vue - ElementUI
关于ElementUI最好还是通过实践项目来做,来熟悉。
这只是一些ElementUI的注意事项,至此vue2的内容真的全部完结,后面将继续vue3的内容更新。
一.完整引入
一般提及什么什么UI会有两个问题,一个是基于什么框架,一个是移动端还是pc端
各种各样的UI都是基于框架来支撑的,也不用特意去记,需要使用的时候直接参考这个UI官网的使用文档
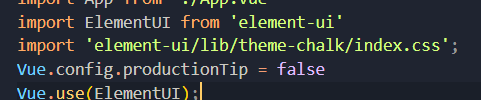
下载后导入

就可以参考文档想要什么就复制过来了,当一个快乐的cv工程师了。
二.按需引入
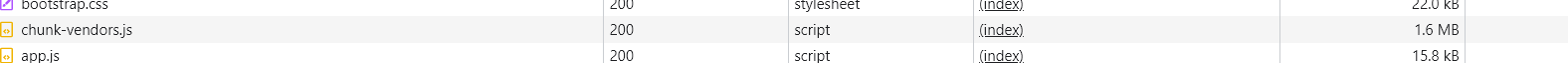
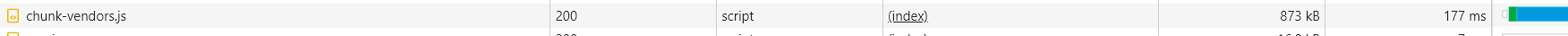
上面的导入css是将整个element的css导入进来,use也是将整个elementui的组件注册进来,这样就会导致一个问题,如果我用的比较少,只是单纯用一点,可以看到现在的chunk文件大小

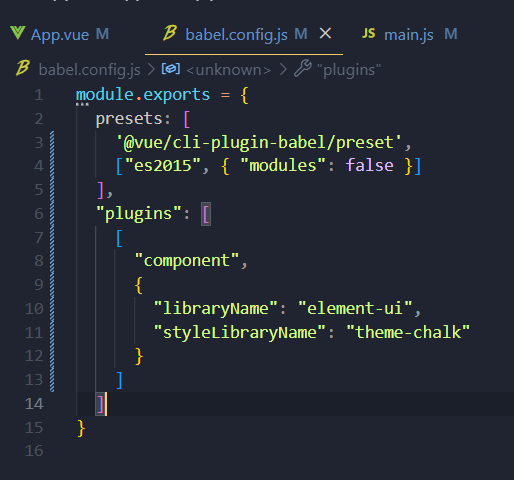
下面我开始按需导入,参考文档,需要安装babel-plugin-component,注意文档里面的 .babelrc 现在是babel.config.js,导入配置

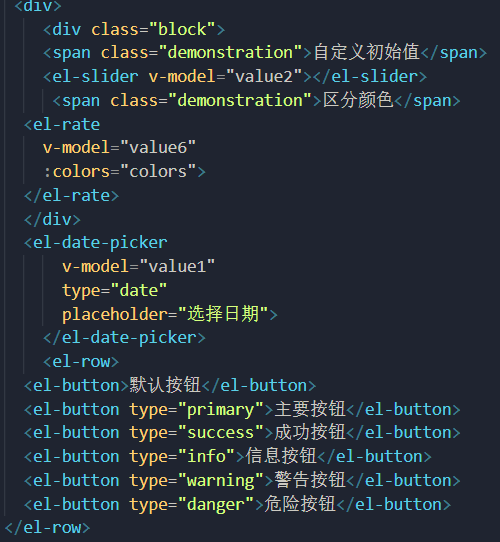
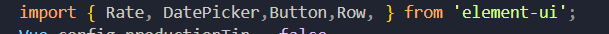
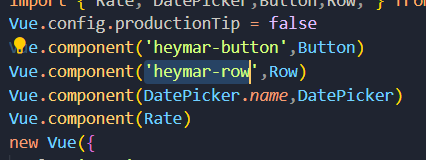
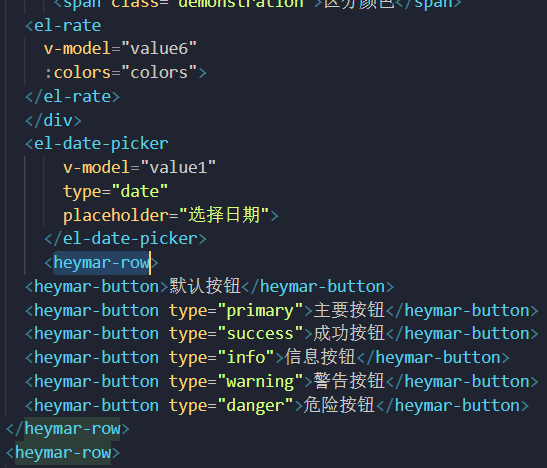
这个时候关键部分来了,你要用什么组件,就在入口文件导入,我们官网复制下来的代码都是el开头,导入就是去除el,并且所有单词首字母大写,多个单词去除-以驼峰命名法


然后开始注册全局组件,可以将前面写为自己自定义的名字,也可以直接写就是el开头默认的组件标签名字


再看现在的体积

vue - ElementUI的更多相关文章
- spring boot + vue + element-ui全栈开发入门——开篇
最近经常看到很多java程序员朋友还在使用Spring 3.x,Spring MVC(struts),JSP.jQuery等这样传统技术.其实,我并不认为这些传统技术不好,而我想表达的是,技术的新旧程 ...
- spring boot + vue + element-ui全栈开发入门——基于Electron桌面应用开发
前言 Electron是由Github开发,用HTML,CSS和JavaScript来构建跨平台桌面应用程序的一个开源库. Electron通过将Chromium和Node.js合并到同一个运行时环 ...
- vue+element-ui之tree树形控件有关子节点和父节点之间的各种选中关系详解
做后端管理系统,永远是最蛋疼.最复杂也最欠揍的事情,也永远是前端开发人员最苦逼.最无奈也最尿性的时刻.蛋疼的是需求变幻无穷,如同二师兄的三十六般变化:复杂的是开发难度寸步难行,如同蜀道难,难于上青天: ...
- vue+element-ui实现表格checkbox单选
公司平台利用vue+elementui搭建前端页面,因为本人第一次使用vue也遇到了不少坑,因为我要实现的效果如下图所示 实现这种单选框,只能选择一个,但element-ui展示的是多选框,check ...
- 递归函数 Vue ElementUI
对树形菜单的递归操作,首先应该对树形菜单数据进行整理,优化成自己需要的类型 比如Vue + ElementUI的动态侧边栏数据 export function routerRoleToPretty ( ...
- spring boot + vue + element-ui全栈开发入门
今天想弄弄element-ui 然后就在网上找了个例子 感觉还是可以用的 第一步是完成了 果断 拿过来 放到我这里这 下面直接是连接 点进去 就可以用啊 本想着不用vue 直接导入连接 ...
- vue+elementUI项目,父组件向子组件传值,子组件向父组件传值,父子组件互相传值。
vue+elementUI项目,父组件向子组件传值,子组件向父组件传值,父子组件互相传值. vue 父组件与子组件相互通信 一.父组件给子组件传值 props 实现父组件向子组件传值. 1父组件里: ...
- VUE + ElementUI 从搭建到运行
版权声明:本文为博主原创文章,欢迎转载,转载请注明作者.原文超链接 前言:本文简洁的描述VUE + ElementUI 从搭建到运行,可以根据本文先搭建出可运行的项目,然后再详细回顾每个步骤所做的事: ...
- vue element-ui 日期选择器组件 日期时间格式化
vue element-ui 组件开发大大提高了我们的效率,但有时候并不能满足我们的需求,例如时间,日期组件: element-ui 日期返回的格式是这样的,看下图: 但我们要的是另一个格式 , 如下 ...
- Java快速开发平台强大的代码生成器,JEECG 3.7.5 VUE+ElementUI SPA单页面应用版本发布
JEECG 3.7.5 VUE+ElementUI SPA单页面应用版本发布 此版本为Vue+ElementUI SPA单页面应用版本,提供新一代风格代码生成器模板,采用Vue技术,提供两套精美模板E ...
随机推荐
- 四:大数据架构回顾-IOTA架构
IOTA大数据架构是一种基于AI生态下的全新的数据架构模式,2018年,易观首次提出这一概念.IOTA的整体思路是设定标准数据模型,通过边缘计算技术把所有的计算过程分散在数据产生.计算和查询过程当中, ...
- 【内存优化】Oracle 的SGA与Linux的shmall和shmmax的关联
查看linux下的Oracle共享内存段 [oracle@oradb ~]$ ipcs -m ------ Shared Memory Segments -------- key shmid owne ...
- linux文本三剑客之grep及正则表达式详解
linux文本三剑客之grep及正则表达式详解 目录 linux文本三剑客之grep及正则表达式详解 1. grep命令详解 2. 正则表达式 2.1 基本正则表达式 2.2 扩展正则表达式 1. g ...
- CSS样式(第三篇)
<div class="box1"> <div class="line"></div> <div class=&q ...
- C 语言编程 — 头文件
目录 文章目录 目录 前文列表 头文件 只引用一次头文件 有条件引用 global.h 前文列表 <程序编译流程与 GCC 编译器> <C 语言编程 - 基本语法> <C ...
- Netflow/IPFIX 流量收集与分析
目录 文章目录 目录 Netflow(网络数据流检测协议) IPFIX(网络流量监测) IPFIX 组网架构 IPFIX 应用场景 Usage-based Accounting(基于使用流量的计费) ...
- ETSI GS MEC 013,UE 位置 API
目录 文章目录 目录 版本 功能理解 Relation with OMA APIs Relation with OMA API for Zonal Presence Relation with OMA ...
- kubernetes 之 Rolling Update 滚动升级
滚动升级 1.错误的yml文件 [machangwei@mcwk8s-master ~]$ cat mcwHttpd.yml apiVersion: apps/v1 kind: Deployment ...
- 前端使用 Konva 实现可视化设计器(11)- 对齐效果
这一章补充一个效果,在多选的情况下,对目标进行对齐.基于多选整体区域对齐的基础上,还支持基于其中一个节点进行对齐. 请大家动动小手,给我一个免费的 Star 吧~ 大家如果发现了 Bug,欢迎来提 I ...
- C# 使用大数组内存溢出的解决办法
在实际开发中,需要读取文件转成byte数组,文件大小四五百兆,采用win10系统,我那台电脑系统版本非常老了,一直没升级,读取文件时,就会出现OutOfMemeory异常,时不时的出现.我程序用的an ...
