react表单处理 非受控组件
没有和state数据源进行关联的表单项,而是借助ref,使用元素DOM方式获取表单元素值
使用步骤
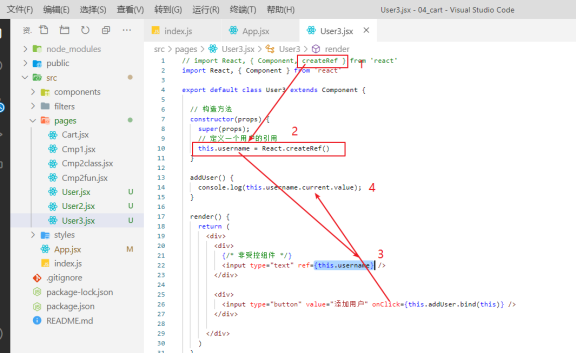
- 调用 React.createRef() 方法创建ref对象
- 将创建好的 ref 对象添加到文本框中
- 通过ref对象获取到文本框的值
class App extends React.Component {
constructor(props){
super(props)
//创建 ref
this.username = React.createRef()
}
// 获取文本框的值
fn =() => {
console.log(this.username.current.value)
}
render(){
return (
<div>
<input type ="text" ref={this.username} />
<button onClick ={this.fn}>获取值</button>
</div>
)
}
import React, { Component, createRef } from 'react'
// import React, { Component } from 'react'
export default class User3 extends Component {
// 构造方法
constructor(props) {
super(props);
// 定义一个用户的引用
this.username = createRef()
}
addUser() {
console.log(this.username.current.value);
}
render() {
return (
<div>
<div>
{/* 非受控组件 */}
<input type="text" ref={this.username} />
</div>
<div>
<button onClick={this.addUser.bind(this)}>添加用户</button>
</div>
</div>
)
}
}

react表单处理 非受控组件的更多相关文章
- react 表单(受控组件和非受控组件)
我们知道表单元素与其他的普通DOM元素来说是不一样的,它们保存了自己的一些状态. 我们主要说的就是表单元素中的受控组件和非受控组件. 受控组件就是这个组件的状态是我们(react)控制的,这个组件的行 ...
- React文档(十七)非受控组件
大多数情况下,我们建议使用受控组件(也就是用React的state来控制表单元素的value值)来实现表单.在一个受控组件里,表单数据被React组件处理.另一种方案就是非控制组件,这样的话表单数据就 ...
- 浅谈react受控组件与非受控组件
引言 最近在使用蚂蚁金服出品的一条基于react的ant-design UI组件时遇到一个问题,编辑页面时input输入框会展示保存前的数据,但是是用defaultValue就是不起作用,输入框始终为 ...
- 七天接手react项目 —— 生命周期&受控和非受控组件&Dom 元素&Diffing 算法
生命周期&受控和非受控组件&Dom 元素&Diffing 算法 生命周期 首先回忆一下 vue 中的生命周期: vue 对外提供了生命周期的钩子函数,允许我们在 vue 的各个 ...
- 翻译 | 玩转 React 表单 —— 受控组件详解
原文地址:React.js Forms: Controlled Components 原文作者:Loren Stewart 译者:小 B0Y 校对者:珂珂君 本文涵盖以下受控组件: 文本输入框 数字输 ...
- 前端笔记之React(二)组件内部State&React实战&表单元素的受控
一.组件内部的State 1.1 state state叫状态,是每一个类式组件都有的属性,但函数式组件,没有state. state是一个对象,什么值都可以定义. 在任何类式组件的构造函数中,可以用 ...
- 七、React表单详解 约束性和非约束性组件 input text checkbox radio select textarea 以及获取表单的内容
一.约束性和非约束性组件: 非约束性组: MV: <input type="text" defaultValue="a" /> 这个 default ...
- 学习React系列(四)——受控组件与非受控组件
受控组件:通过组件的状态与属性的改变来控制组件 不可控组件:直接通过底层的dom来控制组件(具体来说就是通过绑定再底层dom上的方法来实现的,比如说ref,onChange) 受控组件 functio ...
- React受控组件和非受控组件
受控组件和非受控组件主要是用来解决表单组件状态谁来控制的问题.因为用户的输入会反应在界面上,相当于视图的状态发生了变化,而react是通过虚拟DOM比对修改视图的,这里就要决定谁来控制表单组件的状态. ...
- react第十一单元(受控组件和非受控组件-实现类似于vue双向绑定的功能)
第十一单元(受控组件和非受控组件-实现类似于vue双向绑定的功能) #课程目标 理解因为react的单向数据流 理解表单组件会因为react数据流变的不好维护 理解受控组件与非受控组件的实质区别 理解 ...
随机推荐
- (二)asyncio的简单使用,python异步高效处理数据,asyncio.get_event_loop(),loop.run_until_complete(main()),loop.close()
Asyncio 是一个基于事件循环的异步I/O框架,它提供了高效的协程实现,能够轻松地编写高并发的Python程序.Asyncio 在 Python 3.4 中首次引入,它的核心是事件循环(Event ...
- eclipse 导入项目报错
eclipse 导入项目报错 用的是jsp的项目,svn下来以后发现很多地方都报错,看了一圈下来,大部分的报错都是因为一些基本的jsp页面的import部分报错,但是import的都是java自带的包 ...
- KubeVela 1.0 :开启可编程式应用平台的未来
简介: 如果你对云原生领域不太关注,可能对 KubeVela 还没有做过太深入的了解.别着急,本文就借着 v1.0 发布之际,为你详细的梳理一次 KubeVela 项目的发展脉络,解读它的核心思想和愿 ...
- OpenKruise v1.0:云原生应用自动化达到新的高峰
简介:OpenKruise 是针对 Kubernetes 的增强能力套件,聚焦于云原生应用的部署.升级.运维.稳定性防护等领域. 云原生应用自动化管理套件.CNCF Sandbox 项目 -- Op ...
- [Go] Golang并发控制: WaitGroup 含义和常规用法
一个 WaitGroup 等待一个 goroutine 集合的结束. 主 goroutine 调用 Add 设置需要等待的 goroutine 数量. 接下来每个 goroutine 运行并在结束时调 ...
- 在 UOS 统信运行 dotnet 程序提示没有通过系统安全验证无法运行
本文记录 dotnet 应用程序在 UOS 统信系统上运行时,提示 没有通过系统安全验证,无法运行 的问题 这个问题是因为没有开启 UOS 统信的开发者模式,直接将自己构建完成的包放上去跑导致的问题 ...
- Win10下小米路由器4A百兆版刷Openwrt固件【图片详细版】
将原来的小米路由器换成了华为,早就听闻刷软路由可以实现去广告,解锁灰色歌单等诸多骚操作.就来榨取这个小米4A的剩余价值来着的. 注意 1. 必须使用路由模式,中继模式是打不开telnet的 更新固件 ...
- 如何阅读 Paper
前言 论文(Paper)通常是新技术.算法.编程方法或软件工具的首次公布.通过阅读论文,我们可以了解最新的技术进展,保持自己的技能和知识是最新的. 同时,论文提供了对特定主题深入理解的机会.它们通常包 ...
- 第三章-常用的渗透测试工具-(sqlmap)
常用渗透测试工具 1.sqlmap 支持的数据库:MySQL.Oracle.PostgreSQL.SQL Server.Access.IBM DB2.SQLite.Firebird.Sybase.SA ...
- CCE云原生混部场景下的测试案例
本文分享自华为云社区<CCE云原生混部场景下在线任务抢占.压制离线任务CPU资源.保障在线任务服务质量效果测试>,作者:可以交个朋友. 背景 企业的 IT 环境通常运行两大类进程,一类是在 ...
