在webpack中这样分离环境和代码就好啦
前面的文章中,webpack.config.js 中包含本地调试和线上发布的所有配置,编译后的 bundle.js 包含所有的代码。
当项目变大、代码量变多、配置增加的时候,文件的可维护性会越来越差,是时候对他们进行分离啦~
环境分离
环境分离主要是区分本地和生产两种环境,本地调试需要能实时看到代码变化,而生产环境需要编译成指定的文件。
可以采用两种方式
- 开发环境和生产环境分别定义配置文件,在 package.json 中定义对应的指令
- 开发环境和生产环境共用配置文件,通过参数来区分环境
配置文件分离
分别定义用于开发环境的配置文件 webpack.dev.js 和用于生产编译的 webpack.prod.js,再分别通过 npm run serve 和 npm run build来开启 devServer 和 编译操作
// package.json
"scripts": {
"serve": "webpack serve --config ./config/webpack.dev.js",
"build": "webpack --config ./config/webpack.prod.js",
},
参数区分
开发环境和生产环境都使用 webpack.common.js 文件,通过 package.json 中设置指令增加 --env 参数来区分
"scripts": {
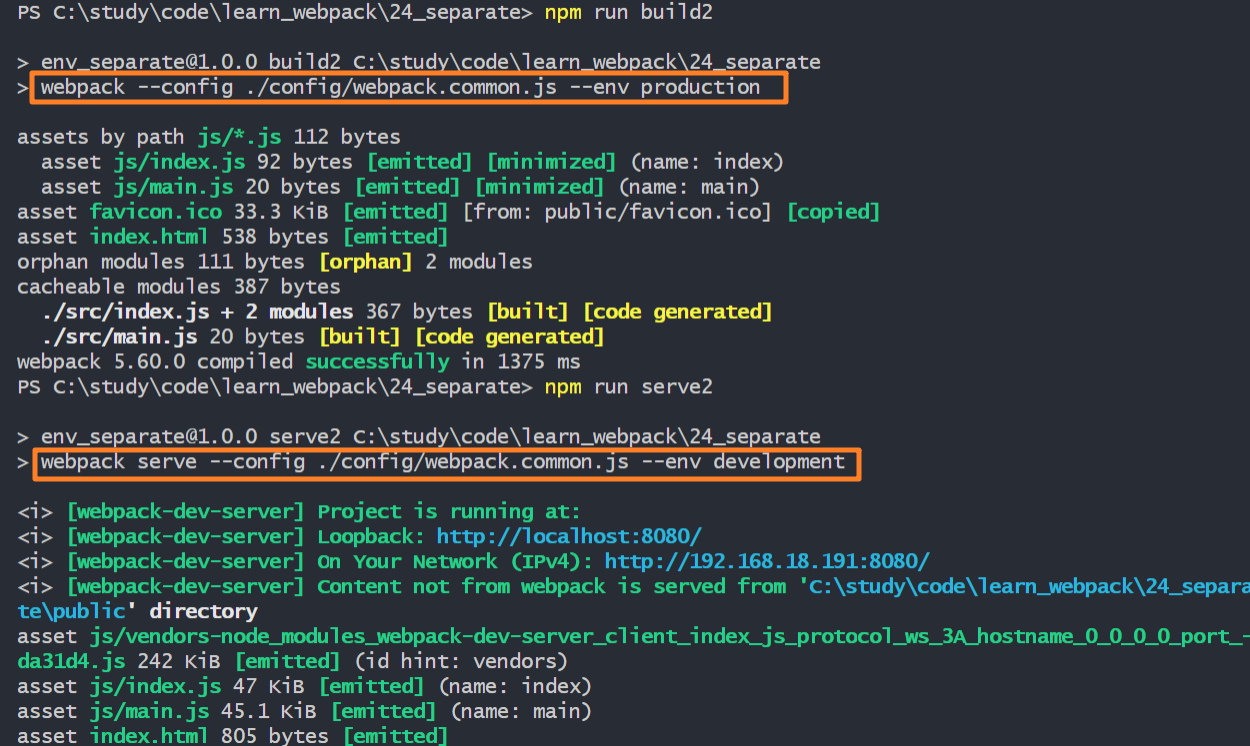
"serve2": "webpack serve --config ./config/webpack.common.js --env development",
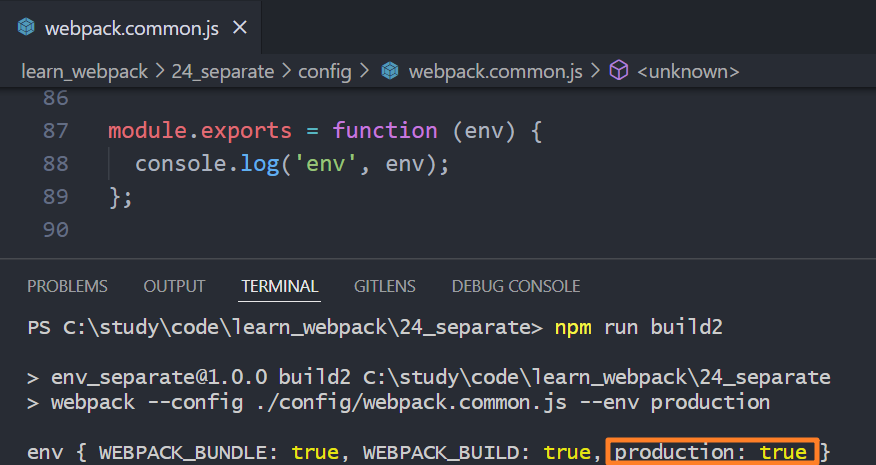
"build2": "webpack --config ./config/webpack.common.js --env production"
},
在 webpack.common.js 中 module.exports 定义为函数,就可以接收 env 传递的参数

将开发环境和生产环境都需要用到配置抽离出来放到一个对象中,分别使用的配置分抽离到单独文件,再通过 webpack-merge 工具来对配置代码进行合并。
// webpack.config.js
const { merge } = require('webpack-merge');
const devConfig = require('./webpack.dev');
const prodConfig = require('./webpack.prod');
const commonConfig = {
... // 公共要用的配置
}
module.exports = function (env) {
// 赋值后可在 babel.config.js 中获取当前环境
process.env.NODE_ENV = env.production ? 'production' : 'development';
const config = env.production ? prodConfig : devConfig;
return merge(commonConfig, config);
};
这样公共配置部分就可以统一管理

代码分离
所有源代码都编译到一个文件中,会造成编译文件过大,一次性加载所有资源,加载速度慢,从性能的角度来思考,希望提升请求速度,以及当资源需要的时候再加载,那这个时候可以根据功能将源代码编译成多个文件。
代码分离有三种方式
- 多入口:通过 entry 配置多个入口,手动分离代码
- 防止重复:使用 Entry Dependencies 或 splitChunksPlugin 去重和分离
- 动态导入:通过 import 函数来分离
多入口
// webpack.config.js
// 获取启动目录
const dirname = process.cwd();
const resolveApp = (folder) => path.resolve(dirname, folder);
module.exports = {
entry: {
index: './src/index.js',
main: './src/main.js',
},
output: {
filename: 'js/[name].js',
path: resolveApp('./dist'),
},
// ...
}
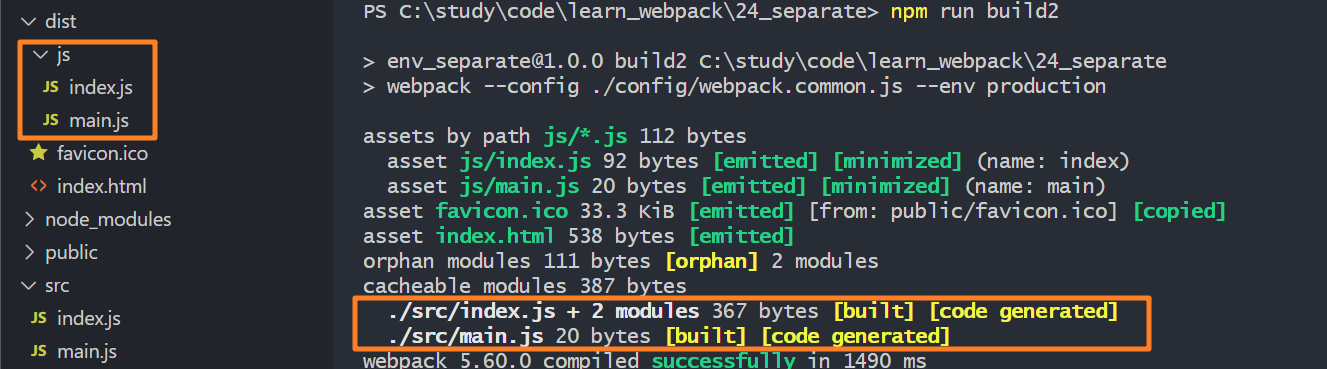
这样编译后就会根据入口生成两个js文件

防止重复
当存在公共的库时,多处引用可能会造成重复加载的问题。
Entry Dependencies
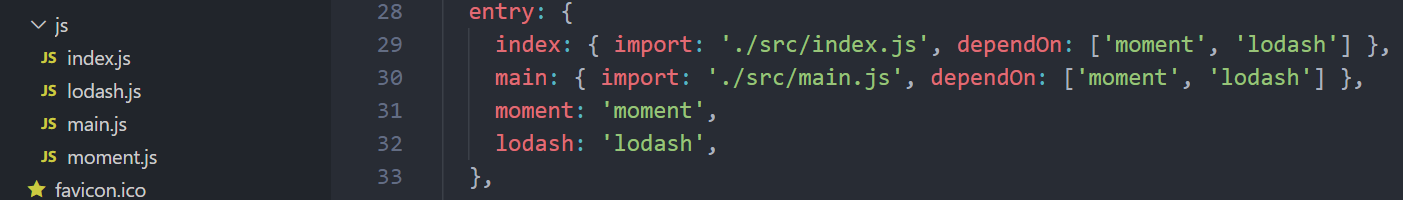
一种方式是定义 entry ,将重复的依赖抽离单独编译成一个文件

splitChunksPlugin
另外就是可以使用 splitChunksPlugin, 它已经默认集成在 webpack 当中,通过 splitChunks 来设置属性,chunks 属性有三个值,用于定义分离的场景。
- async,默认情况,只有当代码进行异步操作时才会分离
- initial,同步代码会分离
- all,异步同步都会分离
optimization: {
chunkIds: 'named', // 规定文件的命名方式
splitChunks: {
chunks: 'all',
},
},
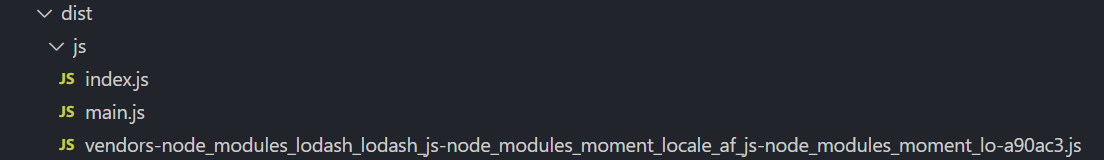
定义了 splitChunks 中分离代码方式之后,在 index.js 中使用到的 moment 和 lodash 都编译到 vendors 这个文件中

splitChunks 中还有其它的属性,用于规定编译的文件大小、文件名
- minSize,默认2万字节,规定拆分出来的包最小值
- maxSize,规定大于 maxSize 尺寸的包,拆分成不小于 minSize 的包
- minChunks,表示引用的包至少被导入的次数
- cacheGroup,缓存组,配置具体的编译规则
这些即使不设置,也都是有默认值的,上面将依赖打包的非常长的文件名 vendors 就是按照默认的设置生成的,在 webpack 的官方文档 中有介绍

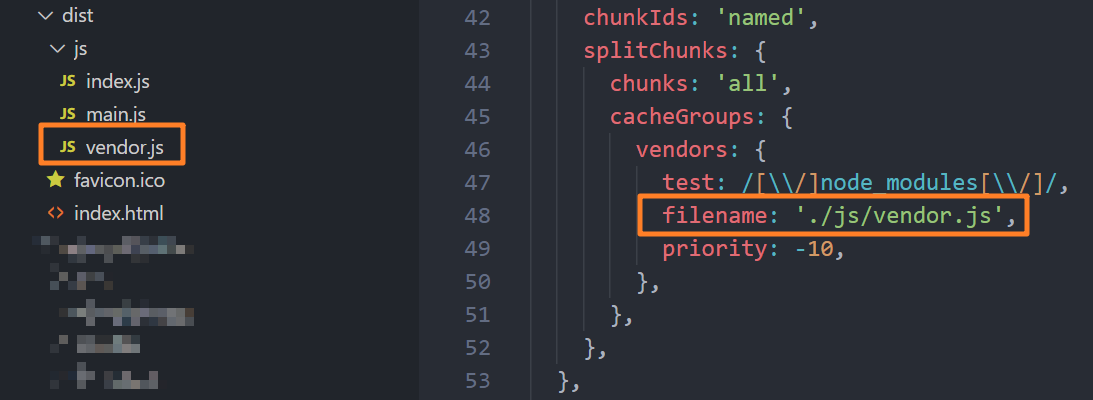
也可以自己再进行定义,比如更改 打包依赖的文件名

动态导入
另外一种分离的方式就是动态导入了,当使用资源时,才会下载并解析。
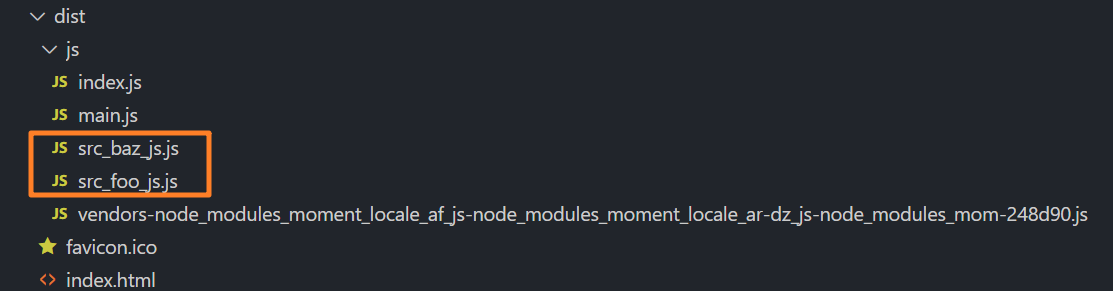
以下代码在 index.js 中引入 foo.js 和 baz.js
import('./foo');
import('./baz');
通过 import 函数动态导入的 js 被编译成两个单独的文件。

动态导入还可以通过魔法注释做一些配置
- webpackChunkName 自定义编译后文件名
- webpackPrefetch 在浏览器空闲时提前下载资源
- webpackPreload 和父 chunk 一起提前下载资源
在 import 函数中定义魔法注释
import(
/* webpackChunkName: 'foo' */ /* webpackPreload: true */ './foo.js'
).then((result) => {
console.log('foo加载了', result, result.default);
});
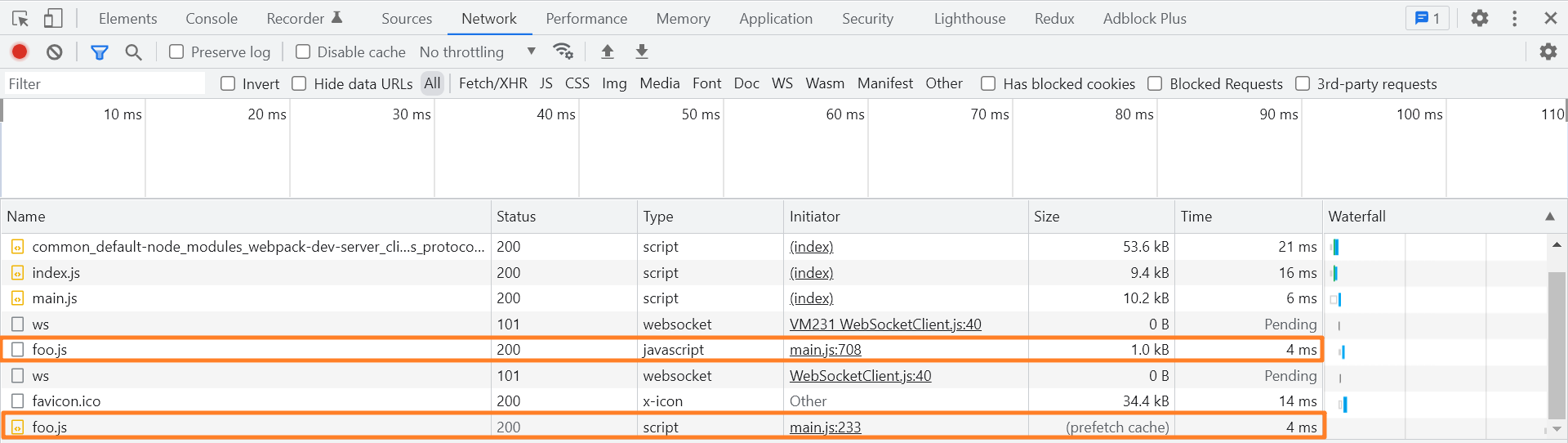
可以在看到 foo.js 第一次是在浏览器空闲时下载资源,第二次是从缓存中获取资源

使用 prefetch 预获取的方式可以提前下载好资源,当使用的时候速度会相对快一点,但这样会给入口文件渲染增加压力,所以还得视实际使用场景而定。
总结
webpack.config.js 中使用 module.exports 导出函数,通过参数来区分编译环境,从而使用不同的 loader、plugin 和配置来处理开发、生产环境的资源。
拆分代码可以通过多入口 entry 、防止重复 splitChunksPlugin 和动态导入 lazy 函数的方式来操作,其中动态导入异步文件可以设置预加载或者预获取提前下载资源。
以上就是 webpack 环境和代码分离的相关介绍, 更多有关webpack的内容可以参考我其它的博文,持续更新中~
在webpack中这样分离环境和代码就好啦的更多相关文章
- Webpack 2 视频教程 017 - Webpack 2 中分离打包项目代码与组件代码
原文发表于我的技术博客 这是我免费发布的高质量超清「Webpack 2 视频教程」. Webpack 作为目前前端开发必备的框架,Webpack 发布了 2.0 版本,此视频就是基于 2.0 的版本讲 ...
- webpack中css文件的代码分割
module.exports = { output: { filename: '[name].js', chunkFilename: '[name].chunk.js', path: path.res ...
- 在webpack中区分环境变量
webpack 中的定义插件可以帮我们定义一些全局变量,使用方法如下: plugins: [ new webpack.DefinePlugin({ NODE_ENV: JSON.stringify(' ...
- webpack项目在开发环境中使用静态css文件
webpack项目在开发环境中使用静态css文件 在webpack项目(本人使用的 vue-cli-webpack )中,需要引入 css 或 scss等样式文件时,本人目前知道的,通常有以下几种方法 ...
- 从零开始搭建一个简单的基于webpack的vue开发环境
原文地址:https://segmentfault.com/a/1190000012789253?utm_source=tag-newest 从零开始搭建一个简单的基于webpack的react开发环 ...
- 搭建 webpack、react 开发环境(二)
配置处理样式文件 到目前为止,整个工程的配置已经差不多了,对于 React 更多相关的配置将在后面继续介绍,现在我们先来对目前的工程进行优化. 前面我们学习了搭建 webpack.react 开发 ...
- Webpack中hash与chunkhash的区别,以及js与css的hash指纹解耦方案
文件的hash指纹通常作为前端静态资源实现增量更新的方案之一,Webpack是目前最流行的开源编译工具之一,其强大的功能也带来很多坑(当然,大部分麻烦其实都可以在官方文档中找到答案). 比如,在Web ...
- webpack开发与生产环境配置
前言 作者去年就开始使用webpack, 最早的接触就来自于vue-cli.那个时候工作重点主要也是 vue 的使用,对webpack的配置是知之甚少,期间有问题也是询问大牛 @吕大豹.顺便说一句,对 ...
- 走进webpack(1)--环境拆分及模块化
初级的文章和demo已经基本完成了,代码也已经上传到了我的github上,如果你对webpack的使用并不是十分了解,那么建议你回头看下走近系列,里面包括了当前项目中使用频繁的插件,loader的讲解 ...
- 我是如何在公司项目中使用ESLint来提升代码质量的
ESLint:你认识我吗 ESLint是一个语法规则和代码风格的检查工具. 和学习所有编程语言一样,想要入门ESLint,首先要去它的官网看看:https://eslint.org/. ESLint的 ...
随机推荐
- 分享Zeal的全套离线文档
鉴于Zeal自身的下载速度... 为了方便大家,现在把我自己下载好的Zeal离线文档全部分享出来 百度网盘链接:https://pan.baidu.com/s/19WeEWij3evnuMWhzbHu ...
- MyBatis 配置详解
目录 mybatis-config.xml 核心配置文件 1. environments元素 1.1 子元素environment 1.2 transactionManager 事务管理器(共两种) ...
- 2022-12-22:给定一个数字n,代表数组的长度, 给定一个数字m,代表数组每个位置都可以在1~m之间选择数字, 所有长度为n的数组中,最长递增子序列长度为3的数组,叫做达标数组。 返回达标数组的
2022-12-22:给定一个数字n,代表数组的长度, 给定一个数字m,代表数组每个位置都可以在1~m之间选择数字, 所有长度为n的数组中,最长递增子序列长度为3的数组,叫做达标数组. 返回达标数组的 ...
- 【GiraKoo】Visual Studio开启Asan提示“LINK : fatal error LNK1104: cannot open file 'LIBVCASAN.lib'”
[解决]Visual Studio开启Asan提示"LINK fatal error LNK1104 cannot open file 'LIBVCASAN.lib'" 环境 Vi ...
- 一个.Net Core开发的开源动态壁纸软件
推荐一个Github上Start超过10.8K的超火.好用.强大的.内置很多优美的动态壁纸软件. 项目简介 这是基于.Net Core+WPF开发的.开源的动态壁纸软件,壁纸设置支持任何文件形式,包括 ...
- ENVI手动地理配准栅格图像的方法
本文介绍在ENVI软件中,手动划定地面控制点从而实现栅格图像相互间地理配准的方法:其中,所用软件版本为ENVI Classic 5.3 (64-bit). 首先,在软件中同时打开两景需要进行地 ...
- Metabase可视化BI系统部署安装及简单使用
Metabase 是国外开源的一个可视化系统,语言使用了Clojure + TypeScript. Clojure(/ˈkloʊʒər/)是Lisp程式語言在Java平台上的現代.動態及函數式方言.来 ...
- Pycharm激活码,Pycharm稳定专属激活码(持续更新)
分享一下 PyCharm 2023.1.2 最新激活注册码,破解教程如下,可免费永久激活,亲测有效,下面是详细文档哦~ 申明:本教程 PyCharm 激活码收集于网络,请勿商用,仅供个人学习使用,如有 ...
- 从兆碱基到 Kb、KB、Bps、bps 之间的区别
由于微信不允许外部链接,你需要点击文章尾部左下角的 "阅读原文",才能访问文中链接. 生物信息很多文章都提到:DNA 序列的 100 万个碱基数据(兆碱基)大致相当于计算机 1 兆 ...
- Java 新的生态,Solon v2.3.2 发布
Solon 是什么框架? 一个,Java 新的生态型应用开发框架.它从零开始构建,有自己的标准规范与开放生态(全球第二级别的生态).与其他框架相比,它解决了两个重要的痛点:启动慢,费资源. 解决痛点? ...
