WPF/C#:在DataGrid中显示选择框
前言
在使用WPF的过程中可能会经常遇到在DataGrid的最前或者最后添加一列选择框的需求,今天跟大家分享一下,在自己的项目中是如何实现的。
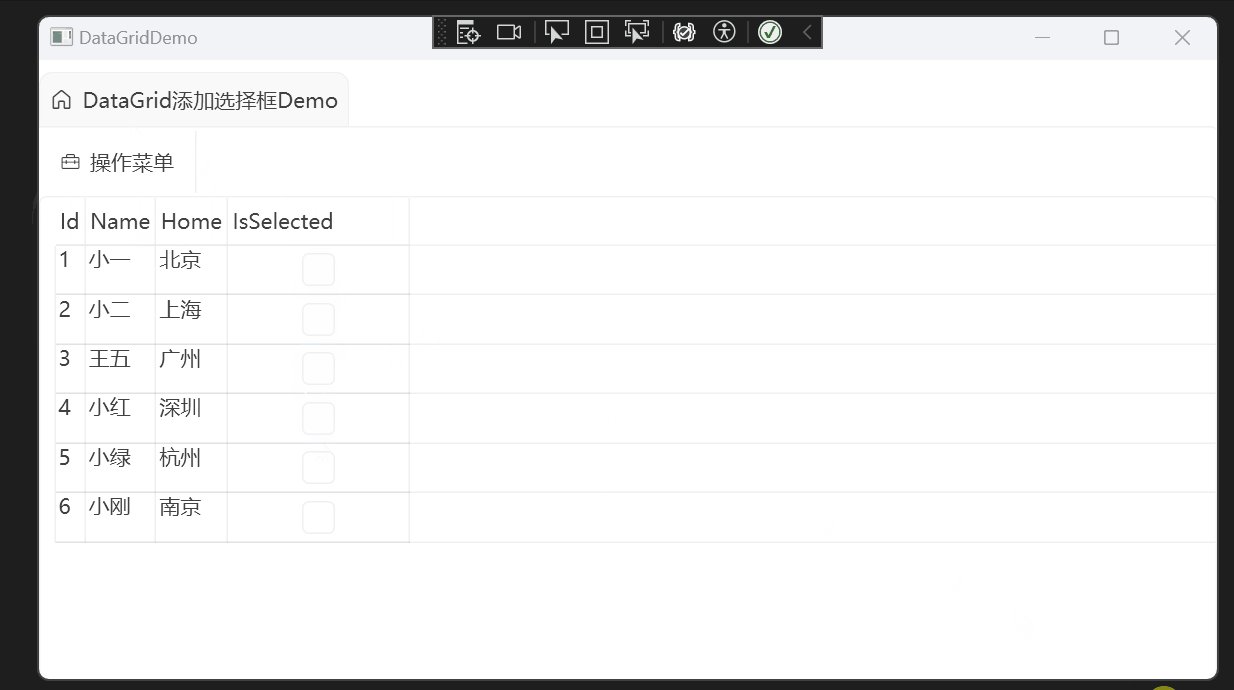
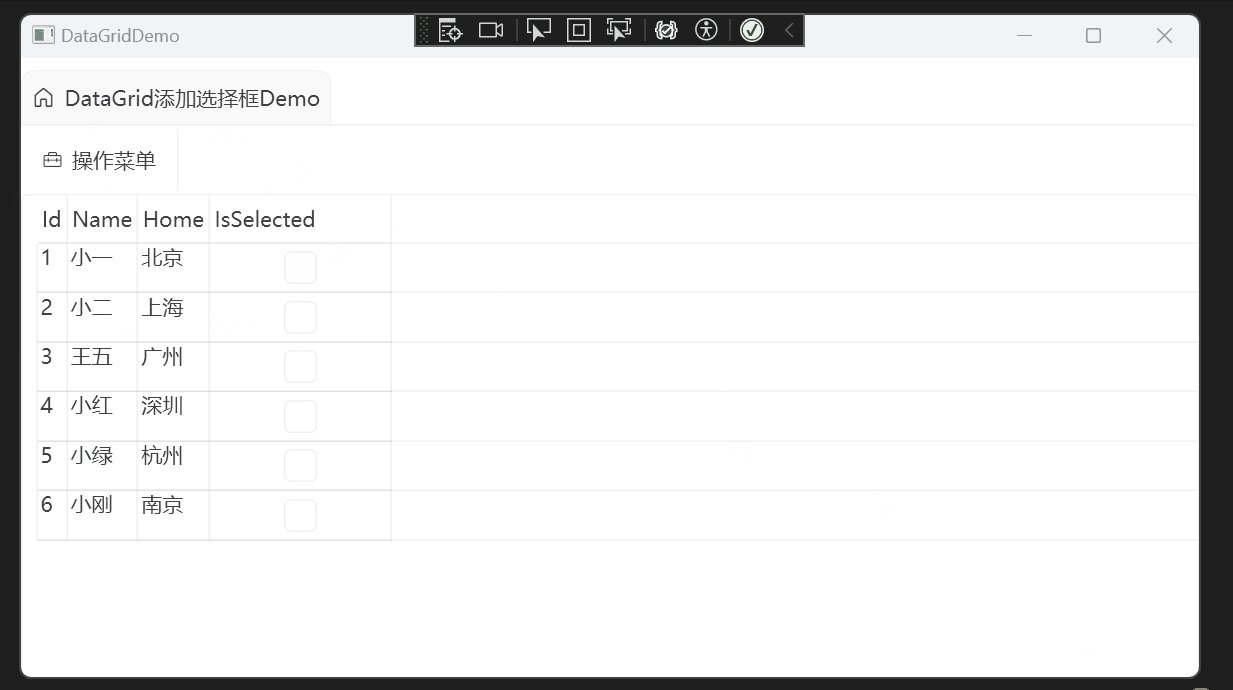
整体实现效果如下:

如果对此感兴趣,可以接下来看具体实现部分。
实践
假设数据库中的模型如下:
public class Person
{
public int Id { get; set; }
public string? Name { get; set; }
public string? Home { get; set; }
}
但是要实现这个需求,需要为模型增加一个bool类型的属性表示是否选中,但是这个属性只是为了在界面上显示,根本就不需要存入数据库,也就是说数据库中的模型与MVVM模式中的模型可能会有一些不同,这是很常见的一种情况,因为为了使用MVVM模式,模型也要实现INotifyPropertyChanged,如果数据库模型与MVVM中的模型是同一个的话,会让模型结构变得不直观。
这时候可以建立一个PersonViewModel类,如下所示:
public partial class PersonViewModel : ObservableObject
{
[ObservableProperty]
private int id;
[ObservableProperty]
private string? name;
[ObservableProperty]
private string? home;
[ObservableProperty]
private bool isSelected;
public PersonViewModel(Person person)
{
this.Id = person.Id;
this.Name = person.Name;
this.Home = person.Home;
this.IsSelected = false;
}
}
这里使用了CommunityToolkit.Mvvm包简化实现MVVM模式:

创建ViewModel:
public partial class DataGridDemoViewModel : ObservableObject
{
[ObservableProperty]
private ObservableCollection<PersonViewModel> people;
public DataGridDemoViewModel()
{
People = new ObservableCollection<PersonViewModel>();
}
[RelayCommand]
private void GetPeople()
{
var people = GetPeopleFromDataBase();
var peopleViewModels = people.Select(n => new PersonViewModel(n));
People.AddRange(peopleViewModels);
}
List<Person> GetPeopleFromDataBase()
{
var People = new List<Person>()
{
new Person { Id = 1, Name = "小一", Home = "北京" },
new Person { Id = 2, Name = "小二", Home = "上海" },
new Person { Id = 3, Name = "王五", Home = "广州" },
new Person { Id = 4, Name = "小红", Home = "深圳" },
new Person { Id = 5, Name = "小绿", Home = "杭州" },
new Person { Id = 6, Name = "小刚", Home = "南京" },
};
return People;
}
}
首先使用GetPeopleFromDataBase模拟从数据库中获取类型为List<Person>的数据:
List<Person> GetPeopleFromDataBase()
{
var People = new List<Person>()
{
new Person { Id = 1, Name = "小一", Home = "北京" },
new Person { Id = 2, Name = "小二", Home = "上海" },
new Person { Id = 3, Name = "王五", Home = "广州" },
new Person { Id = 4, Name = "小红", Home = "深圳" },
new Person { Id = 5, Name = "小绿", Home = "杭州" },
new Person { Id = 6, Name = "小刚", Home = "南京" },
};
return People;
}
为了在页面上实现增减通知,一般在ViewModel中使用的是ObservableCollection<T>而不是List<T>,因此需要一个转换:
var people = GetPeopleFromDataBase();
var peopleViewModels = people.Select(n => new PersonViewModel(n));
由于ObservableCollection<T>没有实现AddRange方法,可以使用扩展方法写一下。
扩展方法(Extension Methods)是C#中的一种特殊方法,允许向现有类型添加新方法,而无需修改原始类型的代码或创建派生类型。扩展方法必须在静态类中定义,并且第一个参数前带有this关键字,指定要扩展的类型。这使得可以为内置类型或第三方库中的类型添加自定义方法,从而提高代码的可读性和重用性。扩展方法的使用方式与实例方法相同,可以通过实例直接调用。
添加的扩展方法如下所示:
public static class ObservableCollectionExtensions
{
public static void AddRange<T>(this ObservableCollection<T> collection, IEnumerable<T> range)
{
foreach (var item in range)
{
collection.Add(item);
}
}
}
现在来创建View:
<StackPanel>
<StackPanel>
<TabControl Margin="0,8,0,0">
<TabItem>
<TabItem.Header>
<StackPanel Orientation="Horizontal">
<ui:SymbolIcon Margin="0,0,6,0" Symbol="Home24" />
<TextBlock Text="DataGrid添加选择框Demo" />
</StackPanel>
</TabItem.Header>
<StackPanel>
<StackPanel Orientation="Horizontal">
<Menu FontSize="14">
<ui:MenuItem Header="操作菜单" Icon="{ui:SymbolIcon ToolBox28}">
<ui:MenuItem Header="获取People集合"
Icon="{ui:SymbolIcon Search16}"
Command="{Binding GetPeopleCommand}"/>
</ui:MenuItem>
<Separator />
</Menu>
</StackPanel>
<StackPanel>
<ui:DataGrid Height="400" ItemsSource="{Binding People}">
</ui:DataGrid>
</StackPanel>
</StackPanel>
</TabItem>
</TabControl>
</StackPanel>
</StackPanel>
<ui:DataGrid Height="400" ItemsSource="{Binding People}">
</ui:DataGrid>
直接将ItemsSource绑定至People集合就行了。
<ui:MenuItem Header="获取People集合"
Icon="{ui:SymbolIcon Search16}"
Command="{Binding GetPeopleCommand}"/>
绑定GetPeopleCommand命令即可。
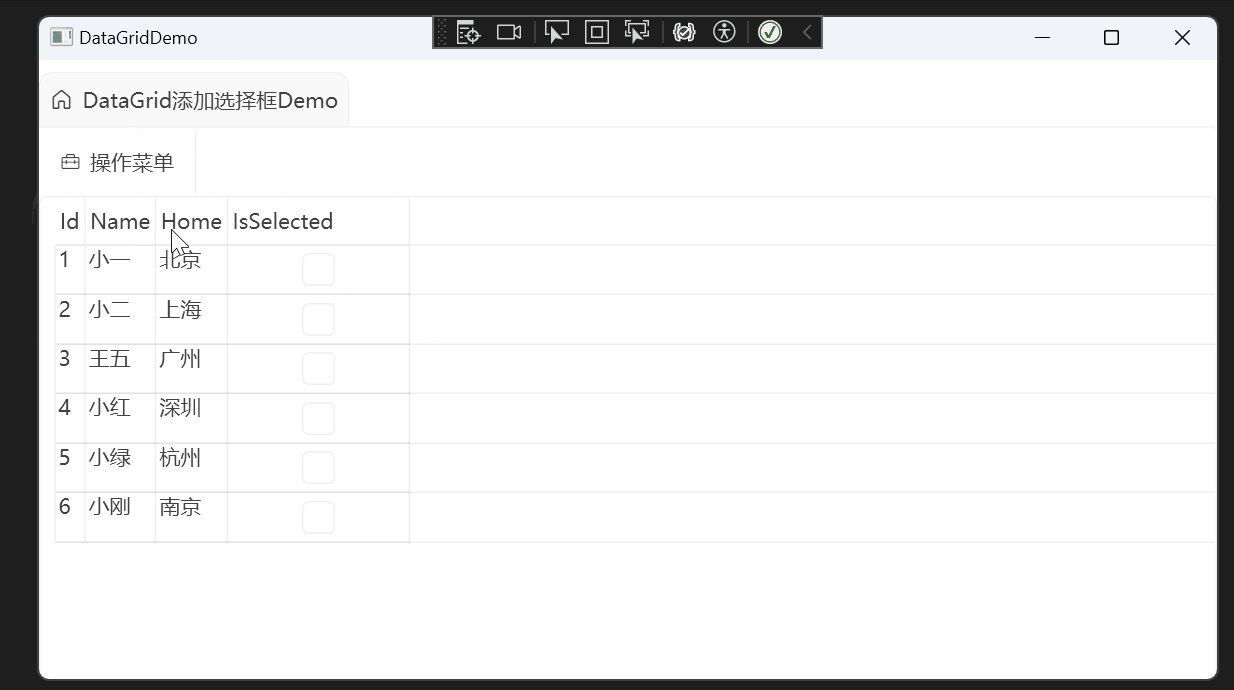
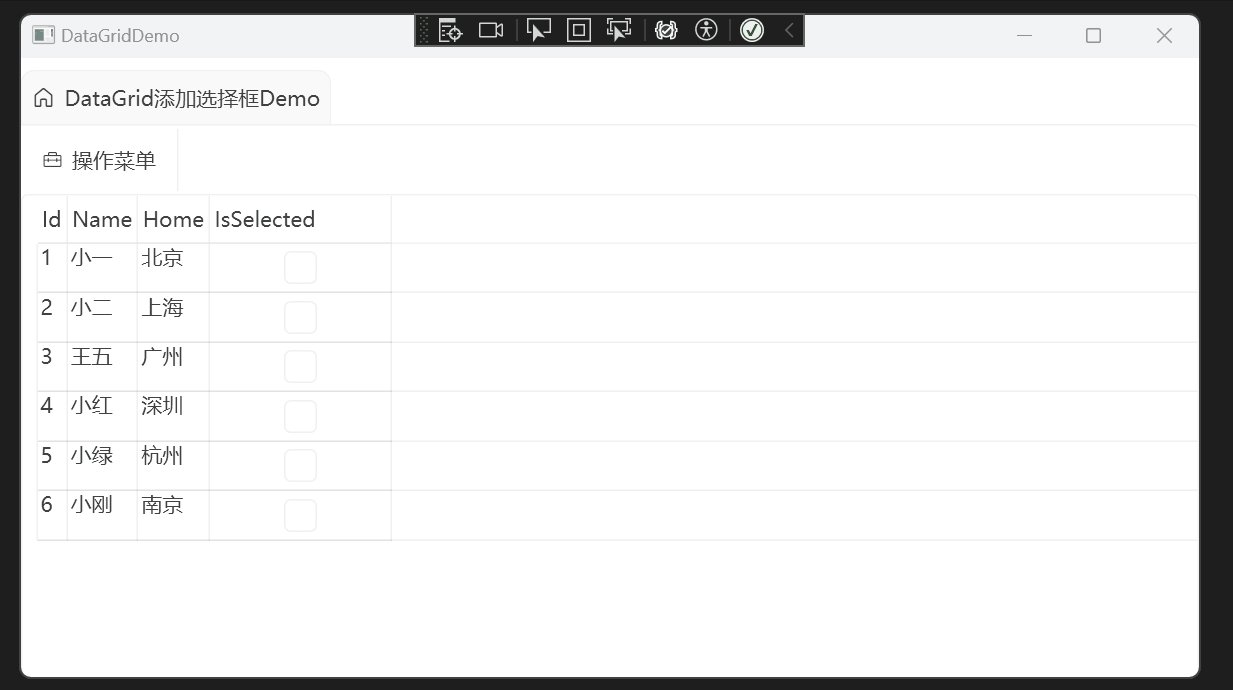
实现的效果如下所示:


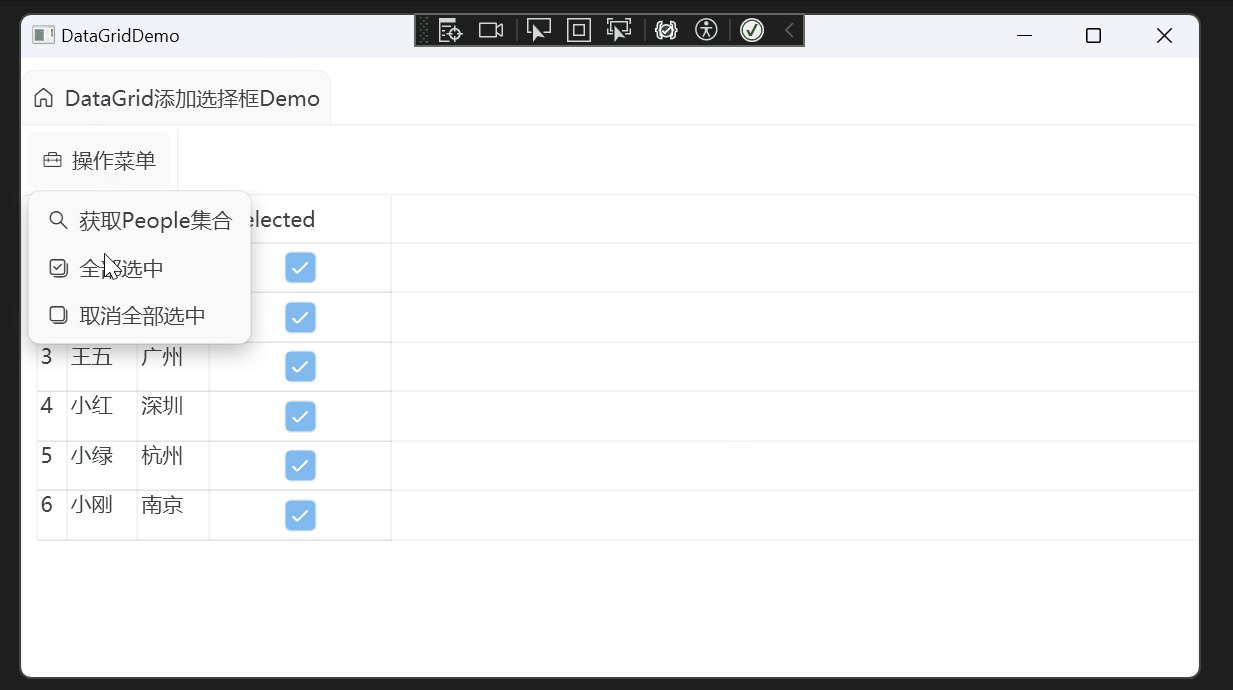
实现了添加选择框的效果,但是会觉得一个一个点太麻烦了,这时候就可以增加全选与取消全选的功能。
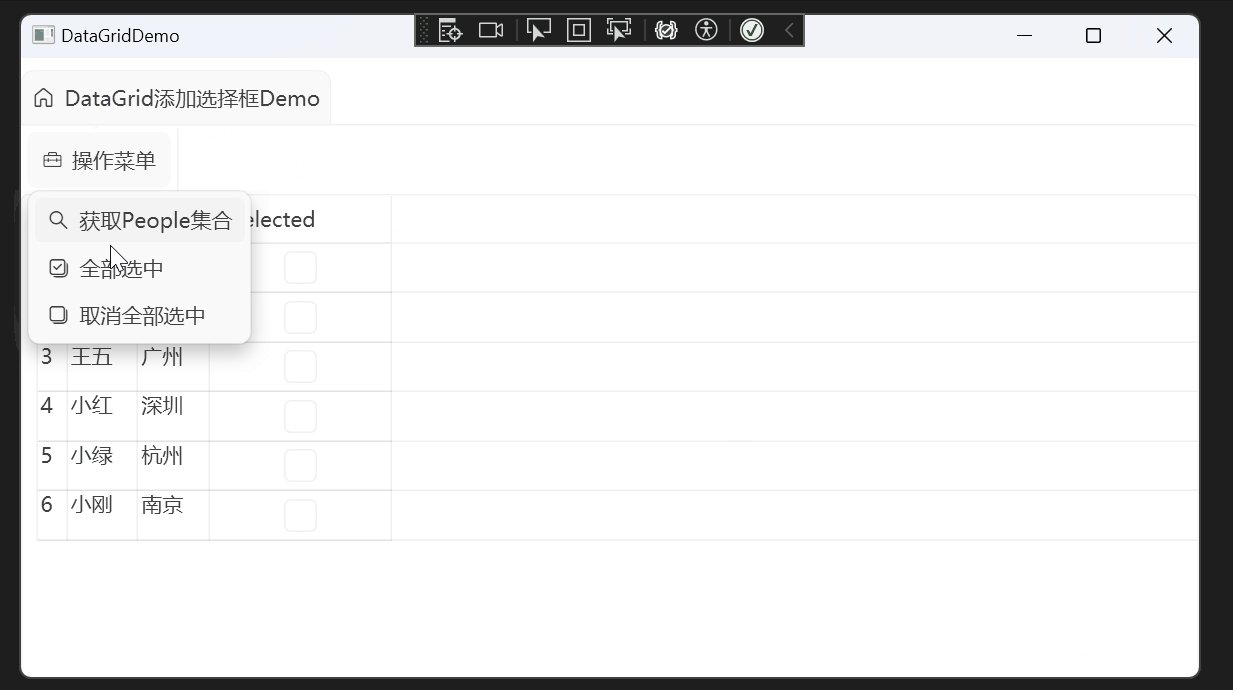
在菜单中添加这两项功能:
<Menu FontSize="14">
<ui:MenuItem Header="操作菜单" Icon="{ui:SymbolIcon ToolBox28}">
<ui:MenuItem Header="获取People集合"
Icon="{ui:SymbolIcon Search16}"
Command="{Binding GetPeopleCommand}"/>
<ui:MenuItem Header="全部选中"
Icon="{ui:SymbolIcon SelectAllOn24}"
Command="{Binding SelectAllPeopleCommand}"/>
<ui:MenuItem Header="取消全部选中"
Icon="{ui:SymbolIcon SelectAllOff24}"
Command="{Binding UnselectAllPeopleCommand}"/>
</ui:MenuItem>
<Separator />
</Menu>
在ViewModel中添加这两个命令:
[RelayCommand]
private void SelectAllPeople()
{
foreach (var person in People)
{
person.IsSelected = true;
}
}
[RelayCommand]
private void UnselectAllPeople()
{
foreach (var person in People)
{
person.IsSelected = false;
}
}
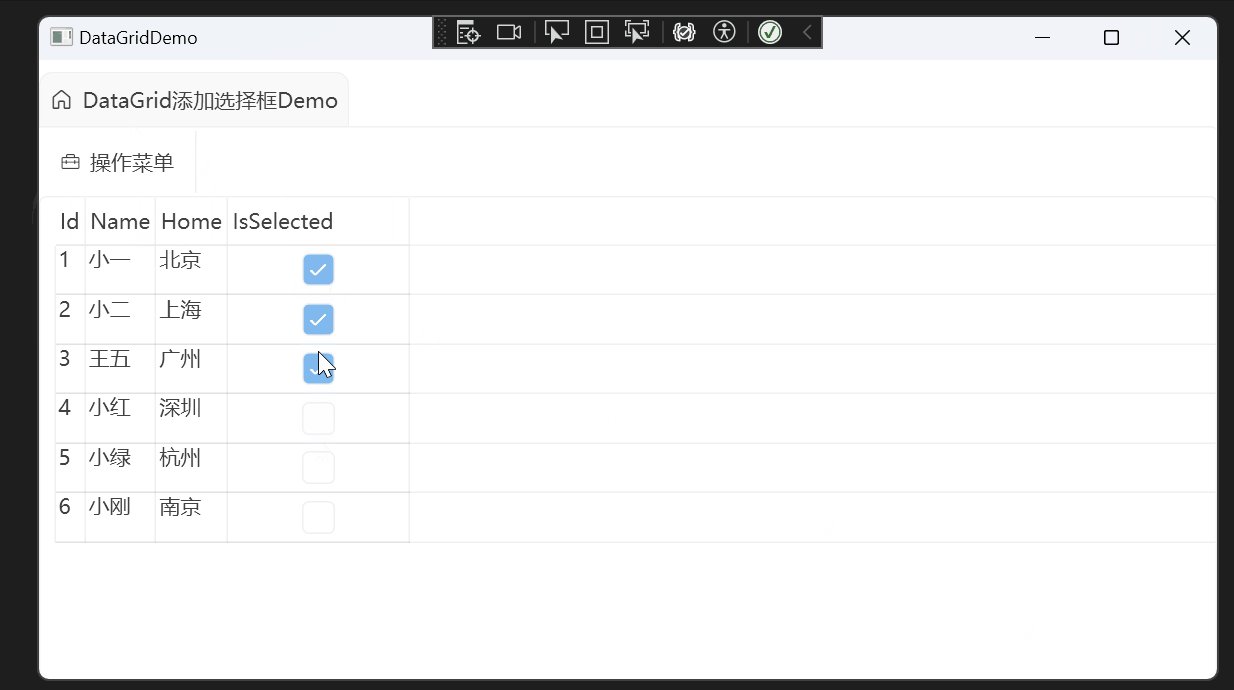
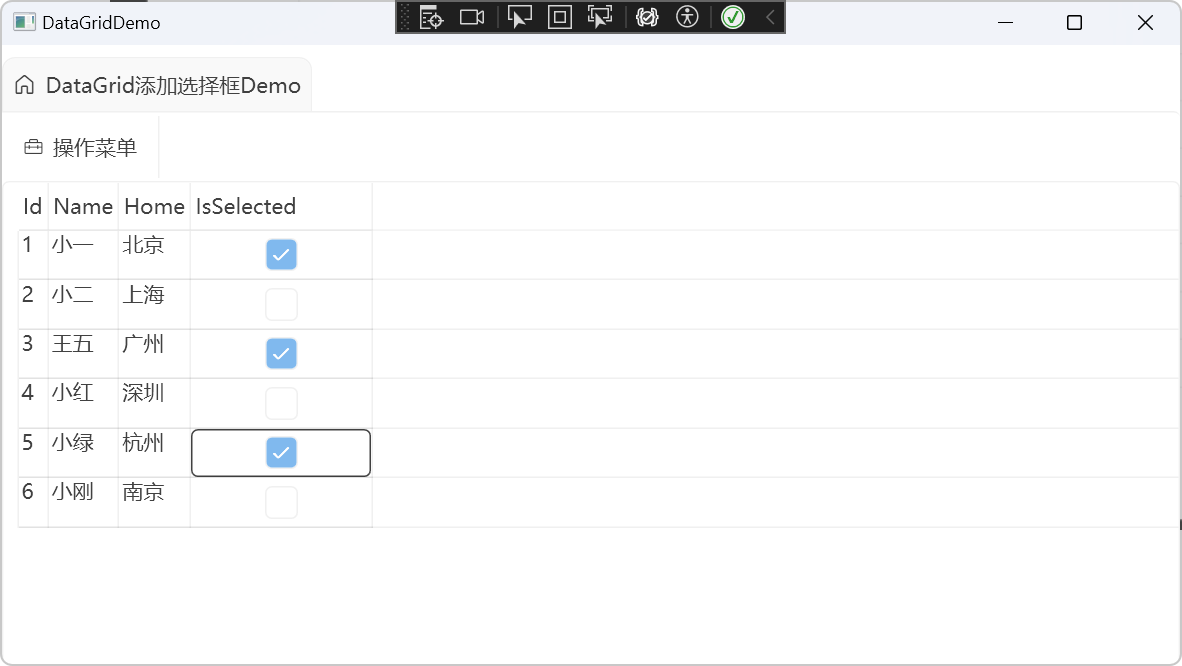
现在在看看看效果:

回顾
通过这个Demo,总体上学习了MVVM模式的简单使用。MVVM中的Model不一定就是数据库的Model可以自己根据页面显示的需要增减属性。为了简化MVVM模式的实现,可以借助一些MVVM库,本文使用的是CommunityToolkit.Mvvm,使用了ObservableObject基类、[ObservableProperty]特性与[RelayCommand]特性。当发现类型缺少我们需要的方法时,可以使用扩展方法写一个。为了减少和页面耦合,MVVM模式中使用命令而不是事件。以下是大模型的回答,可以简单参考一下:
在WPF的MVVM(Model-View-ViewModel)模式中,使用命令而不是事件的主要原因包括以下几点:
- 解耦:命令将用户界面(View)与业务逻辑(ViewModel)分离,使得两者之间的耦合度降低。这有助于提高代码的可维护性和可测试性。
- 可测试性:命令使得ViewModel中的逻辑更容易进行单元测试,因为命令可以独立于UI进行测试,而事件则需要依赖于特定的UI元素。
- 一致性:命令提供了一种一致的方式来处理用户操作,无论这些操作是通过按钮点击、菜单选择还是其他UI元素触发的。
- 数据绑定:命令可以通过数据绑定直接与UI元素关联,这使得ViewModel可以控制UI元素的启用和禁用状态,而无需直接操作UI元素。
- 复用性:命令可以在不同的UI元素之间复用,而事件通常与特定的UI元素绑定,复用性较差。
通过使用命令,开发者可以更好地遵循MVVM模式的原则,实现更清晰、更模块化的代码结构。
以上就是通过这个Demo,我们可以简单了解的一些内容,希望对你有所帮助。
WPF/C#:在DataGrid中显示选择框的更多相关文章
- WPF实用指南一:在WPF窗体的边框中添加搜索框和按钮
原文:WPF实用指南一:在WPF窗体的边框中添加搜索框和按钮 在边框中加入一些元素,在应用程序的界面设计中,已经开始流行起来.特别是在浏览器(Crome,IE,Firefox,Opera)中都有应用. ...
- cocos2dx2.2.2登录场景中Checkbox选择框的实现
在前两篇文章中,我们介绍了在注册场景中需要用到的输入框及弹出框的实现方式,这两篇文章中介绍的内容在登录场景同样会用到.而我们经常会在登录场景中见到的另一种元素就是自动登录或者记住密码的Checkbox ...
- Unity编辑器扩展Texture显示选择框
学习NGUI插件的时候,突然间有一个问题为什么它这些属性可以通过弹出窗口来选中呢? 而我自己写的组件只能使用手动拖放的方式=.=. Unity开发了组件Inspector视图扩展API,如果我们要写插 ...
- 如何在VBS脚本中显示“选择文件对话框”或“选择目录对话框”
.选择文件[XP操作系统,不能用于Win2000或98],使用“UserAccounts.CommonDialog”对象向用户显示一个标准的“文件打开”对话框 Set objDialog = Crea ...
- [WPF]GridView或DataGrid中自定义样式:依据某一列设定其对应行的样式(背景色,字体等)
附效果照一张: 本方法使用StyleSelector来 获得依据自定义逻辑的style. ① class ConditionalStyleSelector : StyleSelector { publ ...
- 如何在vue+element中实现选择框和穿梭框的根据拼音以及拼音首字母以及汉字的模糊搜索
1.汉字: 直接添加对应的 filterable 2.拼音: 穿梭框和选择器的实现方式有所不同 选择器: <1>下载pinyin-match: npm i --save ...
- 03 将MDB文件在DATAGRID中显示
附件:http://files.cnblogs.com/xe2011/MDB_BindingSource.rar using System; using System.Collections.Gene ...
- 如何在easyui datagrid 中显示外键的值
1.需要在角色列表显示角色类别的值,而角色类别是外键,关联数据字典,明细见下图: 2.代码如下: columns: [[ { field: 'ck', checkbox: true, align: ' ...
- 左右选择框 js插件
随着项目的进展,测试工程师在更多的浏览器中兼容性测试中,发现有些浏览器不支持option的触发事件,这就造成了先前一篇博文bootstrap 左右框多项选择示例 中左右选择框的失效,于是我就由原先的s ...
- 修改页面中显示出需要修改的数据(包括select选择框复显示)
页面中需要用到某个对象时,在底层代码中赋值,然后页面用java代码进行获取调用 如下截图: select复显示:根据后台方法赋值选择框 ,并设置初始值 按钮及选择框的禁用(五种方法): 方法一: $( ...
随机推荐
- dotnet 读 WPF 源代码笔记 了解 WPF 已知问题 用户设备上不存在 Arial 字体将导致应用闪退
本文来告诉大家 WPF 已知问题,在用户的设备上,如果不存在 Arial 字体,同时安装了一些诡异的字体,那么也许就会让应用在使用到诡异的字体的时候,软件闪退 在 WPF 的 FontFamily.c ...
- 5.prometheus监控--监控nginx
1.监控程序环境准备 mkdir /data/docker-compose -p cd /data/docker-compose cat > docker-compose.yaml <&l ...
- linux安装nvm和node
linux安装nvm和node 一.环境 debian10 nodejs 二.安装 2.1 安装NVM 运行以下命令下载并运行 NVM 安装脚本: curl https://raw.githubuse ...
- 【Nano Framework ESP32篇】使用 LCD 屏幕
在开始主题之前,先介绍一个刷固件工具.这个工具在 idf 中是集成的,不过,乐鑫也单独发布了这个工具-- esptool.下载链接:Releases · espressif/esptool · Git ...
- SAP HANA计算视图
Text. Text. Text. Text. Text. Text. Text. Text. Text. Text. 越来越多的SAP用户正在将SAP HANA实施为现有SAP BW的基础和数据库. ...
- Partition和ReduceTask的关系
先看源码: numPartitions = conf.getNumReduceTasks(); if (numPartitions > 1) { //设置了ReduceTask个数后(大于1), ...
- 【爬虫案例】用Python爬大麦网任意城市的近期演出活动!
目录 一.爬取目标 二.展示爬取结果 三.讲解代码 四.同步视频 五.附完整源码 一.爬取目标 大家好,我是@马哥python说 ,一枚10年程序猿. 今天分享一期python爬虫案例,爬取目标是大麦 ...
- 免费的visual studio智能代码插件——CodeGeeX
CodeGeeX是什么?什么是CodeGeeX? CodeGeeX是一款基于大模型的智能编程助手,它可以实现代码的生成与补全,自动为代码添加注释,不同编程语言的代码间实现互译,针对技术和代码问题的智能 ...
- VS Code侧边栏的“资源管理器”丢了
选择"查看"下的"命令面板" 输入:View: Reset View Locations 所有的视图会恢复到默认的位置.
- Centos7安装openJdk17
yum 安装 安装 EPEL 软件源:使用以下命令安装 EPEL 软件源,它包含了 OpenJDK 17 的安装包. sudo yum install epel-release sudo yum in ...
