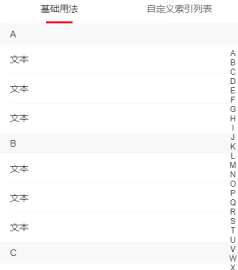
vant做城市列表
vant: https://youzan.github.io/vant/#/zh-CN/

安装
cnpm i -S vant
按需加载配置
# 在 babel.config.js 中配置
module.exports = {
plugins: [
['import', {
libraryName: 'vant',
libraryDirectory: 'es',
style: true
}, 'vant']
],
presets: [
'@vue/cli-plugin-babel/preset'
]
}
对于获取到的城市数据进行处理创建个api.js文件
import http from './http'
import{
cityUri
} from '../config/uri'
export const cityData = async () => {
// 判断本地是否有缓存,如果有则不请求远程数据
let cacheData = !localStorage.getItem('cityData') ? [] : JSON.parse(localStorage.getItem('cityData'))
if(cacheData.length > 0){
return Promise.resolve(cacheData)
}
let ret = await http.get(cityUrl,{
headers:{
// 由于请求头信息中不同的需求不同的请求头,所以要判断所用的条件
'info':'city'
}
})
let retData = ret.data.cities
// 城市字母索引
let cityIndex = []
// 处理完成后的数据
let dataList = []
let indexList = []
for(let i = 65 ; i <= 90 ; i++){
// 这是String.fromCharCode的示例 可接受一个指定的 Unicode 值,然后返回一个字符串
// document.write(String.fromCharCode(65,66,67) ) 输出 ABC
cityIndex.push(String.fromCharCode(i))
}
cityIndex.forEach(index => {
let tmpArr = retData.filter(item => index.toLowerCase() == item.pinyin.substr(0,1))
if(tmpArr.length > 0){
indexList.push(index)
dataList.push({
index,
data:tmpArr
})
}
})
let data = [dataList,indexList]
localStorage.setItem('cityData',JSON.stringify(data))
return Promise.resolve([dataList,indexList])
}
在组件中使用
vant做城市列表的更多相关文章
- 获取中央气象台API 完整城市列表简单方式
activity_main.xml <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android& ...
- 微信小程序实现按首字母检索城市列表
不说废话,上效果图 因为我有多处要用到,所以我这里是写成自定义组件的,你也可以直接改成在page页面编写: 布局左边一个scroll-view,显示城市列表,右边一个view显示字母列表,城市列表这边 ...
- vue实现城市列表选择
成果展示 最后的成果就是下面所展示的内容,因为gif图没有做,只能截图所展示,接下来,会带着大家一步一步的完成下面功能,脚手架搭建和node安装在本次案例不会讲解,如果了解,可以在我的博客园找到有详细 ...
- Android 快速索引(城市列表和联系人)
最近需要实现一个城市列表的快速索引功能.类似于联系人应用,根据姓名首字母快速索引功能. 要实现这个功能只需要解决两个问题:1.对列表进行分组(具有同一特征),并且能够快速定位到该组的第一项 2.右侧分 ...
- Android例子源码非第三方实现根据字母排序的城市列表
values 下dimens.xml <resources> <!-- Default screen margins, per the Android Design guidelin ...
- QML学习笔记(五)— 做一个简单的待做事项列表
做一个简单的QML待做事项列表,能够动态添加和删除和编辑数据 GitHub:八至 作者:狐狸家的鱼 本文链接:QML学习笔记(五)— 做一个待做事项列表 主要用到QML:ListView 效果 全部代 ...
- vue-cli 3.0 实现A-Z字母滑动选择城市列表
项目地址: https://github.com/caochangkui/vue-cli3 项目代码: 城市列表首页: City.vue <template> <div id=&qu ...
- vue 城市列表与字母表联动
实现两个联动 一是点击右侧字母的时候,城市列表出现相应首字母下的城市 二是鼠标在字母表上滑动的时候,城市列表实时跟着变化 一.点击字母出现相应的列表,给每个字母设置handleLetterClick事 ...
- Android 国际区号注册手机号编码 以及常用城市列表
附上 国际区号编码:我是定义到arrays.xml里面了 <?xml version="1.0" encoding="utf-8"?> <re ...
- [RN] 全国城市列表选择 (包含定位城市、热门城市、全国城市)
全国城市列表选择 (包含定位城市.热门城市.全国城市) 用ScrollView 实现,解决 SectionList 实现的卡顿问题 实现效果如图: 代码实现如图: 主逻辑文件 cityList.js ...
随机推荐
- ORA-29277:invalid SMTP operation
ORA-29277:invalid SMTP operation 邮件发送的时候出现报错 ORA-29277:invalid SMTP operation 官方解释就很简单 但是实际上重试是不行的,几 ...
- Oracle的主键id自增
Oracle的主键id自增 可以直接用序列加触发器的方式实现 首先表里面要有个主键,没有的话用语句或者在编译器中加一下,都可以 然后创建一个序列,一般来说最常用的有这几个参数 CREATE SEQUE ...
- 十年再出发,Dubbo 3.0 Preview 即将在 3 月发布
简介:随着Dubbo和HSF的整合,我们在整个开源的体系中更多地去展现了 HSF 的能力,能够让更多的人通过使用 Dubbo 像阿里巴巴之前使用 HSF 一样更好的构建服务化的系统. 2011 年, ...
- 重磅发布|新一代云原生数据仓库AnalyticDB「SQL智能诊断」功能详解
简介: AnalyticDB For MySQL为用户提供了高效.实时.功能丰富并且智能化的「SQL智能诊断」和「SQL智能调优」功能,提供用户SQL性能调优的思路.方向和具体的方法,降低用户使用成 ...
- WPF 全屏窗口将让 Chrome 97 视频停止播放
无论是使用 WPF 全屏窗口,还是高性能全屏透明窗口,都会在 Chrome 97 以及使用 chromium 对应版本内核的应用的视频停止播放.这是 chromium 的一个优化,因为 chromiu ...
- K8s控制器---Replicaset(7)
一.Replicaset(目前少用了) 1.1 控制器管理pod 什么是控制器?前面我们学习了 Pod,那我们在定义 pod 资源时,可以直接创建一个 kind:Pod 类型的自主式 pod,但是这存 ...
- 数据分析之重要模块pandas
1.简介 基于Numpy构建 pandas的出现,让Python语言成为使用最广泛而且强大的数据分析环境之一 pandas的主要功能 - 具备诸多功能的两大数据结构 Series.DataFrame( ...
- 基于FPGA的音乐蜂鸣器设计
蜂鸣器是一种一体化结构的电子讯响器,采用直流电压供电,广泛应用于计算机.打印机.复印机.报警器.电子玩具.汽车电子设备.电话机.定时器等电子产品中作发声器件. 图1 :蜂鸣器实物图 蜂鸣器主要分为压电 ...
- AI 编译器CINN中的OpLowering优化Pass
一.Lower 主逻辑 在 OpLower::Lower() 接口中,主要分为两大类: Elementwise类,主要涉及的 OpPattern 包括:kElementwise .kBroadcast ...
- 微信小程序使用微信云托管添加自定义域名并转发到pexels.com
背景:我要在小程序上显示pexels.com上的图片,然后我得先把pexels.com的域名添加到小程序的request合法域名中,但是pexels.com是国外的,在国内没有备案所以添加不了.解决方 ...
