【Layui】09 动画 Anim
文档地址:
https://www.layui.com/demo/anim.html
8种动画
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;">
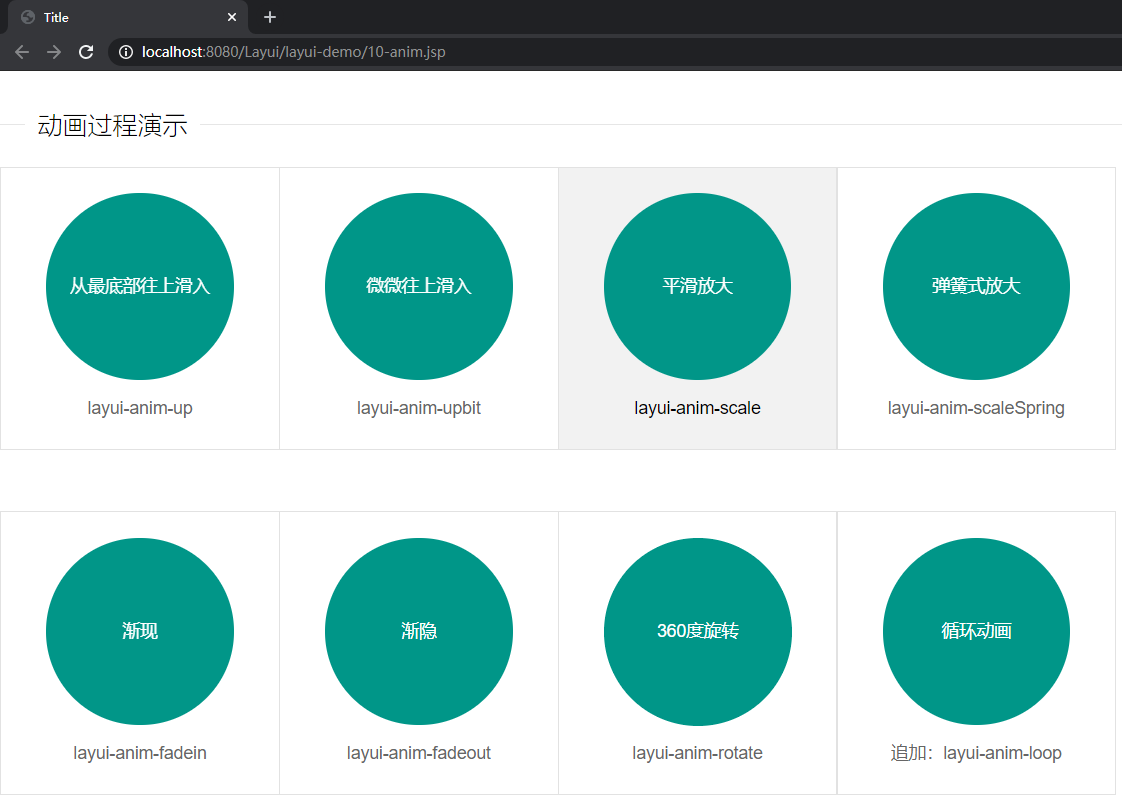
<legend>动画过程演示</legend>
</fieldset> <ul class="site-doc-icon site-doc-anim">
<li>
<div class="layui-anim" data-anim="layui-anim-up">从最底部往上滑入</div>
<div class="code">layui-anim-up</div>
</li>
<li>
<div class="layui-anim" data-anim="layui-anim-upbit">微微往上滑入</div>
<div class="code">layui-anim-upbit</div>
</li>
<li>
<div class="layui-anim" data-anim="layui-anim-scale">平滑放大</div>
<div class="code">layui-anim-scale</div>
</li>
<li>
<div class="layui-anim" data-anim="layui-anim-scaleSpring">弹簧式放大</div>
<div class="code">layui-anim-scaleSpring</div>
</li>
</ul>
<ul class="site-doc-icon site-doc-anim">
<li>
<div class="layui-anim" data-anim="layui-anim-fadein">渐现</div>
<div class="code">layui-anim-fadein</div>
</li>
<li>
<div class="layui-anim" data-anim="layui-anim-fadeout">渐隐</div>
<div class="code">layui-anim-fadeout</div>
</li>
<li>
<div class="layui-anim" data-anim="layui-anim-rotate">360度旋转</div>
<div class="code">layui-anim-rotate</div>
</li>
<li>
<div class="layui-anim" data-anim="layui-anim-rotate layui-anim-loop">循环动画</div>
<div class="code">追加:layui-anim-loop</div>
</li>
</ul> <script type="text/javascript">
layui.use(['jquery', 'element'], function(){
let $ = layui.$;
let element = layui.element; //演示动画
$('.site-doc-icon .layui-anim').on('click', function(){
let othis = $(this), anim = othis.data('anim'); //停止循环
if(othis.hasClass('layui-anim-loop')){
return othis.removeClass(anim);
} othis.removeClass(anim); setTimeout(function(){
othis.addClass(anim);
});
//恢复渐隐
if(anim === 'layui-anim-fadeout'){
setTimeout(function(){
othis.removeClass(anim);
}, 1300);
}
});
});
</script>

【Layui】09 动画 Anim的更多相关文章
- Layui动画、按钮、表单
Layui动画.按钮.表单 在实用价值的前提之下,我们并没有内置过多花俏的动画.而他们同样在 layui 的许多交互元素中,发挥着重要的作用.layui 的动画全部采用 CSS3,因此不支持ie8和部 ...
- iOS - Core Animation 核心动画
1.UIView 动画 具体讲解见 iOS - UIView 动画 2.UIImageView 动画 具体讲解见 iOS - UIImageView 动画 3.CADisplayLink 定时器 具体 ...
- LayUI之弹出层
1.导入插件 layui使用需要导入layui的js和css: <link rel="stylesheet" href="layui/css/layui.css&q ...
- iOS简单动画
知识架构 CALayer 图层类 CABasicAnimation 基础动画 CAKeyFrameAnimation 帧动画 CATransition 转场动画 CAAnimationGroup 动画 ...
- Android 逐帧动画
原理: 逐帧动画是最简单的一种动画.原理就是把几张图片连续显示出来,以达到动画的效果.就相当于下面这种手绘翻页动画啦~ 实现: 1.需要建立一个animation-list来设置静态图片资源.持续时间 ...
- Unity3D骨骼动画的分解(CleanData.Ani详解)
CleanData是什么 CleanData以前没有特定的名字,(在easydown这个开源项目中,作为一个GameObjParser模块存在).在某三国项目中,我们使用GameObjParser将N ...
- Android 动画之AlphaAnimation应用详解
窗口的动画效果,淡入淡出什么的,有些游戏的欢迎动画,logo的淡入淡出效果就使用AlphaAnimation.AlphaAnimation(0.01f, 1.0f); 从0.01f到1.0f渐变.学过 ...
- Unity3D脚印6——模型动画
原地址:http://www.cnblogs.com/ybgame/archive/2013/02/21/2920009.html 如何导入一个模型,导入的模型在unity3d的project面板中是 ...
- Android Animation 动画Demo(Frame帧动画)
上一页介绍Animation动画第一:Tween吐温动画. 本文介绍了以下Animation也有动画的形式:Frame帧动画. Frame动画是一系列照片示出的顺序按照一定的处理,和机制,以放电影很阶 ...
- Android拼图游戏的设计逻辑,从切图到交互动画,从关卡到倒计时,实例提高!
Android拼图游戏的设计逻辑,从切图到交互动画,从关卡到倒计时,实例提高! 群英传的最后一章,我大致的看了一下这个例子,发现鸿洋大神也做过,就参考两个人的设计逻辑,感觉都差不多,就这样实现起来了 ...
随机推荐
- Python 调整PDF页面尺寸大小
在处理PDF文件时,我们可能会遇到这样的情况:原始PDF文档不符合我们的阅读习惯,或者需要适配不同显示设备等.这时,我们就需要及时调整PDF文档中的页面尺寸,以满足不同应用场景的需求. 利用Pytho ...
- 一款.NET开源、功能强大、跨平台的绘图库 - OxyPlot
前言 今天大姚给大家分享一款.NET开源(MIT License).免费.跨平台.功能强大的绘图库,支持多平台使用(包括:WPF.UWP.WinForm.Silverlight.Xamarin.iOS ...
- es创建索引及别名更新mapping方法 elasticsearch [nested] nested object under path [XXX] is not of nested type
[nested] nested object under path [XXX] is not of nested type这是因为在创建索引时没有指定类型为数组,这就是一个大坑,ES官方说可以不用指定 ...
- 向web服务器下载文件
web服务器向客户端发送文件 Web服务器读取一个文件的二进制数据,把这组二进制数据发送个客户端,服务器发送给客户端的HTML文档的本质也是二进制.客户端使用以下代码读文件 response = ur ...
- 《史记 XuYu列传》
前言 甲辰年二月十九,余记挂友人须臾.大醉,作此篇以悼念故友.忆往昔同窗之情,言语无不有经天纬地之能,举手投足间便可斩敌方上将.能文能武,乃当世之奇才,其言语中有大智慧.(文体并不重要) 吃饭时 Xu ...
- 行为型模式(Behavioer Pattern)
行为型设计模式 行为型模式定义了系统中对象之间的交互与通信,研究系统在运行时对象之间的相互通信与协作,进一步明确对象的职责,包括对系统中较为复杂的流程的控制. 在软件系统运行时对象并不是孤立存在的,它 ...
- vue项目中一些常用的插件
@riophae/vue-treeselect:带选择的树组件 https://vue-treeselect.js.org/ ele-calendar:日历组件 https://www.npmjs.c ...
- 基于 JuiceFS 构建高校 AI 存储方案:高并发、系统稳定、运维简单
中山大学的 iSEE 实验室(Intelligence Science and System) Lab)在进行深度学习任务时,需要处理大量小文件读取.在高并发读写场景下,原先使用的 NFS 性能较低, ...
- 通过 源码 安装 python
为了vim PYTHON="3.4.1" tget () { #try wget filename=`basename $1` echo "Downloading [${ ...
- ChatGPT学习之旅 (8) 单元测试助手
大家好,我是Edison. 本篇我们基于上一篇的基础,来写一个单元测试助手的prompt,让它帮我们写一些我们.NET开发者不太愿意编写的单元测试代码,进而提高我们的代码质量,同时还降低我们的开发工作 ...
