JS逆向实战24—— 补环境过某房地产瑞数4.0
前言
瑞数就不过多介绍了,算是国内 2 线产品中的天花板了。4 代其实难度不高,但要弄出来 确实挺费时间和耐心的。今天就简单来讲讲如何用补环境轻松的过瑞数。
本文首发链接为: https://mp.weixin.qq.com/s/WnScMVv3kmdlrFLjr-m3Pg
前言
本文章中所有内容仅供学习交流,抓包内容、敏感网址、数据接口均已做脱敏处理,严禁用于商业用途和非法用途,否则由此产生的一切后果均与作者无关,若有侵权,请联系我立即删除!此外出于某种原因。本章大部分调试会省略,仅简单说个大概
目标网站
aHR0cDovL3d3dy5mYW5nZGkuY29tLmNuL25ld19ob3VzZS9uZXdfaG91c2VfZGV0YWlsLmh0bWw=
瑞数 cookie 简介
官网: https://www.riversecurity.com

其余的自己看看官网介绍吧。
网站分析

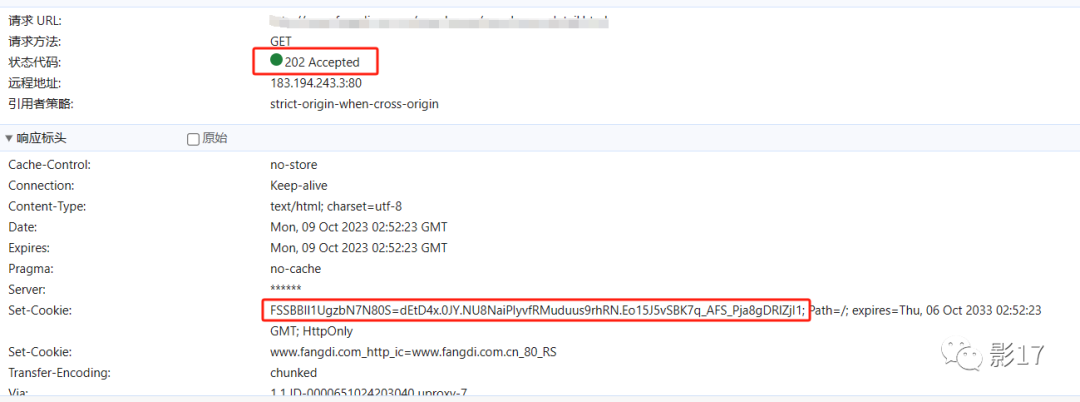
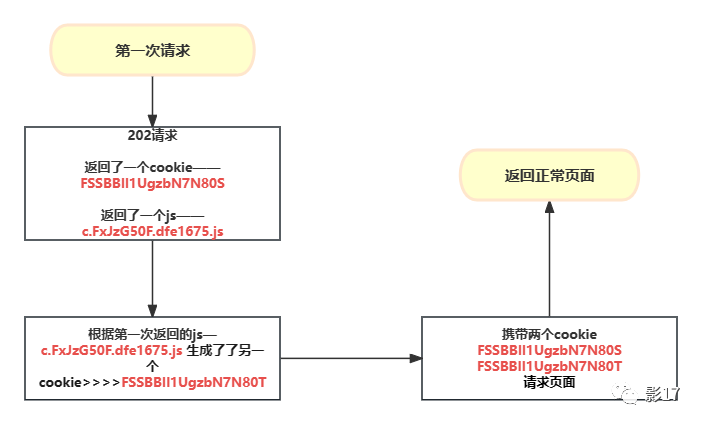
第一次 发起的请求 如下图

可见首先这是个 202 请求,其次他自返回了一个cookie: FSSBBIl1UgzbN7N80S。

并且的话还生成了一个 js c.FxJzG50F.dfe1675.js。
第二次 new_house_detail.html

第二次需要携带第一次的请求 已经一个新的 cookie 才能返回正常的页面。如下图

逆向流程分析
其实 我觉得补环境和正常分析区别很大。
我们不需要了解瑞数中的真假 cookie。
只需要定义出一个函数,去接受和返回 docuement.cookie即可。
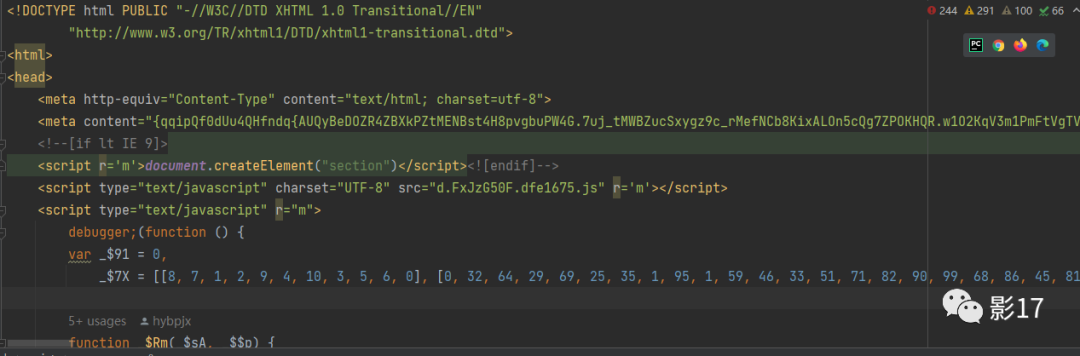
在正式分析以前。我们需要固定一份静态代码。因为瑞数的网站返回的内容每次都是动态的,不方便我们调试。后续我们把这份静态代码放到 node 里就能慢慢的去补了。

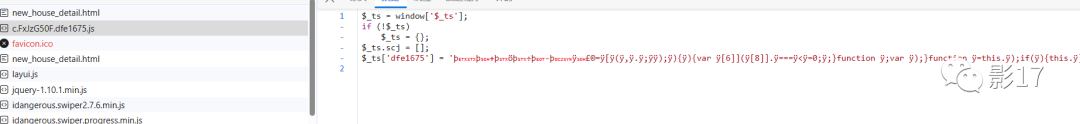
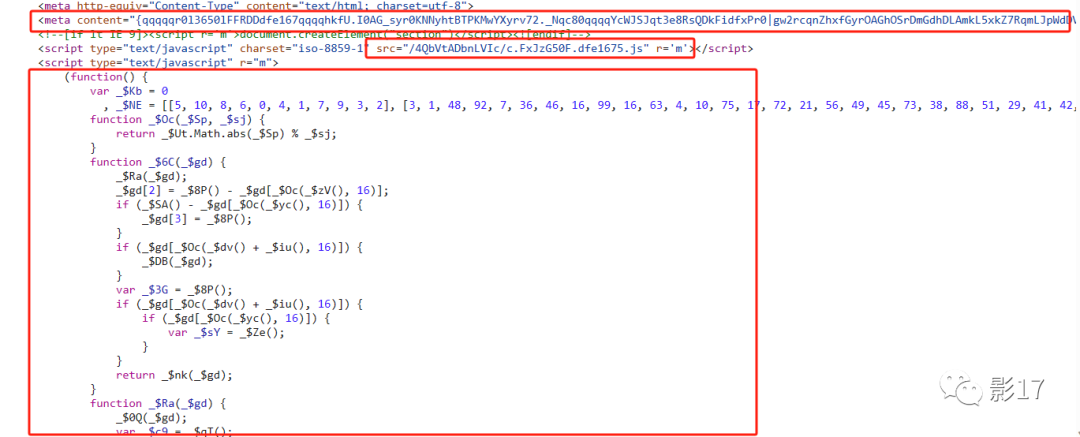
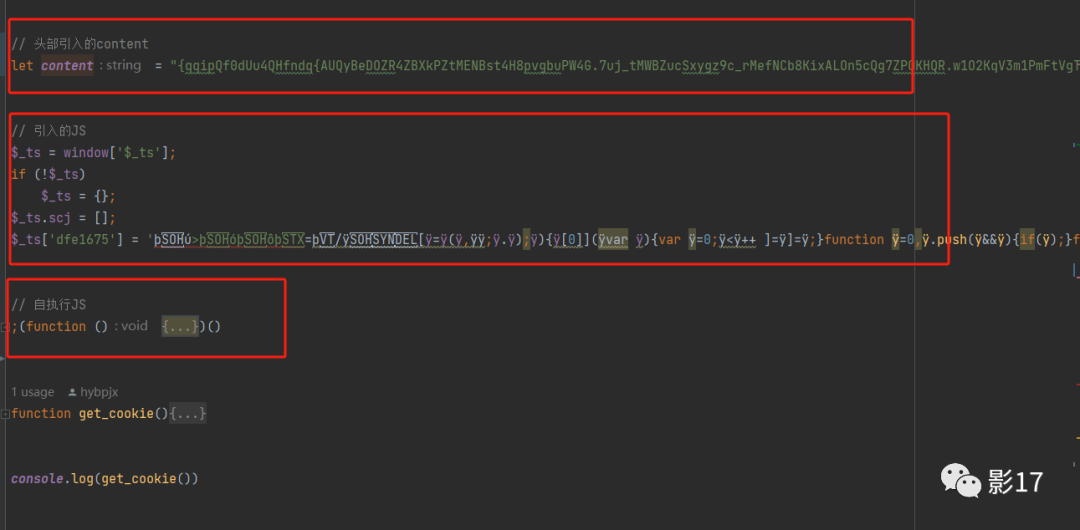
这里补环境的话需要四部分内容,如上图 红圈中圈中的三个。以及生成的虚拟机代码。这四部分代码可以生成FSSBBIl1UgzbN7N80T
这里简单说明一下他们的作用
- meta 标签中的内容:(即 content 中的内容)会在后续的 eval 中用得到
- 外链的 js :c.FxJzG50F.dfe1675.js这部分代码。下面的那个自执行函数会解密这个 js 从而生成虚拟机代码
- 自执行函数:解密外链 js。生成虚拟机代码。并且添加属性
- 生成的虚拟机代码。生成新的 cookie
我们需要把这三段代码,放到一个文件中
(生成的虚拟机文件不需要,他会自己生成的。)
补环境
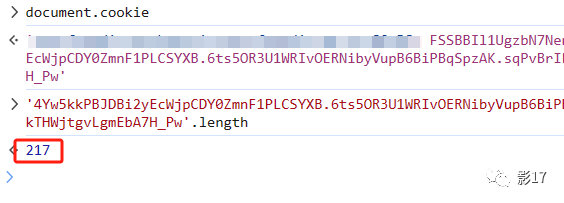
在此之前。我们看看正常页面返回给我们的 cookie 是啥样的。并且观察下长度是如何

我们在我们的代码头部增加两行代码,
document.getElementsByTagName = ...
(完整代码在微信公众号(https://mp.weixin.qq.com/s/WnScMVv3kmdlrFLjr-m3Pg))
直接放入浏览器中执行

发现图 9 成功生成了 cookie。但是好像长度怎么多了 22 位。这是怎么回事呢?
这里我猜测可能和网站的某些环境参数对应不上。因为我是用自定义页面打开且调试的。
自定义调试代码如下图所示

补环境的代码结构大概是这样的.如下图所示。

我们直接右击运行这个JS

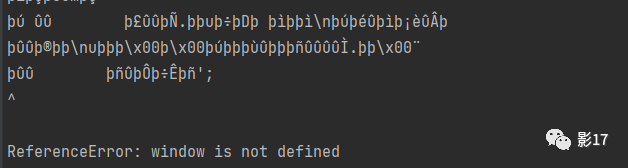
发现报了个 window is not defined 补上
window = gloabl;
然后继续运行
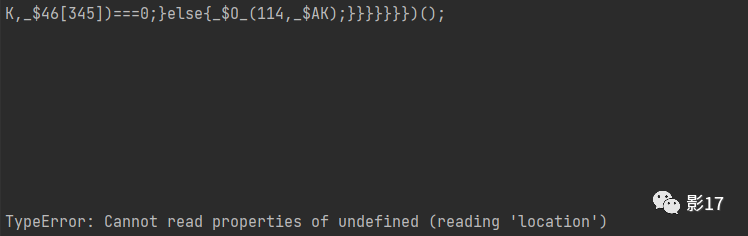
如下图所示 发现又报错了,好像是缺少了 location

那我们补上 location = {}(最好 copy 网站上的 location 全一些)
然后继续运行

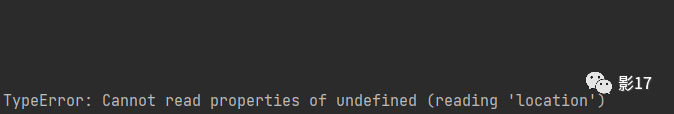
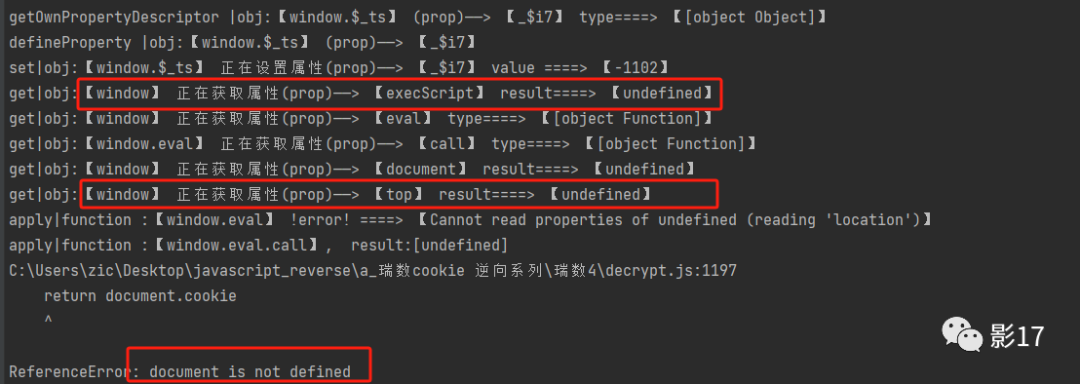
然后发现还是如图 13 一样 报了没有location 这是怎么回事呢?
不要慌,此时我们挂上 proxy 代理来看看究竟是哪个对象上面没有location这个属性。

挂上代理对象。发现一切都好像明亮了起来。我们把这些对象都补上环境。顺便把 document 也挂上代理。
window = global;
window.top = window;
document = {};
继续运行

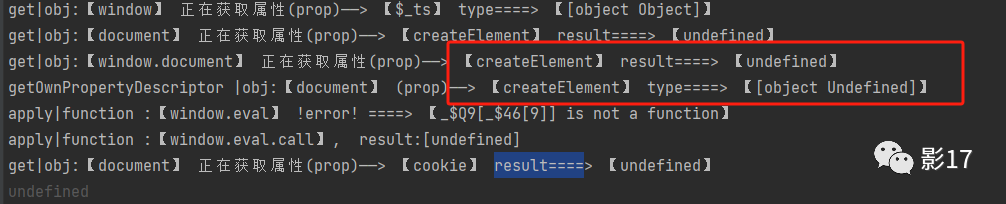
继续伪造
别问怎么去伪造,直接去原网站对比就行了。

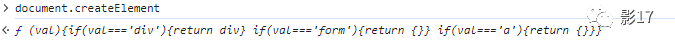
document.createElement = function (val){if(val==='div'){return div} if(val==='form'){return {}} if(val==='a'){return {}}}
然后就很简单了。缺啥补啥。这里因为篇幅问题这里就不一一详解了。然后补全到这个地方 还会有个报错。报一个东西未定义。如下图

这里可以看到 报错内容是 _$x[$46[441]] is not a function
具体原因是因为addEventListener和attachEvent没有被定义。
所以我们简单补全一下。这里重点关注一个值 addEventListener、这个也是要补在 window 环境中的。这个方法的作用就是添加事件监听器。重写 very very 重要。但是在本章中不需要。只需要补全伪装成普通的函数即可
(完整代码在微信公众号(https://mp.weixin.qq.com/s/WnScMVv3kmdlrFLjr-m3Pg))
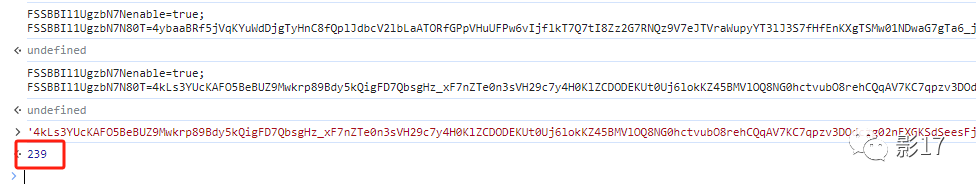
然后运行

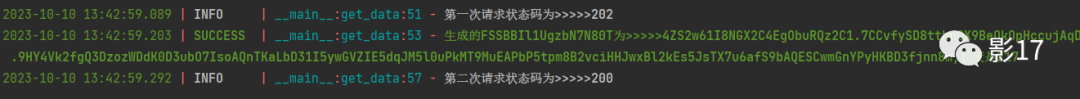
然后发现 就成功了。并且长度也是 217。
对了,网站上还有个定时器,导致程序不会退出,且会报错。我们还需要把 setInterva这个方法给置空。
setInterval= function(){};
结果
我们放到 python 代码中运行。记得要替换掉动态代码。然后去运行。结果如下

结语
说实话。还是挺麻烦的。得多谢 流星Studio指点了一下。其实一旦学习了补环境框架,总体来说还是挺简单的。后续可能会出rs5代的补环境教程。
JS逆向实战24—— 补环境过某房地产瑞数4.0的更多相关文章
- JS逆向之浏览器补环境详解
JS逆向之浏览器补环境详解 "补浏览器环境"是JS逆向者升职加薪的必备技能,也是工作中不可避免的操作. 为了让大家彻底搞懂 "补浏览器环境"的缘由及原理,本文将 ...
- JS逆向实战5--JWT TOKEN x_sign参数
什么是JWT JWT(JSON WEB TOKEN):JSON网络令牌,JWT是一个轻便的安全跨平台传输格式,定义了一个紧凑的自包含的方式在不同实体之间安全传输信息(JSON格式).它是在Web环境下 ...
- JS逆向实战4--cookie——__jsl_clearance_s 生成
分析 网站返回状态码521,从浏览器抓包来看,浏览器一共对此地址请求了三次(中间是设置cookie的过程): 第一次请求:网站返回的响应状态码为 521,响应返回的为经过 混淆的 JS 代码:但是这些 ...
- JS逆向实战3——AESCBC 模式解密
爬取某省公共资源交易中心 通过抓包数据可知 这个data是我们所需要的数据,但是已经通过加密隐藏起来了 分析 首先这是个json文件,我们可以用请求参数一个一个搜 但是由于我们已经知道了这是个json ...
- JS逆向实战8——某网实战(基于golang-colly)
其实本章算不上逆向教程 只是介绍golang的colly框架而已 列表页分析 根据关键字搜索 通过抓包分析可知 下一页所请求的参数如下 上图标红的代表所需参数 所以其实我们真正需要的也就是Search ...
- JS逆向实战7-- 某省在线审批网站params 随机生成
参数分析 我们首先通过抓包 发现这个就是我们所需要的数据 然后我们通过fidder 发起请求 结果: 通过我们反复测试 发现这个params的参数是每次请求中都会变化的 断点查找 我们通过 这个t参数 ...
- JS逆向实战6-- x轴 y轴 过点触验证码
点触验证码是一种常见的反爬手段 解决方案有两种:一种是直接解决,这需要深度学习机器学习等图像处理技术,以大量的数据训练识别模型,最终达到模型足矣识别图片中的文字提示和应该点击的区域之间的对应关系. 这 ...
- JS逆向实战2--cookie-AcwScV2加密—某招标信息网
cookies的获取 首先拿到第一次访问原链接 拿到acw_tc的值,然后放到session中去 再用这个session再次访问原链接拿到js加载的加密的真实数据.用了一些反混淆. 最后获取这个数据中 ...
- JS逆向实战1——某省阳光采购服务平台
分析 其实这个网站基本没有用到过什么逆向,就是简单的图片base64加密 然后把连接变成2进制存成文件 然后用ocr去识别即可 !! 注意 在获取图片连接 和对列表页发起请求时一定要用一个请求,也就是 ...
- JS逆向实战9——cookies DES加密混淆
cookie加密 DES 混淆 目标网站:aHR0cHM6Ly90bGNoZW1zaG9wLnlvdXpoaWNhaS5jb20vbWFpbi90ZW5kP05vdGljZUNhdGVJZD0xJk5 ...
随机推荐
- 前端vue uni-app基于uQRCode封装简单快速实用全端二维码生成插件
快速实现基于uQRCode封装简单快速实用全端二维码生成插件; 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=12677 效果图 ...
- python中的数据容器
第六章:Python数据容器 数据容器入门 什么是数据容器 一种可以容纳多份数据的数据类型,容纳的每一份数据称之为1个元素,每一个元素,可以是任意类型的数据,如字符串.数字.布尔等. 根据特点的不同分 ...
- S32Kxxx bootloader之LIN bootloader
了解更多关于bootloader 的C语言实现,请加我Q扣: 1273623966 (验证信息请填 bootloader),欢迎咨询或定制bootloader(在线升级程序). 上一次发布博文到如今既 ...
- 用 Golang 从0到1实现一个高性能的 Worker Pool(一) - 每天5分钟玩转 GPT 编程系列(3)
目录 1. 概述 2. 设计 2.1 让 GPT-4 给出功能点 2.2 自己总结需求,再给 GPT 派活 3. 实现 3.1 你先随意发挥 3.2 你得让 Worker 跑起来呀 3.3 你说说 P ...
- Centos7 安装部署 Kubernetes(k8s) 高可用集群
目录 一.系统环境 二.前言 三.Kubernetes(k8s)高可用简介 四.配置机器基本环境 五.部署haproxy负载均衡器 六.部署etcd集群 七.部署Kubernetes(k8s) mas ...
- quarkus实战之六:配置
欢迎访问我的GitHub 这里分类和汇总了欣宸的全部原创(含配套源码):https://github.com/zq2599/blog_demos 本篇概览 本文是<quarkus实战>系列 ...
- k8s 的特点
Kubernetes 的信条是基于自动化的.API 驱动的基础设施,同时避免组件间紧密耦合.
- TCP超时分析
参考链接: Linux 建立 TCP 连接的超时时间分析 Linux 建立 TCP 连接的超时时间分析 Linux 系统默认的建立 TCP 连接的超时时间为 127 秒. 2 分 7 秒即 127 秒 ...
- React:TypeError: Cannot read properties of undefined (reading 'map')
解决方案 js中?问号代表可选项 可选链式操作符 参考链接 https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Oper ...
- peewee模块更改数据-sqlite
更改数据 from playhouse.migrate import *# SQLite example: my_db = SqliteDatabase('my_database.db') migra ...
