CSS – Transform
前言
之前写的 W3Schools 学习笔记 (3) – CSS 2D Transforms. 这篇作为整理.
参考:
Youtube – Learn CSS Transform In 15 Minutes
Demo Structure
<div class="frame"></div>
<div class="box">Box1</div>
一个作为框, 这样变化的时候可以对比.
CSS Style
.frame,
.box {
position: absolute;
top: 50px;
left: 50px;
width: 200px;
height: 200px;
}
.frame {
border: 1px solid black;
}
.box {
background-color: pink;
display: flex;
justify-content: center;
align-items: center;
color: blue;
font-size: 2rem;
}
效果

Rotate
旋转 30°
transform: rotate(30deg);
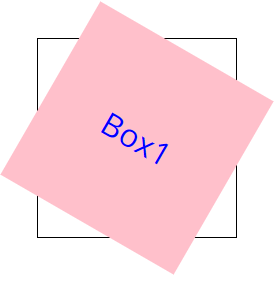
效果

注意它的轴在中心的位置. 这个是可以改变的哦 (下面会说到)
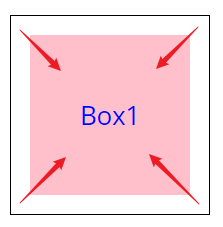
Scale
transform: scale(0.8);
1.0 是原 size, 0.8 (< 1) 是缩小. > 1 是放大.


注意它的轴在中心的位置. 往中心点缩放 (下面会说到).
transform-origin
这个就是控制轴心的. 适用于 rotate 和 scale. translate 就没差 (效果都一样)
transform: rotate(30deg);
transform-origin: top left;
top left 表示方位 vertical horizontal (y, x).

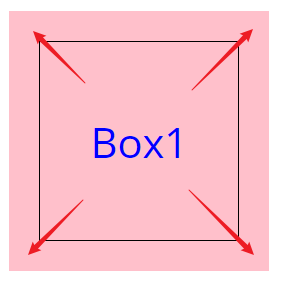
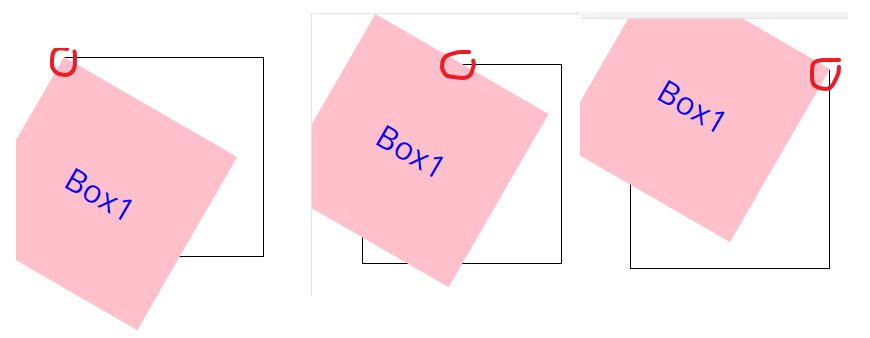
分别是, top left, top center, top right 的效果. 红色圈就是所谓的 origin. 可以看出来不同 origin 旋转的效果就不一样了.
scale 也是同一个逻辑
transform: scale(1.3);
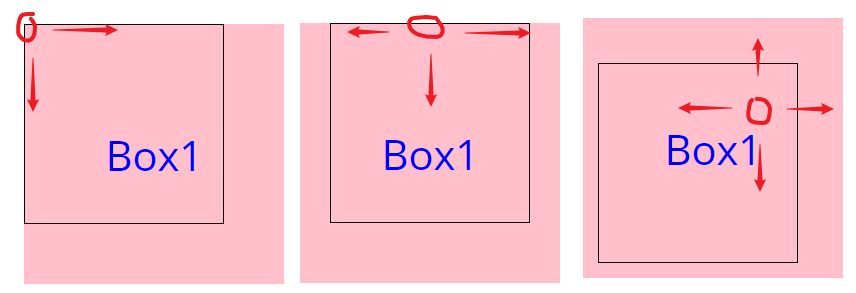
transform-origin: 50px 150px;

做地图缩放通常会用到第 3 个.
Translate
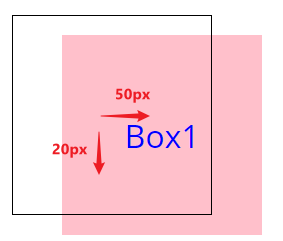
transform: translate(50px, 20px);
horizontal, vertical (x, y)

它和 origin 没有什么关系, 因为不管在那个点移动都是一样的.
use percent
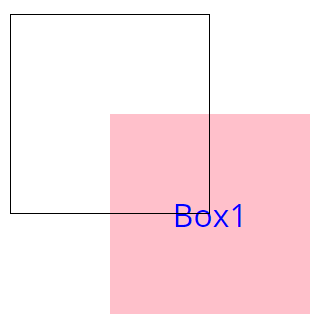
transform: translate(50%, 50%);
它会依据 width 和 height 计算出 percent, 效果:

居中
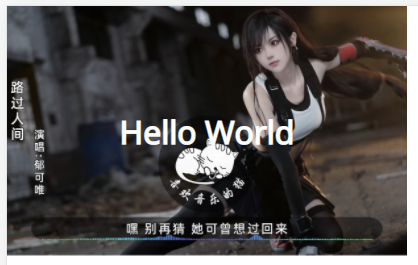
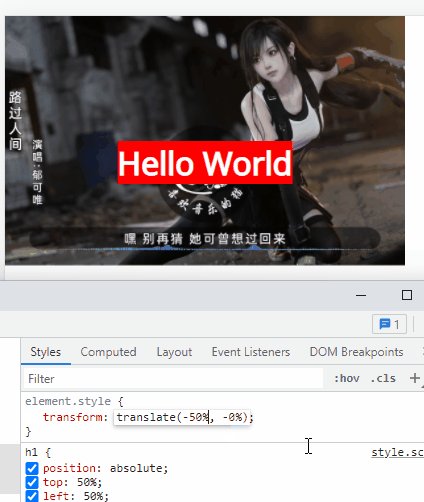
想实现的效果是 Hello World 在正中间.

HTML 结构
<div class="container">
<img src="./images/tifa2.PNG" />
<h1>Hello World</h1>
</div>
不使用 background-image
img {
width: 100%;
height: 100%;
object-fit: cover;
}
.container {
width: 400px;
height: 250px;
position: relative;
}
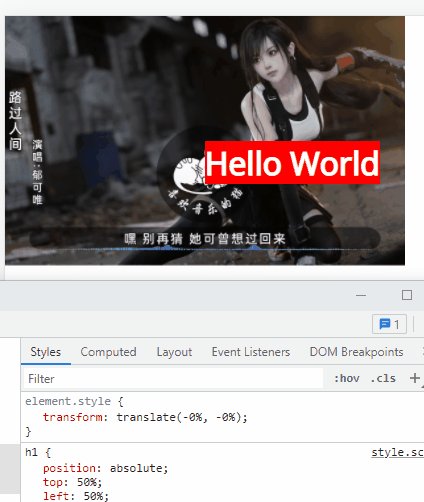
h1 {
position: absolute;
top: 50%;
left: 50%;
color: white;
}
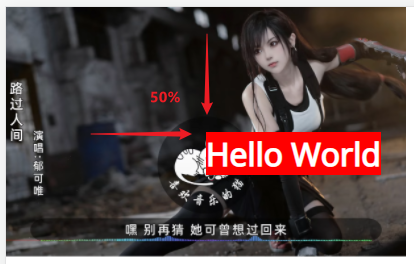
让 h1 绝对定位. top:50%, left 50% 这样就去到中间了.

但是过龙了. 通过 translate 把它桥回来.
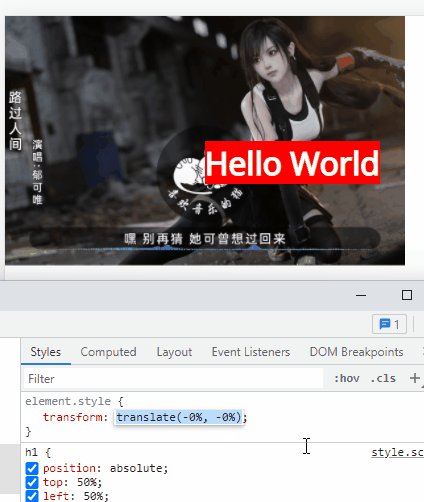
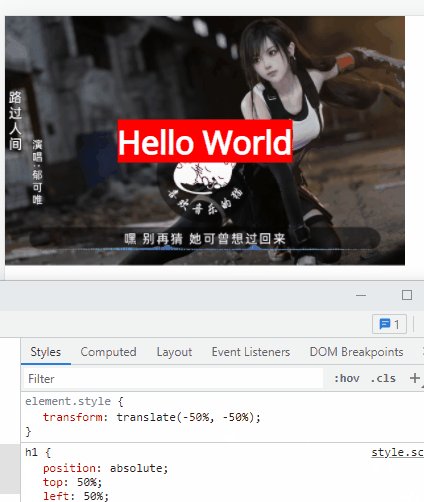
transform: translate(-50%, -50%);
效果

Single Property
参考: web.dev – Finer grained control over CSS transforms with individual transform properties
由于 transform 是把所有调整放在一个值上, 当我们想要单独调整 transform 中的其中一个时就很麻烦.
目前的 solution 是通过 CSS Variable.
transform: scale(var(--scale)) translateX(var(--translateX))
这样就可以单独修改某个 variable 来达成效果.
但最新的 CSS 语法已经开始支持单独属性了.
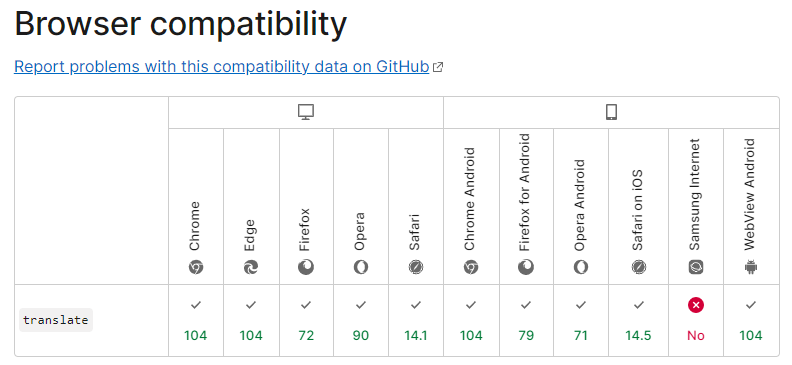
modern browser 都支持, 包括 Safari IOS 14.5 (大约 iPhone 7) 就支持了, for 旧的 browser PostCSS 虽然有 plugin 可以做转换, 但这个是 7 years ago 的, 不建议使用了.

Single Property vs Transform
参考: How They Fit Together: Transform, Translate, Rotate, Scale, and Offset
Single Property 并不能完全取代 Transform 的功能.
1. Transform 的顺序是依据我们定义的顺序执行的. 但是 Single Property 是固定的 translate > rotate > scale
2. Transform 内可以重复定义, 但是 Single Property 只能定义一次.
总的来说 Transform 是一组有序的操作. 它就挨个挨个执行. 重复也可以
Single Property 则只可以定义 translate, rotate, scale 一次, 然后它按原本的顺序执行一轮.
冷知识 – Transform, Opacity 也会让元素飘起来
CSS – Transform的更多相关文章
- No.3 - CSS transition 和 CSS transform 配合制作动画
课程概述 作业提交截止时间:09-01 任务目的 深度理解掌握 transition-timing-function 以及它的意义 学会配合使用 CSS transform 和CSS transiti ...
- CSS Transform / Transition / Animation 属性的区别
back21 Jun 2011 Category: tech Tags: css 最近想UI的动画转到css3能吃进3d加速的属性上面来以加强动画的连贯性.只是对于css几个新加的属性不太熟悉,常常容 ...
- Html CSS transform matrix3d 3D转场特效
Html CSS transform matrix3d 3D转场特效 透视矩阵 2n/(r-l) 0 (r+l)/(r-l) 0 0 2n/(t-b) (t+b)/(t-b) 0 0 0 (n+f)/ ...
- css: transform导致文字显示模糊
css: transform导致文字显示模糊 有人认为模糊的原因是:"transform时div的宽度或者高度并不是偶数,偏移 50% 之后,像素点不是整数,和显示像素没有对上". ...
- CSS Transform完全指南 #flight.Archives007
Title/ CSS Transform完全指南 #flight.Archives007 序: 第7天了! 终身学习, 坚持创作, 为生活埋下微小的信仰. 我是忘我思考,共同进步! 简介: 一篇最简约 ...
- CSS Transform完全指南(第二版) #flight.Archives007
Title/ CSS Transform完全指南(第二版) #flight.Archives007 序: 第7天了! 终身学习, 坚持创作, 为生活埋下微小的信仰. 我是忘我思考,共同进步! 简介: ...
- CSS Transform让百分比宽高布局元素水平垂直居中
很早以前了解过当元素是固定宽度和高度的时候,水平垂直高居中的方法可以设置margin的负值来使其居中,这个负值是元素的宽和高的一半,比如宽高是100px,那么就用margin-left:-50px;m ...
- CSS Transform Style
As CSS3 developing quickly, the transform style can be written conviently. I find that it is an inte ...
- CSS transform中的rotate的旋转中心怎么设置
transform-origin属性 默认情况,变形的原点在元素的中心点,或者是元素X轴和Y轴的50%处.我们没有使用transform-origin改变元素原点位置的情况下,CSS变形进行的旋转.移 ...
- CSS+transform画动态表情
先给大家看下画完后是什么样子: 代码看这里: html代码: <body> <div class="emoji emoji_like"> <div c ...
随机推荐
- 【算法】用c#实现自定义字符串编码及围栏解码方法
编写一个函数/方法,它接受2个参数.一个字符串和轨道数,并返回ENCODED字符串. 编写第二个函数/方法,它接受2个参数.一个编码字符串和轨道数,并返回DECODED字符串. 然后使用围栏密码对其进 ...
- leetcode简单(数组,字符串,链表):[168, 171, 190, 205, 228, 448, 461, 876, 836, 844]
目录 168. Excel表列名称 171. Excel 表列序号 190. 颠倒二进制位 205. 同构字符串 228. 汇总区间 448. 找到所有数组中消失的数字 461. 汉明距离 876. ...
- [oeasy]python0100_wintel联盟_intel_微软_microsoft_msDOS_基尔代尔
wintel联盟 回忆上次内容 上次 了解了IBM的 背水一战 IBM 已经不在乎 软硬一体全自主的设计 了 而采用了 开放的架构 任何 硬件厂商和软件厂商 都可以来合作 以丧失 自主控制力的方式 获 ...
- Python 标准类库-因特网数据处理之Base64数据编码
该模块提供将二进制数据编码为可打印ASCII字符并将这种编码解码回二进制数据的功能.它为RFC 3548中指定的编码提供编码和解码功能.定义了Base16.Base32和Base64算法,以及事实上的 ...
- Oracle 删除大量表记录操作总结
By:授客 QQ:1033553122 删除表数据操作 清空所有表记录 TRUNCATE TABLE your_table_name; 或者批量删除满足条件的表记录 BEGIN LOOP DELETE ...
- python中pip安装包出现Retrying (Retry(total=4, connect=None, read=None, redirect=None, status=None))…………或无法pip install packname安装依赖包
问题: 安装包出现Retrying (Retry(total=4, connect=None, read=None, redirect=None, status=None)) after connec ...
- 深度解读GaussDB(for MySQL)与MySQL的COUNT查询并行优化策略
本文分享自华为云社区<[华为云MySQL技术专栏]GaussDB(for MySQL)与MySQL的COUNT查询并行优化策略>,作者:GaussDB 数据库. 1.背景介绍 统计表的行数 ...
- 【MySQL】DB-Link 跨库访问
相关说明: https://blog.csdn.net/qq_48721706/article/details/124088963 DB-LINK以一个远程访问方式访问其他MYSQL实例 连接实例和被 ...
- 【DataBase】MySQL 02 MySQL的配置详细
参考至视频:P8 - P11部分 https://www.bilibili.com/video/BV1xW411u7ax 配置文件的介绍 最基本的只需要这三项就行了,演示的其他配置在新版都不支持了貌似 ...
- 【RabbitMQ】03 订阅模式
Pub / Sub 订阅模式 特点是 一条消息可以给多个消费者接收了 首先创建订阅模式生产者发生一些代码变动: package cn.dzz.pubSub; import com.rabbitmq.c ...
