svg之viewbox缩放
先看个示例
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>svg-viewbox</title>
<style>
body {
text-align: center;
}
svg {
margin-top: 100px;
}
</style>
</head>
<body>
<svg width="100px" height="200px" style="background:#889cee">
<circle cx="50" cy="50" r="50" fill="#ff0036"></circle>
</svg>
</body>
</html>
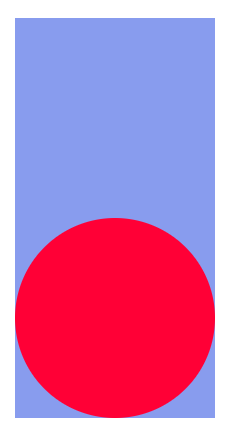
在一个宽为100px,高为200px的画布上,以坐标(50,50)为圆点,50为半径画了一个圆。结果如图所示:

但在实际的过程中,根据不同的业务场景,可以需要对画布的大小做出调整,比如我们把画布大小调整为宽50px,高100px,那实际的效果如图所示:

根据这个结果我们看到里面的内容根据画布的调整被截断了,显然这个不是我们想要的结果,我们想在改变画布的同时,里面的内容也会跟着自动调整缩放,这时viewbox上场了。
用viewbox缩放解决
我们先给初始代码加上viewbox属性,并将viewbox的值设置和画布的大小1:1。
viewBox 的四个参数分别代表:最小X轴数值;最小y轴数值;宽度;高度。
一般情况,前面2个参数不需要调整,为0就可以,除非你需要视口在画布中发生位移。
<svg width="100px" height="200px" viewbox="0 0 100 200" style="background:#889cee">
<circle cx="50" cy="50" r="50" fill="#ff0036"></circle>
</svg>
运行代码后,显示效果跟初始的一张图没有什么区别。
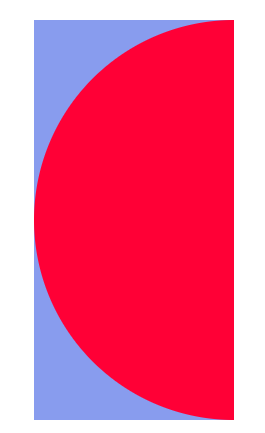
但是当我们把画布修改为宽50px,高100px的时候,显示发生了变化
<svg width="50px" height="100px" viewbox="0 0 100 200" style="background:#889cee">
<circle cx="50" cy="50" r="50" fill="#ff0036"></circle>
</svg>

如图所示,里面的内容跟着画布大小的变化发生了缩放,从而实现了我们的功能。
viewbox分析
之所以能缩放,是因为svg的特性,在默认情况下,会调整viewbox的大小,当画布大小调整时,viewbox会自动缩放正好能放进svg里。
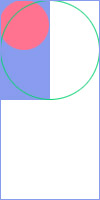
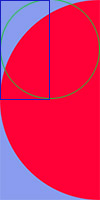
拿上面的例子:

蓝色框是视口的大小,绿色框是内容圆的大小,当画布大小改变的时候,viewbox需要调整到正好大小放到svg里,所以我们整个显示就缩放了。
这就是视口不变,画布发生变化的情况。我们再看下一下画布不变,视口大小发生改变的情况。
<svg width="100px" height="200px" viewbox="0 0 50 100" style="background:#889cee">
<circle cx="50" cy="50" r="50" fill="#ff0036"></circle>
</svg>

如上图,画布的大小是初始大小,视口的大小即是图里面的蓝色框区域,宽50px,高为100px。按照viewbox需要调整到刚好放到svg里,那么蓝色框区域框着的内容区域就会扩大占满画布。也即是如图所示:

viewbox之preserveAspectRatio属性
viewbox 默认这个属性的值为:preserveAspectRatio="xMidYMid meet"
preserveAspectRatio 第一个参数有九个可选值,用来表示视口的对齐方式,以左上角为原点,Min表示靠近原点,Mid表示居中,Max 表示远离原点。
xMinYMin,
xMinYMid,
xMinYMax,
xMidYMin,
xMidYMid,
xMidYMax,
xMaxYMin,
xMaxYMid,
xMaxYMax
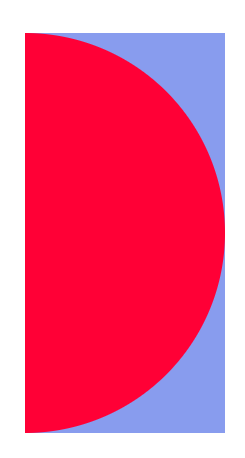
上面的例子,当把 viewbox 改为宽高都为100,并且加上 preserveAspectRatio 属性,值为 xMaxYMax:
<svg width="100px" height="200px" viewbox="0 0 100 100" preserveAspectRatio="xMaxYMax" style="background:#889cee">
<circle cx="50" cy="50" r="50" fill="#ff0036"></circle>
</svg>

我们发现视口是离原点最远对齐的,而不是 preserveAspectRatio 的默认值为居中对齐。
第二个参数: meet 、 slice or none
meet就是前面那种自动调整viewbox可以在 svg 画布中完全展示(以画布的最小边为界,不会超过最小边大小)。slice就是调整viewbox可以撑满 svg 画布(以画布最大边为界,可能会超过最小边,但不会超过最大边)。
改变 preserveAspectRatio 的值为 slice,如下:
<svg width="100px" height="200px" viewbox="0 0 100 100" preserveAspectRatio="xMaxYMax slice" style="background:#889cee">
<circle cx="50" cy="50" r="50" fill="#ff0036"></circle>
</svg>

如上图,对其方式是离原点最远对齐,并且第二个参数为 slice 表示视图会撑满视图最大的边。也就是 viewbox 的高100会以画布的高200做调整。
none表示 viewbox 会被拉伸到和 svg 画布相同尺寸,里面的内容也会被等比拉伸,不能维持原有比例
<svg width="100px" height="200px" viewbox="0 0 100 100" preserveAspectRatio="none" style="background:#889cee">
<circle cx="50" cy="50" r="50" fill="#ff0036"></circle>
</svg>

参考
svg之viewbox缩放的更多相关文章
- Art-Directing SVG图像viewBox属性
Art-Directing SVG图像viewBox属性 作者:彦子 日期:2015-06-02 点击:992 svg 译者注:根据Google Dev文档的解释,Art Direction在这篇文章 ...
- svg图片的缩放拖拽
svg是一种不错的矢量图,有时候我们会使用这样的图片来作为展示图,因为它不会因为放大缩小而失真. 好了,不扯淡了,废话少说,直入主题吧. 首先确定你是要深入学习还是要简单的把遇到的小任务解决一下,以后 ...
- HTML5: SVG (可缩放矢量图形)
ylbtech-HTML5: SVG (可缩放矢量图形) 可缩放矢量图形是基于可扩展标记语言(标准通用标记语言的子集),用于描述二维矢量图形的一种图形格式.它由万维网联盟制定,是一个开放标准. 1. ...
- 关于SVG的viewBox
在SVG中,通过svg标记的 width和height可以规定这段SVG代码所表达的数据在绘制时所占用的空间大小 如下代码svg设置了宽度与高度,rect同样,所以结果自然是全屏 <svg wi ...
- SVG(可缩放矢量图形)
SVG可缩放矢量图形(Scalable Vector Graphics)是基于可扩展标记语言(XML),用于描述二维矢量图形的一种图形格式.SVG是W3C("World Wide W ...
- 浅谈SVG(可缩放的矢量图形)
前一段项目中用到了svg图片就和其他的元素一样 直接引用就可以展示在页面上,因为项目紧张没有仔细的研究,最近在扩展自己的基础知识,偶然看到了这个东西,于是总结了一些博客园中关于这个svg的基础知识,只 ...
- [Swift通天遁地]八、媒体与动画-(5)使用开源类库绘制文字、图形、图像、图表、SVG(可缩放矢量图形)
★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★➤微信公众号:山青咏芝(shanqingyongzhi)➤博客园地址:山青咏芝(https://www.cnblogs. ...
- 理解SVG坐标系和变换:视窗,viewBox和preserveAspectRatio
SVG元素不像HTML元素一样由CSS盒模型管理.这使得我们可以更加灵活定位和变换这些元素-也许一眼看上去不太直观.然而,一旦你理解了SVG坐标系和变换,操纵SVG会非常简单并且很有意义.本篇文章中我 ...
- svg的viewport和viewbox
svg中视区重要的概念 1. viewport 视口,相当于显示器屏幕 2. viewbox 视区,相当于在屏幕上截取一小块,放大到整个屏幕,就是特写的效果 3. preserveAspectR ...
- HTML5 可缩放矢量图形(2)—SVG基础
参考文档——权威 SVG常识 渲染顺序——后来居上:越后面的元素越可见 单位——可以指定,也可以不指定,默认px,其他:em.%.cm.mm... SVG画布——绘制图像的区域,无限大 SVG视窗—— ...
随机推荐
- mysql 与驱动版本对应关系
原链接:点我直达
- Nuxt框架中内置组件详解及使用指南(五)
title: Nuxt框架中内置组件详解及使用指南(五) date: 2024/7/10 updated: 2024/7/10 author: cmdragon excerpt: 摘要:本文详细介绍了 ...
- Java-JDBC的对象DriverManager,Connection,ResultSet,PreparedStatement,工具类:JDBCUTILS,JDBC控制事务
1. 概念 Java DataBase Connectivity Java 数据库连接 Java语言操作数据库 JDBC本质:其实是官方(sun)公司的一套操作所有关系型数据库的规则,即接口.各个数据 ...
- 将mysql的查询结果保存到文件中,并将文件从内网下载到外网服务器
方法一: 直接执行命令: mysql> SELECT ordersid from yws.callback_clockd ORDER BY ordersid ASC limit 0,10000 ...
- Masked Popcount 题解
背景 罚了一发,太菜了.为什么我终于有时间的时候她要考试? 题意 给你 \(n,m\),问 \(\sum_{i=0}^{n}popcount(i \&m)\). 其中 \(\&\) 代 ...
- 题解:CF1918B Minimize Inversions
CF1918B Minimize Inversions 思路 暴力 一个一个的算,复杂度巨大. 数学规律 让逆序最少,也就是让升序更多.我们可以通过多组数据实验,最终我们会发现,将数列 \(A\) 减 ...
- 计算机网络中的检验和(checksum)(包括计算文件的检验和附有c++代码)
介绍: 检验和(checksum),在数据处理和数据通信领域中,用于校验目的地一组数据项的和.它通常是以十六进制为数制表示的形式.如果校验和的数值超过十六进制的FF,也就是255. 就要求其补码作为校 ...
- 通过Jupyter Notebook+OpenAI+ollama简单的调用本地模型
通过Jupyter Notebook+OpenAI+ollama简单的调用本地模型 起因是收到了ollama的邮件,貌似支持使用openai来调用本地的ollama下载的模型为自己用 想了下正好试下, ...
- Django模型中的save方法 精讲
两种方法定义在Django模型中的save方法有不同的参数处理方式. 第一种方法: def save(self, *args, **kwargs): super().save(*args, **kwa ...
- nacos一个奇怪的问题:找不到正确的应用名-环境.后缀名配置文件
spring: profiles: active: dev application: name: system-api cloud: nacos: server-addr: 192.168.101.6 ...
