html实现原生table并设置表格边框的两种方式
虽然第三方表格插件多不胜数,但是很多场景还是需要用到原生<table>,掌握html原生table的实现方法,是前端开发的必备技能。例如:print-js打印、html2canvas生成图片等,用原生table可以规避很多问题。
首先,在写原生<table>之前,我们先认识一下 border-collapse 属性:
border-collapse 属性设置表格的边框是否被合并为一个单一的边框,还是像在标准的 HTML 中那样分开显示。

大多数情况下,我们要求表格的边框合并为单一边框,要实现这样的效果,有如下两种方式:
一、利用css属性 border-collapse: collapse设置边框
html部分:
<table style="width: 100%" border="1" cellspacing="1">
<thead>
<tr>
<th rowspan="2">姓名</th> <!-- rowspan代表单元格纵向合并 -->
<th colspan="2">个人信息</th> <!-- colspan代表单元格横向合并 -->
</tr>
<tr>
<th>性别</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>男</td>
<td>20</td>
</tr>
<tr>
<td>李四</td>
<td>男</td>
<td rowspan="2">30</td>
</tr>
<tr>
<td>小红</td>
<td>女</td>
</tr>
</tbody>
</table>
table {
border-collapse: collapse; //合并为一个单一的边框
border-color: #dfe6ec; //边框颜色按实际自定义即可
}
thead tr th {
background-color: #f8f8f9; //设置表格标题背景色
padding: 6px;
text-align: center;
}
tbody tr td {
padding: 6px;
text-align: center;
height: 34px;//设置单元格最小高度}
<table style="width: 100%" border="0" cellspacing="0">
<thead>
<tr>
<th rowspan="2">姓名</th>
<th colspan="2">个人信息</th>
</tr>
<tr>
<th>性别</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>男</td>
<td>20</td>
</tr>
<tr>
<td>李四</td>
<td>男</td>
<td rowspan="2">30</td>
</tr>
<tr>
<td>小红</td>
<td>女</td>
</tr>
</tbody>
</table>
css部分:
table {
border-collapse: separate;
border-top: 1px solid #dfe6ec;
border-left: 1px solid #dfe6ec;
}
thead tr th {
background-color: #f8f8f9;
padding: 6px;
text-align: center;
border-bottom: 1px solid #dfe6ec;
border-right: 1px solid #dfe6ec;
}
tbody tr td {
padding: 6px;
text-align: center;
height: 34px;//设置单元格最小高度
border-bottom: 1px solid #dfe6ec;
border-right: 1px solid #dfe6ec;
}
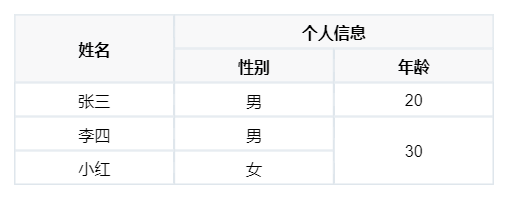
以上一、二两种方式展示表格效果均如下:

在使用html2canvas生成<table>图片的时候,如果用方式一,会导致生成的图片表格边框过粗,效果如下:

而用方式二手动设置边框,生成的图片和网页显示的图片一致,如下图所示:

因此,生成图片等场景,推荐使用方式二手动设置表格边框的方式实现原生table.
注:cellpadding与cellspacing的区别如下
cellpadding 属性规定单元边沿与单元内容之间的空间,以像素计。
cellspacing 属性规定单元之间的空间,以像素计。若不设置该属性,则其默认值为 cellspacing="2"。
HTML5 不支持cellpadding与cellspacing属性,cellpadding可使用CSS 代替,设置td和th的内边距padding即可。
html实现原生table并设置表格边框的两种方式的更多相关文章
- ImageView设置边框的两种方式
转载:http://www.2cto.com/kf/201308/239945.html package cc.testimageviewbounds; import android.os.Bundl ...
- HTML中设置背景图的两种方式
HTML中设置背景图的两种方式 1.background background:url(images/search.png) no-repeat top; 2.background-image ...
- keras embeding设置初始值的两种方式
随机初始化Embedding from keras.models import Sequential from keras.layers import Embedding import numpy a ...
- linux 设置开机启动项两种方式
原文链接:http://blog.csdn.net/karchar/article/details/52489572 有时候我们需要Linux系统在开机的时候自动加载某些脚本或系统服务. 在解问题之前 ...
- VS中设置#define _CRT_SECURE_NO_WARNINGS的两种方式
1.我们在编译老的用C语言的开源项目如lua源包的时候,可能因为一些老的.c文件使用了strcpy,scanf等不安全的函数,而报警告和错误,而导致无法编译通过. 2.此时我们有两种解决方案: a.在 ...
- 浏览器原生 form 表单POST 数据的两种方式
我们在提交表单的时候,form表单参数中会有一个enctype的参数.enctype指定了HTTP请求的Content-Type. 常用有两种:application/x-www-form-urlen ...
- 如果js设置移动端有两种方式 大家可以参考
//使用em单位 var scaleObj = { documentEle : document.documentElement, deviceWidth : document.documentEle ...
- checkbox设置单选的的两种方式
一.如果 <input name="ck" type="checkbox">是页面加载就有的 $("#input[name=ck]&quo ...
- Git:为Git Bash.exe设置默认起始目录的两种方式(start in、~/.bashrc)
在协作开发的过程中,我们经常要进行一些项目的上传拉取操作. 在无数次不厌其烦的打开关闭 Git Bash 后,我实在忍受不了作为一个程序员还要每次都要进行如下的小白操作了 cd /d/my-proje ...
- css中的border-collapse属性如何设置表格边框线?(代码示例)
css中的border-collapse属性如何设置表格边框线?本篇文章就给大家介绍css中的border-collapse属性是什么? border-collapse属性设置表格边框线的方法.有一定 ...
随机推荐
- msp430点灯实验
title: msp430点灯实验 date: 2023-04-15 15:31:25 description: 基于msp430f5529点灯实验 一.实验内容 使用开发板:msp430f5529 ...
- 在有限 computational budget 下,借助 low-fidelity 模型提高精度
论文名称:context-aware learning of hierarchies of low-fidelity models for multi-fidelity uncertainty qua ...
- Solidity 入门
基本语法 版本指令 所有Solidity源码都必须指明版本,用于标明Solidity编译器的版本,这是为了避免将来新的编译器破坏代码 pragma solidity ^0.4.20; // 声明版本 ...
- Django笔记二十七之数据库函数之文本函数
本文首发于公众号:Hunter后端 原文链接:Django笔记二十七之数据库函数之文本函数 这篇笔记将介绍如何使用数据库函数里的文本函数. 顾名思义,文本函数,就是针对文本字段进行操作的函数,如下是目 ...
- B/S结构系统的会话机制(session)
B/S结构系统的会话机制(session) 目录 B/S结构系统的会话机制(session) 每博一文案 1. session 会话机制的概述 2. 什么是 session 的会话 3. sessio ...
- 芯烨小票打印机PHP打印代码
芯烨小票打印机PHP打印代码,案例中打印机为58mm打印机 58mm的机器,一行打印16个汉字,32个字母 80mm的机器,一行打印24个汉字,48个字母 本次添加了补打空格的代码,根据商品名称计算后 ...
- 长文多图一步步讲清楚:DDD理论、建模与代码实现全流程
欢迎大家关注公众号「JAVA前线」查看更多精彩分享文章,主要包括源码分析.实际应用.架构思维.职场分享.产品思考等等,同时欢迎大家加我个人微信「java_front」一起交流学习 1 六个问题 1.1 ...
- 2022-11-14:rust语言,请使用过程宏给结构体AAA生成结构体AAABuilder和创建AAABuilder实例的方法。 宏使用如下: #[derive(Builder)] pub stru
2022-11-14:rust语言,请使用过程宏给结构体AAA生成结构体AAABuilder和创建AAABuilder实例的方法. 宏使用如下: #[derive(Builder)] pub stru ...
- 2022-07-12:以下go语言代码输出什么?A:1 1;B:1.0 1.0;C:编译不通过;D:1.0 1。 package main import “fmt“ func main() {
2022-07-12:以下go语言代码输出什么?A:1 1:B:1.0 1.0:C:编译不通过:D:1.0 1. package main import "fmt" func ma ...
- vue一直处在2.9.6版本卸载不了升级不了解决方案
直接 win+R打开cmd窗口运行命令: 输入where vue,找到vue安装位置,把找到的文件删掉 再执行一次npm uninstall vue-cli -g, vue -V,已经没有版本号了 此 ...
