基于Node.js+MySQL开发的开源微信小程序商城(微信小程序)部署环境
在网上搜到小程序设计的项目,下载前辈的代码到本地环境,接下来需要如何部署代码到本地,并能够看到完整的效果展示。
服务器端: https://github.com/tumobi/nideshop
NideShop商城(服务端)
- 界面高仿网易严选商城(主要是2016年wap版)
- 测试数据采集自网易严选商城
- 功能和数据库参考ecshop
- 服务端api基于Node.js+ThinkJS+MySQL
- 计划添加基于Vue.js的后台管理系统、PC版、Wap版
本项目需要配合微信小程序端使用,GitHub: https://github.com/tumobi/nideshop-mini-program
本地开发环境配置
- 克隆项目到本地
git clone https://github.com/tumobi/nideshop
- 创建数据库nideshop并导入项目根目录下的nideshop.sql
CREATE SCHEMA `nideshop` DEFAULT CHARACTER SET utf8mb4 ;
注意数据库字符编码为utf8mb4
- 更改数据库配置 src/common/config/database.js
const mysql = require('think-model-mysql');
module.exports = {
handle: mysql,
database: 'nideshop',
prefix: 'nideshop_',
encoding: 'utf8mb4',
host: '127.0.0.1',
port: '3306',
user: 'root',
password: '你的密码',
dateStrings: true
};
- 填写微信登录和微信支付配置 src/common/config/config.js
// default config
module.exports = {
default_module: 'api',
weixin: {
appid: '', // 小程序 appid
secret: '', // 小程序密钥
mch_id: '', // 商户帐号ID
partner_key: '', // 微信支付密钥
notify_url: '' // 微信异步通知,例:https://www.nideshop.com/api/pay/notify
}
};
- 安装依赖并启动
npm install
npm start
1.导入数据:
1.先安装一个Mysql数据库,可以在网上直接下载,也可以使用wampServer:http://www.wampserver.com/ 傻瓜式安装。

安装成功:启动会出现如下的图标。
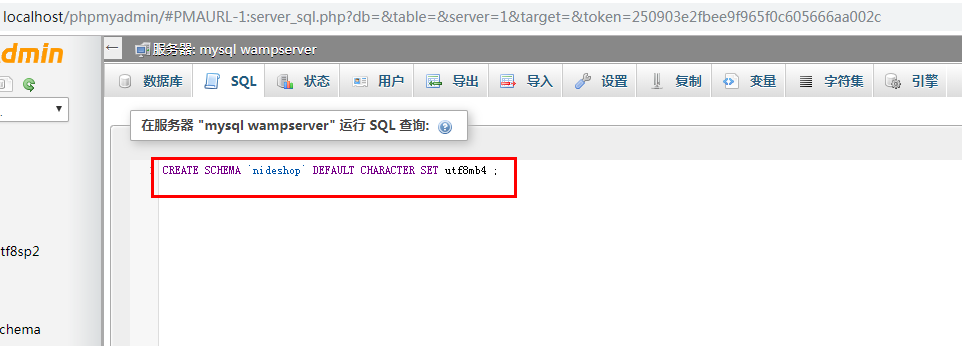
此时打开把鼠标悬浮到此图标上,打开phpmyadmin,执行下面的命令,创建“nideshop”数据库

并导入项目根目录下的nideshop.sql。

数据导入成功:

2.安装基于nodejs的服务端代码:
打开终端命令窗口:开始图标- cmd
1. 输入 git clone https://github.com/tumobi/nideshop
2. 修改配置文件
更改数据库配置 src/common/config/database.js
const mysql = require('think-model-mysql'); module.exports = {
handle: mysql,
database: 'nideshop',
prefix: 'nideshop_',
encoding: 'utf8mb4',
host: '127.0.0.1',
port: '3306',
user: 'root',
password: '你的密码',
dateStrings: true
};
填写微信登录和微信支付配置 src/common/config/config.js 此处可以先不填写,为空
// default config
module.exports = {
default_module: 'api',
weixin: {
appid: '', // 小程序 appid
secret: '', // 小程序密钥
mch_id: '', // 商户帐号ID
partner_key: '', // 微信支付密钥
notify_url: '' // 微信异步通知,例:https://www.nideshop.com/api/pay/notify
}
};
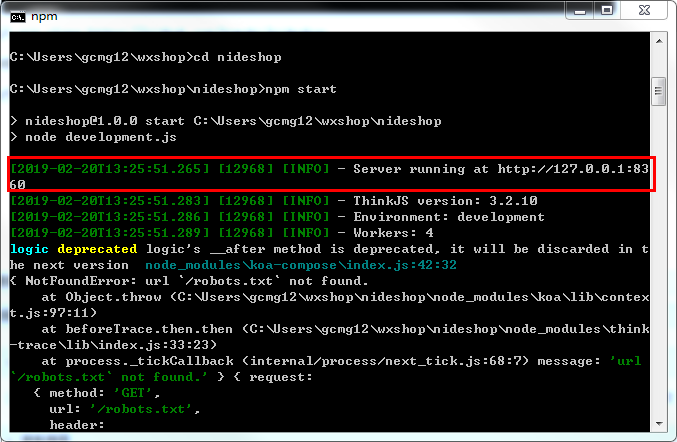
等待下载代码到本地文件夹下,如果下载完毕,cd nideshop,
执行 npm install,安装依赖,安装成功,执行 npm start,启动服务端会出现如下的提示

在浏览器上访问http://127.0.0.1:8360/

3.部署小程序端代码
下载小程序端代码,并新建小程序项目,把代码粘贴到项目目录下。https://github.com/tumobi/nideshop-mini-program
可成功运行:

可以打开调试器针对具体问题,去解决。
!!!注意:
出现此错误,需要在小程序上设置不校验https这一项即可
基于Node.js+MySQL开发的开源微信小程序商城(微信小程序)部署环境的更多相关文章
- 基于Node.js+MySQL开发的开源微信小程序B2C商城(页面高仿网易严选)
界面高仿网易严选商城(主要是2016年wap版) 测试数据采集自网易严选商城 功能和数据库参考ecshop 服务端api基于Node.js+ThinkJS+MySQL 计划添加基于Vue.js的后台管 ...
- KoaHub平台基于Node.js开发的Koa 连接支付宝插件代码信息详情
KoaHub平台基于Node.js开发的Koa 链接支付宝插件代码信息详情 easy-alipay alipay payment & notification APIs easy-alipay ...
- 认识Web前端、Web后端、桌面app和移动app新开发模式 - 基于Node.js环境和VS Code工具
认识Web.桌面和移动app新开发模式 - 基于Node.js环境和VS Code工具 一.开发环境的搭建(基于win10) 1.安装node.js和npm 到node.js官网下载安装包(包含npm ...
- NodeBB – 基于 Node.js 的开源论坛系统
NodeBB 是一个更好的论坛平台,专门为现代网络打造.它是免费的,易于使用. NodeBB 论坛软件是基于 Node.js 开发,支持 Redis 或 MongoDB 的数据库.它利用 Web So ...
- Pomelo:网易开源基于 Node.js 的游戏服务端框架
Pomelo:网易开源基于 Node.js 的游戏服务端框架 https://github.com/NetEase/pomelo/wiki/Home-in-Chinese
- vue+node.js+webpack开发微信公众号功能填坑——v -for循环
页面整体框架实现,实现小功能,循环出数据,整体代码是上一篇 vue+node.js+webpack开发微信公众号功能填坑--组件按需引入 修改部门代码 app.vue <yd-flexbox&g ...
- 基于Node.js的ghost开源博客平台
Ghost 是一套基于Node.js 构建的开源博客平台(Open source blogging platform),具有易用的书写界面和体验. 1.安装node windows 下安装npm:ht ...
- 基于node.js 的 websocket的移动端H5直播开发
这一篇介绍一下基于node.js 的 websocket的移动端H5直播开发, 下载文章底部的源码,我是用vscode打开, 首先在第一个终端运行 npm run http-server 这个指令是运 ...
- 开发轻量级REST API样板 基于Node.js、MongoDB 通过Mongoose驱动
ZY.Node.Mongodb https://gitee.com/Z568_568/node.mongodb.git https://github.com/ZHYI-source/ZY.Node.M ...
- 《Node.js入门》CentOS 6.5下Node.js Web开发环境搭建笔记
近期想尝试一下英特尔的基于WebRTC协同通信开发套件,所以须要在本地搭建Node.js Web的开发測试环境. 这里讲的是CentOS 下的搭建方法.使用Windows的小伙伴请參考: <No ...
随机推荐
- Emmet Documentation ( Abbreviations+CSS Abbreviations )
Emmet Documentation Emmet - the essential toolkit for web-developers Abbreviations Abbreviations Syn ...
- #线段树#洛谷 4681 [THUSC2015]平方运算
题目 给定一个数列 \(a\),维护以下两种操作 区间取平方 \(a[i]=a[i]^2\bmod p\) 区间和(不取模) \(p\) 为给定的小于 \(10^4\) 的数,\(n\leq 10^5 ...
- #模拟#洛谷 5957 [POI2017]Flappy Bird
题目 分析 小鸟所在坐标的奇偶性一定相同, 考虑每次维护一个可行区间表示小鸟在当前列可以进入的纵坐标区间, 那么它有\(x_i-x_{i-1}\)的纵坐标最大改变差,然后根据奇偶性以及限制区间缩小范围 ...
- 赵海鹏:如何进行 OpenHarmony 音频特性架构设计和开发工作
编者按:在 OpenHarmony 生态发展过程中,涌现了大批优秀的代码贡献者,本专题旨在表彰贡献.分享经验,文中内容来自嘉宾访谈,不代表 OpenHarmony 工作委员会观点. 赵海鹏 江苏润和软 ...
- 开放原子开源基金会OpenHarmony工作委员会主席侯培新寄语OpenAtom OpenHarmony分论坛
2022开放原子全球开源峰会 OpenAtom OpenHarmony分论坛 万物互联,使能千行百业 7月27日 14:00 与您相约 OpenHarmony 工作委员会主席侯培新 寄语 OpenA ...
- IDEA Tab键设置为4个空格
在不同的编辑器里 Tab 的长度可能会不一致,这会导致有 Tab 的代码,用不同的编辑器打开时,格式可能会乱. 而且代码压缩时,空格会有更好的压缩率. 所以建议将 IDEA 的 Tab 键设置为 4 ...
- 前端使用 Konva 实现可视化设计器(4)
给上一章做一个补充,就是实现通过上下左右按键移动所选节点. 继续求 Star ,希望大家多多一键三连,十分感谢大家的支持~ 创作不易,Star 50 个,创作加速! github源码 gitee源码 ...
- 第二十一篇:信号、缓存、中间件、Form操作
一.CSRF 二.中间件 三.缓存 四.信号 五.Form操作
- go语言结构体使用小结
转载请注明出处: 在Go语言中,结构体(struct)是一种复合数据类型,它允许你将多个不同类型的字段组合成一个单一的类型.结构体为数据的封装和抽象提供了便利,使得数据组织更加清晰和易于管理. 结构体 ...
- docker 应用篇————docker安装[二]
前言 这其实是去年的一篇blog,忘了写了.本来我想先发一下理论的,但是水平.... 正文 如果你不熟悉linux,而是使用windows,那么你可以这样下载windows桌面版或者说你在这之前完全不 ...
