day08-Axios
Axios
1.基本说明
Axios是一个基于promise的网络请求库,作用于node.js和浏览器中。它是 isomorphic 的 (即同一套代码可以运行在浏览器和node.js中)。在服务端它使用原生node.js http 模块, 而在客户端 (浏览端) 则使用XMLHttpRequest。
- axios是独立于vue的一个项目,不是vue的一部分
- axios通常和Vue一起使用,实现ajax操作
- Axios是一个基于promise的HTTP库
Axios库文件:
使用axios需要引入axios库文件
可以直接引入
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
也可以下载axios.min.js,然后在本地引入
访问上面的地址,另存为js文件即可
2.应用实例
在Vue项目中使用axios,从服务器获取json数据,显示在页面

为了简化,使用json文件来模拟后端交互的数据
1.response.data.json:
{
"success": true,
"message": "成功",
"data": {
"items": [
{
"name": "牛魔王",
"age": 800
},
{
"name": "红孩儿",
"age": 500
},
{
"name": "蜈蚣精",
"age": 200
}
]
}
}
2.在项目中导入vue.js和axios.min.js
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>axios的应用实例</title>
</head>
<body>
<!--页面视图-->
<div id="app">
<h1>{{msg}}</h1>
<table border="1px" width="200px">
<tr>
<td>名字</td>
<td>年龄</td>
</tr>
<tr v-for="monster in monsterList">
<td>{{monster.name}}</td>
<td>{{monster.age}}</td>
</tr>
</table>
</div>
<script src="vue.js"></script>
<script src="axios.min.js"></script>
<script>
new Vue({
el: "#app",
data: {
msg: "妖怪信息列表",
monsterList: []//表示妖怪信息的数组
},
methods: {//自定义方法
list() {//发出ajax请求,获取数据-axios
/*
1.axios.get()表示发出一个ajax请求
2."http://localhost:63342/axios/data/response.data.json" 表示请求的url
根据实际情况填写
3.axios发出ajax请求的基本语法是
axios.get(url).then(箭头函数).then(箭头函数)...catch(箭头函数)
(1)如果get请求成功后,就进入第一个then()
(2)可以在第一个then()中继续发出ajax请求(和promise基本一致)
(3)如果有异常,会进入到catch(箭头函数)中处理
4.list方法在生命周期函数created()中调用比较好
(这个阶段的data和 methods已经初始化结束,可以访问,但dom结构未初始化,页面未渲染)
*/
axios.get("http://localhost:63342/axios/data/response.data.json")
.then(responseDate => {//如果发出的ajax请求成功后,就会执行then()的箭头函数
// console.log("responseDate=>", responseDate);
// console.log("responseDate.data=>", responseDate.data);
// console.log("responseDate.data.data=>", responseDate.data.data);
console.log("responseDate.data.data.items=>", responseDate.data.data.items);
//将妖怪列表数据信息,绑定到data数据池
this.monsterList = responseDate.data.data.items;
//可以再次发出ajax请求,和promise一样,例如:
return axios.get("http://localhost:63342/axios/data/response.data.json");
}).then(responseData2 => {
console.log("第二次axios发出ajax请求返回数据responseData2=>", responseData2);
}).catch(err => {
console.log("err=>", err);
})//这里可以再次发出
}
},
created() {//list方法在生命周期函数created()中调用比较好
this.list();
}
})
</script>
</body>
</html>
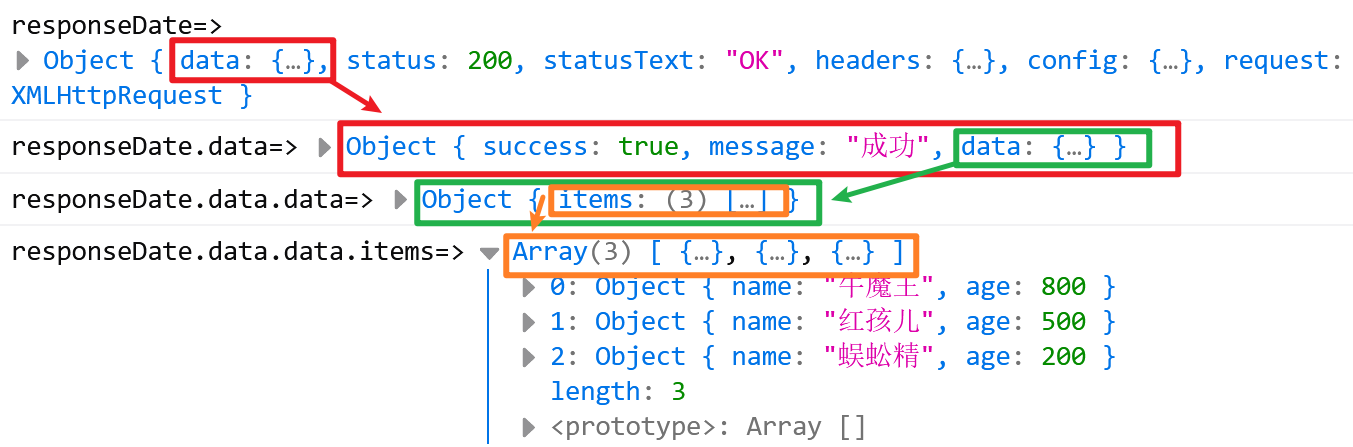
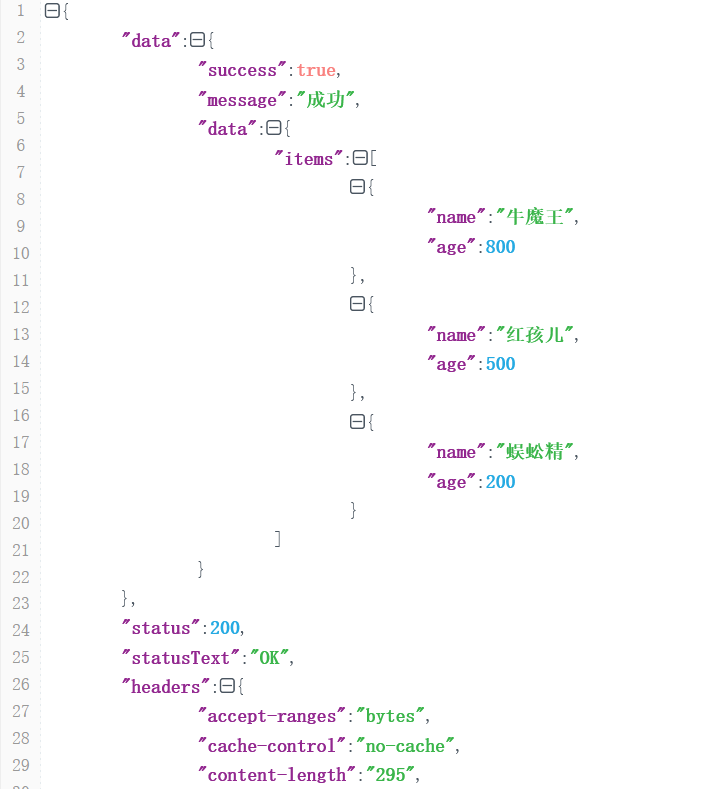
responseDate.data.data.items的原生数据格式如下:

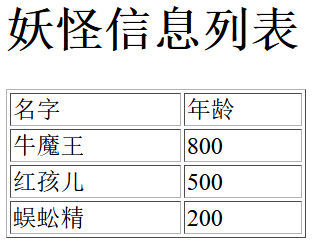
效果:


3.注意事项和使用细节
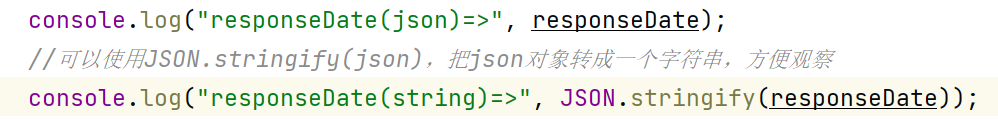
将JSON对象转成JSON.stringify(response),格式输出JSON字符串,可以方便观察分析json字符串结构
例如:

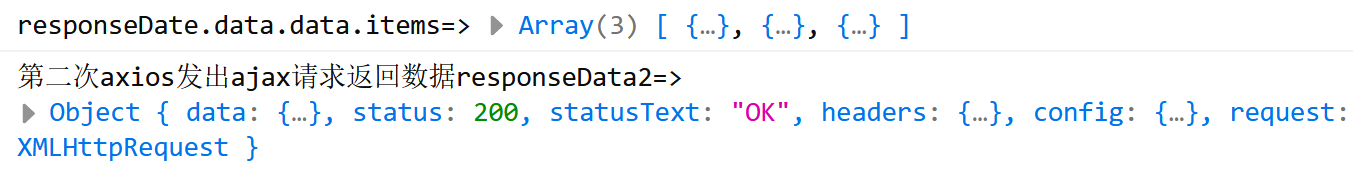
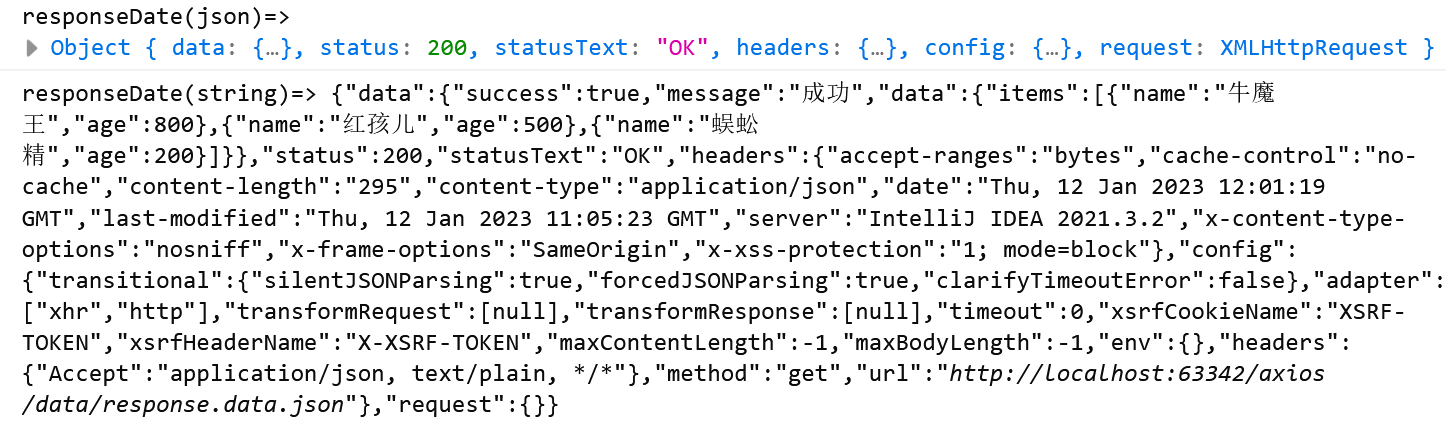
控制台输出:

只需要复制字符串,在一些json转换网站中就可以看到json字符串清晰的结构

day08-Axios的更多相关文章
- 为什么axios请求接口会发起两次请求
之前在使用axios发现每次调用接口都会有两个请求,第一个请求时option请求,而且看不到请求参数,当时也没注意,只当做是做了一次预请求,判断接口是否通畅,但是最近发现并不是那么回事. 首先我们知道 ...
- axios基本用法
vue更新到2.0之后,作者就宣告不再对vue-resource更新,而是推荐的axios,前一段时间用了一下,现在说一下它的基本用法. 首先就是引入axios,如果你使用es6,只需要安装axios ...
- Axios、Lodash、TweenJS
Axios是一个基于promise的HTTP库 http://chuansong.me/n/394228451820 Lodash是一个JavaScript的函数工具集 http://www.css8 ...
- axios全攻略
随着 vuejs 作者尤雨溪发布消息,不再继续维护vue-resource,并推荐大家使用 axios 开始,axios 被越来越多的人所了解.本来想在网上找找详细攻略,突然发现,axios 的官方文 ...
- 抛弃vue-resource拥抱axios
vue-resource用法 import Vue from 'vue' import VueResource from 'vue-resource' Vue.use(VueResource) 是不是 ...
- Vue+axios 实现http拦截及路由拦截
现如今,每个前端对于Vue都不会陌生,Vue框架是如今最流行的前端框架之一,其势头直追react.最近我用vue做了一个项目,下面便是我从中取得的一点收获. 基于现在用vue+webpack搭建项目的 ...
- vue使用Axios做ajax请求
vue2.0之后,就不再对vue-resource更新,而是推荐使用axios 1. 安装 axios $ npm install axios 或 $ bower install axios 2. 在 ...
- vue全家桶(Vue+Vue-router+Vuex+axios)(Vue+webpack项目实战系列之二)
Vue有多优秀搭配全家桶做项目有多好之类的咱就不谈了,直奔主题. 一.Vue 系列一已经用vue-cli搭建了Vue项目,此处就不赘述了. 二.Vue-router Vue的路由,先献上文档(http ...
- 9.如何解决出现AXIOS的Request header field Content-Type is not allowed by Access-Control-Allow-Headers in preflight response.
问题描述: 由于restful接口需要在头部header传递两个字段: Content-Type: application/jsonAccess-Token: 84c6635800b14e0eba4f ...
- vue2.0设置proxyTable使用axios进行跨域请求
这里请求的是知乎日报的api,由@izzyleung这位大神提供的,这是github地址. 在vue-cli构建的项目中先安装axios npm install axios -S 这里暂不考虑用vue ...
随机推荐
- 基于javascript引擎封装实现算术表达式计算工具类
JAVA可动态计算表达式的框架非常多,比如:spEL.Aviator.MVEL.EasyRules.jsEL等,这些框架的编码上手程度.功能侧重点及执行性能各有优劣,网上也有大把的学习资料及示例代码, ...
- Nebula Siwi:基于图数据库的智能问答助手思路分析
本文重点分析 Nebula Siwi 智能问答思路,具体代码可参考[2],使用的数据集为 Basketballplayer[3].部分数据和 schema 如下所示: 一.智能问答可实现的功能 1 ...
- Flink CDC实时同步PG数据库到Kafka
一.安装规划 操作系统 服务器IP 主机名 硬件配置 CentOS7.6 192.168.80.131 hadoop01 内存:2GB,CPU:2核,硬盘:100GB CentOS7.6 192.16 ...
- 大数据技术之DataX
一.DataX简介 DataX 是阿里巴巴开源的一个异构数据源离线同步工具,致力于实现包括关系型数据库(MySQL.Oracle等).HDFS.Hive.ODPS.HBase.FTP等各种异构数据源之 ...
- Linux--Vi编辑命令(插入、替换、命令行模式、撤销)
1.进入插入模式(6个命令) [i] 从目前光标所在处插入 [I] 从目前光标 [a] 从当前光标所在的下一个字符处开始插入 [A] 从光标所在行的最后一个字符处开始插入 [o] 英文小写字母o,在目 ...
- JS leetcode 至少是其他数字的两倍的最大数 解答思路分析
壹 ❀ 引 刷leetcode的第二天,那么今天做的也是一道难度为简单的题目至少是其他数字的两倍的最大数,老规矩,先说说我的实现思路后,再来分析优质答案,原题如下: 在一个给定的数组nums中,总是存 ...
- Linux 中iostat 命令详解
iostat命令详解 iostat 主要是统计 磁盘活动情况. iostat有以下缺陷: iostat的输出结果大多数是一段时间内的平均值,因此难以反映峰值情况iostat仅能对系统整体情况进行分析汇 ...
- STM32F401CCU6与MFRC522接线及读取示例
硬件准备 stm32f401ccu6最小开发板 rfid-rc522开发板 usb2ttl转接, 可以用pl2303, ch340, CP2102, FT232 Mifare 1K卡, UID长度4字 ...
- Js捕获异常的方法
Js捕获异常的方法 JavaScript的异常主要使用try catch finally语句以及窗口对象window的onerror事件来捕获. try catch finally try catch ...
- Vue中data为何以函数形式返回
data为何以函数形式返回 在使用Vue构建组件化应用时,每个组件的data属性都是以函数形式返回的,这主要是在组件化实现的时候,每个实例可以维护一份被返回对象的独立的拷贝,而不是共享同一个对象的引用 ...
