第123篇: JS函数属性与方法
好家伙,本篇为《JS高级程序设计》第十章“函数”学习笔记
ECMAScript 中的函数是对象,因此有属性和方法。
1.函数属性
每个函数都有两个属性:length 和 prototype。
length属性: 保存函数定义的命名参数的个数
prototype: toString()、valueOf()等方法实际上都保存在 prototype 上,进而有所有实例共享
2.函数方法
2.1.apply()方法和call()方法
通过 apply() 方法,您能够编写用于不同对象的方法。
(在一个对象中调用另一个对象的方法)
function sum(a, b) {
return a + b;
}
function getSum(a, b) {
return sum.apply(this, arguments);
}
console.log(getSum(1, 2));

call()方法和apply()方法不同的地方在于
(1) apply() 方法接受数组形式的参数
(2) call() 方法分别接受参数。
示例如下:
function sum(a, b) {
return a + b;
}
function getSum(a, b) {
return sum.call(this, a, b);
}
console.log(getSum(1, 2));

这时候有人会问了,那我直接调用不就好了,为什么要用apply()和call()
我们可以用参数this去设置任意函数的作用域
window.color = 'red';
let o = {
color: 'blue'
};
function sayColor() {
console.log(this.color);
}
sayColor(); // red
sayColor.call(this); // red 此处this指向window
sayColor.call(window); // red
sayColor.call(o); // blue

所以,大概出来使用apply()方法和call()方法的好处了
使用 call()或 apply()的好处是可以将任意对象设置为任意函数的作用域
2.2.bind()
bind()方法会创建一个新的函数实例, 其 this 值会被绑定到传给 bind()的对象。
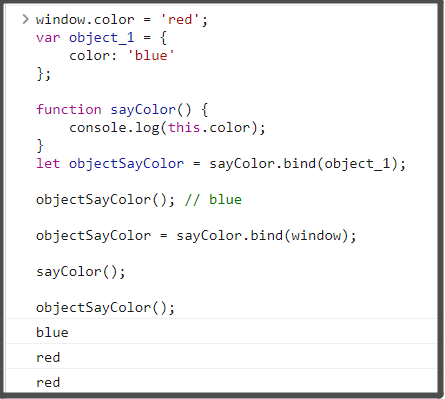
window.color = 'red';
var object_1 = {
color: 'blue'
}; function sayColor() {
console.log(this.color);
}
let objectSayColor = sayColor.bind(object_1); objectSayColor(); // blue objectSayColor = sayColor.bind(window); sayColor(); objectSayColor();

第123篇: JS函数属性与方法的更多相关文章
- 《JS权威指南学习总结--8.7 函数属性、方法和构造函数》
内容要点: 在JS程序中,函数是值.对函数执行typeof运算会返回字符串 "function",但是函数是JS中特殊的对象.因为函数也是对象,它们也可以拥有属性和方法,就像普 ...
- js中属性和方法的类型和区别
对象的属性:私有属性(var).类属性(静态属性).对象属性(this).原型属性(prototype). 对象的方法: 私有方法(funtion).类方法(静态方法).对象方法(this).原型方法 ...
- call,apply,bind——js权威指南函数属性和方法章节读书笔记
每个函数(即这两个方法是函数的方法)都包含两个非继承而来的方法: apply()和 call().参数明确,使用call.参数不明确,使用apply,可以遍历数组参数 1,call里面的参数是散开的, ...
- javascript——函数属性和方法
<script type="text/javascript"> //每个函数都包含两个属性:length 和 prototype //length:当前函数希望接受的命 ...
- apply方法和call方法。函数属性与方法。
每个函数都有length属性哥prototype属性. length属性表示的是函数接入参数的个数 在es引用类型语言中,prototype是保存它们所有实例方法的真正所在.换句话来说,类似于toSt ...
- wordpress下一篇next_post_link函数的使用方法
我们在用wordpress开发时经常会用到上一篇下一篇的功能,<?php previous_post_link('%link') ?> <?php next_post_link('% ...
- Js节点属性与方法
属性: Attributes 存储节点的属性列表(只读) childNodes 存储节点的子节点列表(只读) dataType 返回此节点的数据类型 Definition 以D ...
- JS遍历属性和方法
引用原文:http://www.cnblogs.com/lishenglyx/archive/2008/12/08/1350573.html#undefined <script language ...
- summery 总结篇 访问对象属性的方法
访问一个对象的属性有两种方法: (1),通过“.”来访问:object.propertyName; (2),通过[]来访问:object[propertyName]; 访问一个对象的方法只能通过“.” ...
- UI5-技术篇-JS函数eval动态执行
<html lang="en"> <head> <meta charset="utf-8" /> <title> ...
随机推荐
- rfc7230 Message Syntax and Routing
rfc7230 目录 rfc7230 2 Architecture 2.6 Protocol Versioning 3 Message Format 3.1 Start Line 3.1.1 Requ ...
- 自动化部署实例(donetcore GitLab CICD )
主要简单的介绍了一下 GitLab CI 的持续集成以及持续部署,这篇将通过 GitLab CI 发布一个 .net core 项目,来带小伙伴们感受一下自动化的魅力,从此告别手动发布. 准备工作 创 ...
- 栈:数据结构中的后进先出(LIFO)容器
栈是一种基本的数据结构,广泛应用于计算机科学和编程中,用于管理数据的存储和访问.栈遵循后进先出(Last In, First Out,LIFO)原则,即最后放入栈的元素首先被取出.这种数据结构模拟了物 ...
- RestTemplate-postForObject详解、调用Https接口、源码解析,读懂这一篇文章就够了
restTemplate 目录 restTemplate 1. 基本介绍 2. 常用方法分析及举例 2.1. get请求 2.2. post请求 3. springboot中使用restTemplat ...
- 基于Ernie-3.0 CAIL2019法研杯要素识别多标签分类任务
相关项目: Paddlenlp之UIE模型实战实体抽取任务[打车数据.快递单] Paddlenlp之UIE分类模型[以情感倾向分析新闻分类为例]含智能标注方案) 应用实践:分类模型大集成者[Paddl ...
- 深度学习应用篇-自然语言处理-命名实体识别[9]:BiLSTM+CRF实现命名实体识别、实体、关系、属性抽取实战项目合集(含智能标注)
深度学习应用篇-自然语言处理-命名实体识别[9]:BiLSTM+CRF实现命名实体识别.实体.关系.属性抽取实战项目合集(含智能标注) 1.命名实体识别介绍 命名实体识别(Named Entity R ...
- C# 使用正则表达式
在C#中,可以使用正则表达式来处理文本字符串.正则表达式是一种特殊的文本模式,用于匹配和搜索字符串.它可以识别特定模式,如邮箱地址.电话号码.网址等.正则表达式是C#中常用的一种文本处理技术,使用它可 ...
- pywin32 实现寻找窗体并模拟按键
import win32api import win32gui, win32con import win32clipboard import re import time class cWindow: ...
- 提升编码幸福感的秘密「GitHub 热点速览」
写代码是一个充满挑战的事情,在这段充满挑战的旅途中,我们都渴望找到那个提升幸福感的秘密.没准是更先进或是更快的工具,希望本期热点速递的开源项目,能给你带来启迪和乐趣,上菜! 第一个上场的是一款用 Ru ...
- [Go] string、int、int64相互转换
import "strconv" //先导入strconv包 // string到int int, err := strconv.Atoi(string) // string到in ...
