[oeasy]python0085_[趣味拓展]字体样式_下划线_中划线_闪动效果_反相_取消效果
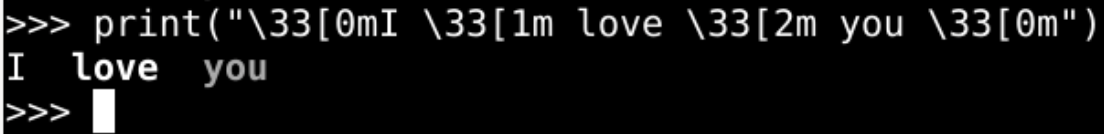
- \033 xm 可以改变字体样式
- 0m - 10m 之间设置的 都是字体效果
- 0m 复原
- 1m 变亮
- 2m 变暗

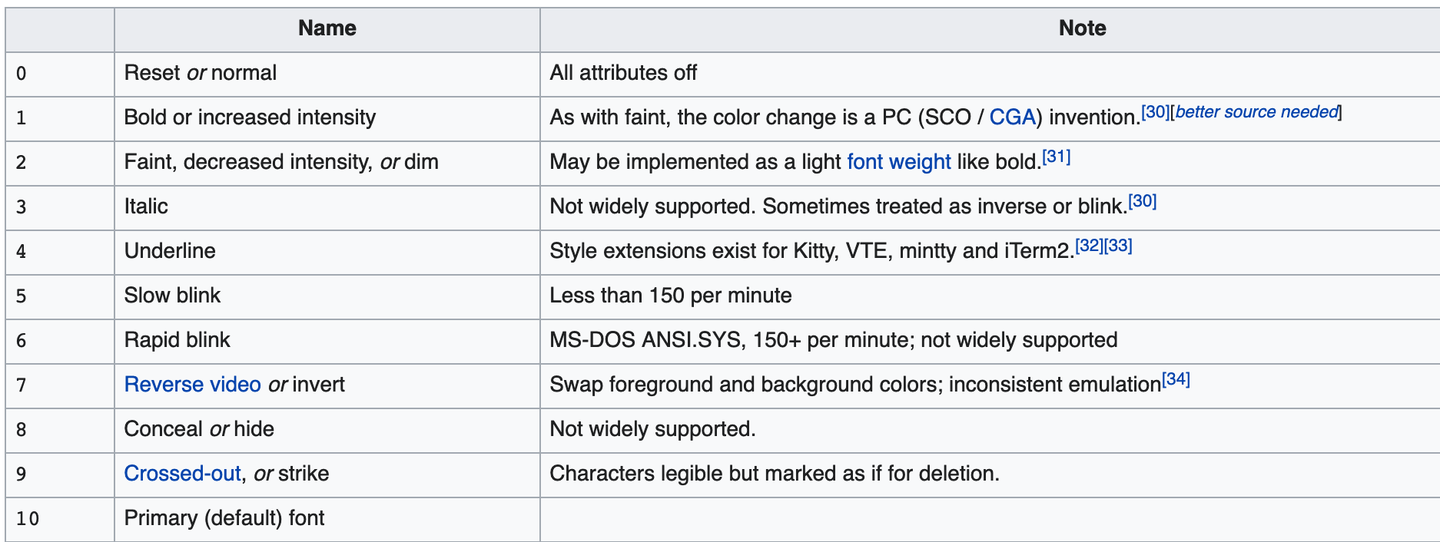
- 从3m到10m
- 又是什么效果 呢??

- 真的可以
- 让文字 blink闪烁吗?

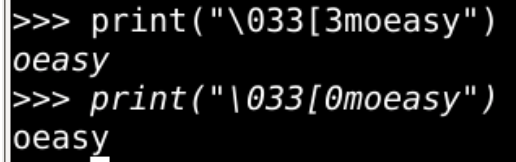
- 3m 实现斜体字的效果

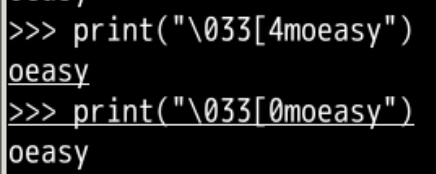
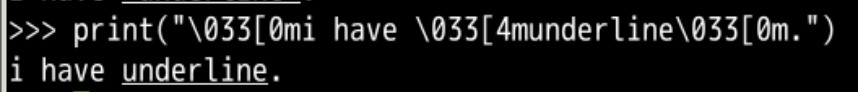
- 4m 对应着下划线

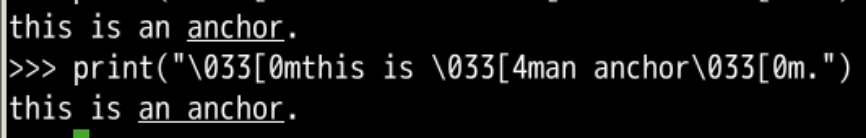
- 通过控制字符串的位置
- 可以控制效果范围

- 标准输出流中的 所有文字
- 都可以 控制样式
- 属性可以叠加吗?
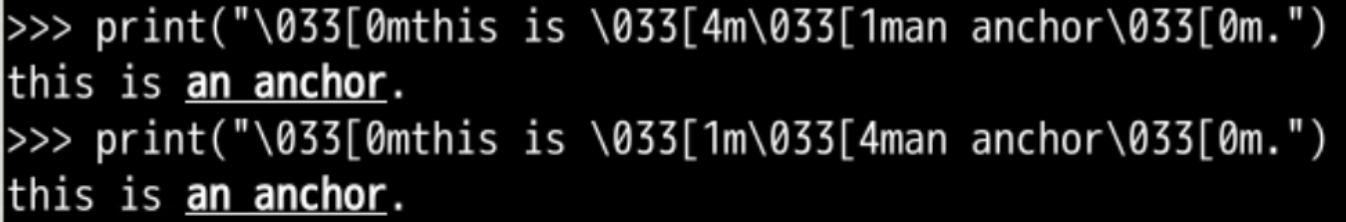
- 可以 交换次序
- 先变亮(\033[1m)、再加下划线(\033[4m)
- 先加下划线(\033[4m)、再变亮(\033[1m)
- 效果一样

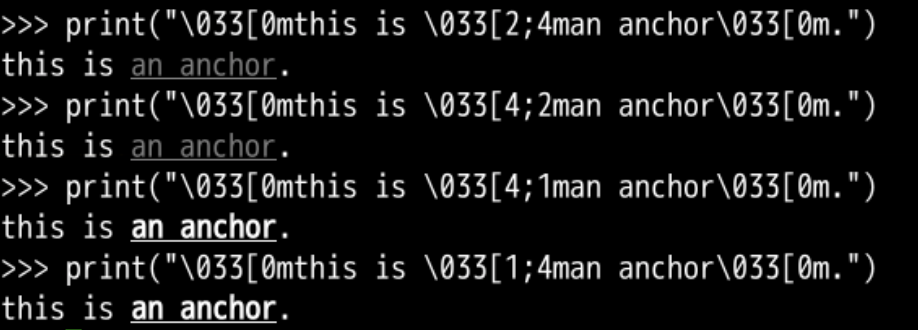
- 变暗 也可以 与下划线叠加

- 可以 简化控制序列 吗?
- 合并同类项
- 把需要加的标记 进行汇总
- 用;做为分割符

- 这套规则 来自于什么 呢?
- 规则来自于 终端一代神机
- DEC 的 VT100
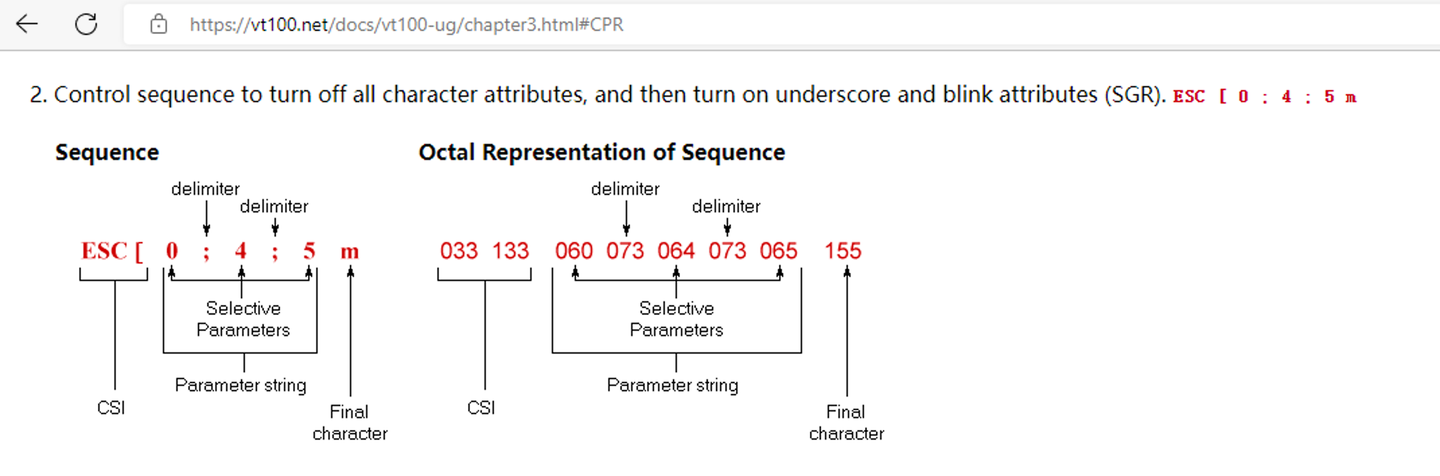
- 下图为 VT100 说明书

- 很多东西 都可以 从VT100看出端倪
- 八进制转义表示法
- 控制序列前导符 ESC[
- 分号分隔符
- 4m是 下划线
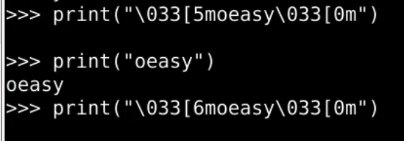
- 5m呢?
- 5m、6m 本应是
- 快闪、慢闪

- 但是 现在看起来 效果是一样的
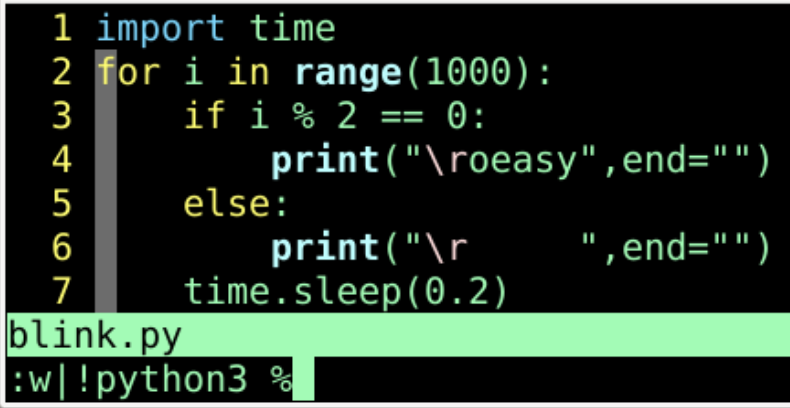
- 可以 编程实现 快闪效果吗?
- 动手试试

- 编码
- 再往后看看
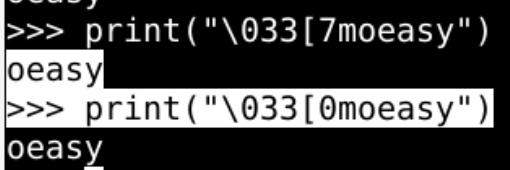
- 7m 是反相
- 把前景和背景色交换

- 黑变白
- 白变黑

- 颠倒黑白
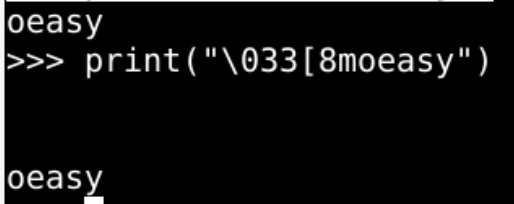
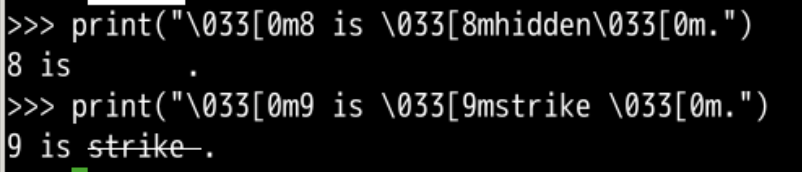
- 8m对应隐藏

- 隐藏比较复杂
- 因为完全看不见了
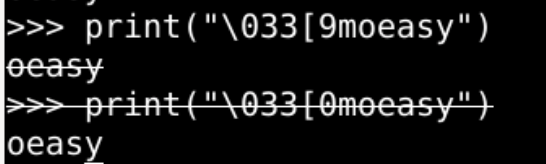
- 9m对应中划线

- 划掉

- 不喜欢的统统划掉

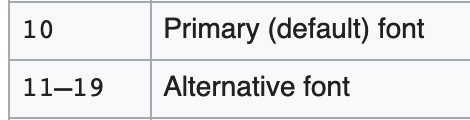
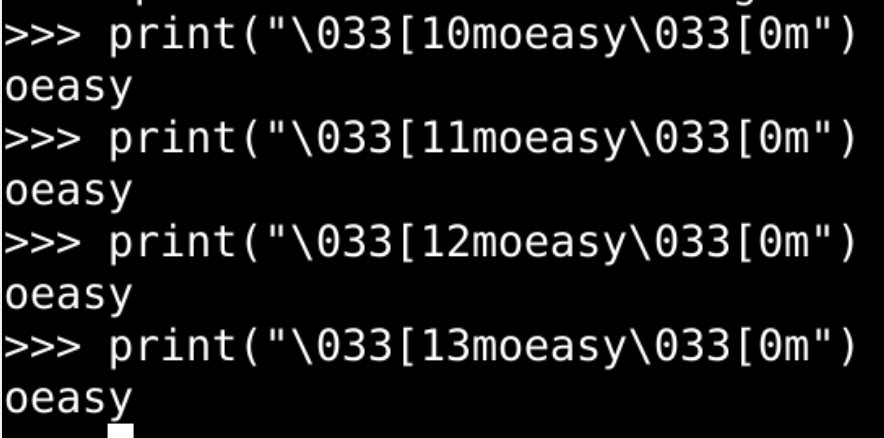
- 10-19 定义为字体设置
- 但是 实际上 没有效果

- 20-29
- 20 设置字体
- 21-29部分 和 1-9
- 一一对应
- 取消相应 的 效果

- 1是变亮
- 21 是取消变亮
- 2是变暗
- 22 是取消变暗
- 23-29
- 取消 3-9 的字体效果
- 0 是全部取消

- 0m 确实可以清除此后所有的样式

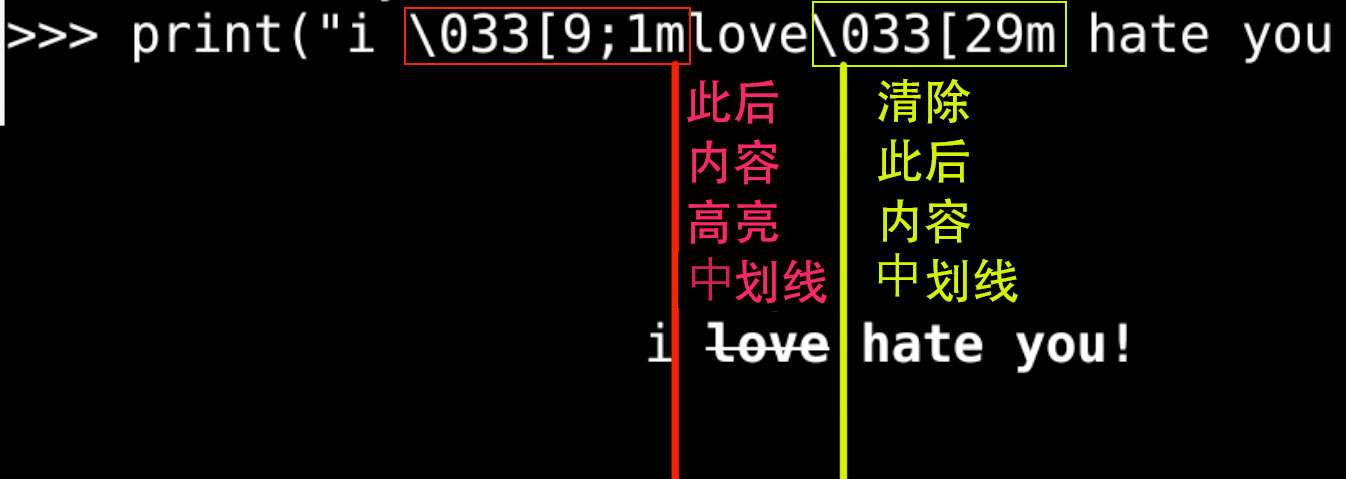
- 29m 可以专门地清除
- 此后的 中划线样式
- 但如果一开始的时候
- 既有中划线样式
- 又高亮
- 会如何呢?

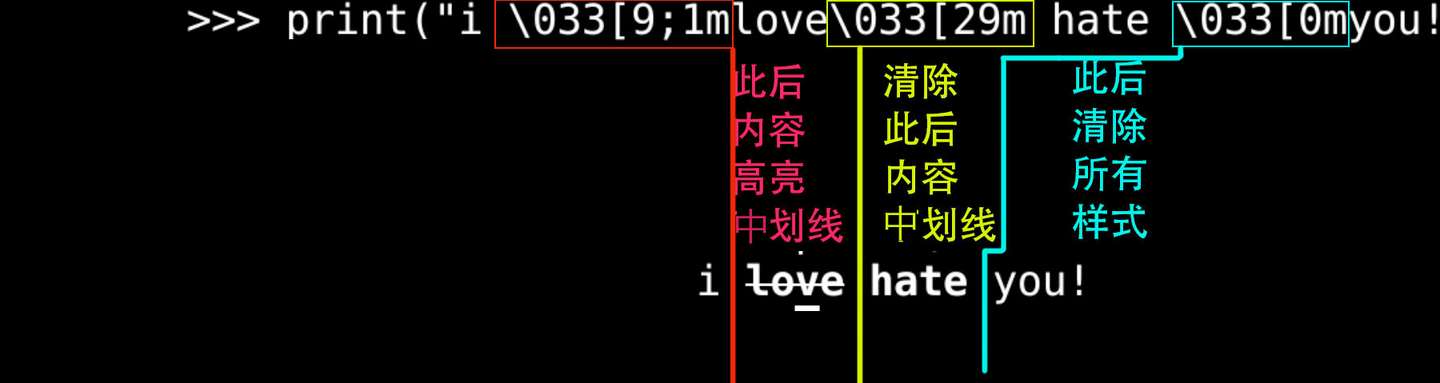
- 注意后面hate you 部分
- 取消了下划线样式
- 但没有取消高亮样式

- 除非 控制序列的 新要求
- 否则 标准输出流
- 会一直保持 各种字体样式
- 那么29m以后
- 控制的又是什么呢?
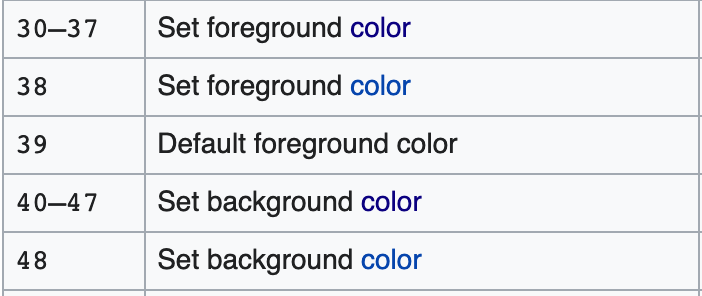
- 居然好像真的是颜色设置了
- 前景色
- 背景色

- 可以搞点 好玩的 东西啦!!!
- m 可以改变字体样式
- 0-9 之间设置的都是字体效果
- 0 重置为默认
- 1 变亮
- 2 变暗
- 3 斜体
- 4 下划线
- 5 慢闪
- 6 快闪
- 7 前景背景互换
- 8 隐藏
- 9 中划线
- 叠加效果
- \33[1;3moeasy
- ;分割
- 取消效果
- 21 取消 1
- 22 取消 2
- 23 取消 3
- 一直到 29
- 0 是全部取消,回到默认

- 最后发现
- 真的可以 设置颜色???
- 我们下次再说!
[oeasy]python0085_[趣味拓展]字体样式_下划线_中划线_闪动效果_反相_取消效果的更多相关文章
- WPF编程,TextBlock中的文字修饰线(上划线,中划线,基线与下划线)的使用方法。
原文:WPF编程,TextBlock中的文字修饰线(上划线,中划线,基线与下划线)的使用方法. 版权声明:我不生产代码,我只是代码的搬运工. https://blog.csdn.net/qq_4330 ...
- WPF中的文字修饰——上划线,中划线,基线与下划线
原文:WPF中的文字修饰——上划线,中划线,基线与下划线 我们知道,文字的修饰包括:空心字.立体字.划线字.阴影字.加粗.倾斜等.这里只说划线字的修饰方式,按划线的位置,我们可将之分为:上划线.中划线 ...
- UILabel,文字添加下划线,中划线
//显示下划线 //中划线 // NSDictionary *attribtDic = @{NSStrikethroughStyleAttributeName: [NSNumber nu ...
- 多种方法在Markdown加入上划线、中划线、下划线
上划线和下划线不是Markdown自身语法,因此需要一点摸索,特将结果记录于此 1.中划线 中划线是markdown自身语法,实现起来很简单: ~~中划线~~ 实现的效果如下: 中划线 2.下划线 2 ...
- css字体样式(Font Style),属性
css字体样式(Font Style),属性 css字体样式(Font Style)是网页中不可或缺的样式属性之一,有了字体样式,我们的网页才能变得更加美观,因此字体样式属性也就成为了每一位设计者 ...
- css中的字体样式及元素样式
css中的字体样式一般包含有就9中,常见的有7种.这7种依次为: 1.字体样式:font-family: 2.字体大小:font-size: 3.字体加粗:font-weight: 4.字体斜体:fo ...
- css 字体样式设置
css字体样式(Font Style),属性 时间:2014-05-08 21:49 来源:我爱学习网 | 作者:我爱学习网 | 本文已影响 68353 人 css字体样式(Font Style) ...
- 2020年12月-第02阶段-前端基础-CSS字体样式
CSS字体样式属性调试工具 应用 使用css字体样式完成对字体的设置 使用css外观属性给页面元素添加样式 1.font字体 1.1 font-size:大小 作用: font-size属性用于设置字 ...
- css3中的字体样式
text-overform:ellipsis省略号/clip裁剪. overform:hidden溢出隐藏文字. 但是text-overflow只是用来说明文字溢出时用什么方式显示,要实现溢出时产生省 ...
- CSS3初学篇章_3(属性选择符/字体样式/元素样式)
属性选择符 选择符 说明 E[att] 选择具有att属性的E元素. E[att="val"] 选择具有att属性且属性值等于val的E元素. E[att~=&quo ...
随机推荐
- echarts(数据可视化图表)
echarts饼图详细 echarts下载 https://echarts.apache.org/zh/index.html echarts官网 http://www.isqqw.com/#/hom ...
- RCTF 2024 WEB wp
RCTF 2024 WEB wp 前言 赛后复现,proxy发现自己真是个呆b... what_is_love 首先拿key1,sql语句处有注入,可以盲注拿key1的值 import request ...
- 使用kubadm部署一套k8s学习平台环境
使用kubeadm部署k8s集群 环境 IP地址 主机名 节点 10.0.0.63 k8s-master1 master1 10.0.0.63 k8s-master2 master2 10.0.0.6 ...
- Vue.js 动态组件与异步组件
title: Vue.js 动态组件与异步组件 date: 2024/6/2 下午9:08:50 updated: 2024/6/2 下午9:08:50 categories: 前端开发 tags: ...
- k8s核心组件详解和分层架构
k8s核心组件 master中的核心组件 api-server(接口服务,基于rest风格开放k8s接口的服务) kube-controller-manager(管理各个类型的控制器,针对k8s中的各 ...
- C语言——函数基本知识
什么是函数 函数的定义 函数就是程序中独立的功能.(简单来说就是把代码打包成整体,起个名字,方便以后使用) 函数的使用 定义函数的格式 格式: 返回值类型 函数名(形参1,形参2,...) { 函数体 ...
- http1.1 的默认长连接 Connection: keep-alive 与 TCP KeepAlive 之间区别
HTTP 长连接,也称为 HTTP 持久连接(HTTP Persistent Connection)或 HTTP 连接重用,是一种在 HTTP 协议中实现的机制. 在传统的 HTTP 通信中,每个 H ...
- RabbbitMQ RabbitListener使用IP动态队列 Attribute value must be constant
在RabbitMQ消息队列使用 @RabbitListener 接收消息,队列名称使用常量命名,但是如果使用动态队列名称,比如根据系统 ip 命名队列名称. 获取服务器 IP /** * 获取服务器i ...
- 小程序的文件结构及配置 小程序配置 app.json
程序包含一个描述整体程序的 app 和多个描述各自页面的 page. 一个小程序主体部分由三个文件组成,必须放在项目的根目录,如下: 文件 必填 作用 app.js 是 小程序逻辑-小程序入口文件 a ...
- SpringBoot系列(五) 接口校验(非空、非法字符/特殊字符、长度等)
1.引入pom依赖 <dependency> <groupId>javax.validation</groupId> <artifactId>valid ...
