Vue 子组件修改父组件传递过来的值
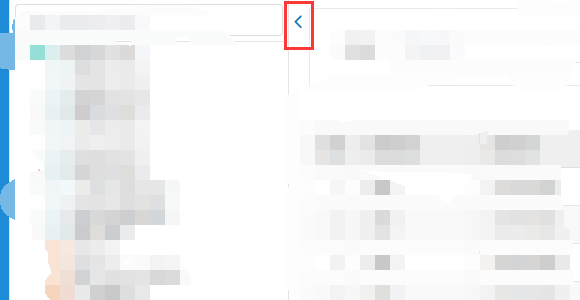
实现效果:通过点击选中的按钮控制左边的树是否进行展示

子组件篇:
<el-button v-if="isShowTree&hasTree" type="text" icon="btn-arrow iconfont icon-icon_arrow_left" style="margin-left:-30px;margin-top:-15px;position:absolute" @click="isShow()"></el-button>
<el-button v-if="!isShowTree&hasTree" type="text" icon="btn-arrow iconfont icon-icon_arrow_right" style="margin-left:-25px;margin-top:-15px;position:absolute" @click="isShow()"></el-button>
属性接收传递过来的变量:

定义触发改变父组件传递过来的值的事件:通过this.$emit()的方式调用父组件的方法达到改变子组件修改父组件传递过来值的效果
this.$emit()可以传递多个参数,第一个参数是调用的方法名,后面的则是你调用方法所需传递的参数
isShow(){
this.$emit("isShow");
}
父组件篇:
<filter-Form :isShowTree="isShowTree" :hasTree="hasTree" @isShow="isShow" ></filter-Form>
data中定义数据类型:

methods中定义点击事件的方法:
isShow(){
this.isShowTree=!this.isShowTree;
}
Vue 子组件修改父组件传递过来的值的更多相关文章
- 【VUE】7.组件通信(二)子组件修改父组件
1. 前提&知识点 1./components/Father.vue 是父组件, Son.vue 是子组件 2.子组件修改父组件 emit 2. 组件通信 1. 首先对子组件绑定一个事件 ch ...
- React-Native子组件修改父组件的几种方式,兄弟组件状态修改(转载)
子组件修改父组件的状态,在开发中非常常见,下面列举了几种方式.DeviceEventEmitter可以跨组件,跨页面进行数据传递,还有一些状态的修改.http://www.jianshu.com/p/ ...
- vue2.0子组件修改父组件props数据的值
从vue1.0升级至2.0之后 prop的.sync被去除 因此直接在子组件修改父组件的值是会报错的如下: 目的是为了阻止子组件影响父组件的数据那么在vue2.0之后 如何在子组件修改父组件props ...
- 14. VUE 子组件修改父组件的值
在 Vue 当中,父组件 -> 子组件 传值,都是通过属性的形式传递的. 子组件 修改 传递数据 直接操作父组件传递过来的值,用是可以用的,但是打开控制台后,会发现 Vue 有个警告:你不要直接 ...
- vue 子组件修改父组件传来的props值,报错
vue不推荐直接在子组件中修改父组件传来的props的值,会报错 [Vue warn]: Avoid mutating a prop directly since the value will be ...
- vue 子组件修改父组件变量问题
昨天遇到一个这样的场景, 主页面引用了一个子页面,子页面有个Redio选择,2个选项. 默认的,会从父组件传递一个参数给子组件作为默认值,实现默认选中效果,以及用来做反选. 开始没什么问题,页面都摆上 ...
- vue中通过.sync修饰符实现子组件修改父组件数据
vue父子通讯是单向数据流,也就是子组件不能修改父组件的值,但是在一些情况下是需要这样做的. 先看官方文档: 接下来举例实现 1.实现一个双向数据绑定,子组件改变的时候,父组件也在改变 父组件 < ...
- vue—子组件修改父组件的值
如何在子组件中修改父组件的值第一步:首先得保证父组件中有值吧这是userManage.vue 1 data(){ 2 return{ 3 dialogCreate:'false' 4 } 5 } 第二 ...
- Vue-自定义事件之—— 子组件修改父组件的值
如何利用自定义的事件,在子组件中修改父组件里边的值? 关键点记住:三个事件名字 步骤如下: 这里,相对本案例,父组件定义为Second-module,对应的子组件是Three-module 第一步:你 ...
- vuejs利用props,子组件修改父组件的数据,父组件修改子组件的的数据,数据类型为数组
博文参考 传送们点一点 父组件: <template> <div> <aa class="abc" v-model="test" ...
随机推荐
- 传统RNN网络及其案例--人名分类
传统RNN网络及其案例--人名分类 传统的RNN模型简介 RNN 先上图 这图看起来莫名其妙,想拿着跟CNN对比着学第一眼看上去有点摸不着头脑,其实我们可以把每一个时刻的图展开来,如下 其中,为了简化 ...
- AM62x GPMC并口如何实现“小数据-低时延,大数据-高带宽”—ARM+FPGA低成本通信方案
GPMC并口简介 GPMC(General Purpose Memory Controller)是TI处理器特有的通用存储器控制器接口,支持8/16bit数据位宽,支持128MB访问空间,最高时钟速率 ...
- power bi 如何删除敏感度标签
经验证,此方法不够彻底,我的office excel打开后还是要添加敏感度标签,即使我把敏感度标签删掉也不行. 当我把创建敏感度标签的管理员账户删掉之后,虽然打开excel还是会显示敏感度标签,但是已 ...
- MerkleTree in BTC
Merkle 树是一种用于高效且安全地验证大数据结构完整性和一致性的哈希树.它在比特币网络中起到至关重要的作用.Merkle 树是一种二叉树结构,其中每个叶子节点包含数据块的哈希值,每个非叶子节点包含 ...
- ubuntu 编译安装ffmpeg
[前言] 使用apt-get install直接安装的ffmpeg无法提供相应的头文件, 在编译一些使用ffmpeg接口的程序时会提示找不到某某头文件, 于是准备自己编译安装一下ffmpeg. 安装分 ...
- MFC CFileDialog DoModal()无法弹出窗口,直接返回IDCANCEL
最近需要用VS2017在MFC中加一个文件浏览窗口,采用了如下方式 1 CFileDialog Dlg(TRUE); 2 int res = Dlg.DoModal(); 3 if(res == ID ...
- [oeasy]python0014_二进制_binary_bin
二进制(binary) 回忆上次内容 上次我们了解了ASCII码表 ASCII 码表就是 American Standard Code for Inf ...
- Java 线程池之ThreadPoolExecutor学习总结
前提 java version "1.8.0_25" 池简述 软件开发活动中,我们经常会听到数据库连接池.内存池.线程池等各种"池"概念,这些"池&q ...
- 利用路由守卫实现token过期后返回登录界面
const timeX = localStorage.getItem("time");//如果有时间戳存在会判断token是否过期if(timeX!==null){ const t ...
- python_xecel
移动并重命名工作簿 1 from pathlib import Path # 导入pathlib模块的path类 2 import time 3 4 # Press the green button ...
