WinUI 3学习笔记(1)—— First Desktop App
随着Visual Studio 2019 16.10版本的正式发布,创建WinUI 3的APP对我们来说,已不存在任何的难度。本篇我们就试着来一探究竟,看看WinUI 3 APP到底是个啥玩意,能不能重振Windows桌面开发。
首先让我们把Visual Studio更新到16.10版本,16.10版本不仅全面支持热重载、实时可视化树和实时属性资源管理器。同时也不再需要修改Project文件,以修正 .NET SDK 和 winrt.runtime.dll 的版本不匹配的问题。

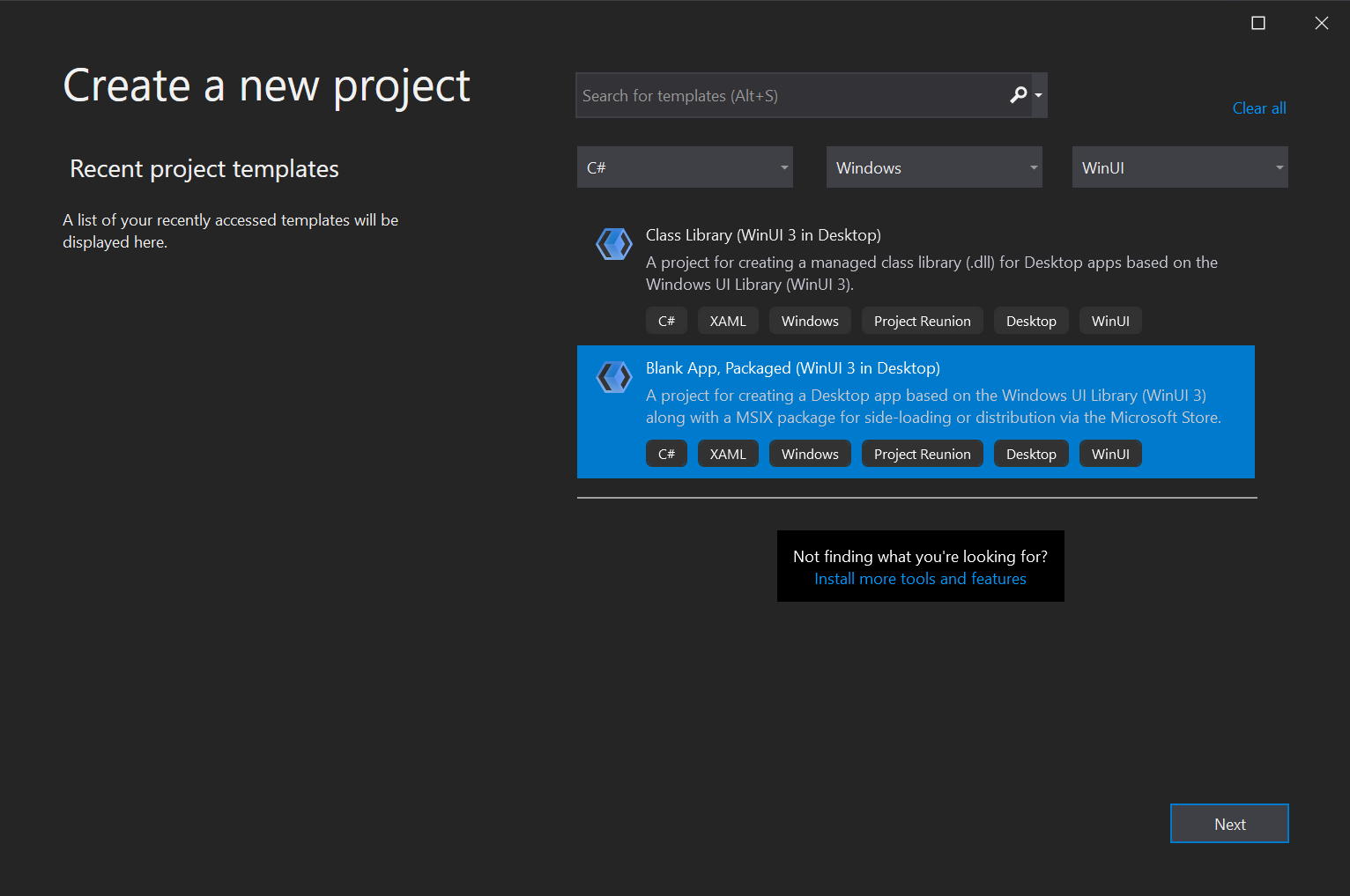
在Visual Studio 2019,让我们找到Blank App, Packaged (WinUI 3 in Desktop)项目模板。如果发现没有该模板,则需要去以下地址下载安装。
Project Reunion - Visual Studio Marketplace
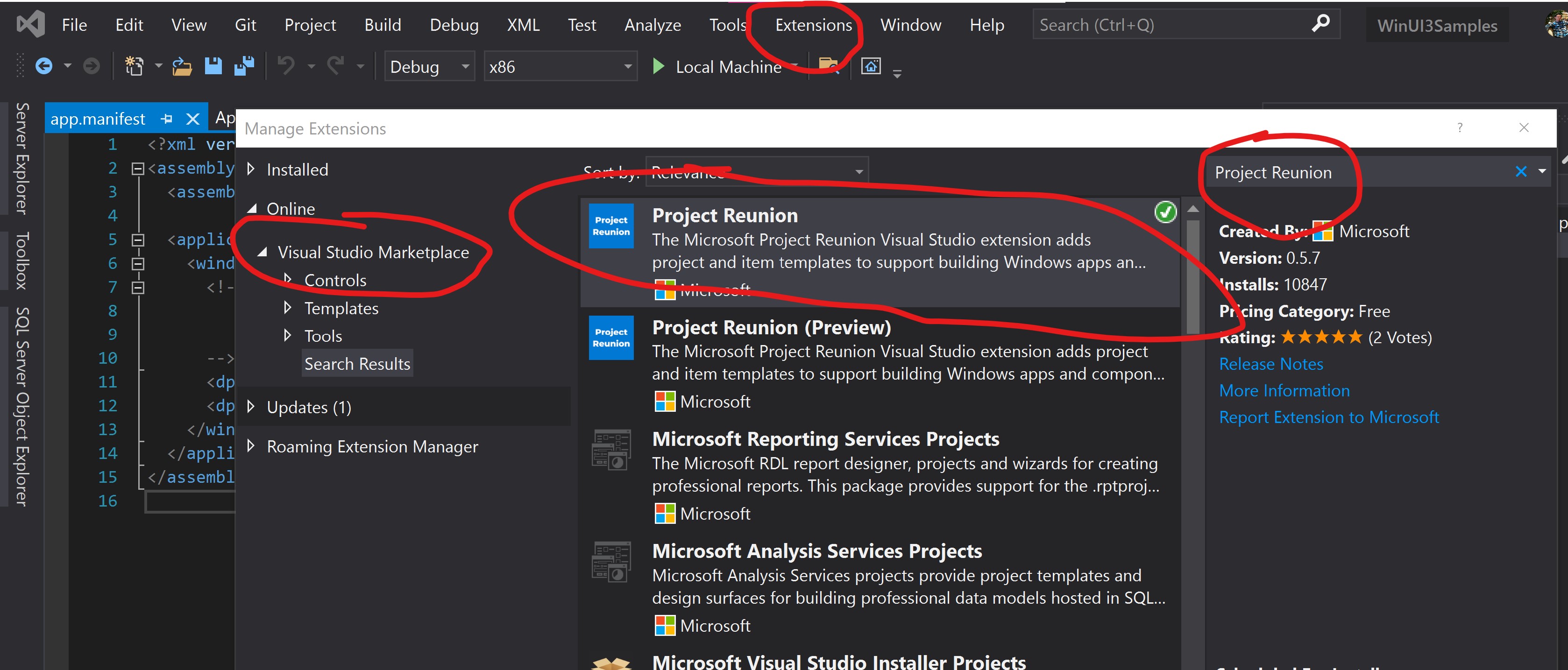
或者通过Visual Studio的Manage Extensions进行安装。

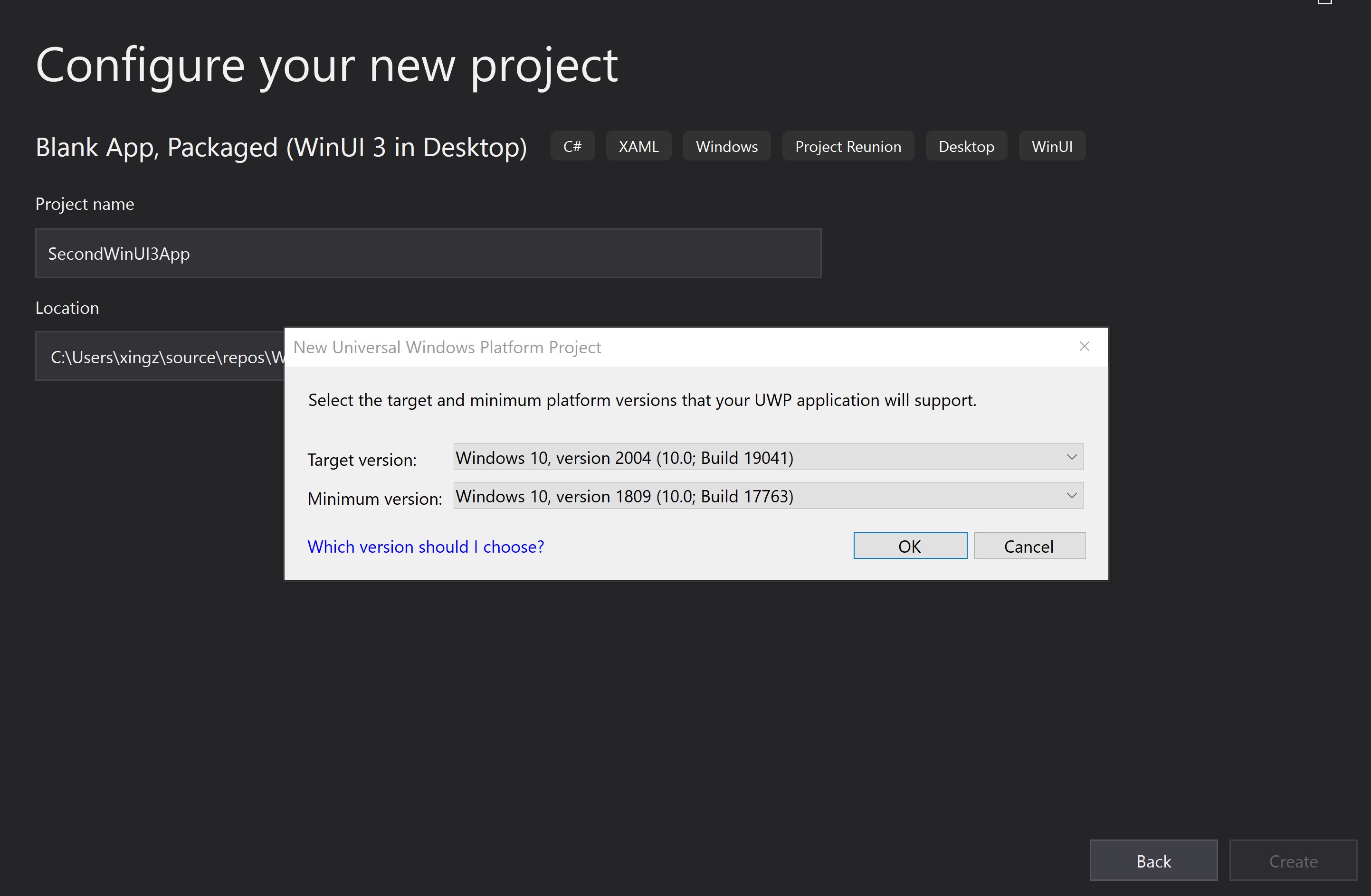
这里选择Packaged的Desktop项目,某软声明该类型的工程已可以用于生产环境。而For UWP的版本仍是preview阶段,至于非Packaged的Desktop项目,还要等到年底才能得到支持。需要注意的是,WinUI3 当前最低支持的Win10版本是1809,然后目标版本是2004。如果小伙伴们发现没有2004即Build19041的SDK可以选,证明你的Windows10需要升级了。

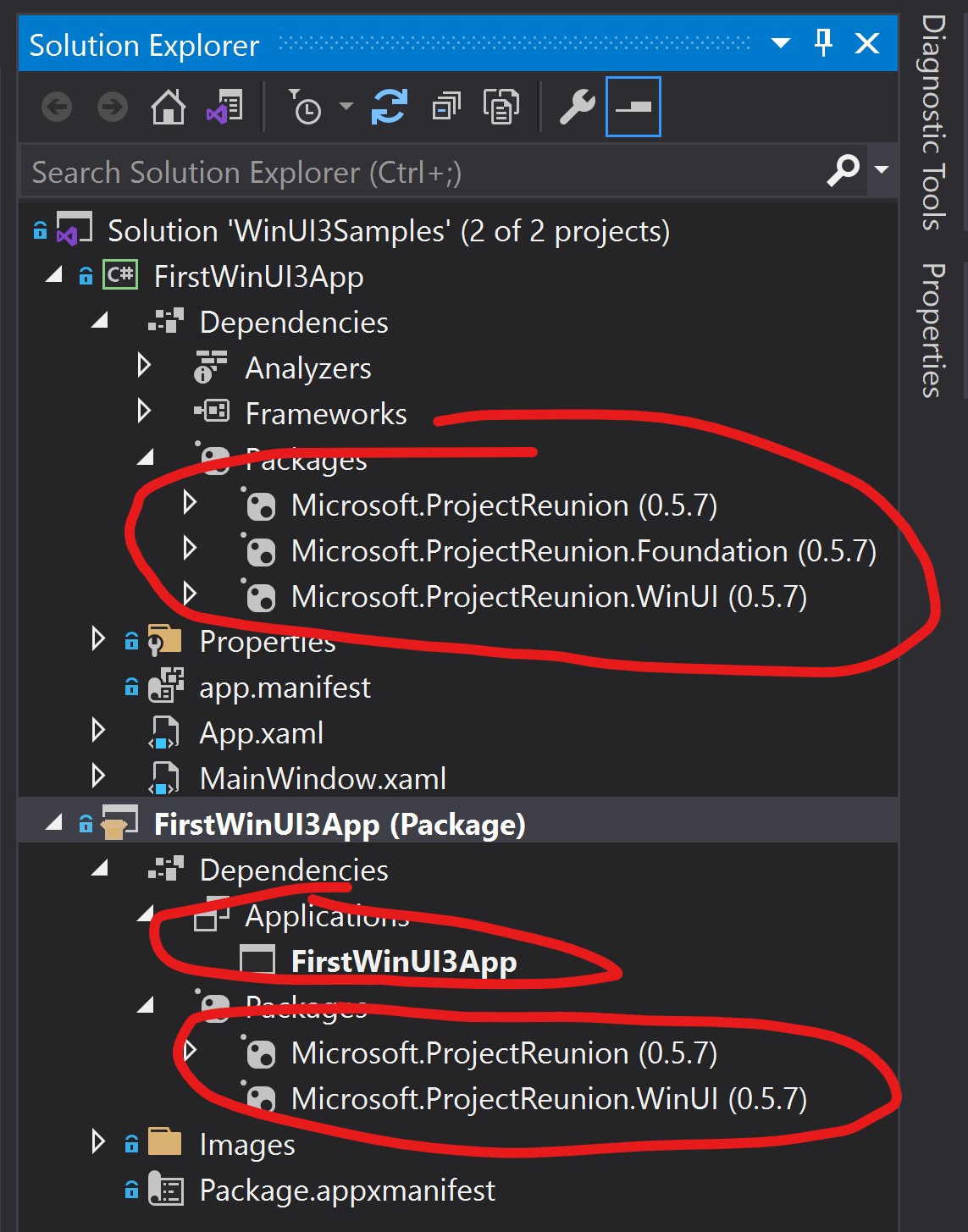
点击OK后,我们将成功创建第一个WinUI3的APP。打开解决方案管理器的话,默认的代码的结构如下图。整个解决方案下共有2个工程,作为主体的FirstWinUI3App,以及打包进商店用的FirstWinUI3App(Package)工程。看上去和之前DesktopBridge的打包方式极为相似,但是如果我们去检查Packages的话,会发现WinUI3引用的libraries都已经归属于ProjectReunion项目了。

检查FirstWinUI3App工程,app.manifest作为Windows APP的传统配置文件,支持的OS版本,要不要管理员权限启动,都在这里定义,我们先不去管他。
App.xaml和MainWindow的组合,就是标准的WPF和UWP的开局。其中App.xaml会提供一个ResourceDictionary,来放置Application级别的资源。
<Application
x:Class="FirstWinUI3App.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:FirstWinUI3App">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<XamlControlsResources xmlns="using:Microsoft.UI.Xaml.Controls" />
<!-- Other merged dictionaries here -->
</ResourceDictionary.MergedDictionaries>
<!-- Other app resources here -->
</ResourceDictionary>
</Application.Resources>
</Application>
而在App.xaml.cs中,因为该Desktop工程没有UWP中的Suspend和Resume等概念,就只overrid了OnLaunched方法,提供了一个类级别的Window对象。从这点来看Dekstop版本的WinUI 3工程,更像WPF。
MainWindow是一个标准的XAML Window对象,在App.xaml.cs的OnLaunched方法中实例化,然后Activate。
protected override void OnLaunched(Microsoft.UI.Xaml.LaunchActivatedEventArgs args)
{
m_window = new MainWindow();
m_window.Activate();
} private Window m_window;
当然我们也可以抛开Window对象,像UWP一样通过Page开局。
protected override void OnLaunched(Microsoft.UI.Xaml.LaunchActivatedEventArgs args)
{
m_window = new Window(); var rootFrame = new Frame();
m_window.Content = rootFrame;
rootFrame.Navigate(typeof(BlankPage1)); m_window.Activate()
} private Window m_window;
如果我们打开MainWindow.xaml文件,会发现命名空间依然和十年前如出一辙,可以认为XAML这套东西仍会在将来的很长一段时间内存在。我们切换到MainWindow.xaml.cs中,情况和WPF或UWP就稍有不同。命名空间由WPF的Syste.Windows和UWP的Windows.UI.Xaml被统一为了Microsoft.UI.Xaml。这应该就是WinUI 3的使命,即统一今后Windows 桌面开发的UI。同时我也注意到,除了System这样的基础框架类库外(可以认为这部分与平台无关,隶属于.NET 5),Win UI3对Windows runtime API的使用,已经切换到了Windows.Foundation这一命名空间下,与UWP保持一致。
如果忽略这些细节上的变动,那么可以认为WinUI 3的Desktop版,就是WPF+UWP混着写。至于流毒甚久的某软出一版框架,就要推倒重头学一次的说法,我个人表示完全是无稽之谈,至少从WPF,Sliverlight,UWP到WinUI 3都是平滑过渡。
下面转到FristWinUI3App(Package)工程,这个打包工程是用于将exe打包成MSIX结构的安装文件,上传到微软商店用的。以后如果支持非Package版的Desktop开发,该工程则不是必须的。
Dependencies下的Applications节点,包含被打包的FirstWinUI3App的引用,当然这个是自动添加的,不需要我们操心。Images节点下,包含了微软商店应用程序需要的各种尺寸的图标和图片。

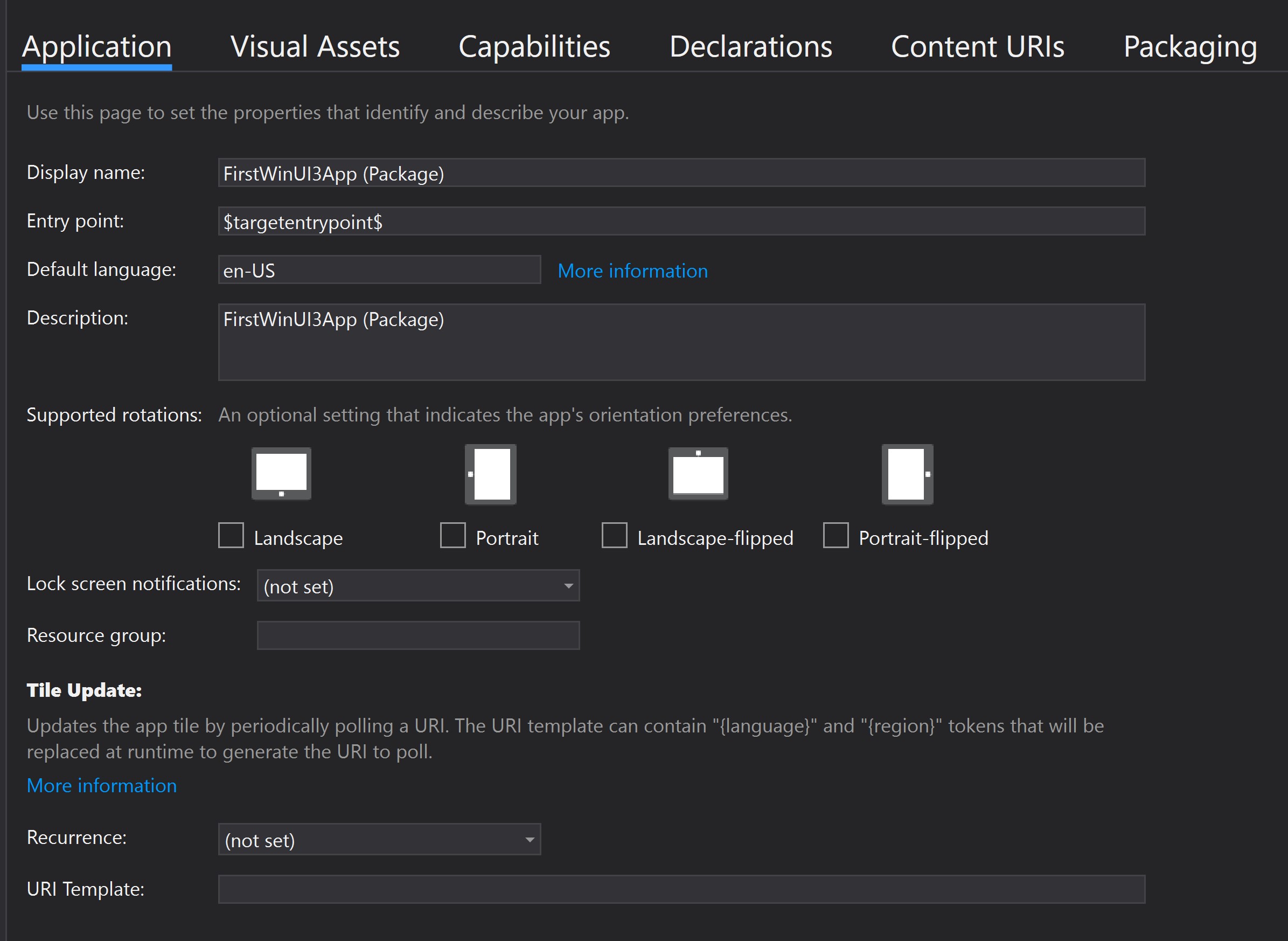
最后我们双击Package.appxmanifest文件,可以打开该文件对应的编辑器,用以声明APP的各种能力,设置图标,标注APP需要向用户申请的权限,以及打包的信息诸如发行商,APP名称等等。这一块的内容完全继承自UWP。

对WinUI 3的第一次探索到此就告一段落。后面我们会在Github上fork Xaml-Controls-Gallery这个repo,并切换到WinUI3分支,来进一步学习WinUI 3是怎么将现代化的UI带给Windows Desktop APP的。
本篇示例代码:
WinUI3Samples/WinUI3Samples/FirstWinUI3App at main · manupstairs/WinUI3Samples (github.com)
以下链接,是MS Learn上Windows开发的入门课程,单个课程三十分钟到60分钟不等,如需补充基础知识的同学点这里:
开始使用 Visual Studio 开发 Windows 10 应用
WinUI 3学习笔记(1)—— First Desktop App的更多相关文章
- WinUI 3学习笔记(3)—— ComboBox & DropDownButton & SplitButton
本篇想介绍相对小众但颇具使用价值的控件SplitButton,提到SplitButton难免会拿来与ComboBox进行比较,同时在WinUI 3的控件库中,还有一个默默无闻的DropDownButt ...
- Ruby学习笔记4: 动态web app的建立
Ruby学习笔记4: 动态web app的建立 We will first build the Categories page. This page contains topics like Art, ...
- WinUI 3学习笔记(2)—— 用ListView来展示集合
在WPF的时代,我们多是使用ListBox和ListView来展示,纵向滚动条显示的集合数据.这两个控件的默认样式,以及对触控的支持,已完全落后于时代.他们两个分别长这样,和Win10及Win11的风 ...
- 【IMOOC学习笔记】多种多样的App主界面Tab实现方法(四)
ViewPagerIndicator+ViewPager 要想使用ViewPagerIndicator,要使用到viewPagerlibrary开源库 top.xml <?xml version ...
- 学习笔记:只有一套app设计稿(5s尺寸)切出4和4s尺寸以及安卓系统主流尺寸的图
如何在只有一套app设计稿(5s尺寸)切出4和4s尺寸以及安卓系统主流尺寸的图 转自:http://www.zhihu.com/question/23255417 版权归原作者所有 目前ios手机 ...
- node.js在windows下的学习笔记(7)---express的app.js的详细配置说明
var express = require('express'); var path = require('path'); var favicon = require('serve-favicon') ...
- Android(java)学习笔记123:Clock app编写报错01
1.首先我们二话不说直接先看报错内容如下: 07-12 08:25:03.572: E/dalvikvm(3602): native fork pid:0 done. 07-12 08:25:03.5 ...
- Android(java)学习笔记125:Clock app编写报错02
1.首先之间看错误: 07-13 10:07:55.354: E/AndroidRuntime(8008): FATAL EXCEPTION: main 07-13 10:07:55.354: E/A ...
- Ruby学习笔记6: 动态web app的建立(3)--多Model之间的交互
We first built a static site which displayed a static image using only a Controller and a View. This ...
- Ruby学习笔记5: 动态web app的建立 (2)
上一节里,我们搭建了一个数据库的结构,并用index验证了request-response cycle,如下图: 1. Add show method into Controller 这一节,我们要继 ...
随机推荐
- 图最短路径之BellmanFord
Bellman–Ford Algorithm 算法参考地址:Bellman–Ford Algorithm | DP-23 - GeeksforGeeks 算法的简介 在图中给定一个图形和一个源顶点 s ...
- Linux C 读写超过2G的大文件 注意事项
背景 在项目中做大文件的增量读写,遇到了问题: fopen : Value too large for defined data type. 习惯性地根据这个提示查阅的有关资料显示: 1)工具链太老了 ...
- 【资料分享】全志科技T507-H评估板规格书(4核ARM Cortex-A53,主频1.416GHz)
1 评估板简介 创龙科技TLT507-EVM是一款基于全志科技T507-H处理器设计的4核ARM Cortex-A53国产工业评估板,主频高达1.416GHz,由核心板和评估底板组成.核心板CPU.R ...
- 你使用过 Vuex 吗?
Vuex 是一个专为 Vue.js 应用程序开发的状态(全局数据)管理模式.每一个 Vuex 应用的核心就是 store(仓库)."store" 基本上就是一个容器,它包含着你的应 ...
- yb课堂之用户登陆校验拦截器开发 《十一》
开发对应的登陆拦截器 开发loginInterceptor 登陆校验成功放行 登陆不成功返回json数据 LoginInterceptor.java package net.ybclass.onlin ...
- 基于Redis在定时任务里判断其他定时任务是否已经正常执行完的方案
执行的定时任务是基于其他定时任务计算得到的结果基础上做操作的,那么如何来确定其他存在数据依赖的定时任务已经执行完成呢? 在分布式环境里,可通过集群的redis来解决这个问题: 即,在跑批任务开始时,将 ...
- PowerBuilder编程新思维6:装饰(用最简单的方式做框架)
To be, or not to be - that is the question. PowerBuilder编程新思维6:装饰(用最简单的方式做框架) 问题 这一章,是写得最艰难的一章,原因有四: ...
- 动态分配内存new和delete
#include<iostream> /* 动态分配内存用new关键字,语法:new 变量类型(初始值) C++11支持{} new int(5) ---- 申请了一个整型内存,并赋初值为 ...
- [oeasy]python0014_二进制_binary_bin
二进制(binary) 回忆上次内容 上次我们了解了ASCII码表 ASCII 码表就是 American Standard Code for Inf ...
- SUM_ACM-Codeforces Round 941 (Div. 2)
A Card Exchange https://codeforces.com/contest/1966/problem/A 思路:找规律,如果b>a,输出a,如果a中有大于等于b个数,输出b-1 ...
