02-HTML知识点
01 元素的介绍

02 元素的属性

03 元素的嵌套关系

04 HTML结构分析

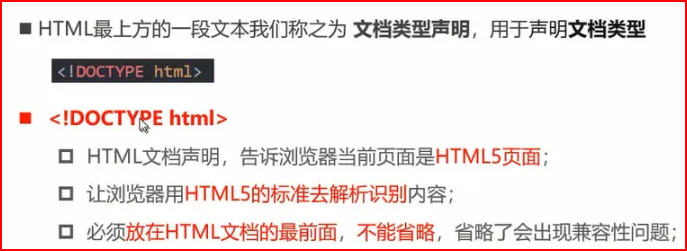
4.1 文档声明[这个不叫元素]

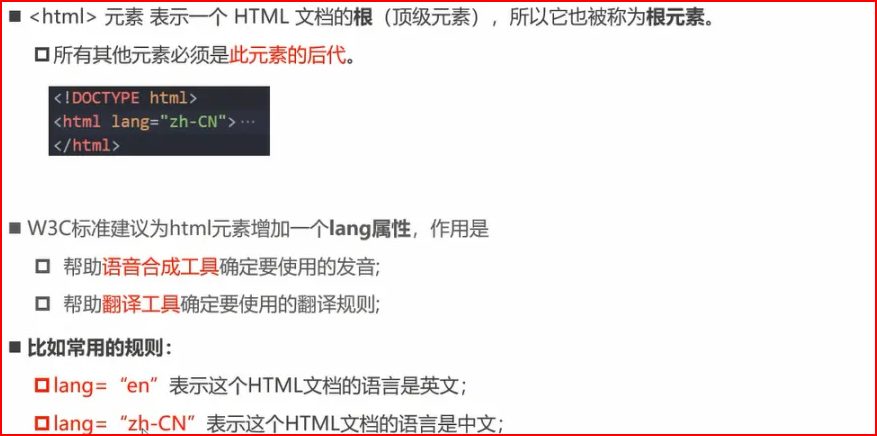
4.2 html元素

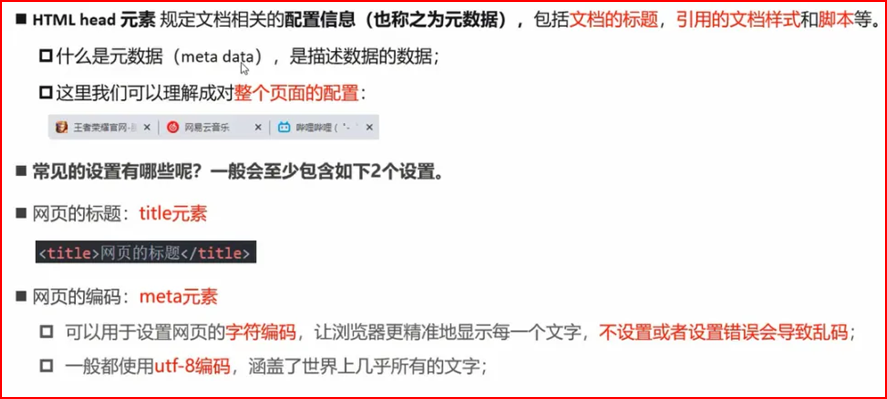
4.3 head元素
主要用来写文档的配置信息

05 HTML常见元素
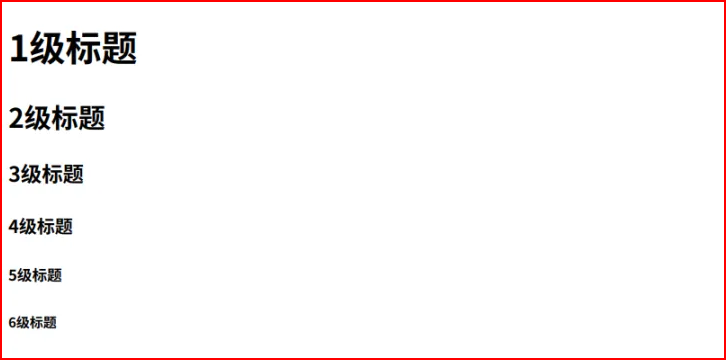
5.1 h元素
点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>1级标题</h1>
<h2>2级标题</h2>
<h3>3级标题</h3>
<h4>4级标题</h4>
<h5>5级标题</h5>
<h6>6级标题</h6>
</body>
</html>
效果如下

5.2 p元素
点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>相较于生活在看似更便宜的城市(如底特律或亚特兰大),生活在高人均城市(纽约、旧金山)的富人(年收入超过10万美元的人)
在食物方面的花费要少20%。在城市做美甲更便宜:纽约人花不到3美元就能做美甲,比排名前十的其他大城市都要便宜。
城市提供的奢侈消费开始显得相当不平衡:城市居民不仅拥有更多消费选择,而且为此支付的费用也更少。很多城市女性需要做美甲,
于是就有美甲沙龙来满足这种需求,而美甲沙龙之间的竞争则起到了自动调节价格的作用.
</p>
<p>大城市虽然都有很相似的购物中心和超市,但在消费习惯上可能非常不同,“在一些基础食物方面,我们可以看到一些城市比另一些更健康,
而且数据显示,洛杉矶、纽约、迈阿密和旧金山拥有最庞大的水果和蔬菜消费人群。与旧金山以外的其他城市相比,
洛杉矶人在新鲜蔬菜上的总支出一直比其他城市多30%至40%,在水果上的总支出则多10%至40%。部分是因为这些城市是那些极度关心健康和外表的人的大本营。
</p>
</body>
</html>
效果如下

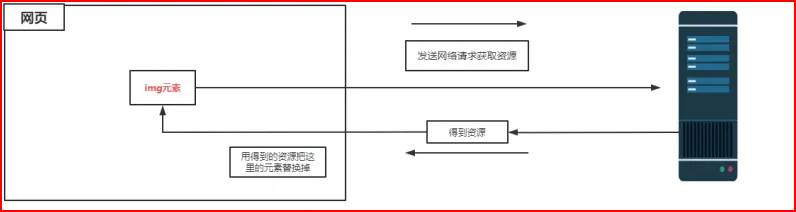
5.3 img元素

5.4 可替换元素解释

5.5 img常见2个属性
5.5.1 src
表示嵌入图片的文件路进(可以是图片的网络路径)
5.5.2 alt
作用1: 图片加载不成功,会显示这段文本
作用2: 屏幕阅读器会将这些描述给使用阅读者的使用者听
5.5.3 代码示例
点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<img src="https://cn.bing.com/images/search?q=%E5%9B%BE%E7%89%87&FORM=IQFRBA&id=0BDF3A3289356D51A820116655965BB18DA73F04" alt="这是一张图片">
</body>
</html>
效果如下

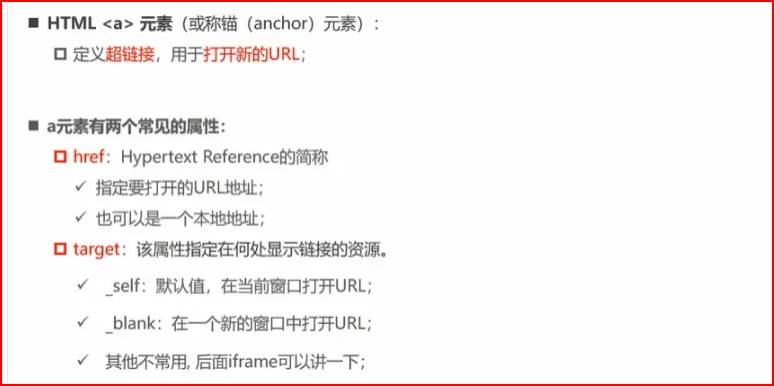
5.6 a元素

5.6.1 在当前页面打开
点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<a href="http://www.baidu.com">百度一下</a>
</body>
</html>
5.6.2 重新开一个网页打开页面
点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<a href="http://www.baidu.com" target="_blank">百度一下</a>
</body>
</html>
5.6.3 锚点链接
跳转到页面中的具体位置
点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<a href="#theme01">跳转到主题1</a>
<a href="#theme02">跳转到主题2</a>
<a href="#theme03">跳转到主题3</a>
<h2 id="theme01">主题1</h2>
<p>
这是主题1 <br><br><br><br><br>
<br><br><br><br><br><br><br>
<br><br><br><br><br><br><br>
<br><br><br><br><br><br><br>
<br><br><br><br><br><br><br>
<br><br><br><br><br><br><br>
<br><br><br><br><br><br><br>
</p>
<h2 id="theme02">主题2</h2>
<p>
这是主题2 <br><br><br><br><br>
<br><br><br><br><br><br><br>
<br><br><br><br><br><br><br>
<br><br><br><br><br><br><br>
<br><br><br><br><br><br><br>
<br><br><br><br><br><br><br>
<br><br><br><br><br><br><br>
</p>
<h2 id="theme03">主题3</h2>
<p>
这是主题3 <br><br><br><br><br>
<br><br><br><br><br><br><br>
<br><br><br><br><br><br><br>
<br><br><br><br><br><br><br>
<br><br><br><br><br><br><br>
<br><br><br><br><br><br><br>
<br><br><br><br><br><br><br>
</p>
</body>
</html>
5.6.4 a元素和img元素结合
点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<a href="https://miaosha.jd.com/#100037432256" target="_blank"></a>
</body>
</html>
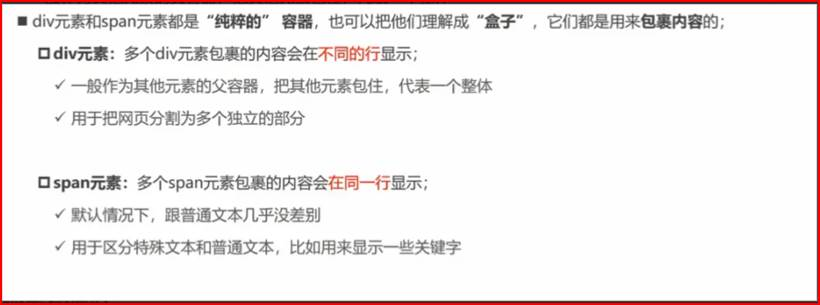
06 div和span的区别

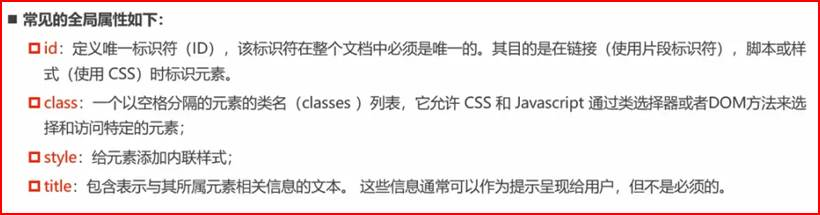
07 HTML常见的全局属性

08 字符实体
就是要在浏览器上显示一些特殊的符号,例如: 空格,大于,小于
如果直接空格,或者> < 这样浏览器是显示不出来的
代码实现
点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p><你好></p>
</body>
</html>
常见字符实体

02-HTML知识点的更多相关文章
- [ASP.NET MVC 小牛之路]02 - C#知识点提要
本人博客已转移至:http://www.exblr.com/liam 本篇博文主要对asp.net mvc开发需要撑握的C#语言知识点进行简单回顾,尤其是C# 3.0才有的一些C#语言特性.对于正在 ...
- jQuery (02) 重点知识点总结
jQuery 如果用户未登录,当加入购物车,会将商品相关信息存入 cookie 或者 session,这两个都是可以标识用户信息的东西 是一个 JavaScript 库,封装了常用的开发功能,和一些需 ...
- 我要进大厂之大数据MapReduce知识点(1)
01 我们一起学大数据 老刘今天分享的是大数据Hadoop框架中的分布式计算MapReduce模块,MapReduce知识点有很多,大家需要耐心看,用心记,这次先分享出MapReduce的第一部分.老 ...
- 自学MVC看这里——全网最全ASP.NET MVC 教程汇总
MVC架构已深得人心,微软也不甘落后,推出了Asp.net MVC.小编特意整理博客园乃至整个网络最具价值的MVC技术原创文章,为想要学习ASP.NET MVC技术的学习者提供一个整合学习入口.本文从 ...
- [ASP.NET MVC 小牛之路]13 - Helper Method
我们平时编程写一些辅助类的时候习惯用“XxxHelper”来命名.同样,在 MVC 中用于生成 Html 元素的辅助类是 System.Web.Mvc 命名空间下的 HtmlHelper,习惯上我们把 ...
- [ASP.NET MVC 小牛之路]15 - Model Binding
Model Binding(模型绑定)是 MVC 框架根据 HTTP 请求数据创建 .NET 对象的一个过程.我们之前所有示例中传递给 Action 方法参数的对象都是在 Model Binding ...
- ASP.NET MVC 教程汇总
自学MVC看这里——全网最全ASP.NET MVC 教程汇总 MVC架构已深得人心,微软也不甘落后,推出了Asp.net MVC.小编特意整理博客园乃至整个网络最具价值的MVC技术原创文章,为想要 ...
- 全网最全ASP.NET MVC 教程汇总
全网最全ASP.NET MVC 教程汇总 MVC架构已深得人心,微软也不甘落后,推出了Asp.net MVC.小编特意整理博客园乃至整个网络最具价值的MVC技术原创文章,为想要学习ASP.NET MV ...
- Helper Method
ASP.NET MVC 小牛之路]13 - Helper Method 我们平时编程写一些辅助类的时候习惯用“XxxHelper”来命名.同样,在 MVC 中用于生成 Html 元素的辅助类是 Sys ...
- Area 使用
[ASP.NET MVC 小牛之路]08 - Area 使用 ASP.NET MVC允许使用 Area(区域)来组织Web应用程序,每个Area代表应用程序的不同功能模块.这对于大的工程非常有用,Ar ...
随机推荐
- 2018-12-26-WPF-开启-ScrollViewer-的触摸滚动
title author date CreateTime categories WPF 开启 ScrollViewer 的触摸滚动 lindexi 2018-12-26 14:24:26 +0800 ...
- 2018-2-13-win10-uwp-修改CalendarDatePicker图标颜色
title author date CreateTime categories win10 uwp 修改CalendarDatePicker图标颜色 lindexi 2018-2-13 17:23:3 ...
- 2019-6-11-C#-标准性能测试
title author date CreateTime categories C# 标准性能测试 lindexi 2019-06-11 08:36:22 +0800 2018-06-18 15:58 ...
- 老外为了在MacBook上玩原神,让M1支持了所有iOS应用 | Github每周精彩分享第一期
大家好,这里是每周更新的Github有趣项目分享,我是每周都在吃瓜的蛮三刀酱. 我会从Github热门榜里选出 高质量.有趣,牛B 的开源项目进行分享. 废话不多说,看看最近有什么有意思的Github ...
- STM32F1和STM32F4系列DMA的不同之处——对STM32的DMA的工作机制的一些理解
喜欢用STM32的DMA功能.一方面STM32的DMA和MPU的DMA一样,可以提高数据传输效率.另一方面,作为一种MCU上的DMA,它可以提高针对外设(peripheral)的数据传输的实时性,改变 ...
- 19、python 脚本
1.python 安装及配置 下载地址 python2 和 python3 共存安装 2.python 可视化 import turtle turtle.pensize(2) #画一个小圆 turtl ...
- 01 elasticsearch学习笔记-环境安装
docker-compose安装EFK git clone https://github.com/haimait/docker_compose_efk docker-compose up -d Flu ...
- grid布局方案
前言 CSS网格布局用于将页面分割成数个主要区域,或者用来定义组件内部元素间大小.位置和图层之间的关系.像表格一样,网格布局让我们能够按行或列来对齐元素. 但是,使用CSS网格可能还是比CSS表格更容 ...
- C语言中四舍五入问题总结
C语言中四舍五入问题的总结 在C语言中大部分情况下都是不需要四舍五入的. 除了一种情况:在使用输出函数 printf()限制浮点型输出的小数位个数 eg: printf("%0.2f&quo ...
- 防火墙规则之iptables
防火墙规则之iptables 一 如何禁止外面应用对某个端口访问 iptables -I INPUT -p TCP ! --source 127.0.0.1 --dport 8080 -j DROP ...
