寸的图片(但高宽都小于200px)在200px的正方形容器中水平和垂直居中.” 当然出题并不是 ...
- React中css的使用
网页的布局.颜色.形状等UI展示方式主要是由Css进行设置,在ReactJs中也是一样.ReactJs中的Css结构方式与传统的Web网页类似,但依然存在一些差异.ReactJs中Css文件本身的编写 ...
- 史上最全的CSS hack方式一览 jQuery 图片轮播的代码分离 JQuery中的动画 C#中Trim()、TrimStart()、TrimEnd()的用法 marquee 标签的使用详情 js鼠标事件 js添加遮罩层 页面上通过地址栏传值时出现乱码的两种解决方法 ref和out的区别在c#中 总结
史上最全的CSS hack方式一览 2013年09月28日 15:57:08 阅读数:175473 做前端多年,虽然不是经常需要hack,但是我们经常会遇到各浏览器表现不一致的情况.基于此,某些情况我 ...
- vue@cli3 public目录下的静态图片,如何使用在css类文件中(sass可行,纯css不行)
之前写了一篇vue文件怎么使用的文章,有人问我怎么在css文件中使用public下的文件,这是个好问题,因为我之前都没有研究过 需要解决的2个问题 一开始按照vue文件的使用方式(https://ww ...
- tp3.2替换模板中如果需要替换的图片在css样式表中怎么办?
因为标签中的 style 定义的样式可直接覆盖 css样式表中定义的样式,所以可以在要替换的标签中用 style 直接定义样式,具体代码如下: <div class="aboutbg& ...
- CSS从大图中抠取小图完整教程(background-position应用)
CSS从大图中抠取小图完整教程(background-position应用) 转自: http://www.cnblogs.com/iyangyuan/archive/2013/06/01/3111 ...
随机推荐
- 3.2 IDAPro脚本IDC常用函数
IDA Pro内置的IDC脚本语言是一种灵活的.C语言风格的脚本语言,旨在帮助逆向工程师更轻松地进行反汇编和静态分析.IDC脚本语言支持变量.表达式.循环.分支.函数等C语言中的常见语法结构,并且还提 ...
- 基于队列实现生产者消费者(Python)
# 进城之间数据隔离 # 进程之间通信(IPC) Inter Process communication # 基于文件 :同一台机器上的多个进程之间通信 # Queue 队列 # 基于socket的文 ...
- auto_ptr|unique_ptr|shared_ptr|weak_ptr|你都搞明白了吗?
前言 那么这里博主先安利一些干货满满的专栏了! 首先是博主的高质量博客的汇总,这个专栏里面的博客,都是博主最最用心写的一部分,干货满满,希望对大家有帮助. 高质量干货博客汇总https://blog. ...
- Program文件的作用
Program.cs文件分析 Program.cs文件是至关重要的一个文件,它包含应用程序启动的代码,还可以配置所需要的服务和应用管道的中间件. 需要掌握: 6.0版本前后生成的Program.cs文 ...
- SpringBoot + LiteFlow:轻松应对复杂业务逻辑,简直不要太香!
LiteFlow简介 LiteFlow是什么? LiteFlow是一款专注于逻辑驱动流程编排的轻量级框架,它以组件化方式快速构建和执行业务流程,有效解耦复杂业务逻辑.通过支持热加载规则配置,开发者能够 ...
- Swoole从入门到入土(28)——协程[核心API]
本节专门介绍swoole提供的协程机制中核心的API 类方法: 1) set():协程设置,设置协程相关选项. Swoole\Coroutine::set(array $options); 2) ge ...
- Oracle 分析函数详解(Analytic Functions)--概念部分
一.概念介绍: Analytic functions compute an aggregate value based on a group of rows. They differ from agg ...
- Java并发编程实例--8.在线程中处理未检查异常
java中有两类异常: 已检查异常:这类异常编译器要求开发者必须在代码中通过throws去处理. 例如:IOException和ClassNotFoundException. 未检查异常:不必显式的在 ...
- 实操开源版全栈测试工具RunnerGo安装(四)Windows安装
以windows 10系统为例 视频教程:https://www.bilibili.com/video/BV14H4y1C71u/?spm_id_from=333.999.0.0 1.设置手动进入系统 ...
- 项目实战:Qt+Android模拟操作器(模拟操作app,打开,点击,输入,获取验证码等等)
若该文为原创文章,转载请注明原文出处本文章博客地址:https://blog.csdn.net/qq21497936/article/details/109313803各位读者,知识无穷而人力有穷,要 ...
