从输入URL到页面加载完都发生了什么
1、浏览器的地址栏输入URL并按下回车。
2、浏览器查找当前URL是否存在缓存,并比较缓存是否过期。
3、DNS解析URL对应的IP。
4、根据IP建立TCP连接(三次握手)。
5、HTTP发起请求。
6、服务器处理请求,浏览器接收HTTP响应。
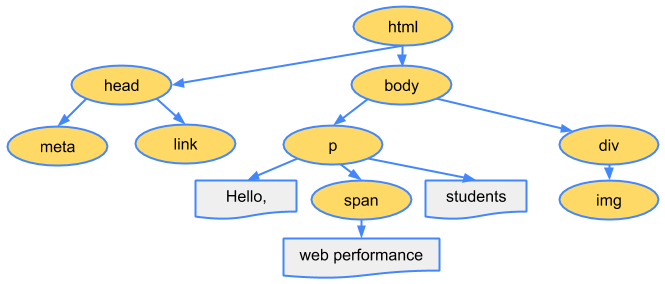
7、渲染页面,构建DOM树。
8、关闭TCP连接(四次挥手)。
说完整个过程的几个关键点后我们再来展开的说一下。
一、URL
我们常见的RUL是这样的:http://www.baidu.com,这个域名由三部分组成:协议名、域名、端口号,这里端口是默认所以隐藏。除此之外URL还会包含一些路径、查询和其他片段,例如:http://www.tuicool.com/search?kw=%E4%。我们最常见的的协议是HTTP协议,除此之外还有加密的HTTPS协议、FTP协议、FILe协议等等。URL的中间部分为域名或者是IP,之后就是端口号了。通常端口号不常见是因为大部分的都是使用默认端口,如HTTP默认端口80,HTTPS默认端口443。说到这里可能有的面试官会问你同源策略,以及更深层次的跨域的问题,我今天就不在这里展开了。
二、缓存
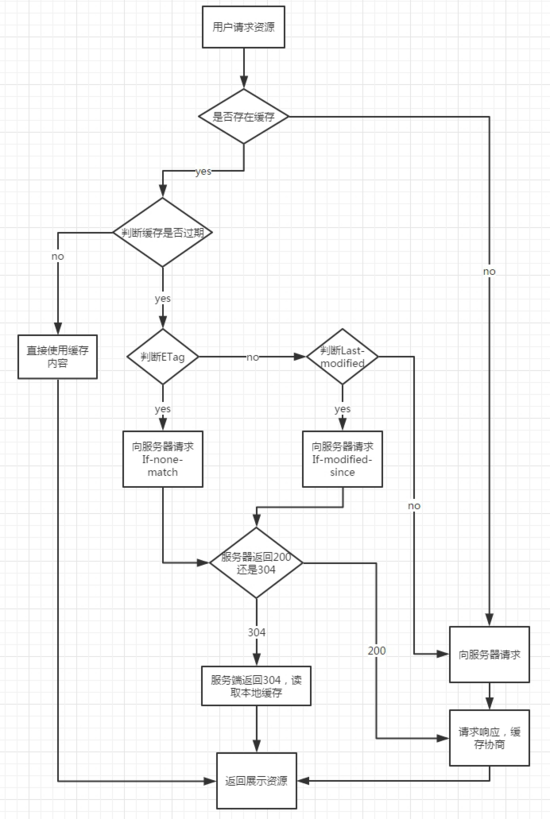
说完URL我们说说浏览器缓存,HTTP缓存有多种规则,根据是否需要重新向服务器发起请求来分类,我将其分为强制缓存,对比缓存。
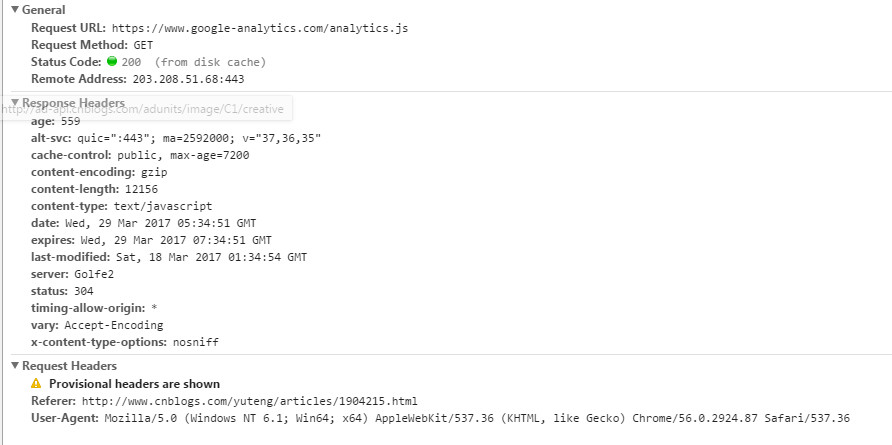
强制缓存判断HTTP首部字段:cache-control,Expires。
Expires是一个绝对时间,即服务器时间。浏览器检查当前时间,如果还没到失效时间就直接使用缓存文件。但是该方法存在一个问题:服务器时间与客户端时间可能不一致。因此该字段已经很少使用。
cache-control中的max-age保存一个相对时间。例如Cache-Control: max-age = 484200,表示浏览器收到文件后,缓存在484200s内均有效。 如果同时存在cache-control和Expires,浏览器总是优先使用cache-control。
对比缓存通过HTTP的last-modified,Etag字段进行判断。
last-modified是第一次请求资源时,服务器返回的字段,表示最后一次更新的时间。下一次浏览器请求资源时就发送if-modified-since字段。服务器用本地Last-modified时间与if-modified-since时间比较,如果不一致则认为缓存已过期并返回新资源给浏览器;如果时间一致则发送304状态码,让浏览器继续使用缓存。
Etag:资源的实体标识(哈希字符串),当资源内容更新时,Etag会改变。服务器会判断Etag是否发生变化,如果变化则返回新资源,否则返回304。

三、DNS域名解析
我们知道在地址栏输入的域名并不是最后资源所在的真实位置,域名只是与IP地址的一个映射。网络服务器的IP地址那么多,我们不可能去记一串串的数字,因此域名就产生了,域名解析的过程实际是将域名还原为IP地址的过程。
首先浏览器先检查本地hosts文件是否有这个网址映射关系,如果有就调用这个IP地址映射,完成域名解析。
如果没找到则会查找本地DNS解析器缓存,如果查找到则返回。
如果还是没有找到则会查找本地DNS服务器,如果查找到则返回。
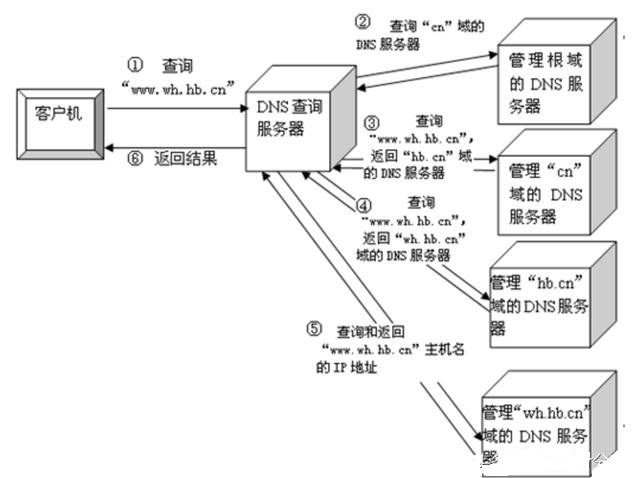
最后迭代查询,按根域服务器 ->顶级域,.cn->第二层域,hb.cn ->子域,www.hb.cn的顺序找到IP地址。

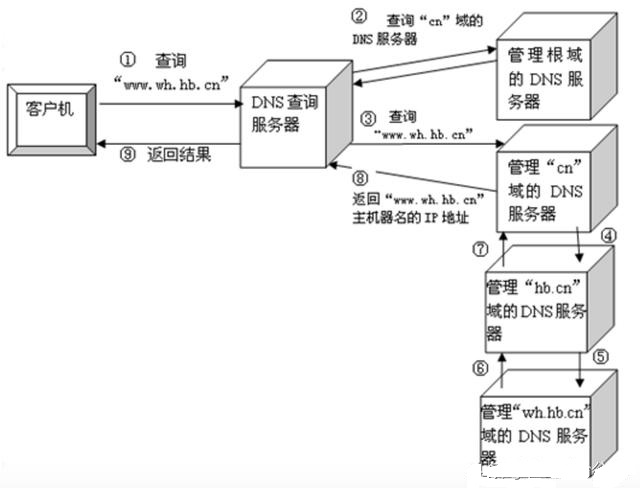
递归查询,按上一级DNS服务器->上上级->....逐级向上查询找到IP地址。

四、TCP连接
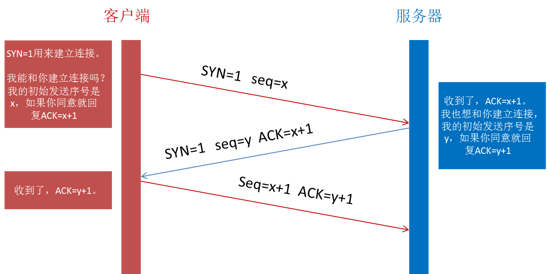
在通过第一步的DNS域名解析后,获取到了服务器的IP地址,在获取到IP地址后,便会开始建立一次连接,这是由TCP协议完成的,主要通过三次握手进行连接。
第一次握手: 建立连接时,客户端发送syn包(syn=j)到服务器,并进入SYN_SENT状态,等待服务器确认;
第二次握手: 服务器收到syn包,必须确认客户的SYN(ack=j+1),同时自己也发送一个SYN包(syn=k),即SYN+ACK包,此时服务器进入SYN_RECV状态;
第三次握手: 客户端收到服务器的SYN+ACK包,向服务器发送确认包ACK(ack=k+1),此包发送完毕,客户端和服务器进入ESTABLISHED(TCP连接成功)状态,完成三次握手。
完成三次握手,客户端与服务器开始传送数据。

五、浏览器向服务器发送HTTP请求
完整的HTTP请求包含请求起始行、请求头部、请求主体三部分。

六、浏览器接收响应
服务器在收到浏览器发送的HTTP请求之后,会将收到的HTTP报文封装成HTTP的Request对象,并通过不同的Web服务器进行处理,处理完的结果以HTTP的Response对象返回,主要包括状态码,响应头,响应报文三个部分。
状态码主要包括以下部分
1xx:指示信息–表示请求已接收,继续处理。
2xx:成功–表示请求已被成功接收、理解、接受。
3xx:重定向–要完成请求必须进行更进一步的操作。
4xx:客户端错误–请求有语法错误或请求无法实现。
5xx:服务器端错误–服务器未能实现合法的请求。
响应头主要由Cache-Control、 Connection、Date、Pragma等组成。
响应体为服务器返回给浏览器的信息,主要由HTML,css,js,图片文件组成。
七、页面渲染
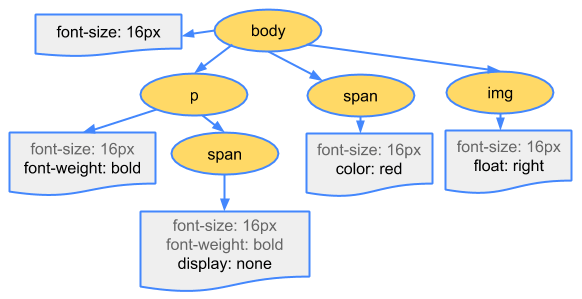
如果说响应的内容是HTML文档的话,就需要浏览器进行解析渲染呈现给用户。整个过程涉及两个方面:解析和渲染。在渲染页面之前,需要构建DOM树和CSSOM树。


在浏览器还没接收到完整的 HTML 文件时,它就开始渲染页面了,在遇到外部链入的脚本标签或样式标签或图片时,会再次发送 HTTP 请求重复上述的步骤。在收到 CSS 文件后会对已经渲染的页面重新渲染,加入它们应有的样式,图片文件加载完立刻显示在相应位置。在这一过程中可能会触发页面的重绘或重排。这里就涉及了两个重要概念:Reflow和Repaint。
Reflow,也称作Layout,中文叫回流,一般意味着元素的内容、结构、位置或尺寸发生了变化,需要重新计算样式和渲染树,这个过程称为Reflow。
Repaint,中文重绘,意味着元素发生的改变只是影响了元素的一些外观之类的时候(例如,背景色,边框颜色,文字颜色等),此时只需要应用新样式绘制这个元素就OK了,这个过程称为Repaint。
所以说Reflow的成本比Repaint的成本高得多的多。DOM树里的每个结点都会有reflow方法,一个结点的reflow很有可能导致子结点,甚至父点以及同级结点的reflow。
下面这些动作有很大可能会是成本比较高的:
增加、删除、修改DOM结点时,会导致Reflow或Repaint
移动DOM的位置,或是搞个动画的时候
内容发生变化
修改CSS样式的时候
Resize窗口的时候(移动端没有这个问题),或是滚动的时候
修改网页的默认字体时
基本上来说,reflow有如下的几个原因:
Initial,网页初始化的时候
Incremental,一些js在操作DOM树时
Resize,其些元件的尺寸变了
StyleChange,如果CSS的属性发生变化了
Dirty,几个Incremental的reflow发生在同一个frame的子树上
八、关闭TCP连接或继续保持连接
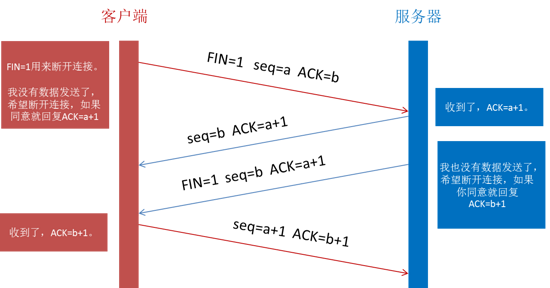
通过四次挥手关闭连接(FIN ACK, ACK, FIN ACK, ACK)。

第一次挥手是浏览器发完数据后,发送FIN请求断开连接。
第二次挥手是服务器发送ACK表示同意,如果在这一次服务器也发送FIN请求断开连接似乎也没有不妥,但考虑到服务器可能还有数据要发送,所以服务器发送FIN应该放在第三次挥手中。
这样浏览器需要返回ACK表示同意,也就是第四次挥手。
至此从浏览器地址栏输入URL到页面呈现到你面前的整个过程就分析完了,上面内容如有错误欢迎留言交流。
从输入URL到页面加载完都发生了什么的更多相关文章
- 从浏览器输入url到页面加载完成都发生了什么
一个http请求的过程 简要介绍一下一个http请求的网络传输过程: DNS Lookup先获得URL对应的IP地址 Socket Connect浏览器和服务器建立TCP连接 Send Request ...
- 从输入url到页面加载完成都发生了什么
https://zhuanlan.zhihu.com/p/23155051 参考 一个http请求的过程 简要介绍一下一个http请求的网络传输过程: DNS Lookup先获得URL对应的IP地址( ...
- 从输入url到页面加载完成都发生了什么?
原文地址: http://segmentfault.com/a/1190000003925803 根据 URL 请求页面过程 过程概述 浏览器查找域名对应的 IP 地址: 浏览器根据 IP 地址与服务 ...
- 从输入 URL 到页面加载完的过程中都发生了什么---优化
这篇文章是转载自:安度博客,http://www.itbbu.com/1490.html 在很多地方看到,感觉不错,理清了自己之前的一些思路,特转过来留作记录. 一个HTTP请求的过程 为了简化我们先 ...
- 从输入 URL 到页面加载完的过程中都发生了什么事情?
1) 把URL分割成几个部分:协议.网络地址.资源路径.其中网络地址指示该连接网络上哪一台计算机,可以是域名或者IP地址,可以包括端口号:协议是从该计 算机获取资源的方式,常见的是HTTP.FTP,不 ...
- 面试经典——从输入 URL 到页面加载完的过程中都发生了什么事情?
想要更加了解http协议,猛戳这里 1)把URL分割成几个部分:协议.网络地址.资源路径.其中网络地址指示该连接网络上哪一台计算机,可以是域名或者IP地址,可以包括端口号:协议是从该计算机获取资源的方 ...
- 转载:从输入 URL 到页面加载完的过程中都发生了什么事情?
原帖地址:http://www.guokr.com/question/554991/ 1)把URL分割成几个部分:协议.网络地址.资源路径.其中网络地址指示该连接网络上哪一台计算机,可以是域名或者IP ...
- 一个页面从输入 URL 到页面加载完的过程中都发生了什么事情?
过程概述 浏览器查找域名对应的 IP 地址: 浏览器根据 IP 地址与服务器建立 socket 连接: 浏览器与服务器通信: 浏览器请求,服务器处理请求: 浏览器与服务器断开连接. 以下为详细解析: ...
- 一个网页从输入URL到页面加载完的过程
过程概述 1.浏览器查找域名对应的IP地址 2.浏览器根据IP地址与服务器建立socket连接 3.浏览器与服务器通信:浏览器请求,服务器处理请求和响应 4.浏览器与服务器断开连接 具体过程 1.搜索 ...
- 经典面试题: 从输入URL到页面加载的过程发生了什么?
可以分为这几个大的过程: DNS解析 TCP连接 客户端发送HTTP请求 服务器处理请求并返回HTTP报文 浏览器解析渲染页面 结束 其中(1)DNS解析可以理解为主寻找这个IP地址的过程,其中如果找 ...
随机推荐
- Jmeter压测实战:Jmeter二次开发之自定义函数
1 前言 Jmeter是Apache基金会下的一款应用场景非常广的压力测试工具,具备轻量.高扩展性.分布式等特性.Jmeter已支持实现随机数.计数器.时间戳.大小写转换.属性校验等多种函数,方便使用 ...
- Spring容器获取Bean的9种方式
1 前言 随着SpringBoot的普及,Spring的使用也越来越广,在某些场景下,我们无法通过注解或配置的形式直接获取到某个Bean.比如,在某一些工具类.设计模式实现中需要使用到Spring容器 ...
- 手写call&apply&bind
在这里对call,apply,bind函数进行简单的封装 封装主要思想:给对象一个临时函数来调用,调用完毕后删除该临时函数对应的属性 call函数封装 function pliCall(fn, obj ...
- Centos7中搭建Redis6集群操作步骤
目录 下载安装包 解压安装装包 安装依赖 安装 创建目录 设置配置文件 创建启动服务 制作启动文件 启动并验证Redis 开放防火墙端口 创建集群 集群其他操作 注意 下载安装包 # 进入软件下载目录 ...
- SAP ABAP 使用GENIOS求解线性规划问题的简单例子
主要内容来自Operations Research & ABAP ,结合我遇到的需求,做了一些修改. 需求:有BOX1和BOX2两种箱子,分别能包装不同数量的A物料和B物料,给出若干数量的A, ...
- Linux 设置 VI 快捷键 -- 在多个打开的文件中切换
场景 部署完一系列服务后,想要查看所有服务的 catelina.out 日志: vi $(find /data/http | grep catalina.out | grep -v bak) 这个命令 ...
- 【微信小程序的开发】初步认识
目录 项目结构 页面组成 json配置文件 app.json project.config.json sitemap.json 每个页面的json 实例 wxml 标签名称 ...
- Postgresql: 常用配置
允许远程链接postgresql 要允许 PostgreSQL 数据库允许远程连接,需要进行以下配置步骤: 打开 PostgreSQL 的主配置文件 postgresql.conf.通常,该文件位于以 ...
- IDEA:使用Test注解,控制台无法输入
解决方案 步骤一: 点击help ===> Edit Custom VM Options... 步骤二: 添加文件末尾添加如下内容 -Deditable.java.test.console=tr ...
- Linux文件与目录管理核心命令:看这篇就够了
Linux文件与目录核心命令 Linux命令操作语法示例 #命令 选项 参数 command [-options] [arguments] [root@localhost ~]# ls //命令 an ...
