关于elementUI的select组件回显问题
最近接受了一个后台项目,需求是这样的,点击表单项,弹出的弹出层显示该表单项目的信息。但是回显的时候,关于弹出层中的级联显示有问题,如图:

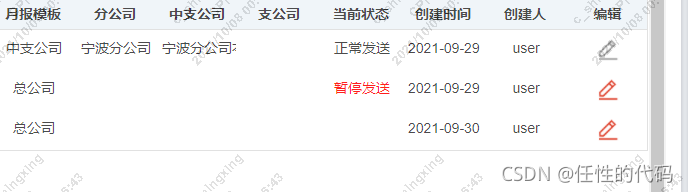
回显结果为:

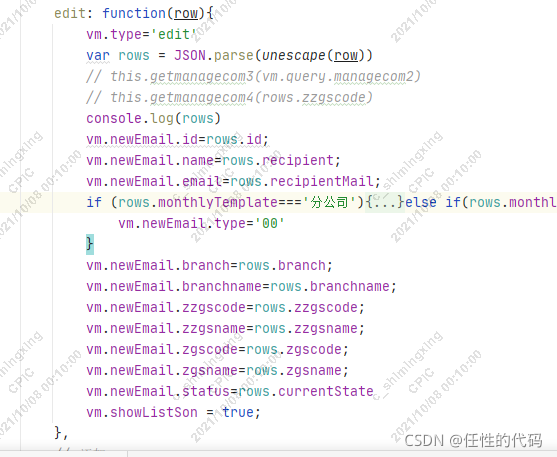
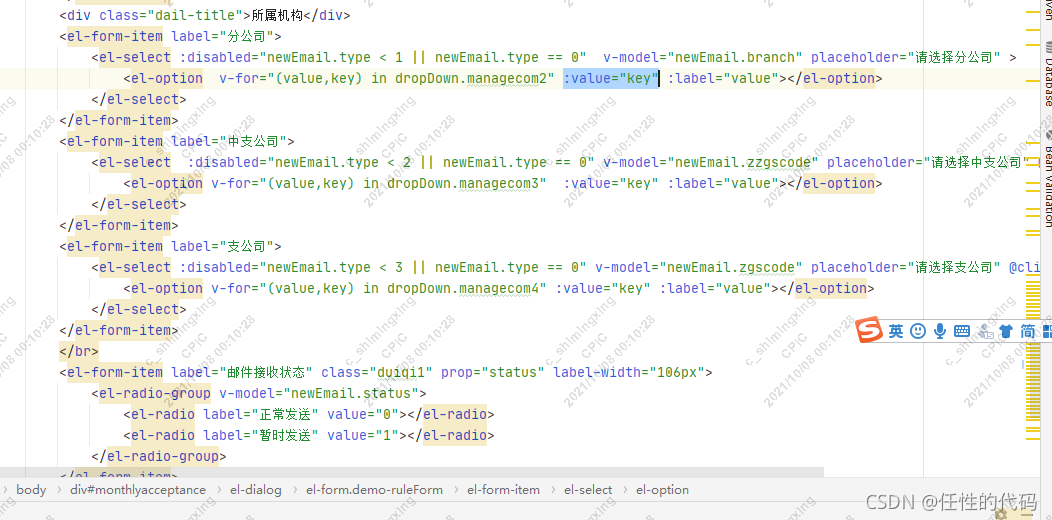
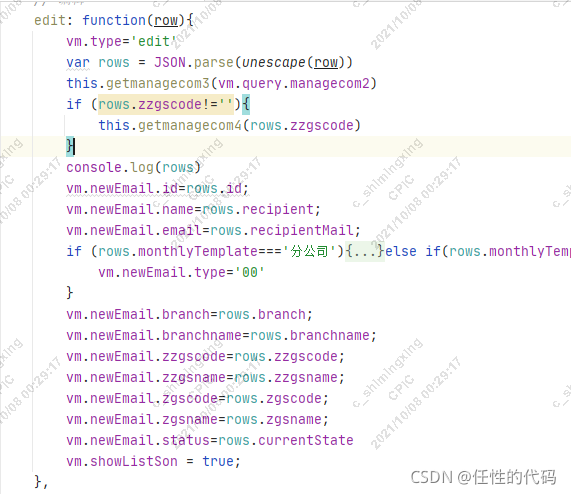
回显代码为:

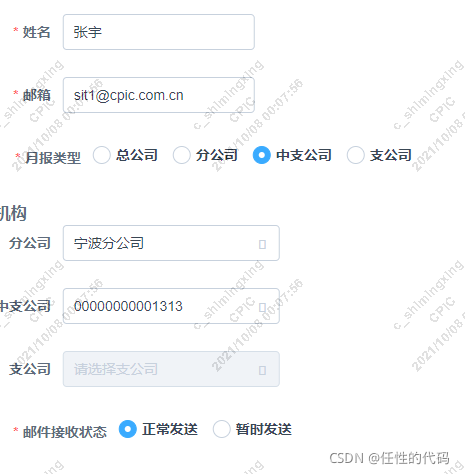
弹框为:

我就不明白了,分明分公司可以回显,为什么中支公司和支公司回显的时候就是一个code值而不是value值呢?
搞了大半天,又是换绑key又是转数据类型的,我还通过遍历获取到对应的code和value,是已经解决的,但是之前为什么分公司回显正常而中支公司和支公司回显不对呢?带着这个疑问我百度一下,全没用!!!!!
后面自己走了一遍流程发现。级联分公司是在页面初始化的时候就拿到了,而中支公司和支公司需要获取到上级的code再请求接口才能获取到,也就是说:点击编辑按钮的时候,分公司的数据已经有了而中支公司和支公司的数据由于没有请求后台,所以为空,带着这个思路,我在点击回显按钮的时候,向后台发请求,获取对应的中支公司和支公司的数据,果然,回显成功了:

回显结果为:

关于elementUI的select组件回显问题的更多相关文章
- jquery实现select数据回显
[html] view plain copy <select class="div_select_re" id="edit_technicalGrade&q ...
- Vue ElementUI Tree组件 回显问题(设置选择父级时会全选所有的子级,有此业务场景是不适合的)
业务场景下有这样的问题 业务需求需要保存前端 半选节点 解决方案 let checked = this.$refs.menuTree.getCheckedKeys(); //此方法获取半选节点 let ...
- element-ui 使用 Select 组件给 value 属性绑定对象类型
qq_36437172 2020-06-28 22:38:49 778 收藏 分类专栏: element-ui 文章标签: element-ui Select 组件 value 属性 绑定 对象类 ...
- thymeleaf : input/select/radio回显
thymeleaf中不用自己去写checked="checked" selected="selected"这种代码,他自己会选. input <input ...
- layui在open弹出层回显,解决动态select数据回显问题
//监听数据表格工具条 table.on('tool(contentList)', function(obj){ //注:tool是工具条事件名,test是table原始容器的属性 l ...
- HTML、jsp页面中radio,checkbox,select数据回显功能,默认被选中问题
最近常常遇到各种复选框.单选框.下拉框的默认被选中的问题,开始也是绞尽脑汁的想办法,今天写一篇学习总结的博文来写一下学习总结. 单选框(radio)默认被选中: 一.jstl技术进行回显 <in ...
- ant design for vue select 数据回显问题
例如: 想要回显id为1的温度, 结果直接在select框中显示了1,而不是选中了温度, 此时因为select中的value是string类型, 而我们设置的id是number类型, 对应不上, 所以 ...
- element-UI button按钮颜色回显(一)
按钮: <el-button id="manyou" @click="Ismovement" type="primary" >漫 ...
- Thymeleaf select 数据回显 选中
<select style='width: 148.15px' name="dlrlx" th:field="*{Ygdly.dlrlx}"> &l ...
- js select 默认回显判断
<select id="dataselect" class="input-medium" style="width: 20%"> ...
随机推荐
- 浅析MySQL 8.0直方图原理
本文分享自华为云社区<[MySQL技术专栏]MySQL8.0直方图介绍>,作者:GaussDB 数据库. 背景 数据库查询优化器负责将SQL查询转换为尽可能高效的执行计划,但因为数据环境不 ...
- GK2023游记
不会有人高考之后二十多天才更博客吧...(写的很烂,单纯想补个坑) 大概就是写一下纯 whk 的高三生活,是不是流水账无所谓,就算当个记录了 高三生活开头就不太平,高三的班主任和高二一样(姑且叫他 田 ...
- Java方法传参中"..."的作用
# Java方法传参中 `...` 类型名 介绍 - <font color = 'blue'>**类型 ... 类型名**</font> 表示可变长度的参数,本质是**数组* ...
- TQX 的 DP AAgain!
闲话: 这确实抽象,将所有人给干离线了-- 不如叫做 TQX 的离线 DP QwQ DP 基本思路就是找一个比较好的能够描绘问题的状态,想怎么转移,再进行优化. --TQX 背包 DP loj 608 ...
- 算法学习笔记(39): 2-SAT
SAT 问题,也就是可满足性问题 Boolean Satisfiability Problem,是第一个被证明的 NPC 问题. 但是特殊的 2-SAT 我们可以通过图论的知识在线性复杂度内求解,构造 ...
- 算法金 | AI 基石,无处不在的朴素贝叶斯算法
大侠幸会,在下全网同名「算法金」 0 基础转 AI 上岸,多个算法赛 Top 「日更万日,让更多人享受智能乐趣」 历史上,许多杰出人才在他们有生之年默默无闻, 却在逝世后被人们广泛追忆和崇拜. 18世 ...
- C++中 符号的优先级
符号 运算顺序 :: 从左至右 a++ a-- type() type{} a() a[] . -> 从左至右 ! ~ ++a --a +a -a (type) sizeof &a *a ...
- 闪迪SSD PLUS 128G CDM CrystalDiskMark
闪迪SSD PLUS 128G CDM CrystalDiskMark 4k 读取才11,大号U盘水平. -- 对比三星SATA SSD. ..
- 590. N 叉树的后序遍历 | Javascript 递归实现
题目 题目链接:590. N 叉树的后序遍历 解题思路 递归后续遍历,正常的思路 然后有一个要注意的地方就是如果js定义了全局变量来存储结果,每次调用函数之前一定要记得清空,否则答案会带上之前的结果. ...
- @Valid + BindingResult 拦截接口错误信息
@Valid + BindingResult 拦截接口错误信息###测试发现: HttpServletRequest request, HttpServletResponse response, 需要 ...
