Win32 自绘控件按钮类
今天学了控件的自绘,初步偿试了下,蹂躏的不行不行的,查了好多的资料,头都弄大了,
有好多还是没弄明白,只是初步实现一个按钮的基本功能,好难呀,
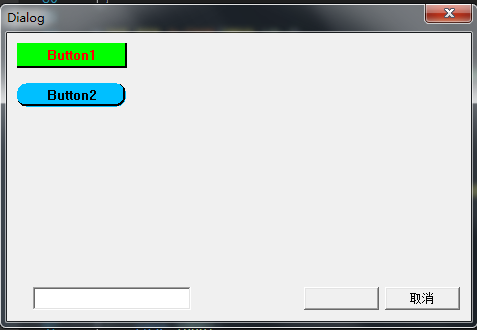
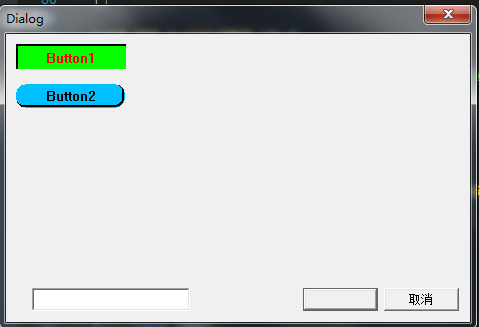
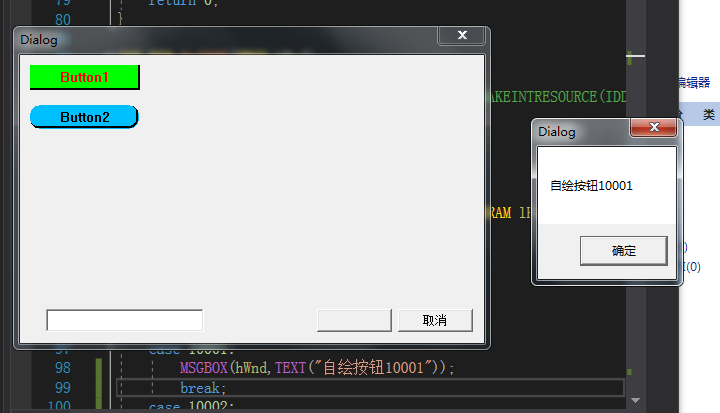
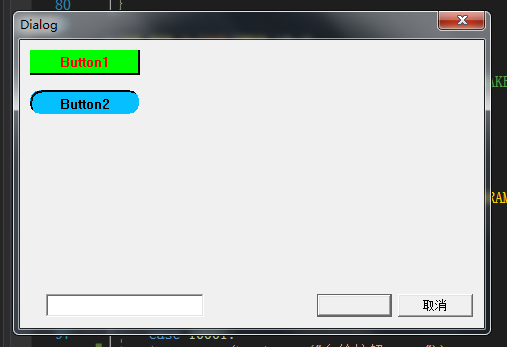
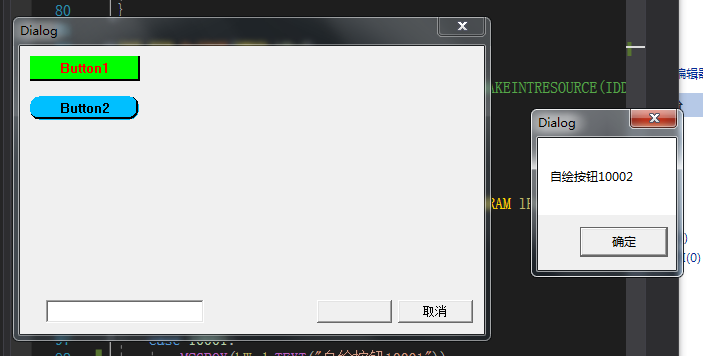
先看下效果:

按下状态

弹起状态

按钮2按下状态

按钮2弹起状态

因好多不明白,先把WM_PAIN消息中绘图代码先发上来,以后弄好了再说
子类实现了WM_PAIN,WM_LBUTTONDOWN,WM_LBUTTONUP,现在就实现了这三个消息
还有一个修改文本颜色SetTxtColor,和修改背景色SetBkColor,
LRESULT ChildButton::OnPaint(HWND hWnd, UINT uMsg, WPARAM wParam, LPARAM lParam)
{
PAINTSTRUCT ps;
HDC hdc = BeginPaint(hWnd, &ps);
//创建新画笔
HPEN hNewPen = CreatePen(PS_SOLID, 2, RGB(0, 0, 0));
//将新画笔选入DC中
HPEN hOldPen = (HPEN)SelectObject(hdc, hNewPen);
//设置文字背景为透明模式
SetBkMode(hdc, TRANSPARENT);
//设置文本前景色(即文本颜色),m_TxtColr为成员变量,由外界传入
SetTextColor(hdc, m_TxtColor); //按钮上的文字颜色 //获得按钮窗口大小
RECT rect;
GetClientRect(hWnd, &rect);
//获得按钮窗口上的文本
TCHAR tchar[128] = { 0 };
GetWindowText(hWnd, tchar, 128); //按钮的两种样式,按下与弹起
if (m_IsBtDown == FALSE)//弹起样式
{
//获取按钮背景颜色,
COLORREF color = m_BkColor;
HBRUSH hBrush1 = CreateSolidBrush(color);
HBRUSH hOldBrush = (HBRUSH)SelectObject(hdc, hBrush1); //画按钮边框,弹起样式为下边和左边的边框能看见,另两边就移到窗口外了 //判断是否是圆角按钮,
if (m_IsRng)
{
//是就画圆角矩形
RoundRect(hdc, -2, -2, rect.right - rect.left - 2,
rect.bottom - rect.top - 2, 20, 20);
}
else
{
//不是就画矩形
Rectangle(hdc, -2, -2, rect.right - rect.left,
rect.bottom - rect.top);
}
int n = DrawText(hdc, tchar, _tcslen(tchar), &rect,
DT_CENTER | DT_VCENTER | DT_SINGLELINE | DT_END_ELLIPSIS); SelectObject(hdc, hOldBrush);
DeleteObject(hBrush1);
}
else //按下状态样式
{
//创建以背景色+5的画刷
COLORREF color = m_BkColor + 5;
HBRUSH hBrush1 = CreateSolidBrush(color);
HBRUSH hOldBrush = (HBRUSH)SelectObject(hdc, hBrush1); //绘制边框,按下样式为上边和右边为看得见的边框,另两边一样也移动窗口外
//判断是否是圆角形状
if (m_IsRng)//是圆角
{
//画圆角矩形
RoundRect(hdc, 1, 1, rect.right - rect.left + 2,
rect.bottom - rect.top + 2, 20, 20);
}
else
{
//不是就画直角矩形
Rectangle(hdc, 1, 1, rect.right - rect.left + 2,
rect.bottom - rect.top + 2);
}
//文字矩形区域偏移,(这是向下偏移2个单位)
OffsetRect(&rect, 0, 2);
//绘制文本
DrawText(hdc, tchar, _tcslen(tchar), &rect,
DT_CENTER | DT_VCENTER | DT_SINGLELINE | DT_END_ELLIPSIS); //释放画笔,画刷等资源
SelectObject(hdc, hOldBrush);
DeleteObject(hBrush1); }
//释放画笔,画刷等资源
SelectObject(hdc, hOldPen);
DeleteObject(hNewPen);
EndPaint(hWnd, &ps); return LRESULT(); }
基类的声明:
class MyButton
{
public:
MyButton();
public:
BOOL CreateEx(const LPCTSTR lpClssName, LPRECT lpRect, HWND hParent, UINT uID);
static LRESULT CALLBACK lpButtonProc(HWND hWnd,UINT uMsg,WPARAM wParam,LPARAM lParam);
LRESULT ButtonProc(HWND hWnd, UINT uMsg, WPARAM wParam, LPARAM lParam);
void SetIsDown(BOOL bol);
LRESULT DefaulMsg(HWND hwnd, UINT uMsg, WPARAM wParam, LPARAM lParam);
virtual void SetRectRgn(int nWidth,int nHeight); //设置是否为圆角按钮
virtual void SetBkColor(COLORREF cor); //设置按钮背景色
virtual void SetTxtColor(COLORREF cor); //设置文本颜色 public:
BOOL m_IsBtDown;
BOOL m_IsRng;
HWND m_hWnd;
WNDPROC m_lpfnOldWndproc;
RECT m_Rect;
UINT m_ID;
COLORREF m_BkColor;
COLORREF m_TxtColor;
public:
//virtual LRESULT OnCreate(HWND hWnd, UINT uMsg, WPARAM wParam, LPARAM lParam);
virtual LRESULT OnPaint(HWND hWnd, UINT uMsg, WPARAM wParam, LPARAM lParam);
virtual LRESULT OnLButtonUp(HWND hWnd, UINT uMsg, WPARAM wParam, LPARAM lParam);
virtual LRESULT OnLButtonDown(HWND hWnd, UINT uMsg, WPARAM wParam, LPARAM lParam); };
在父窗口中调用,我创建的是对话框为主窗口,所以创建子窗口在WM_INITDIALOG消息中,如是自己创建的窗口类,
就应放在WM_CREATE消息中创建子窗口
INT_PTR OnInitDialog(HWND hWnd, WPARAM wParam, LPARAM lParam)
{
//我弄了好久,只能在创建前设置颜色,创建完了怎么也设置不了,
//不知道哪没弄对,
btn = new ChildButton();
btn->SetBkColor(RGB(0, 255, 0));
btn->SetTxtColor(RGB(255, 0, 0));
RECT rect = { 10,10,120,35 };
btn->CreateEx(TEXT("Button1"), &rect, hWnd, 10001);
//btn->SetRectRgn(20,20); pBtn2 = new ChildButton();
RECT rect2 = { 10,50,120,75 };
pBtn2->CreateEx(TEXT("Button2"), &rect2, hWnd, 10002);
pBtn2->SetRectRgn(20,20); return FALSE;
}
Win32 自绘控件按钮类的更多相关文章
- 【C++】自绘控件基础
由于我们对控件的功能.外观的需求,公共控件并不能很好地满足这一点,所以我们就得自绘控件. 自绘控件有许多方法,比如:处理WM_PAINT消息,设置ownDraw风格,处理WM_CTLCOLOR消息,等 ...
- MFC自绘控件学习总结
前言:从这学期开始就一直在学习自绘控件(mfc),目标是做出一款播放器界面,主要是为了打好基础,因为我基础实在是很烂....说说我自己心得体会以及自绘控件的方法吧,算是吐槽吧,说的不对和不全的地方,或 ...
- MFC自绘控件学习总结第二贴---转
首先感谢大家对第一帖的支持,应一些网友烈要求下面我在关于上一贴的一些补充和说明(老鸟可以无视)这一贴是实战+理论不知道第一帖的先看第一帖:http://topic.csdn.net/u/2011071 ...
- MFC基础,MFC自绘控件学习总结.---转
前言:从这学期开始就一直在学习自绘控件(mfc),目标是做出一款播放器界面,主要是为了打好基础,因为我基础实在是很烂....说说我自己心得体会以及自绘控件的方法吧,算是吐槽吧,说的不对和不全的地方,或 ...
- MFC自绘控件学习总结第二贴
首先感谢大家对第一帖的支持,应一些网友烈要求下面我在关于上一贴的一些补充和说明(老鸟可以无视)这一贴是实战+理论不知道第一帖的先看第一帖:http://topic.csdn.net/u/2011071 ...
- MFC之自绘控件
在描绘MFC界面时,MFC自带的控件样式是绝对不满足界面的需求的. 所以我们就要在MFC自带控件基础上对控件样式进行重绘. 在采用自绘前界面样式 采用自绘后界面样式 是不是自绘控件后看起来正常了很多? ...
- android图片验证码--自绘控件
自绘控件的内容都是自己绘制出来的 大致流程如下: 1.定义一个类继承view 使用TypedArray初始化属性集合 在view的构造方法中 有一个AttributeSet的参数 很明显是用来保存控件 ...
- 背水一战 Windows 10 (76) - 控件(控件基类): Control - 基础知识, 焦点相关, 运行时获取 ControlTemplate 和 DataTemplate 中的元素
[源码下载] 背水一战 Windows 10 (76) - 控件(控件基类): Control - 基础知识, 焦点相关, 运行时获取 ControlTemplate 和 DataTemplate 中 ...
- 背水一战 Windows 10 (68) - 控件(控件基类): UIElement - Pointer 相关事件, Tap 相关事件, Key 相关事件, Focus 相关事件
[源码下载] 背水一战 Windows 10 (68) - 控件(控件基类): UIElement - Pointer 相关事件, Tap 相关事件, Key 相关事件, Focus 相关事件 作者: ...
- Android 自定义View之自绘控件
首先要提前声明一下,我对于自定义View的理解并不是很深,最近啃了几天guolin博主写的关于自定义View的博客,讲的非常棒,只不过涉及到源码和底层的一些东西,我自己就懵逼了,目前只是会了关于自定义 ...
随机推荐
- 半夜被慢查询告警吵醒,limit深度分页的坑
分享是最有效的学习方式. 博客:https://blog.ktdaddy.com/ 故事 梅雨季,闷热的夜,令人窒息,窗外一道道闪电划破漆黑的夜幕,小猫塞着耳机听着恐怖小说,辗转反侧,终于睡意来了,然 ...
- redis出现错误提示MISCONF Redis is configured to save RDB snapshots, but is currently not able to persist on disk. Commands that may modify the data set are disabled. Please check Redis logs for......
某天,redis出现了这样一个错误提示: MISCONF Redis is configured to save RDB snapshots, but is currently not able to ...
- Java开发环境配置(IDEA系列)
一.IDEA安装和破解,JDK1.8 以上或JDK 16 下一步下一步,安装jdk配置环境变量: 二.Maven安装 和IDEA集成Maven IDEA 配置 Maven 环境 1.选择 IDEA中 ...
- JavaScript系列:JS实现复制粘贴文字以及图片
目录 一. 基于 Clipboard API 复制文字(推荐) 基本概念 主要方法 使用限制 实际应用示例 二.基于 document.execCommand('copy') 缺陷 实际应用示例 说明 ...
- [oeasy]python0082_[趣味拓展]控制序列_清屏_控制输出位置_2J
光标位置 回忆上次内容 上次了解了键盘演化的过程 ESC 从 组合键 到 独立按键 添加图片注释,不超过 140 字(可选) ESC的作用 是 进入 控制序列 配置 控制信息 控制信息 ...
- python 列表append和 的区别??
python列表中的合并 python列表中append方法是给列表增加一个元素,而'+='是增加上该符号后边的元素,类似于extend方法 不知道对错,先记下来.我学的append方法是在列表最后追 ...
- 使用 Doxygen 来生成 Box2d 的 API 文档
对于 Doxygen 以前只听别人说过,而现在使用它也是一个偶然,缘分吧.前两天看 box2d 的官方 sdk 中,发现他有用户手册却没有说明,只是留下了一个 Doxygen 的文件.事情告一段落,然 ...
- spring boot 快速入门(一)创建一个简单的Spring Boot项目
1.什么是Spring Boot Spring Boot makes it easy to create stand-alone, production-grade Spring based Appl ...
- 15、SpringMVC之常用组件及执行流程
15.1.常用组件 15.1.1. DispatcherServlet DispatcherServlet 是前端控制器,由框架提供,不需要工程师开发: 作用:统一处理请求和响应,整个流程控制的中心, ...
- 【Redis】03 Redis 数据类型、相关补充、常用命令
redis的数据类型 1,概述 使用Redis进行应用设计和开发的一个核心概念是数据类型. 与关系数据库不同,在Redis中不存在需要我们担心的表, 在使用Redis进行应用设计和开发时,我们首先应该 ...
