解决element-ui的date-picker组件的picker-options属性不生效的问题
网上查半天都没查到,好像没人写,于是俺怀着激动的心情来记录下
项目来需求,说要控制日期选择的最大最小范围,看似简单,实则藏深坑!
小白的我天真地按照网上的例子(主要是官网也不给一个!)写完如下:
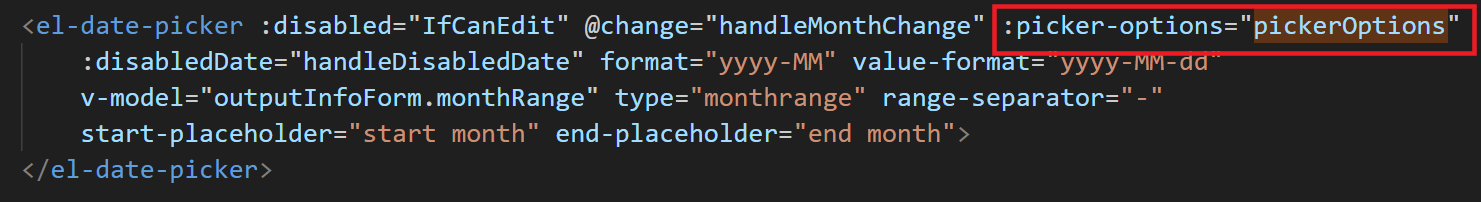
1.属性绑定

2.数据绑定(这步错了别抄)

错就错在第二步,它不应该绑定在data里吖,
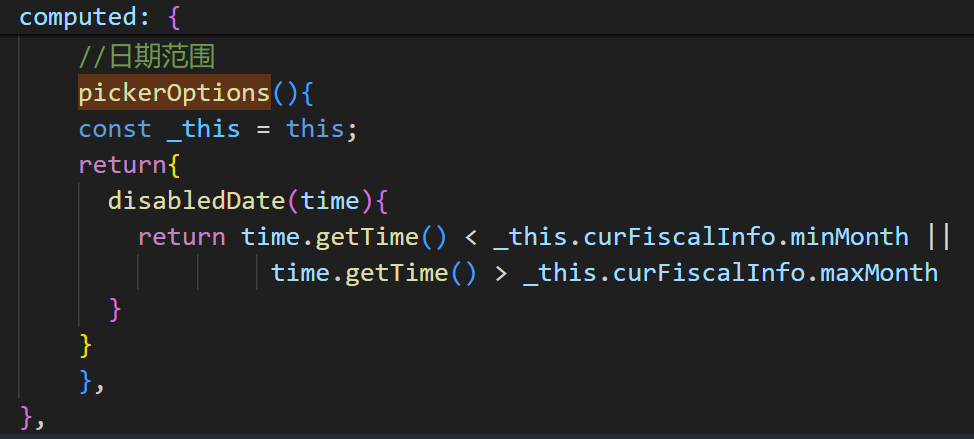
后经高人指点,应该写在compute里,compute! 修改后的第二步如下:

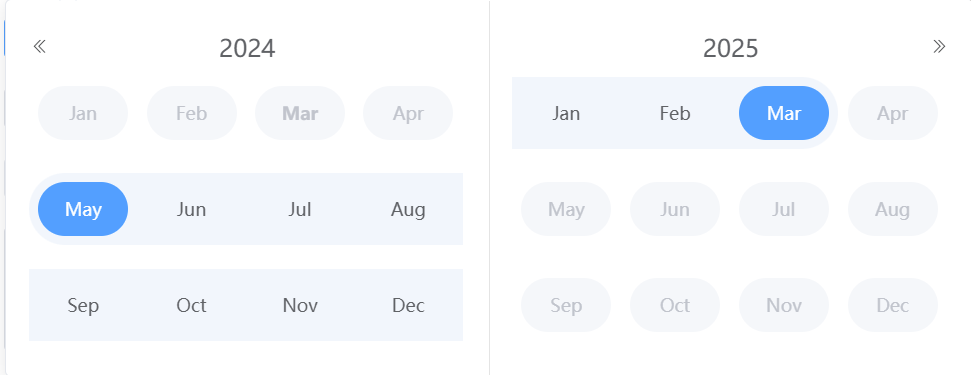
好啦,这下就打工告成了,试了将近一天,总算看到灰掉的日期长啥样了,luei目!

顺便介绍一下背景,我的项目用的vue2+elementui2,即使element-plus废弃了pickerOptions这个属性 但还是能用(虽然中间一度以为是这个原因!)
感谢大佬,感谢社会。
解决element-ui的date-picker组件的picker-options属性不生效的问题的更多相关文章
- Element ui 上传文件组件(单文件上传) 点击提交 没反应
element ui 第一次上传文件后 上传其他文件再次点击不再次提交 需要使用 clearFiles 清空已上传文件列表 这时候在次点击 上传按钮 就会惊喜的发现 可以上传了使用方法 this.$r ...
- 基于element ui的级联选择器组件实现的分类后台接口
今天在做资产管理系统的时候遇到一个分类的级联选择器,前端是用的element的组件,需要后台提供接口支持. 这个组件需要传入的数据结构大概是这样的,详细的可参考官方案例: [{ value: ...
- element ui 时间 date 差一天
let BirthdayYMD = common.formatDate(this.addForm.Dendline); this.addForm.Dendline = new Date(Birthda ...
- Element ui 中使用table组件实现分页记忆选中
我们再用vue和element-ui,或者其他的表格的时候,可能需要能记忆翻页勾选,那么实现以下几个方法就ok了 示例如下 <el-table :data="tableData&quo ...
- React 中 Link 和 NavLink 组件 activeClassName、activeStyle 属性不生效的问题
首先 导航链接应该使用 NavLink 而不再是 Link NavLink 使用方法见 https://github.com/ReactTraining/react-router/blob/mas ...
- 05 element.ui 全局配置
element.ui css样式在组件里面改有的不会生效,是因为加了scoped.局部作用,放在这里是全局配置
- element UI table 过滤 筛选问题
一.问提描述 使用elementUI table 官方筛选案例,发现筛选不是服务器端筛选,而是浏览器端对每一页进行单独筛选. 如何在服务器端筛选? 二.查询Element UI 官网table组 ...
- 关于Element UI中页面样式小问题
一,修改组件dialog窗口的大小 二,在我使用upload组件上传一张美女图片时,发现当预览图片时,图片是灰色的,点击一下才会变亮,这种效果使我很不舒服,于是我通过添加下面的一条样式,问题解决了(可 ...
- Vue+Element UI 实现视频上传
一.前言 项目中需要提供一个视频介绍,使用户能够快速.方便的了解如何使用产品以及注意事项. 前台使用Vue+Element UI中的el-upload组件实现视频上传及进度条展示,后台提供视频上传AP ...
- VUE -- 对 Element UI table中数据进行二次处理
时间——日期 后台经常给我们返回的是 时间戳 (例如:1535620671) 这时候我们页面展现的时候需要将时间戳转换为我们要的格式 例如 (YYYY-MM-DD HH:mm:ss) 如果是在Elem ...
随机推荐
- 在K8S中,Pod创建过程包括什么?
在Kubernetes(K8s)中,Pod的创建过程通常包括以下步骤: 提交Pod定义: 用户通过kubectl命令行工具或者调用API Server接口,提交一个包含Pod配置信息的YAML或JSO ...
- ClickHouse(09)ClickHouse合并树MergeTree家族表引擎之MergeTree详细解析
目录 建表 数据存储 主键和索引在查询中的表现 主键的选择 选择与排序键不同的主键 索引和分区在查询中的应用 部分单调主键的使用 跳数索引 可用的索引类型 并发数据访问 列和表的 TTL 列TTL 表 ...
- C语言输出键盘
使用printf()函数输出样式 #include <stdio.h> int main() { printf("┌───┬───┬───┬───┬───┬───┬───┬─── ...
- 【C语言深度解剖】预定义章节经典面试题讲解(offsetof宏模拟实现)【超详细的解释和注释】
[C语言深度解剖]预定义章节经典面试题讲解(offsetof宏模拟实现)[超详细的解释和注释] 那么这里博主先安利一下一些干货满满的专栏啦! 作者: #西城s 这是我的主页:#西城s 在食用这篇博客之 ...
- Python - 将RTF文件转为Word 、PDF、HTML格式
RTF也称富文本格式,是一种具有良好兼容性的文档格式,可以在不同的操作系统和应用程序之间进行交换和共享.有时出于不同项目的需求,我们可能需要将RTF文件转为其他格式.本文将介如何通过简单的Python ...
- 如果在循环中不改变vector的大小,C++编译器是否会将.size()优化为常数?
在C++中,可以使用以下代码计算vector<int>中所有元素的和: vector<int> v = {1, 3, 7, 9}; sums = 0; for (int i ...
- php+bootstrap+jquery+mysql实现购物车项目案例
获取源码 一键三连后,评论区留下邮箱安排发送:) 介绍 使用php,bootstrap,jquery,mysql实现的简易购物车案例. 通过本案例,你将学习到以下知识点: php 操作 mysql 实 ...
- shell脚本实现进度条程序
1.实现效果 2.shell脚本 #!/bin/bash i=0 bar='' index=0 arr=( "|" "/" "-" &quo ...
- Python之猜数字游戏
说明: 本例改编自<Python编程快速上手>.例子很简单我就不多说了 直接上代码,给初学python练手用. 给你6次机会猜对一个预先生成好的1-20之间的整数.覆盖一下知识点: 条件语 ...
- Mysql一张表可以存储多少数据
Mysql一张表可以存储多少数据 在操作系统中,我们知道为了跟磁盘交互,内存也是分页的,一页大小4KB.同样的在MySQL中为了提高吞吐率,数据也是分页的,不过MySQL的数据页大小是16KB.(确切 ...
