react-native在windows环境搭建并使用脚手架新建工程
截止到2024-1-11,使用的主要软件的版本如下:
| 软件实体 | 版本 |
|---|---|
| react-native | 0.73.1 |
| react | 18.2.0 |
| react-native-cli | 2.0.1 |
| Android Studio | 2022.3.1 Patch3 |
| Android SDK | Android SDK Platform 33 34 |
| Android SDK | Android SDK Tools 33 34 |
| Android SDK | Intel x86 Atom_64 System Image |
| Android SDK | Google APIs Intel x86 Atom System Image |
| node | 20.10.0 |
| yarn | 1.22.21 |
| npm | 10.2.3 |
| openjdk | 17.0.9 |
1. 搭建流程(基于windows10)
Node.js环境安装
安装node稳定版,访问如下网址,下载安装20.10.0LTS版本
Node.js官网
yarn的安装
使用管理员打开cmd,并使用如下命令安装yarn
npm install -g yarn
react-native脚手架安装
npm install -g react-native-cli
安装JDK
安装jdk,本次使用的版本为17.0.9
命令行中,使用java -version验证是否成功
添加系统和用户环境变量JAVA_HOME,其值为C:\Program Files (x86)\Java\jdk-17.0.9+9
将%JAVA_HOME%\bin添加到系统环境变量path中,并调整的最前
安装Android Studio
Android Studio官网下载地址
安装Android Studio,其步骤没有特殊的,不需要设置代理,按照提示一直走完安装流程。
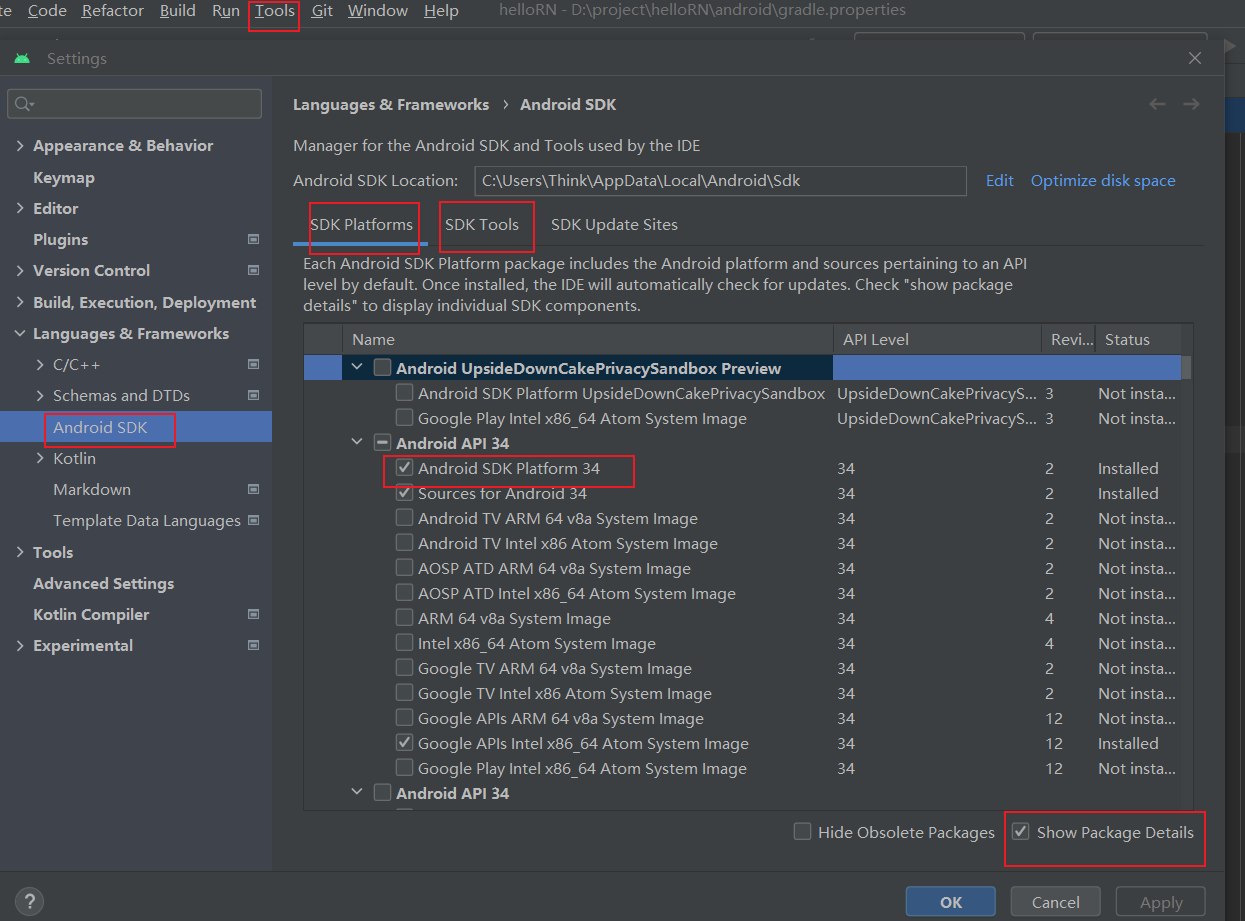
安装Android SDK
按照下图,安装Android SDK Platform 33 34,Android SDK Tools 33 34,Intel x86 Atom_64 System Image,Google APIs Intel x86 Atom System Image

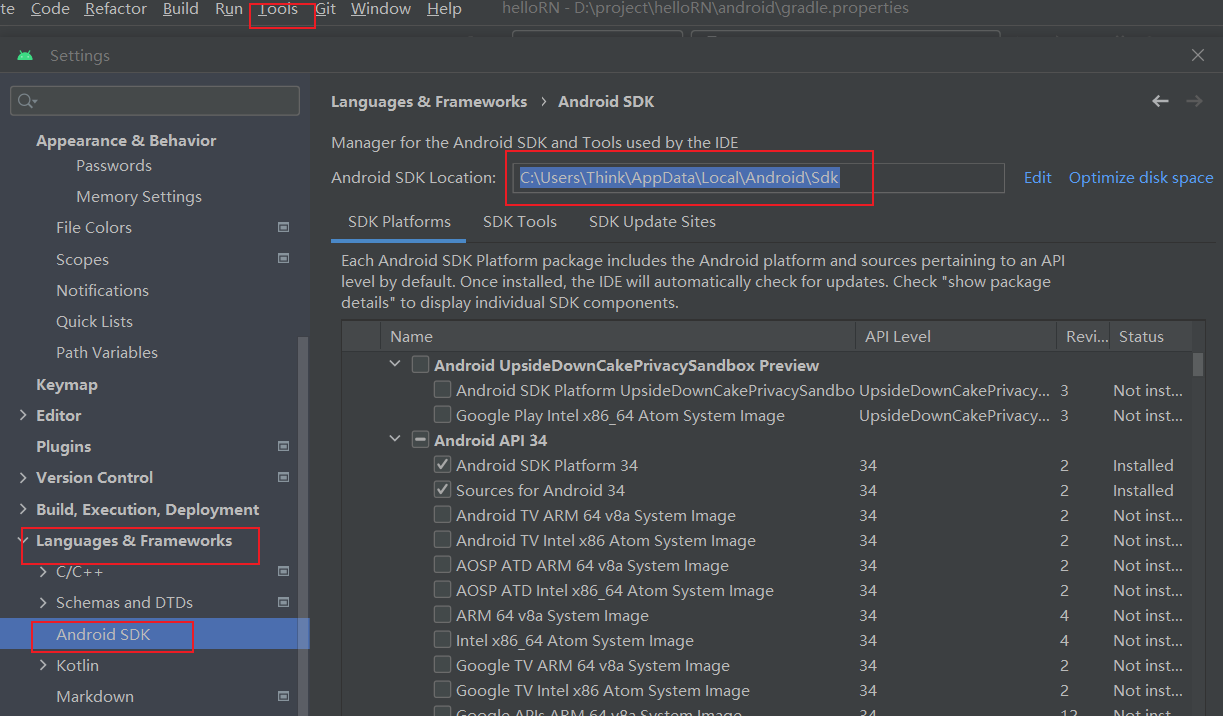
配置Android Studio环境变量
按照如下图的操作,将Android SDK Location的值作为系统环境变量ANDROID_HOME的值

除此以外,将如下的值作为path的环境变量追加值
%ANDROID_HOME%\platform-tools
%ANDROID_HOME%\emulator
%ANDROID_HOME%\tools
%ANDROID_HOME%\tools\bin
2. 使用npx创建demo工程并运行工程
创建工程
首先使用npx创建名称为helloRN工程
npx react-native@latest init helloRN
工程配置文件修改
gradle-wrapper.properties文件修改
打开helloRN\android\wrapper\gradle-wrapper.properties文件,修改distributionUrl的url前缀值为https\://mirrors.cloud.tencent.com/gradle/
build.gradle文件修改
将其内容修改为:
点击查看代码
buildscript {
ext {
buildToolsVersion = "34.0.0"
minSdkVersion = 21
compileSdkVersion = 34
targetSdkVersion = 34
ndkVersion = "25.1.8937393"
kotlinVersion = "1.8.0"
}
repositories {
maven { url 'https://maven.aliyun.com/repository/google'}//重点关注这一行
maven { url 'https://dl.google.com/dl/android/maven2/' }
mavenCentral()
}
dependencies {
classpath("com.android.tools.build:gradle:8.1.1") // 指定版本号
classpath("com.facebook.react:react-native-gradle-plugin")
}
}
allprojects {
repositories {
maven{ url 'https://maven.aliyun.com/repository/google'} //重点关注这一行
google()
jcenter()
}
}
apply plugin: "com.facebook.react.rootproject"
注意:两个配置文件的gradle版本号需要保持一致
运行helloRN工程
首先需要开启两个终端,使用终端1在工程目录下执行如下命令:
yarn start
使用终端2在工程目录下执行如下命令
yarn android
此时工程自动下载依赖文件...
如果出现下载react-android-0.73.1-debug.aar或hermes-android-0.73.1-debug.aar文件超时的情况,请使用迅雷等工具,将完整下载链接复制到工具内下载,下载完成后,按如下表放置:
| 文件 | 路径 |
|---|---|
| react-android-0.73.1-debug.aar | C:\Users\Think.gradle\caches\modules-2\files-2.1\com.facebook.react\react-android\0.73.1\路径下包含.pom文件的文件夹 |
| hermes-android-0.73.1-debug.aar | C:\Users\Think.gradle\caches\modules-2\files-2.1\com.facebook.react\hermes-android\0.73.1路径下包含.pom文件的文件夹 |
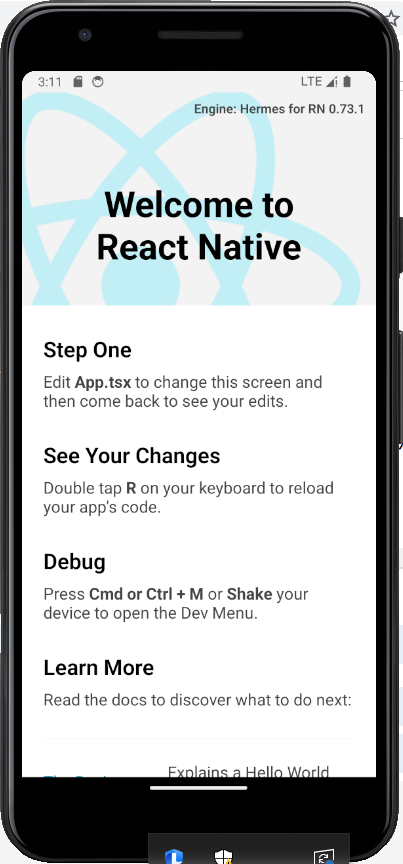
若未出现报错,则会出现BUILD SUCCESSFUL的提示,并在手机模拟器出现如下界面

react-native在windows环境搭建并使用脚手架新建工程的更多相关文章
- React Native IOS ---基础环境搭建(前端架构师)
React Native -IOS 开发环境搭建 web架构(基础) 安装依赖 * 必须安装的依赖有:Node.Watchman 和 React Native 命令行工具以及 Xcode. npm 镜 ...
- 1、手把手教React Native实战之环境搭建
React Native 的宗旨是,学习一次,高效编写跨平台原生应用. 在Windows下搭建React Native Android开发环境 1.安装jdk 2.安装sdk 在墙的环境下,为了 ...
- React Native MAC上环境搭建笔记
今天花了一点时间搭建了一下react native环境,在这个过程中遇到了一些问题,处理并总结一下,年纪大了记性不好,只能多写写...真是岁月不饶人啊! 第一步:安装最新版本的Xcode工具 第二步: ...
- React Native - 认识与环境搭建
01 传统开发的痛点 1.人员稀缺 2.开发成本高 3.代码复用率低 4.无法动态更新 02 React Native的优点 1.跨平台 2.性能高 3.低投入 4.支持动态更新 03 开发环境搭建 ...
- React Native For Android 环境搭建
一. 环境搭建 1. JDK更新 http://www.oracle.com/technetwork/java/javase/downloads/index-jsp-138363.html 使用最新的 ...
- React Native学习(一) 环境搭建
需安装工具 RN环境: [必须] Node [必须] react-native-cli [可选] Node Package Manager(npm):node包管理工具,一般安装Node会带上npm ...
- react native 入门 (1)- 环境搭建, 创建第一个Hello World
Create React Native App 是开始构建新的React Native应用程序的最简单方法.它允许您启动项目而无需安装或配置任何工具来构建本机代码 - 无需安装Xcode或Androi ...
- React Native学习笔记----React Native简介与环境安装
React Native 的基础是React, 是在 web 端非常流行的开源 UI 框架.要想掌握 React Native,先了解 React 框架本身是非常有帮助的. 一.什么是React Na ...
- react-native —— 在Windows下搭建React Native Android开发环境
在Windows下搭建React Native Android开发环境 前段时间在开发者头条收藏了 @天地之灵_邓鋆 分享的<在Windows下搭建React Native Android开发环 ...
- 【React Native开发】React Native For Android环境配置以及第一个实例(1)
年9月15日也公布了ReactNative for Android,尽管Android版本号的项目公布比較迟,可是也没有阻挡了广大开发人员的热情.能够这样讲在2015年移动平台市场上有两个方向技术研究 ...
随机推荐
- oracle:修改表空间
近来新建了一张表,发现放错表空间,且表中已有数据,故想到修改已有表的表空间 1.查看表所在的表空间select table_name,tablespace_name from dba_tables w ...
- 洛谷P2433 小学数学 N 合一
写完了这道题结果脑子断电把浏览器关了......打开一看 没保存 寄 传送门:[深基1-2]小学数学 N 合一 - 洛谷 第一题 第二题 第三题 这几道题没啥好说的,直接输出就彳亍了 cout < ...
- Python基础——字符编码、文件处理
文章目录 字符编码 一 引入 二 知识储备 2.1 三大核心硬件 2.2 文本编辑器读取文件内容的流程 2.3 python解释器执行文件的流程 2.4 总结 三.字符编码介绍 3.1 什么是字符编码 ...
- 【Unity3D】Shader Graph节点
1 前言 Shader Graph 16.0.3 中有 208 个 Node(节点),本文梳理了 Shader Graph 中大部分 Node 的释义,官方介绍详见→Node-Library. ...
- Android Studio3.2.1升级刨坑记录
Android Studio出了3.2.1,我用的是2.3,所有决定升级一下,看看如何 为了保险一点,下载了官方的解压版本,也就是说不含sdk,下载android-studio-ide-181.501 ...
- Vue之基础事件
1.基础事件,先弹框试试 <!DOCTYPE html> <html lang="en"> <head> <meta charset=&q ...
- ACTF 2023 部分WP
来自密码手的哀嚎: 玩不了一点,太难了. CRYPTO MDH Description Malin's Diffile-Hellman Key Exchange. task.sage from has ...
- [C++]P3379 LCA 最近公共祖先
最近公共祖先 LCA 倍增写法 LCA的倍增主要由三个重要的过程组成 预处理lg数组 DFS求fa depth 倍增节点 观看以下内容前建议先把完整代码大致纵览一遍,有利于理解各个函数的意义 倍增思想 ...
- Java 7之基础 - 强引用、弱引用、软引用、虚引用(转)
载自:http://blog.csdn.net/mazhimazh/article/details/19752475 1.强引用(StrongReference) 强引用是使用最普遍的引用.如果一个对 ...
- 七个很实用的开源项目「GitHub 热点速览」
本周特推的两个项目都是异常实用的项目,一个接棒上周的视频重制项目 video-retalking 这次则是直接将视频替换成另外一个语种:另外一个则是解决日志阅读问题的 tailspin,让你在成千上万 ...
