vue+xlsx实现表格的导入导出
前言
前端在开发过程中若是管理系统之类的业务系统,则大多都会涉及到表格的处理,其中最为常见的就是表格的导入导出。有很多办法都可以实现,其中最简单的还是使用插件xlsx。
实现目标
1、对表格数据进行增加、删除。
2、表格数据的导出、导入。
具体逻辑
增加、删除功能比较简单,直接利用vue数据的响应式即可完成。导入、导出相对麻烦一点,但利用插件xlsx也可方便的实现。
1、增加。先构造一些表格数据。

同时添加el-table绑定表格数据。

然后在表格下面添加输入框,v-model绑定输入数据。

具体效果如下,输入数据后,敲击回车即可将数据添加到表格中(三个是之前有的数据,最后一个是添加的数据)。

2、删除。同添加一样,也是利用vue的响应式完成的。在dom中绑定事件传入需要删除的数据条目序号后,直接对表格列表数据进行splice(第一个参数是截取的开始下标,第二个参数是截取的长度)操作即可。

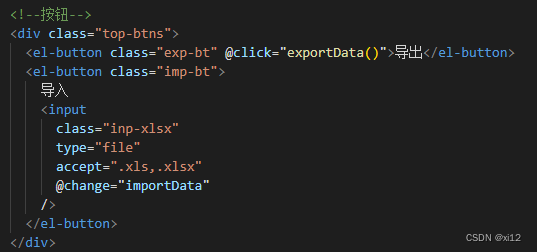
3、导出。最关键的就是对二维数组的处理,二维数组的第一个元素为表头数组,后面的依次为表格数据的数组元素。XLSX导出的步骤为:将二维数组添加到工作表、创建工作薄、将工作表添加到工作簿、写入文件。值得注意的·是XLSX.writeFile可直接写入文件数据,同时下载文件,第二个参数即为下载的文件名,无需使用file-saver之类的文件保存导出插件。

4、导入。导入的数据格式必须是事先约定好的。导入是在文件读取完成之后进行的,所以必须先创建文件读取器new FileReader(),读取完成后使用XLSX.read读取返回的结果,然后使用XLSX.utils.sheet_to_json将结果转换为json,最后直接将json处理成自己想要的格式即可。需要注意的是,我这里导入方法触发的事件是使用的input的change,所以数据导入完成后必须将input的值置空,防止二次选取相同文件时方法不能触发。


结语
在导入时,需要注意在new FileReader()的加载事件中不使用箭头函数的话,this是不会生效的。
vue+xlsx实现表格的导入导出的更多相关文章
- vuecli创建项目-vue项目目录介绍-es6导入导出语法-小练习登录功能-scoped
目录 vuecli创建项目-vue项目目录介绍-es6导入导出语法-小练习登录功能-scoped 今日内容概要 今日内容详细 1 vue-ci创建项目 2 vue项目目录介绍 3 es6导入导出语法 ...
- vue中excal表格的导入和导出
注意:vue中要实现表格的导入与导出,首先要install两个依赖, npm install -S file-saver xlsx 和 npm install -D script-loader.其 ...
- vue + element-ui实现简洁的导入导出功能
1.安装ElementUI模块 cnpm install element-ui -S 2.在main.js中引入 import ElementUI from 'element-ui' import ' ...
- QTP 表格的导入导出异常信息 笔记
0 环境 系统环境:win7 1 操作 1.1 前言 与异常遍历结合 需要表格记录下来(读写) 代码大概跑了一下 若细节有错 请自行更改 1.2 导出 systemutil.Run "D:\ ...
- EasyExcel对大数据量表格操作导入导出
前言 最近有个项目里面中有大量的Excel文档导入导出需求,数据量最多的文档有上百万条数据,之前的导入导出都是用apache的POI,于是这次也决定使用POI,结果导入一个四十多万的文档就GG了,内存 ...
- excel表格数据导入导出
/** * 导出数据到excel表格 * Created by shenjianhua on 2018-12-28 */ package com.luer.comm.excel; import jav ...
- Excel表格的导入导出
Excel文件的组成: 01.一个Excel文件由N个Sheet组成的 02.一个Sheet由N个Row组成 03.一个Row由N个Cell组成 需求: 把内存中的数据 写入到指定的excel表格中! ...
- 网页表格导入导出Excel
用JS实现网页表格数据导入导出excel. 首先是JS文件中的代码 (function($){ function getRows(target){ var state = $(target).data ...
- EXCE 表格导入导出遇到问题(easypoi)
使用Easypoi进行excel表格的导入导出遇到的问题: 1.导出时候打开文件一直遇乱码,主要的原因就是我在实体类没有进行给每个字段进行注解,就会导致每个字段找不到对应的汉字表头,所以一定不要忘了导 ...
- 【Vue】vue项目目录介绍 es6的导入导出语法 vue项目开发规范 Vue项目编写步骤
目录 昨日回顾 今日内容 0 vue-cli创建项目 node.js环境 创建vue-cli项目 1 vue项目目录介绍 node_modules index.html app.vue package ...
随机推荐
- 使用Sequelize
访问MySQL 当我们安装好MySQL后,Node.js程序如何访问MySQL数据库呢? 访问MySQL数据库只有一种方法,就是通过网络发送SQL命令,然后,MySQL服务器执行后返回结果. 我们可以 ...
- 使用浏览器的cookies进行登陆
1.使用浏览器Cookie登陆 In [ ]: cookie = 'uniqueVisitorId=a2151df1-4833-00ae-72e0-f4b99d2b7be2; pgv_pvid=232 ...
- 在github开源市场如何高效寻找优秀开源项目
作为程序员,不论是开发还是学习,肯定会用到开源项目,那么怎么快速在开源网站找到这些项目呢? 常用的开源网站有:github 和 gitee github是全球最大的开源社区,今天就以github为例, ...
- MySQL之DDL
1. 数据库 * 查看所有数据库:SHOW DATABASES * 切换(选择要操作的)数据库:USE 数据库名 * 创建数据库:CREATE DATABASE [IF NOT EXISTS] myd ...
- Python 基于lxml.etree实现xpath查找HTML元素
基于lxml.etree实现xpath查找HTML元素 By:授客 QQ:1033553122 #实践环境 WIN 10 Python 3.6.5 lxml-4.6.2-cp36-cp36m-win_ ...
- laravel6学习
web 服务器需要拥有 storage 目录下的所有目录和 bootstrap/cache 目录的写权限
- uniapp打包所需的ios证书和证书profile文件获取的图文教程
使用uniapp进行云打包,可以打包android和ios两种app,但是uniapp官方并不能凭空产生这两种平台所需的打包证书. 那么这两种打包证书又是如何获取呢? android相对简单,使用jd ...
- Net8将Serilog日志推送ES,附视频
这是一个Serilog的实践Demo,包括了区别记录存放,AOP 日志记录,EF 执行记录,并且将日志推送到Elastic Search. 说在前面的话 自从AI出来之后,学习的曲线瞬间变缓了,学习的 ...
- 03 OLED显示屏实现
目录 前言 一.软件模拟IIC协议 1.开启IIC协议 2.结束IIC协议 3.传输数据 二.OLED的操作 1.传输数据的准备 2.写入命令 3.写入数据 4.初始化函数 5.设置光标 6.显示字符 ...
- 3、SpringBoot2之配置文件
3.1.环境搭建 3.1.1.在project创建新module 3.1.2.选择maven 3.1.3.设置module名称和路径 3.1.4.module初始状态 3.1.5.引入springbo ...
