前端使用xlsx模板导出表格
前言
前端导出表格有很多种方案,但是表格样式一旦复杂了,那么就得用代码写excel的样式,还是比较麻烦的。每次样式不一样,就得重新写,这时使用表格模板的优势就体现出来了,想导出不同样式的表格直接修改表格模板即可。
方案
我找了两种方案:
1、使用xlsx-template,利用模板语法在xlsx中占位填充后编辑导出。
2、使用exceljs,读取模板后,利用行列坐标定位编辑后导出。
两种我都尝试过,第一种方案类似我这篇文章(https://xiblogs.top/?id=27) 中使用的docxtemplater,只不过是docx换成了xlsx,但xlsx-template在浏览器端的兼容不如docxtemplater那么好,你得处理fs、path之类的问题,当然也有老哥(https://www.jianshu.com/p/85c844d96cfb) 通过改项目配置的方式解决了。还是比较麻烦的而且老项目不一定适用,所以我使用了第二种方案。
步骤
1、安装exceljs与file-saver
npm i exceljs
npm i file-saver
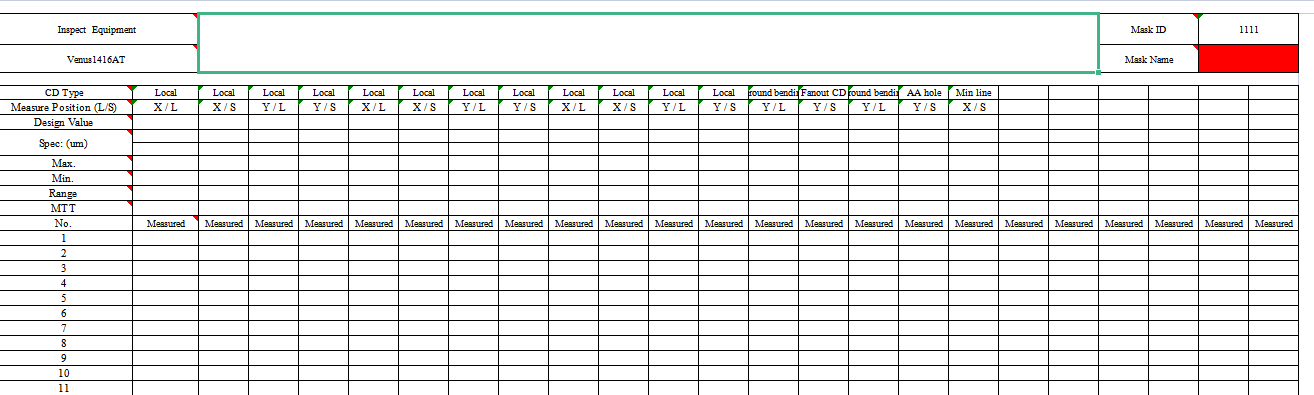
2、xlsx模板放在项目的public目录下。


3、使用fetch的方式读取public下的xlsx模板。
let response = await fetch('./static/xlsx/t1.xlsx'); //读取文件
4、将读取的数据转换为buffer再使用exceljs的workbook.xlsx.load加载数据。
let data = await response.arrayBuffer(); //转为二进制
const workbook = new ExcelJS.Workbook();
await workbook.xlsx.load(data); //读取buffer
const worksheet = workbook.getWorksheet(1); //读取第一张表
5、利用exceljs的worksheet.getCell()给指定单元格赋值,getCell参数为行列,如修改第一行第一列数据为test:worksheet.getCell('1A')。
6、使用exceljs的writeBuffer()读取表格为buffer后再使用file-saver的saveAs下载。
await workbook.xlsx.writeBuffer().then(async (buffer) => {
let blob = new Blob([buffer], { type: 'application/octet-stream' });
await saveAs(blob, 'exportExcel.xlsx');
this.loading = false;
});
完整方法如下:
async exportExcel() {
this.loading = true;
let response = await fetch('./static/xlsx/t1.xlsx'); //读取文件
let data = await response.arrayBuffer(); //转为二进制
const workbook = new ExcelJS.Workbook();
await workbook.xlsx.load(data); //读取buffer
const worksheet = workbook.getWorksheet(1); //读取第一张表
let cols = []; //竖列//A~Z
for (let i = 65; i < 91; i++) {
cols.push(String.fromCharCode(i));
}
let row = []; //横行1~116
for (let i = 1; i < 117; i++) {
row.push(i);
}
//坐标定位更新数据
row.forEach(async (r) => {
cols.forEach(async (c) => {
if (r >= 9 && r <= 15 && c >= 'B' && c <= 'R') {
worksheet.getCell(`${c}${r}`).value = `${c}${r}`;
}
if (r >= 17 && r <= 30 && c >= 'B' && c <= 'X') {
worksheet.getCell(`${c}${r}`).value = `${c}${r}`;
}
});
});
worksheet.eachRow({ includeEmpty: true }, (row, rowNumber) => {
// console.log(rowNumber, row.values);
});
//下载
await workbook.xlsx.writeBuffer().then(async (buffer) => {
let blob = new Blob([buffer], { type: 'application/octet-stream' });
await saveAs(blob, 'exportExcel.xlsx');
this.loading = false;
});
}
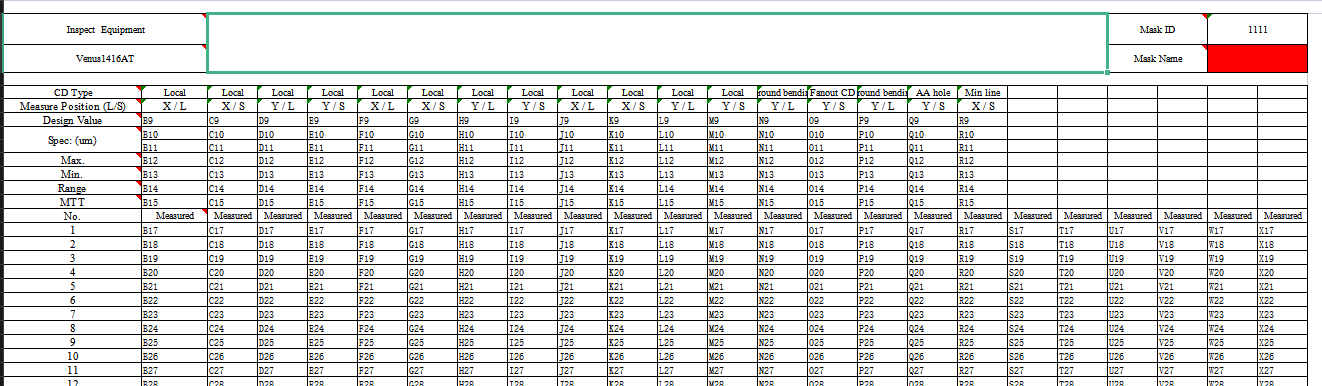
最后下载导出的表格如下:

结语
使用过程中需要注意读取数据时的异步处理。
原文链接:https://xiblogs.top/?id=71
前端使用xlsx模板导出表格的更多相关文章
- 纯前端使用xlsx实现导出表格
列表数据纯前端使用xlsx实现导出功能 基础写法 let filename = "资产导出.xlsx"; 定义导出数据 let data = [ ["第一列", ...
- 关于Java中excel表格导出的总结(Java程序导出模板和Java根据模板导出表格两种实现方式)
导出excel通用模板(程序定义模板导出) 转载原文:https://www.jianshu.com/p/5c7b359a159c 如下代码,本方法主要用于程序定义模板格式,并导出文件.该方法将定义和 ...
- xlsx纯前端导出表格,完善边框等样式
仅用xlsx是无法实现文字样式及表格边框的style的,因此配合使用xlsx-style 以下源码直接复制过去用 // 源码什么的都不需要改动 import * as XLSXStyle from ' ...
- C#通过模板导出Word(文字,表格,图片)
C#通过模板导出Word(文字,表格,图片) C#导出Word,Excel的方法有很多,这次因为公司的业务需求,需要导出内容丰富(文字,表格,图片)的报告,以前的方法不好使,所以寻找新的导出方法, ...
- word模板导出的几种方式:第一种:占位符替换模板导出(只适用于word中含有表格形式的)
1.占位符替换模板导出(只适用于word中含有表格形式的): /// <summary> /// 使用替换模板进行到处word文件 /// </summary> public ...
- ASP.NET Core 2.2 : 十六.扒一扒新的Endpoint路由方案 try.dot.net 的正确使用姿势 .Net NPOI 根据excel模板导出excel、直接生成excel .Net NPOI 上传excel文件、提交后台获取excel里的数据
ASP.NET Core 2.2 : 十六.扒一扒新的Endpoint路由方案 ASP.NET Core 从2.2版本开始,采用了一个新的名为Endpoint的路由方案,与原来的方案在使用上差别不 ...
- 分享我基于NPOI+ExcelReport实现的导入与导出EXCEL类库:ExcelUtility (续2篇-模板导出综合示例)
自ExcelUtility类推出以来,经过项目中的实际使用与不断完善,现在又做了许多的优化并增加了许多的功能,本篇不再讲述原理,直接贴出示例代码以及相关的模板.结果图,以便大家快速掌握,另外这些示例说 ...
- .Net NPOI 根据excel模板导出excel、直接生成excel
一.根据Excel模板导出excel 1.导入NPOI.dll 2.DAL中添加类ExportExcel.cs using NPOI.SS.UserModel; using System; usin ...
- 使用PHPExcel实现Excel文件的导入和导出(模板导出)
在之前有写过一篇文章讲述了使用PHP快速生成excel表格文件并下载,这种方式生成Excel文件,生成速度很快,但是有缺点是:1.单纯的生成Excel文件,生成的文件没有样式,单元格属性(填充色,宽度 ...
- NPOIHelp 按固定模板导出和直接导出
完整代码如下 using System; using System.Collections.Generic; using System.Data; using System.Text; using N ...
随机推荐
- Linux Mint操作系统安装
1,Linux 发行版 什么是Linux 发行版呢?这要从Linux 来源说起.Unix操作系统后期,开始收费和商业闭源了.一个叫Richard Stallman 的人就发起 GNU 计划,想模仿U ...
- Oracle ROW_NUMBER() OVER()函数用法详解 (分组排序 例子多)
转载☞:https://blog.csdn.net/qq_25221835/article/details/82762416 ROW_NUMBER 语法 语法格式:row_number() over( ...
- Luogu P2036 [COCI2008-2009 #2] PERKET
今天我们来看一道题:Luogu P2036 [COCI2008-2009 #2] PERKET 这道题不难,典型的暴力枚举 由于食材数量随机,无法直接用循环解,但是可以使用递归 \(MY_{CODE: ...
- 历代iPhone及Android手机的屏幕参数对比
手机逻辑分辨率Point,也就是CSS像素,是进行网页适配的关键,以下是平时整理的一些备忘录数据,可以收藏. 屏幕清晰度分类 SD标清 HD高清(2倍屏) FHD全高清(3倍屏) QHD倍高清(4倍屏 ...
- git将某个开发分支最近的提交合并成一个提交
你可以使用 `git merge --squash` 命令将某个开发分支最近的提交合并成一个提交. 具体步骤如下: 1. 切换到你想要合并的分支上,比如 `develop` 分支: `git chec ...
- ctfshow sql-labs(笔记)
这是当时做题的时候记得笔记有些乱看不懂的可以私我 判断闭合方式: id=1' and 1=1–+ *正常回显* id=1' and 1=2–+ *异常回显* id=1 and 1=1 *正常回显* i ...
- 【JavaScript高级01】JavaScript基础深入
1,数据类型 JavaScript将数据分为六大类型,分别为数值类型(number).字符串类型(string).布尔类型(boolean).undefined(定义未赋值).null(赋值为空值). ...
- 题解:P9777 [HUSTFC 2023] Fujisaki 讨厌数学
令 \(f(n)=x^{n}+x^{-n}\). 可以发现 \(f(n)f(m)=x^{n-m}+x^{m-n}+x^{n+m}+x^{-n-m}=f(n-m)+f(m+n)\). 若 \(m=1\) ...
- 辅助分类器生成对抗网络( Auxiliary Classifier Generative Adversarial Network,ACGAN)(附带pytorch代码)
1 ACGAN基本原理 1.2 ACGAN模型解释 ACGAN相对于CGAN使的判别器不仅可以判别真假,也可以判别类别 .通过对生成数据类别的判断,判别器可以更好地传递loss函数使得生成器能够更加准 ...
- mysql 参数调优
临时调整mysql内存,最好在项目开始的时候直接改配置不用临时设置 SET GLOBAL innodb_buffer_pool_size = 2147483648; 查询当前使用内存: SHOW VA ...
