Thanos解码:打造企业级云原生监控解决方案
本文深入探讨了Thanos技术在云原生监控领域的应用,详细介绍了Thanos的基本概念、核心组件、安装配置步骤以及一个实战案例,帮助读者理解如何利用Thanos解决大规模监控数据的存储、查询和高可用性问题。
关注作者,分享互联网架构、云服务技术的全维度知识。作者拥有10+年互联网服务架构、AI产品研发经验、团队管理经验,同济本复旦硕,复旦机器人智能实验室成员,阿里云认证的资深架构师,项目管理专业人士,上亿营收AI产品研发负责人

一、Thanos简介
Thanos是一个开源项目,旨在通过一种可扩展且可靠的方式为Prometheus提供跨集群的监控数据聚合、查询和长期存储功能。它解决了Prometheus在大规模环境下遇到的一些核心问题,比如数据的长期存储、监控数据的全局视图和高可用性。Thanos将云原生监控的概念推向了新的高度,为企业提供了一种强大且灵活的监控解决方案。
Thanos的起源和目标
Thanos诞生于Prometheus社区,其核心目标是弥补Prometheus在长期数据存储和跨集群监控方面的不足。随着云原生应用的快速发展,企业越来越需要一个能够处理大量监控数据、提供准确可靠监控信息的系统。Thanos应运而生,它不仅保留了Prometheus的优点,如简单的部署过程、丰富的指标和灵活的查询语言,还通过引入新的组件和架构设计,大幅提升了系统的可扩展性和可靠性。
云原生监控的挑战
云原生环境的动态性和分布式特性为监控系统带来了新的挑战,包括:
- 数据泛滥:大规模集群产生的监控数据量巨大,传统监控系统难以高效处理。
- 持久性与可靠性:监控数据需要长期保存以供分析和审计,要求监控系统具备可靠的数据持久化能力。
- 全局视角:云原生应用通常跨多个集群和地域,需要一个统一的视角来观察和管理这些分散的资源。
- 高可用性:监控系统自身也需要保证高可用,以确保监控服务的持续性。
Thanos与Prometheus的关系
Thanos建立在Prometheus之上,它通过引入几个关键组件扩展了Prometheus的能力:
- 侧车(Sidecar):部署在Prometheus服务器旁边,用于实现数据的实时上传以及对历史数据的访问。
- 查询组件(Querier):提供了一个全局查询视图,能够跨多个Prometheus实例和Thanos Store进行数据查询。
- 存储网关(Store Gateway):使Thanos能够访问长期存储的历史数据。
- 编译器(Compactor):优化存储空间,通过压缩和去重提高查询效率。
通过这些组件,Thanos不仅提供了Prometheus的所有功能,还增加了多个实用的特性,如数据压缩、去重、长期存储、高可用性等,使得Thanos成为了处理云原生监控数据的理想选择。
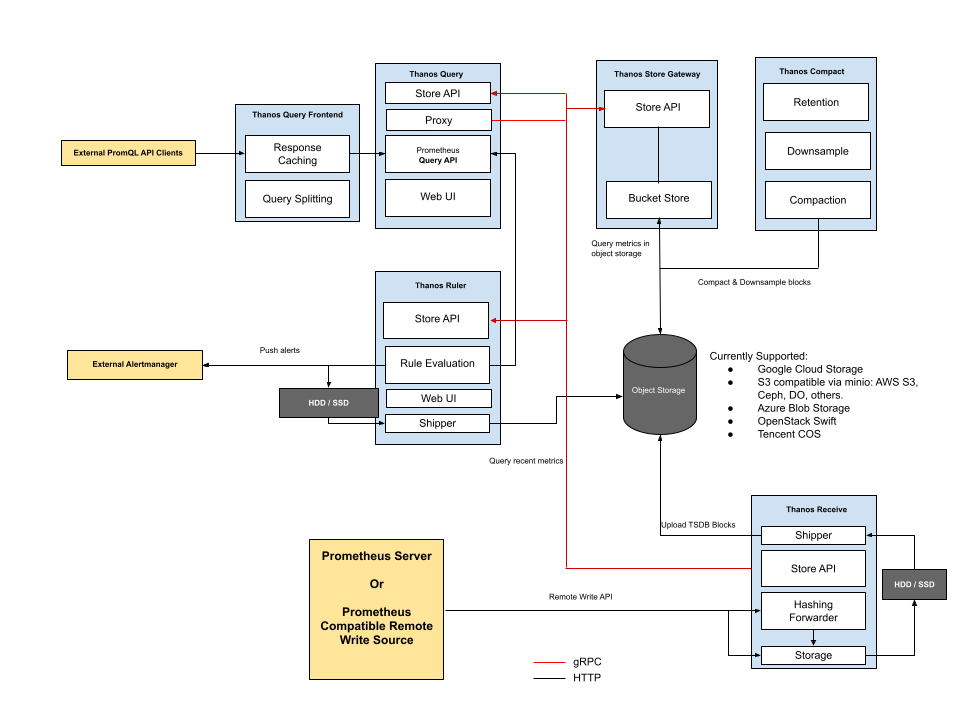
二、Thanos组件概览

Thanos设计为一个高度模块化和可扩展的系统,通过多个互相协作的组件提供其功能。这些组件共同工作,以解决大规模监控数据的长期存储、高可用性和全局查询等问题。以下是Thanos主要组件的概览及其详细描述。
查询组件(Querier)
Querier是Thanos中负责处理查询请求的组件。它可以从多个数据源(如Thanos Sidecars、Store Gateways、和Thanos Receivers)查询数据,实现了对多个Prometheus实例数据的透明访问。Querier的关键功能是提供一个全局视图,无论监控数据存储在何处,用户都可以通过单一的查询接口获取信息。此外,Querier还支持对查询结果进行去重,确保即使在高可用性部署场景中,相同指标的数据不会被重复计算。
存储网关(Store Gateway)
Store Gateway组件使Thanos能够接入长期存储解决方案,如Amazon S3、Google Cloud Storage等,访问历史监控数据。它对外提供与Prometheus兼容的API接口,让Querier能够透明地查询这些长期存储中的数据。Store Gateway通过对存储在对象存储中的数据块进行索引,实现了高效的数据访问,同时还支持对数据进行压缩和分片,以优化存储空间和查询性能。
接收器(Receiver)
Receiver组件主要负责接收来自Prometheus的监控数据,并将其写入到长期存储中。它支持接收Prometheus远程写入协议的数据,可以作为一个集中式的数据接收点,汇总来自多个集群的监控数据。Receiver通过实现数据的多副本存储,增强了监控数据的可靠性。此外,Receiver还可以与Thanos Querier结合使用,提供实时监控数据的查询功能。
编译器(Compactor)
Compactor是Thanos中负责处理监控数据压缩和优化的组件。它定期对存储在对象存储中的数据块进行压缩,合并重复的时间序列数据,减少存储占用并提高查询效率。Compactor还负责清理过期的监控数据,实现监控数据的生命周期管理。通过数据去重和压缩,Compactor显著降低了长期存储成本,同时保持了查询性能。
侧车(Sidecar)
Sidecar组件部署在每个Prometheus服务器旁边,负责实时同步监控数据到对象存储,以实现数据的长期存储。同时,Sidecar还提供了一个查询代理功能,使Querier能够通过它查询Prometheus的实时数据。Sidecar确保了数据的即时可用性和完整性,同时降低了对Prometheus服务器的直接访问需求。
规则器(Ruler)
Ruler组件提供了基于时间序列数据的警报规则和数据聚合规则的评估功能。它允许用户定义复杂的查询并在满足特定条件时触发警报。Ruler与Prometheus的规则引擎非常相似,但它可以跨多个Prometheus实例和Thanos组件工作,提供全局的规则评估能力。
通过这些组件的配合使用,Thanos解决了监控数据的长期存储、全局查询、高可用性和规模扩展等多个方面的挑战,为构建大规模、可靠的监控系统提供了强有力的支持。
三、Thanos的安装与配置
Thanos的安装和配置是一个灵活的过程,依赖于特定的运行环境和需求。以下是一个通用的步骤指南,旨在帮助您开始使用Thanos。本指南假设您已经有一个或多个运行Prometheus的环境,并希望通过Thanos扩展其功能。
环境准备
- Prometheus环境:确保您有一个或多个运行中的Prometheus实例。Thanos将与这些实例配合工作,提供长期存储和全局查询能力。
- 对象存储:选择一个对象存储解决方案(如Amazon S3、Google Cloud Storage、或其他兼容S3的存储)。Thanos将使用这个存储作为长期数据存储。
- Kubernetes集群(可选):如果您打算在Kubernetes环境中部署Thanos,需要准备一个Kubernetes集群。
使用Docker部署Thanos
以下是使用Docker快速部署Thanos的基本步骤,这适用于想要进行快速试验和开发的场景。
部署Thanos Sidecar:对于每个Prometheus实例,部署一个Thanos Sidecar。这可以通过在Prometheus实例旁边运行Thanos Sidecar容器实现。
docker run -d --net=host --name thanos-sidecar \
-v /path/to/prometheus/data:/prometheus \
-v /path/to/thanos/config.yaml:/etc/thanos/config.yaml \
quay.io/thanos/thanos:v0.23.0 \
sidecar \
--prometheus.url=http://localhost:9090 \
--objstore.config-file=/etc/thanos/config.yaml
部署Thanos Querier:Thanos Querier负责查询数据。您可以运行一个Querier实例来提供全局查询视图。
docker run -d --net=host --name thanos-querier \
quay.io/thanos/thanos:v0.23.0 \
query \
--http-address=0.0.0.0:9090 \
--query.replica-label=prometheus_replica \
--store=<Sidecar-IP>:<gRPC-Port>
在这两个命令中,您需要根据实际环境替换/path/to/prometheus/data、/path/to/thanos/config.yaml、localhost:9090、<Sidecar-IP>和<gRPC-Port>等占位符。
Kubernetes环境下的Thanos部署
在Kubernetes环境中,您可以使用Helm或者直接使用YAML文件部署Thanos。
部署Thanos Sidecar:将Thanos Sidecar配置为Prometheus的sidecar容器。这通常通过修改Prometheus的Deployment或StatefulSet配置实现。
示例YAML配置片段:
spec:
containers:
- name: prometheus
image: prom/prometheus:v2.22.0
# Prometheus配置省略...
- name: thanos-sidecar
image: quay.io/thanos/thanos:v0.23.0
args:
- sidecar
- --prometheus.url=http://localhost:9090
- --objstore.config-file=/etc/thanos/config.yaml
volumeMounts:
- name: thanos-config
mountPath: /etc/thanos
- name: prometheus-data
mountPath: /prometheus
volumes:
- name: thanos-config
configMap:
name: thanos-config
- name: prometheus-data
emptyDir: {}
配置对象存储:创建一个ConfigMap包含您的对象存储配置。
示例ConfigMap:
apiVersion: v1
kind: ConfigMap
metadata:
name: thanos-config
data:
config.yaml: |
type: S3
config:
bucket: my-thanos-bucket
endpoint: s3.amazonaws.com
access_key:
secret_key:
3. **部署Thanos Querier**:部署Querier以提供全局查询能力。
示例Deployment YAML配置:
```yaml
apiVersion: apps/v1
kind: Deployment
metadata:
name: thanos-querier
spec:
replicas: 1
selector:
matchLabels:
app: thanos-querier
template:
metadata:
labels:
app: thanos-querier
spec:
containers:
- name: thanos-querier
image: quay.io/thanos/thanos:v0.23.0
args:
- query
- --http-address=0.0.0.0:9090
- --store=<Sidecar-Service-Name>:<gRPC-Port>
确保在配置时根据您的环境替换相应的参数。以上步骤提供了一个Thanos基础部署的大致框架,但在实际部署时可能需要根据具体环境进行调整。
四、Thanos实战案例
本案例将详细描述在一家大型电子商务公司中,如何使用Thanos来解决其监控系统在面对大规模数据、多集群环境下的挑战。该公司拥有多个Kubernetes集群分布在全球不同地区,每个集群都部署了Prometheus来收集监控数据,但随着业务的快速发展,原有监控系统面临以下挑战:
- 数据孤岛:不同集群的监控数据相互隔离,无法实现全局视图。
- 数据持久性:Prometheus的本地存储能力受限,难以满足长期存储需求。
- 高可用性:需要确保监控数据的可靠性和服务的稳定性。
为了解决上述问题,公司决定引入Thanos来增强其监控系统。以下是具体实施步骤和细节。
步骤1:规划Thanos架构
首先,公司进行了详细的架构规划,决定采用Thanos Sidecar、Thanos Querier、Thanos Store Gateway和Thanos Compactor等组件,结合Amazon S3作为长期存储解决方案。规划结果如下:
- 在每个Prometheus实例旁部署Thanos Sidecar,实现实时数据的上传和查询。
- 部署一个全局Thanos Querier来提供跨集群的数据查询能力。
- 利用Amazon S3作为长期数据存储,通过Thanos Store Gateway对历史数据进行访问。
- 部署Thanos Compactor对存储在S3中的数据进行压缩和优化。
步骤2:部署Thanos组件
部署Thanos Sidecar
在每个集群的Prometheus旁部署Thanos Sidecar。Sidecar配置了对Amazon S3的访问,实现数据的实时同步。
# Prometheus部署配置文件示例片段
containers:
- name: prometheus
image: prom/prometheus:v2.22.0
# Prometheus配置省略...
- name: thanos-sidecar
image: quay.io/thanos/thanos:v0.23.0
args:
- sidecar
- --objstore.config=type: S3
config:
bucket: <bucket-name>
endpoint: s3.amazonaws.com
access_key: <access-key>
secret_key: <secret-key>
部署Thanos Querier
公司在一个中心区域部署了Thanos Querier,配置了所有Sidecar的地址,提供全局查询能力。
部署Thanos Store Gateway
Thanos Store Gateway部署在同一中心区域,配置了对Amazon S3的访问,提供对历史数据的查询。
部署Thanos Compactor
Thanos Compactor也部署在中心区域,对存储在Amazon S3中的数据进行定期压缩和优化。
步骤3:验证和优化
部署完成后,公司进行了一系列的测试和验证,确保数据的准确性、查询的响应时间以及系统的稳定性都达到预期。随后,根据测试结果对查询性能进行了优化,包括调整查询缓存策略、优化PromQL查询语句等。
成果
通过引入Thanos,公司成功解决了监控系统面临的挑战,实现了以下成果:
- 全局视图:实现了跨集群、跨地域的全局监控数据查询。
- 长期数据存储:通过Amazon S3实现了监控数据的长期存储,满足历史数据分析的需求。
- 高可用性:确保了监控系统的高可用性和数据的可靠性。
如有帮助,请多关注
TeahLead KrisChang,10+年的互联网和人工智能从业经验,10年+技术和业务团队管理经验,同济软件工程本科,复旦工程管理硕士,阿里云认证云服务资深架构师,上亿营收AI产品业务负责人。
Thanos解码:打造企业级云原生监控解决方案的更多相关文章
- Longhorn,企业级云原生容器分布式存储 - 监控(Prometheus+AlertManager+Grafana)
内容来源于官方 Longhorn 1.1.2 英文技术手册. 系列 Longhorn 是什么? Longhorn 企业级云原生容器分布式存储解决方案设计架构和概念 Longhorn 企业级云原生容器分 ...
- Longhorn 企业级云原生分布式容器存储-券(Volume)和节点(Node)
内容来源于官方 Longhorn 1.1.2 英文技术手册. 系列 Longhorn 是什么? Longhorn 云原生分布式块存储解决方案设计架构和概念 Longhorn 企业级云原生容器存储解决方 ...
- Longhorn,企业级云原生容器分布式存储 - 备份与恢复
内容来源于官方 Longhorn 1.1.2 英文技术手册. 系列 Longhorn 是什么? Longhorn 企业级云原生容器分布式存储解决方案设计架构和概念 Longhorn 企业级云原生容器分 ...
- Longhorn,企业级云原生容器分布式存储 - 高可用
内容来源于官方 Longhorn 1.1.2 英文技术手册. 系列 Longhorn 是什么? Longhorn 企业级云原生容器分布式存储解决方案设计架构和概念 Longhorn 企业级云原生容器分 ...
- Longhorn,企业级云原生容器分布式存储 - 支持 ReadWriteMany (RWX) 工作负载(实验性功能)
内容来源于官方 Longhorn 1.1.2 英文技术手册. 系列 Longhorn 是什么? Longhorn 企业级云原生容器分布式存储解决方案设计架构和概念 Longhorn 企业级云原生容器分 ...
- 云原生存储解决方案Rook-Ceph与Rainbond结合的实践
基础不牢,地动山摇.无论是何种体系架构,底层存储的选择都是一个值得探讨的话题.存储承载着业务的数据,其性能直接影响到业务应用的实际表现.也正因为存储和业务的数据关联紧密,其可靠性也必须得到关注,存储的 ...
- CNCF 旗下首个为中国开发者量身打造的云原生课程,《CNCF x Alibaba 云原生技术公开课》即将上线
伴随着以 Kubernetes 为代表的云原生技术体系的日益成熟以及 CNCF 生态的逐渐壮大,“云原生”已然成为了未来云计算时代里一个当仁不让的关键词.但是,到底什么是“云原生”?云原生与 CNCF ...
- 使用 Iceberg on Kubernetes 打造新一代云原生数据湖
背景 大数据发展至今,按照 Google 2003年发布的<The Google File System>第一篇论文算起,已走过17个年头.可惜的是 Google 当时并没有开源其技术,& ...
- Longhorn,企业级云原生容器分布式存储 - K8S 资源配置示例
内容来源于官方 Longhorn 1.1.2 英文技术手册. 系列 Longhorn 是什么? Longhorn 企业级云原生容器分布式存储解决方案设计架构和概念 Longhorn 企业级云原生容器分 ...
- Longhorn 企业级云原生容器存储解决方案-部署篇
内容来源于官方 Longhorn 1.1.2 英文技术手册. 系列 Longhorn 是什么? Longhorn 云原生分布式块存储解决方案设计架构和概念 安装 Longhorn 可以通过多种方式安装 ...
随机推荐
- Apache Flink 在京东的实践与优化
简介: Flink 助力京东实时计算平台朝着批流一体的方向演进. 本文整理自京东高级技术专家付海涛在 Flink Forward Asia 2020 分享的议题<Apache Flink 在京 ...
- VisualStudio 禁用移动文件到文件夹自动修改命名空间功能
在 VisualStudio 2022 里的某个版本开始,将会在移动文件到其他文件夹时,自动修改命名空间,使用匹配文件夹路径的命名空间.如果这个功能能顺手将其他引用此类型的全部符号同时变更,那自然是很 ...
- VisualStudio 如何快速添加一个 Git Tag 推送
在 VisualStudio 的团队管理功能,提供了方便的添加 Tag 的方法,可以新建一个 Tag 添加 Tag 信息,同时推送某个特定的 Tag 到服务器.配合推 Tag 打包 NuGet 的方法 ...
- 2021~2022Apache大数据相关项目盘点
一.晋升为Apache TLP(Top-Level Project)的大数据相关项目 1.1.Apache DataSketches (20210203) 1.2.Apache Gobblin (20 ...
- 【YoloDeployCsharp】基于.NET Framework的YOLO深度学习模型部署测试平台
1. 项目介绍 基于.NET Framework 4.8 开发的深度学习模型部署测试平台,提供了YOLO框架的主流系列模型,包括YOLOv8~v9,以及其系列下的Det.Seg.Pose.Obb ...
- thinkphp5 关于跨域的一些坑,附上解决办法(比较全面了)
项目背景:前端是uniapp开发的h5,后端是tp5,其他语言我觉得应该大同小异,主要是思路,本文就以这俩为例吧 1.首先在tp5的入口文件:public/index.php 在里面添加三行: // ...
- 仿网易云音乐-微信小程序开发
1.很多时候要找到完整的API接口很难,但网易云音乐的数据API是可以得到完整的. 安装API:https://github.com/Binaryify/NeteaseCloudMusicApi,只需 ...
- Linux(四):Linux的打包和压缩详解
关于Linux的文件操作,这里汇总一下打包和压缩的一些命令,以及命令使用的详情. 打包(归档)和压缩 归档,也称为打包,指的是一个文件或目录的集合,而这个集合被存储在一个文件中.归档文件没有经过压缩, ...
- Cookie的过期时间为Session在微信浏览器失效
前言 最近一次迭代上线,结果临了上线当晚,被我无疑间发现一个bug,之前测试小伙伴没测出来.Cookie的过期时间为Session在微信浏览器失效 ..net framework webform 项目 ...
- python openstacksdk
调用方法 参考地址 https://github.com/openstack/openstacksdk 注意事项 1.需要安装openstacksdk.我这里装的好像是1.5版本的.opentask接 ...
