Vue 框架下提升加载速度的一些实战经验分享
现在前端的框架有很多,甚至两只手已经数不过来,当然也完全没必要全部都学,还是应该深入的学习一两个被广泛使用的就好。其实我和大部分同学的想法一致,认为最值得我们深究的还是主流的 Vue 和 React。我们通过深入的学习了解这些框架的思维,也让自己使用这些框架能够更加得心应手。

这里我以自己常接触到的 Vue 为例进行说明,但也要特别说明下,本人的水平有限,如果有理解不到位的地方也欢迎大家拍砖。
相信和我一样选择 Vue 框架的主要原因是,它作为当前最流行的 JavaScript 前端框架之一,在轻量、效率、灵活度上面有比较强的优势。但是在实际的项目中深入使用发现,一些合理的技巧可以在一定程度上提升app的性能表现。
想把自己发现关于解决加载速度的一些经验分享给大家。
一、初次打开加载速度慢
在我所经历的项目中有过这样一种情况,如果一次性加载所有的组件,就会很明显的出现打包后的 JavaScript 文件体积过大,直接影响到了 app 初次加载速度。
在社区搜索了懒加载相关的处理办法,再和团队讨论后的办法是只加载需要的组件,等到app需要的时候再异步加载其他组件。
其实在 Vue 中使用懒加载的方式很简单,总括起来只需要两步:
- 使用动态 import 语法进行按需加载组件。
- 将加载的组件定义为异步组件。
这里放一个 demo 出来:
// Home.vue <template>
<div>Home page</div>
</template> <script>
export default {
name: 'Home'
}
</script> // App.vue <script>
export default {
components: {
Home: () => import('./views/Home.vue')
}
}
</script>
这样做的话 Home 组件就只会在需要的时候加载,可以在一定程度上避免加载首页不需要的组件,也能够明显的提升 app 加载速度。
二、重复渲染的解决办法
会发现在我们实际的应用中会存在频繁切换查看某些组件的情况,这时就不可避免的造成重复渲染,影响到app的性能。
而大家都知道 Keep-alive 组件是 Vue 项目中的一个高阶组件,是可以帮助我们缓存组件实例,提高应用程序的性能和响应速度的,只要合理的配合使用 keep-alive 组件实现缓存就能避免每次切换都得重新渲染。
同样配合一个demo:
// App.vue <keep-alive>
<component :is="currentView"></component>
</keep-alive>
其实它的逻辑就是使用 keep-alive 组件将动态组件包裹起来,Vue就会缓存不活动的组件实例。例如在上面的demo里面将 currentView 动态组件使用 keep-alive 包裹起来,currentView 在切换时就会被缓存起来,实现组件的高效循环利用。
但是需要注意的一点是,我们在使用 keep-alive 组件时会默认缓存所有组件,如果需要指定缓存的组件可以使用 include 和 exclude 属性。
三、提取数据时卡顿问题
除了前面说到的懒加载和 keep-alive 组件外,我们还可以通过创建好组件实例,以异步获取数据的形式去提升加载的速度,继而再显示组件的方式,最终这种方式可以让数据提前准备好,一旦组件需要显示时,就可以避免因为实时获取数据而造成的卡顿。
我个人实现的使用方式是在 beforeMount 中获取数据,然后在 mounted 中控制显示组件:
// Comonent.vue
export default {
async beforeMount() {
await fetchData();
},
mounted() {
this.show = true;
}
}
四、合理的异步组件使用
最后我还想分享下 Vue 提供的异步组件,其实合理使用也可以发挥比较好的效果,具体的实现和最上面介绍的懒加载组件类似。
区别有两点:一是懒加载组件主要是在首次访问时使用;二是异步组件在创建组件实例时进行使用。因为异步组件的基本使用逻辑是在创建实例的时候会异步解析,可以按需加载,实现方式:
Vue.component('async-example', function (resolve, reject) {
setTimeout(() => {
resolve({
template: '<div>I am async!</div>'
})
}, 1000)
})
五、应用轻应用技术代替H5
我们知道目前轻应用也正在流行起来,其中又属小程序具有代表性,虽然不可以直接使用 Vue 开发小程序。但可以通过使用小程序开发框架,例如 Taro、Mpvue 和 uni-app,可以将 Vue.js 前端框架的开发方式与小程序相结合。这些框架可以将前端框架的语法和特性转换为小程序的语法和特性,从而使得开发人员可以使用熟悉的开发方式来开发小程序。
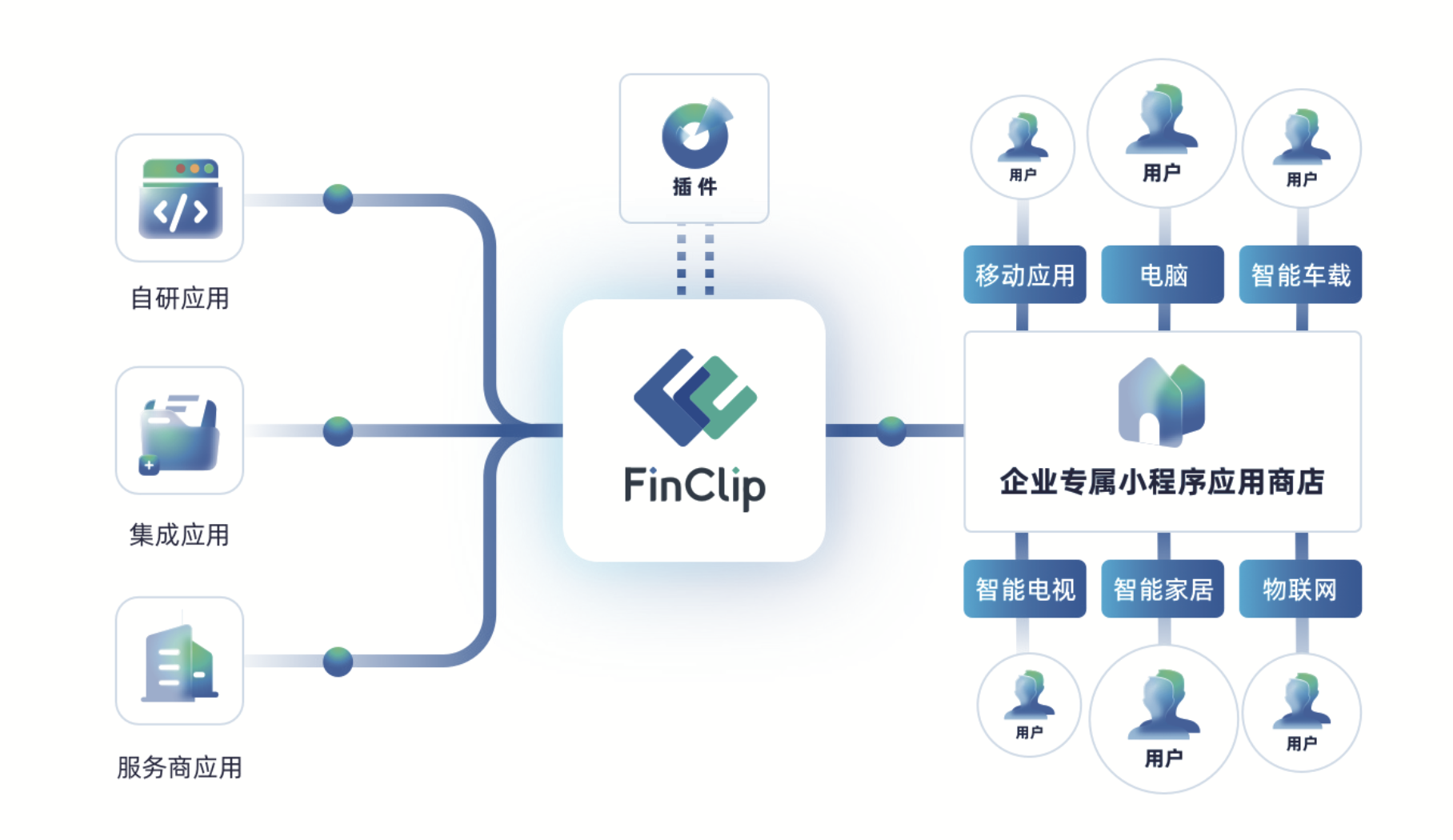
这里还要推荐一个深化发挥小程序价值的途径,直接将现有的小程序搬到自有 App 中进行运行,这种实现技术路径叫做小程序容器,例如 FinClip SDK 是通过集成 SDK 的形式让自有的 App 能够像微信一样直接运行小程序。

这样一来不仅可以通过前端框架提升小程序的开发效率,还能让小程序运行在微信以外的 App 中,真正实现了一端开发多端上架,另外由于小程序是通过管理后台上下架,相当于让 App 具备热更新能力,避免 AppStore 频繁审核。
相信大家在关于 Vue 框架使用上还有更好更多的经验,我仅按照自己的使用习惯分享几个相对来说比较适合广泛用起来的办法,也欢迎各位大佬补充和指正。
Vue 框架下提升加载速度的一些实战经验分享的更多相关文章
- winform 解决界面闪动、提升加载速度 分类: WinForm 2015-02-03 16:34 161人阅读 评论(0) 收藏
说明: 从一个技术交流群里获得,经验证效果不错. //作用 加快界面加载 protected override CreateParams CreateParams { ...
- AbpZero--4.不使用谷歌字体,提升加载速度
jtable控件样式中会使用到谷歌字体,每次访问都特别慢 1.打开jtable.css文件 [..\MyCompanyName.AbpZeroTemplate.Web\libs\jquery-jtab ...
- wordpress禁止调用官方Gravatar头像调用ssl头像链接提升加载速度
在主题中的functions.php文件末尾加上以下代码即可(外观>编辑>functions.php) //官方Gravatar头像调用ssl头像链接 function get_ssl_a ...
- IIS预编译提升加载速度
当我们把网站部署在IIS7或IIS6S的时候,每当IIS或是ApplicationPool重启后,第一次请求网站反应总是很慢,原因大家都知道(不知道可以参考这个动画说明ASP.NET网页第一个Requ ...
- ASP.NET Zero--4.不使用谷歌字体,提升加载速度
jtable控件样式中会使用到谷歌字体,每次访问都特别慢 1.打开jtable.css文件 [..\MyCompanyName.AbpZeroTemplate.Web\libs\jquery-jtab ...
- crm-vue项目上线前对加载速度以及兼容IE的一些方法
一.关于IE浏览器适配 打包前我们可以在package.json文件做如下配置 "browserslist": [ "> 1%", "last ...
- Web前端性能优化总结——如何提高网页加载速度
一.提高网页加载速度的必要性 国际知名的一组来自Jupiter Research的数据显示:购物者在访问网站过程中的不满会导致销售损失和品牌受损,其中 77%的人将不再访问网站 ,62%的人不再从该网 ...
- 转: web 页面加载速度优化实战-100% 的飞跃提升
前言 一个网站的加载速度有多重要? 反正我相信之前来 博主网站 的人至少有 50% 在加载完成前关闭了本站. 为啥捏? 看图 首页完整加载时间 8.18s,看来能进来看博主网站的人都是真爱呀,哈哈. ...
- 【Android优化篇】提升Activity加载速度的方法
文章转自:http://www.jianshu.com/p/2007ca0290d3 作者: CoderFan 前言 这个也是我面试遇到的问题,当时只回答了一种情况,异步加载数据,没想到别的方式,回来 ...
- 基于Vue的SPA如何优化页面加载速度
常见的几种SPA优化方式 减小入口文件体积 静态资源本地缓存 开启GZip压缩 使用SSR ..... 减小入口文件体积,常用的手段是路由懒加载,开启路由懒加载之后,待请求的页面会单独打包js文件,使 ...
随机推荐
- 2021-02-03:手写代码:KMP算法。
福哥答案2021-02-03: Knuth-Morris-Pratt 字符串查找算法,简称为 KMP算法,常用于在一个文本串 S 内查找一个模式串 P 的出现位置.这个算法由 Donald Knuth ...
- java解决中文乱码的几种写法
工作中总会遇到中文乱码问题,以导出文件,文件名称是中文的话,下载下来的文件名称会乱码问题,总结了几种解决文件名乱码的写法,仅供参考. 首先定义一个汉语字符串 String zhName = " ...
- 使用RSS打造你的科研资讯头条
本文章为 "生信草堂" 首发,经生信草堂授权.原作者(Steven Shen)同意转载.由于微信不允许外部链接,你需要点击文章尾部左下角的 "阅读原文",才能访 ...
- 【可视化大屏】用Python开发「淄博烧烤」微博热评舆情分析大屏
目录 一.开发背景 二.爬虫代码 2.1 爬微博列表 2.2 爬微博评论 2.3 导入MySQL数据库 三.可视化代码 3.1 大标题 3.2 词云图(含:加载停用词) 3.3 玫瑰图(含:snown ...
- Rust 通用编程概念
通用编程概念 变量.基本类型.函数.控制流 变量与可变性 rust中的变量默认是不可变的,这样是为了能够让你安全并且方便地写出复杂.甚至并行的代码. 当一个变量是不可变时,一旦它绑定到了某个值上面,这 ...
- [数据分析与可视化] Python绘制数据地图3-GeoPandas使用要点
本文主要介绍GeoPandas的使用要点.GeoPandas是一个Python开源项目,旨在提供丰富而简单的地理空间数据处理接口.GeoPandas扩展了Pandas的数据类型,并使用matplotl ...
- 前端Vue分享菜单按钮弹框、微博分享、QQ分享、微信好友、朋友圈
前端Vue分享菜单按钮弹框.微博分享.QQ分享.微信好友.朋友圈 , 下载完整代码请访问uni-app插件市场址:https://ext.dcloud.net.cn/plugin?id=13085 效 ...
- OOP第三阶段题目集总结|课程总结-22201608-柯汶君
第三阶段的题目集时间跨度大,内容比较充实,对前面学习过的类的继承,多态,接口进行了巩固练习,加深我们对多态的理解,学会更好地改善代码的结构.同时对最后阶段所学习的集合框架体系(Set.Map等)比 ...
- JAVA 环境搭建(java 8为例)
JAVA 环境搭建 下载JDK(java 8为例) JDK下载地址:直达 JDK镜像网站: 编程宝库 java jdk镜像 安装JDK(java 8为例) 双击启动下载的exe文件 单击下一步 可以选 ...
- 国内可用的GPT4镜像站
我做了个镜像站,GPT4的费用目前太贵了. 虽然做了个低价的月费,但基本上亏本在做,接口的实际费用高出太多. 运行了1个月,每天有几十人在用吧. 有兴趣的可以收藏一下 GPT4的验明正身的问题&quo ...
