WPF中的ListBox怎么添加删除按钮并删除所在行
直接上代码:
第一步:创建测试类
public class BeautifulGirl
{
public string Name { get; set; }
}
第二步:创建viewmodel和数据源
public class MainWindowVm
{
public ObservableCollection<BeautifulGirl> Girls { get; set; } public MainWindowVm()
{
Girls = new ObservableCollection<BeautifulGirl>
{
new BeautifulGirl
{
Name ="刘亦菲",
},
new BeautifulGirl
{
Name ="高圆圆",
},
new BeautifulGirl
{
Name ="凤姐",
}
};
}
}
第三步:绑定数据和界面显示

<ListBox ItemsSource="{Binding Girls}">
<ListBox.ItemTemplate>
<DataTemplate DataType="{x:Type local:BeautifulGirl}">
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding Name}"/>
</StackPanel>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
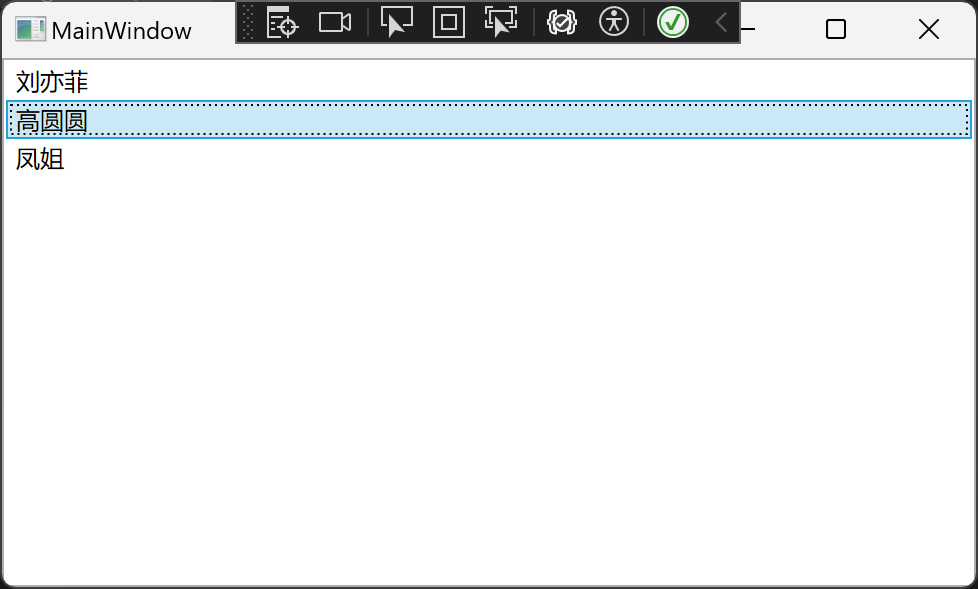
运行起来就会得到下面的结果:

现在你想把里面的凤姐给删了,或者你要是喜欢凤姐,想任意删一个,怎么办
<ListBox ItemsSource="{Binding Girls}">
<ListBox.ItemTemplate>
<DataTemplate DataType="{x:Type local:BeautifulGirl}">
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding Name}"/>
<Button Content="X" Margin="10,0,0,0" Width="100"/>
</StackPanel>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
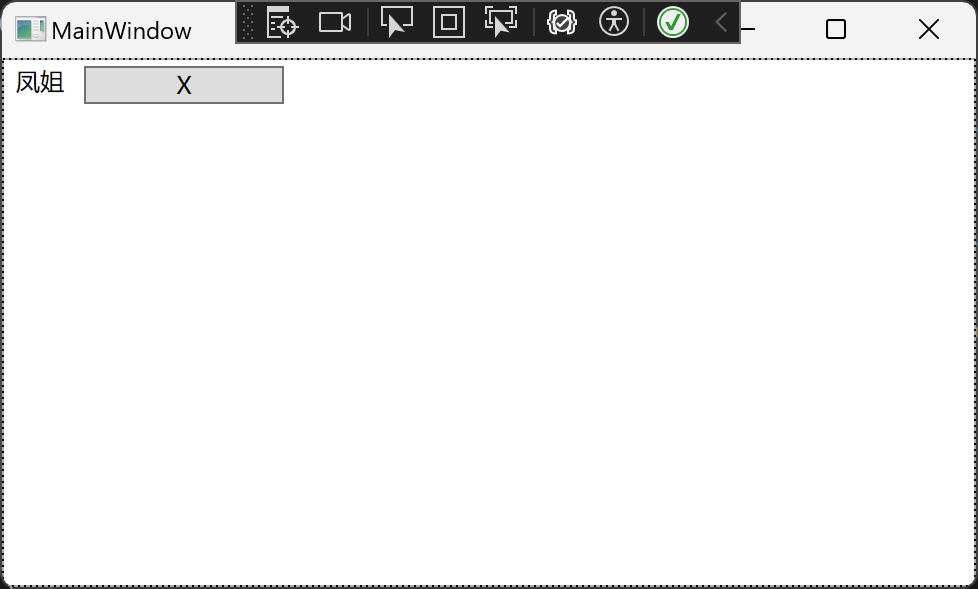
那就在我们的listbox里面给每一条后面都加一个删除按钮
第四步:写删除逻辑,一般都用command和viewmodel来互动,所以我们先创建一个command
public class CommandBase : ICommand
{
public event EventHandler CanExecuteChanged; public Action<object> AcExecute { get; set; } public Func<object, bool> FcCanExecute { get; set; } public CommandBase(Action<object> execute, Func<object, bool> canExecute)
{
this.AcExecute = execute;
this.FcCanExecute = canExecute;
}
public CommandBase(Action<object> execute)
{
this.AcExecute = execute;
this.FcCanExecute = (o) =>
{
return true;
};
}
public bool CanExecute(object parameter)
{
if (FcCanExecute != null)
{
return FcCanExecute(parameter);
}
return false;
}
public void Execute(object parameter)
{
AcExecute(parameter);
}
}
怎么使用这个command
public class MainWindowVm
{
public ObservableCollection<BeautifulGirl> Girls { get; set; } public CommandBase DelCommand { get; set; } public MainWindowVm()
{
Girls = new ObservableCollection<BeautifulGirl>
{
new BeautifulGirl
{
Name ="刘亦菲",
},
new BeautifulGirl
{
Name ="高圆圆",
},
new BeautifulGirl
{
Name ="凤姐",
}
}; DelCommand = new CommandBase(DelAction);
} private void DelAction(object parameter)
{
var girl = parameter as BeautifulGirl;
if (girl != null)
{
Girls.Remove(girl);
}
}
}
在viewmodel里面创建一个command,和command对应的方法
前端绑定一下
<ListBox ItemsSource="{Binding Girls}">
<ListBox.ItemTemplate>
<DataTemplate DataType="{x:Type local:BeautifulGirl}">
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding Name}"/>
<Button Content="X" Margin="10,0,0,0" Width="100"
Command="{Binding RelativeSource={RelativeSource AncestorType=Window}, Path=DataContext.DelCommand}"
CommandParameter="{Binding RelativeSource={RelativeSource Mode=Self}, Path=DataContext}"/>
</StackPanel>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
注意看里面的红色部分代码
最后运行一下

删除多余的两个,只留下喜欢的
(本博客只是玩梗,没有人身攻击的意思)
项目github地址:bearhanQ/WPFFramework: Share some experience (github.com)
QQ技术交流群:332035933;
WPF中的ListBox怎么添加删除按钮并删除所在行的更多相关文章
- WPF中的ListBox实现按块显示元素的方法
本文实例讲述了WPF中的ListBox实现按块显示元素的方法.分享给大家供大家参考,具体如下: 注意:需要设置ListBox的属性 ScrollViewer.HorizontalScrollBarVi ...
- WPF中修改ListBox项的样式病修改选中项的背景颜色
最终效果: 1 <ListBox Name="cmb"> 2 <!--修改颜色--> 3 <ListBox.Resources> 4 <! ...
- WPF绑定的ListBox获取ListBoxItem及GoToState应用
现公司项目中需要制作一个扇形菜单,菜单项是用ListBox重写Style实现的,其数据是绑定的.菜单的每一项都有Normal,MouseOver和Selected三种状态,这三种状态当然可以通过鼠标移 ...
- WPF 显示文件列表中使用 ListBox 变到ListView 最后使用DataGrid
WPF 显示文件列表中使用 ListBox 变到ListView 最后使用DataGrid 故事背景: 需要检索某目录下文件,并列出来,提供选择和其他功能. 第一版需求: 列出文件供选择即可,代码如下 ...
- WPF中ListBox的项ListBoxItem被选中的时候Background变化
使用WPF 中ListBox,点击ListBoxItem的时候,自定义它的背景色,曾经在网上找了一些方法, 不是很理想,后来在StackOverflow上找到了,贴出代码和效果图: 效果图:
- WPF中ListBox /ListView如何改变选中条背景颜色
适用ListBox /ListView WPF中LISTVIEW如何改变选中条背景颜色 https://www.cnblogs.com/sjqq/p/7828119.html
- WPF中ListBox的绑定
WPF中列表式控件派生自ItemsControl类,继承了ItemsSource属性.ItemsSource属性可以接收一个IEnumerable接口派生类的实例作为自己的值(所有可被迭代遍历的集合都 ...
- 转:WPF中ListBox的创建和多种绑定用法
先从最容易的开始演示ListBox控件的创建. Adding ListBox Items下面的代码是向ListBox控件中添加多项ListBoxItem集合.XAML代码如下:<ListBox ...
- WPF中ListBox滚动时的缓动效果
原文:WPF中ListBox滚动时的缓动效果 上周工作中遇到的问题: 常规的ListBox在滚动时总是一格格的移动,感觉上很生硬. 所以想要实现类似Flash中的那种缓动的效果,使ListBox滚动时 ...
- MVVM模式和在WPF中的实现(二)数据绑定
MVVM模式解析和在WPF中的实现(二) 数据绑定 系列目录: MVVM模式解析和在WPF中的实现(一)MVVM模式简介 MVVM模式解析和在WPF中的实现(二)数据绑定 MVVM模式解析和在WPF中 ...
随机推荐
- oauth2协议
什么是OAUTH2协议: 首先是几个概念问题: 资源:用户信息,在微信中存储 资源拥有者:用户 认证服务:微信负责认证用户的身份,也负责为客户端颁发令牌 客户端:携带令牌请求微信获取用户信息 仍以微信 ...
- Linux 安装LibreOffice及常见问题解决
Linux 安装LibreOffice及常见问题解决 一 .在官网下载对应的压缩包 官网地址:https://www.libreoffice.org/download/download/ 选择Linu ...
- 加压测试TPS上不去的性能分析
加压测试TPS上不去的性能分析 阶梯式加压测试接口异常可能存在的原因: 压力机本身性能测试的瓶颈 分析:单机负载能力有限,如果需要模拟的用户请求数超过其负载极限,也会间接影响TPS ,可以通过进行分布 ...
- c++代码实现 RSA的简易demo【偏向实践】
写在前面 [如果你还没搞明白算法具体步骤建议先去看视频了解,本demo旨在简单实践该算法] 本实践在理论上是成立的,但由于计算x的时候很容易溢出,所以观者可以理解该简易demo后对数据进行处理[以字符 ...
- 【RabbitMQ】02 工作队列模式
首先编写一个工作队列的生产者: 发送10条消息然后就关闭,10条消息让RabbitMQ先存着 import com.rabbitmq.client.Channel; import com.rabbit ...
- 【微信小程序】05 设备信息 & 请求API
获取系统信息(设备信息) https://developers.weixin.qq.com/miniprogram/dev/api/base/system/wx.getSystemInfo.html ...
- 【JSON】JavaScript Object Notation JS对象表示规则
什么是 JSON? JSON (JavaScript Object Notation) 是一种轻量级的数据交换格式. 易于人阅读和编写.同时也易于机器解析和生成. JSON采用完全独立于语言的文本格式 ...
- 【Vue】Re07 插槽Slot
一.插槽基本使用 <!DOCTYPE html> <html lang="en"> <head> <meta charset=" ...
- 常回家看看之fastbin_attack
常回家看看之fastbin_attack 原理分析 fastbin属于小堆块的管理,这里说的fastbin_attack大多指glibc2.26之前的手法,因为自glibc2.26以后,glibc迎来 ...
- http与https通俗易懂的原理解析
1.背景 经常都在说http.https,都知道https是安全的, 但是, 为什么说http不安全呢? 为什么又说https是安全的呢? 接下来我将使用通俗易懂的方式给大家分析一下....... 2 ...
