CSS——圆角

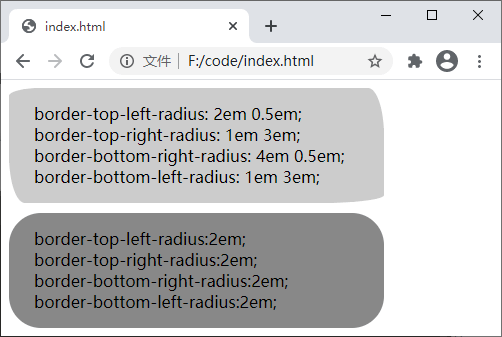
例子1:

<!DOCTYPE html>
<html lang="en">
<head>
<style>
div {
width: 350px;
height: 100px;
padding: 15px 0px 0px 25px;
}
.one {
border-top-left-radius: 2em 0.5em;
border-top-right-radius: 1em 3em;
border-bottom-right-radius: 4em 0.5em;
border-bottom-left-radius: 1em 3em;
background-color: #CCC;
margin-bottom: 10px;
}
.two {
border-top-left-radius:2em;
border-top-right-radius:2em;
border-bottom-right-radius:2em;
border-bottom-left-radius:2em;
background-color: #888;
}
</style>
</head>
<body>
<div class="one">
border-top-left-radius: 2em 0.5em;<br>
border-top-right-radius: 1em 3em;<br>
border-bottom-right-radius: 4em 0.5em;<br>
border-bottom-left-radius: 1em 3em;
</div>
<div class="two">
border-top-left-radius:2em;<br>
border-top-right-radius:2em;<br>
border-bottom-right-radius:2em;<br>
border-bottom-left-radius:2em;
</div>
</body>
</html>

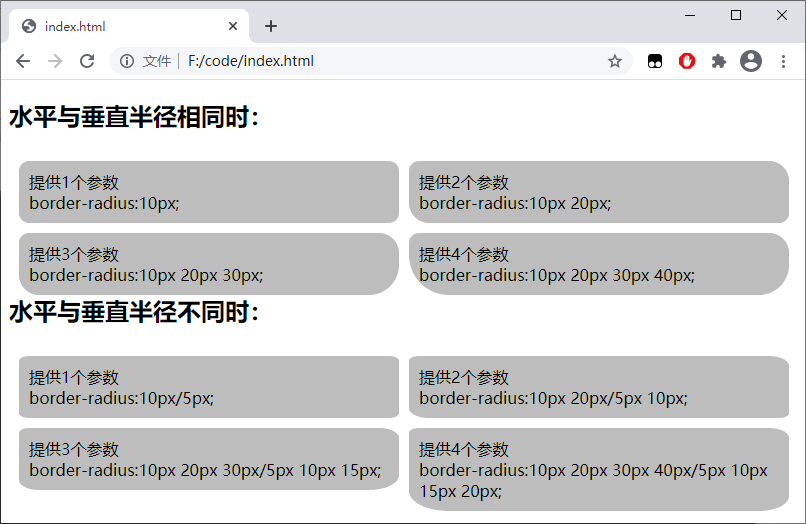
例子2:

<!DOCTYPE html>
<html>
<head>
<style>
ul {
margin: 0;
padding: 0;
}
li {
list-style: none;
margin: 10px 0 0 10px;
padding: 10px;
width: 200px;
float: left;
background: #bbb;
}
h2 {
clear: left;
}
.test .one {
border-radius: 10px;
}
.test .two {
border-radius: 10px 20px;
}
.test .three {
border-radius: 10px 20px 30px;
}
.test .four {
border-radius: 10px 20px 30px 40px;
}
.test2 .one {
border-radius: 10px/5px;
}
.test2 .two {
border-radius: 10px 20px/5px 10px;
}
.test2 .three {
border-radius: 10px 20px 30px/5px 10px 15px;
}
.test2 .four {
border-radius: 10px 20px 30px 40px/5px 10px 15px 20px;
}
</style>
</head>
<body>
<h2>水平与垂直半径相同时:</h2>
<ul class="test">
<li class="one">提供1个参数<br>border-radius:10px;</li>
<li class="two">提供2个参数<br>border-radius:10px 20px;</li>
<li class="three">提供3个参数<br>border-radius:10px 20px 30px;</li>
<li class="four">提供4个参数<br>border-radius:10px 20px 30px 40px;</li>
</ul>
<h2>水平与垂直半径不同时:</h2>
<ul class="test2">
<li class="one">提供1个参数<br>border-radius:10px/5px;</li>
<li class="two">提供2个参数<br>border-radius:10px 20px/5px 10px;</li>
<li class="three">提供3个参数<br>border-radius:10px 20px 30px/5px 10px 15px;</li>
<li class="four">提供4个参数<br>border-radius:10px 20px 30px 40px/5px 10px 15px 20px;</li>
</ul>
</body>
</html>

CSS——圆角的更多相关文章
- DIV+CSS圆角边框
简洁型css圆角: 方法1: 简洁型css圆角矩形 code1: <style type="text/css"> .b1,.b2,.b3,.b4,.b1b,.b2b,. ...
- css圆角矩形及去掉空格属性
css圆角矩形 -webkit-border-radius:5px; -moz-border-radius:5px; border-radius:5px; 去掉空格 white-space:nowra ...
- 大神写的一个纯CSS圆角框,膜拜!(支持IE9一下的低版本)
留着提醒自己,底层才是最重要的,不要一直傻瓜的编程下去! <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN&q ...
- CSS圆角效果
看了院子里一篇关于CSS圆角技巧的文章,试了一下,觉得很好,贴出练习的代码.优秀文章链接: http://www.cnblogs.com/luluping/archive/2010/06/26/176 ...
- CSS圆角样式
CSS圆角: /*纯css,设置图片圆角*/ #top2 { margin-left:20px; padding:10px; width:600px; height:300px; border: 5p ...
- CSS圆角进化论
CSS圆角发展过程 大致经历了3个阶段,包括: 背景图片实现圆角 CSS2.0+标签模拟圆角 CSS3.0圆角属性(border-radius属性)实现圆角 ☛背景图片实现圆角:==使用背景图片实现 ...
- 兼容性很好的纯css圆角
<!DOCTYPE HTML> <html lang="en-US"> <head> <meta charset="UTF-8& ...
- CSS圆角框,圆角提示框
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- CSS 圆角框
转载请注明来源:https://www.cnblogs.com/hookjc/ 其实这种圆角框是靠一个个容器堆砌而成的,每一个容器的宽度不同,这个宽度是由margin外边距来实现的,如:margin: ...
- css圆角边框
一.CSS3圆角的优点 传统的圆角生成方案,必须使用多张图片作为背景图案.CSS3的出现,使得我们再也不必浪费时间去制作这些图片了,而且还有其他多个优点: * 减少维护的工作量.图片文件的生成.更新. ...
随机推荐
- 使用yum安装unixODBC时报错怎么办
使用 yum 安装 unixODBC 时报错怎么办 背景介绍 在使用 yum 安装 unixODBC 时,上报如下错误: [root@mc0-0002 odbc_connection]# yum in ...
- pc=mobile+pad自适应布局:页面结构与打开方式
pc=mobile+pad自适应布局 在这篇文章,咱们重点聊聊自适应布局的页面结构,以及打开页面的几种方式.关于pc=mobile+pad自适应布局的起源.概念.效果,参见文章:自适应布局:pc = ...
- UE4中HTC Vive 手柄如何抓取物体
想知道 HTC Vive 手柄如何抓取物体? HTC Vive 的手柄有许多功能,在游戏里你可以用手柄射箭,可以用手柄拾取木棍等等,但是这些是如何设置的呢?来看看我们的公开课教程吧. 本期教程为上半部 ...
- 力扣522(java)-最长特殊序列Ⅱ(中等)
题目: 给定字符串列表 strs ,返回 它们中 最长的特殊序列 .如果最长特殊序列不存在,返回 -1 . 最长特殊序列 定义如下:该序列为某字符串 独有的最长子序列(即不能是其他字符串的子序列). ...
- ESXI 6.5 零基础从安装到批量生成/管理虚拟机简易教程
制造U盘安装盘 1 先提前下载好,ESXI 6.5 ISO文件. 2 下载制作U盘安装工具,RUFUS. Rufus非常小巧的绿色EXE文件,默认配置选中ISO文件就可以,点击开始,就自动制作,非常方 ...
- 用积木讲运维,这样的IT人太会了
简介: 日志服务SLS提供数据采集.加工.分析.告警可视化与投递功能,为AIOps.大数据分析.运营服务.大数据安全等场景提供支撑,并能以搭积木的方式适配各类运维场景,辅助企业的IT决策.近日,日志服 ...
- SysOM 案例解析:消失的内存都去哪了 !| 龙蜥技术
简介: 这儿有一份"关于内存不足"排查实例,请查收. 文/系统运维 SIG 在<AK47 所向披靡,内存泄漏一网打尽>一文中,我们分享了slab 内存泄漏的排查方式和工 ...
- 现代斗山X瓴羊:“一横四纵“解决方案聚焦中台场景级部署
简介: 经过充分的调研后,现代斗山IT团队和业务团队,与瓴羊数据中台项目组一起完成了涵盖客户.商机.设备等多层面的问题梳理及痛点分析,并借助于瓴羊Dataphin+Quick BI+Quick Aud ...
- 当 TiDB 与 Flink 相结合:高效、易用的实时数仓
简介: 利用实时数仓,企业可以实现实时 OLAP 分析.实时数据看板.实时业务监控.实时数据接口服务等用途.但想到实时数仓,很多人的第一印象就是架构复杂,难以操作与维护.而得益于新版 Flink 对 ...
- 这款 AI 代码辅助插件真不错,还能帮你发现 bug!
大家好,我是树哥. 随着 ChatGPT 风靡全球之后,编程界也迎来了许多代码辅助工具,有非常出名的 Github Copilot 工具.今天,树哥给大家介绍一款免费的代码辅助插件,它无需代理上网,直 ...
