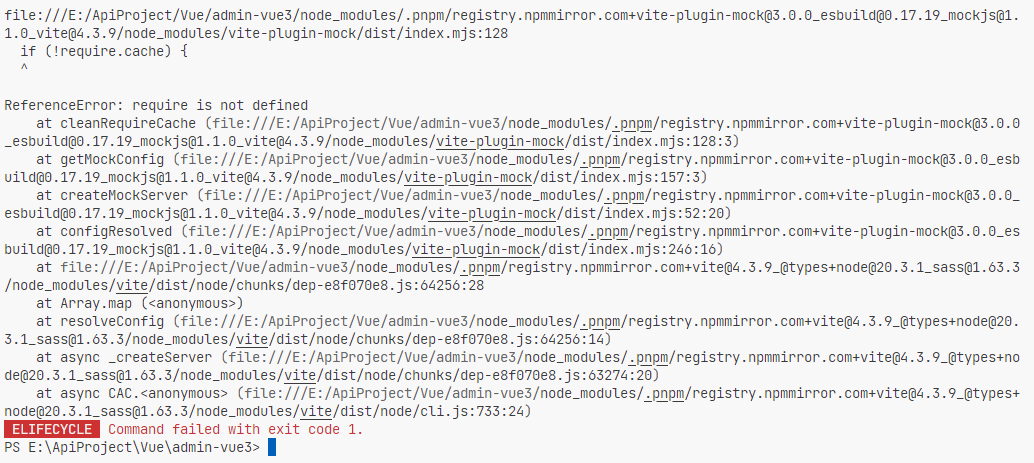
搭建前端项目时出现了.../dist/index.mjs:128 if (!require.cache) { ^ ReferenceError: require is not defined...
具体报错如下:

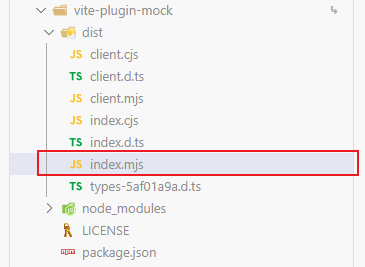
修改node_modules/vite-plugin-mock/dist/index.mjs

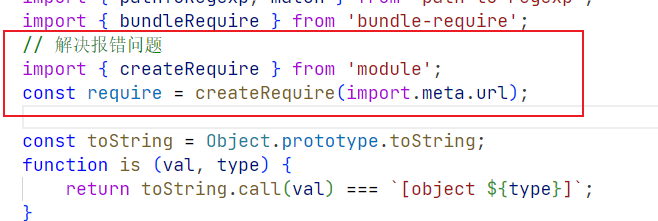
加入如下内容
// 解决报错问题
import { createRequire } from 'module';
const require = createRequire(import.meta.url);

搭建前端项目时出现了.../dist/index.mjs:128 if (!require.cache) { ^ ReferenceError: require is not defined...的更多相关文章
- 使用vue2.x+webpack+vuex+sass+axios+elementUI等快速搭建前端项目框架
一.本文将分享如何快速搭起基于webpack+vue的前端项目框架,利用vue的自己的脚手架工具vue-cli搭建起基本的环境配置,再通过npm包管理工具引入相应的依赖来完善项目的各种依赖框架.下面是 ...
- 手把手教你用SonarQube+Jenkins搭建--前端项目--代码质量管理平台 (Window系统)
前言 网上教程大多介绍的是Linux系统下SonarQube+Jenkins如何使用,这是因为这两款软件一般都是部署在服务器上,而大多数服务器,采用的都是Linux系统.大多数服务器用Linux的原因 ...
- 快速搞定用Vue+Webpack搭建前端项目(学习好久了,该写点东西了......)
现在开始安装环境 一.安装node.js 首先要安装node.js,去nodejs官网下载即可,地址:http://nodejs.cn/中文网. 安装完成后,打开终端(windows键+R)搜索cmd ...
- nodejs解压版安装和配置(带有搭建前端项目脚手架)
nodejs 安装 我先前用了nvm,觉得nvm挺厉害可以随时更换nodejs版本,但是研究了下,可能自己功力不够还是什么,并不好用,中间还出现了错误:所以最后还是卸载了: 本文图文并茂的一步一步的 ...
- gulp安装搭建前端项目自动化
下面是今天在配置gulp运行项目时遇到的问题几个问题及其完整的安装过程: 1.安装node.js .gulp是基于nodejs使用的 查看版本node -v 2.npm install gulp ...
- 使用gulp+browser-sync搭建前端项目自动化以及自动刷新
前段时间使用了gulp+browser-sync才发现这个东西真的很好用. 准备工作:(1).安装nodejs.gulp是基于nodejs使用的,所以先安装nodejs,https://nodejs. ...
- 使用idea搭建maven项目时 java目录下的xml文件没有加载的解决方法
今天在idea集成开发环境下 使用maven搭建了ssm项目,遇到了3个问题 首先我们先复习一下知识点: 第一步:在web.xml中配置spring监听器 <!-- spring监听器 加载sp ...
- nginx搭建前端项目web服务器以及利用反向代理调试远程后台接口
前端同学用nginx搭建自己的web服务器,后台程序专门部署在一台服务器上(我们之前公司就有三套环境,开发/测试/生产),这样做的好处是 1.前端代码基本都是静态文件,重启一次很快,也就几秒钟时间. ...
- 在使用Vue搭建前端服务器时,路由出现#号的解决办法
路由模式解析 这里要讲vue-router的路由模式,首先要了解的一点就是路由是由多个URL组成的,使用不同的URL可以相应的导航到不同的位置.如果有进行过服务器开发或者对http协议有所了解就会知道 ...
- 【转】MEAN:Nodejs+express+angularjs+mongodb搭建前端项目框架NJBlog
http://www.cnblogs.com/mz121star/archive/2013/03/13/njblog.html 项目地址:https://github.com/mz121star/ ...
随机推荐
- Python操作Redis大全
一.字符串 string Python操作Redis的redis模块对字符串(string)的主要操作函数包括:SET.GET.GETSET.SETEX.SETNX.MSET.MSETNX.INCR( ...
- [Python] 今天开始学习Python3了, 纪念一下
#! /usr/bin/env python3 import time print("你好, 请告诉我你的名字.") name = input("名前: ") ...
- WebKit Inside: CSS 样式表解码字符集
CSS 样式表引入有3种方式: 外部样式表.内部样式表.行内样式,不同的引入方式,解码样式表的字符集原理不一样. 外部样式表 外部样式表由 link 标签引入,当 WebKit 解析到 link 标签 ...
- 前端框架——Vue2
文章目录 初识Vue 模板语法 数据绑定 el与data的两种写法 理解MVVM 数据代理 事件处理 计算属性 监视属性 绑定样式 条件渲染 列表渲染 收集表单数据 过滤器 内置指令 自定义指令 生命 ...
- Stable Diffusion
Stable Diffusion ...using diffusers Stable Diffusion is a text-to-image latent diffusion model cre ...
- FreeRTOS 和裸机的区别
FreeRTOS 和裸机的区别 01 FreeRTOS 简介 什么是FreeRTOS? 特点:实时性.可移植性.可扩展性 架构:内核.任务.调度器.通信机制 什么是裸机? 特点:无操作系统.直接操作硬 ...
- 【翻译】listener.ora
今天仔细过一遍oracle的监听配置文件描述. cat $ORACLE_HOME/network/admin/samples/listener.ora # copyright (c) 1997 by ...
- 一些常见小程序的UI设计分享
外卖优惠券小程序的UI设计 电子商城系统UI分享 A B C
- 9.12 多校联测 Day2 总结
还是有不少不该挂的分. 开考看了 T1 约 40min 仍然毫无思路,试着推 mod=2 无果.吸取昨天经验教训,赶紧扔掉看 T2. 在 9:00 想到了 dp 的可能性,苦于设计不出状态.9:20 ...
- Java内部类与匿名类
内部类 定义: 一个类的内部又完整的嵌套了另一个类结构,被嵌套的类就被我们称为内部类,嵌套内部类的类被我们称为外部类 //外部类 class Outer { //内部类 class Inner { } ...
