原生CSS、HTML 和 JavaScript 实现酷炫表单
一直使用 Vue/React ,习惯了用组件,偶尔想用原生三剑客写点 Demo 发现样式丑的不忍直视。最近看 掘金小册《玩转CSS的艺术之美》看到 CSS 相关的内容,发现原生 CSS 也可以把表单处理的很好看。
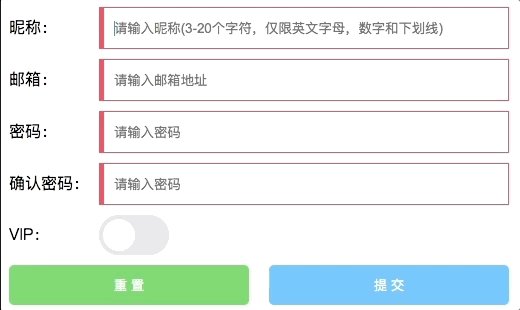
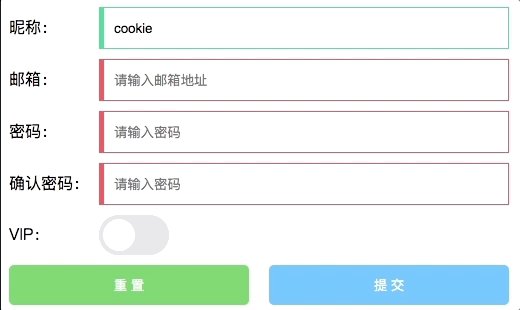
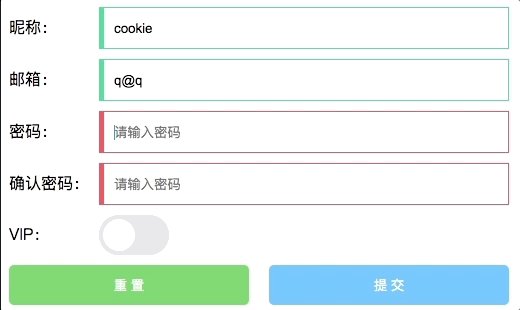
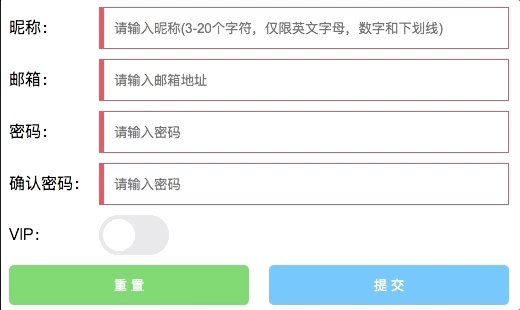
效果:

完整代码:
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.form-box {
width: 500px;
} .form-item {
display: flex;
align-items: center;
margin-bottom: 10px;
} label {
display: block;
font-size: 16px;
flex: 90px 0 0;
} label::after {
content: ":";
margin-right: 6px;
display: inline-block;
vertical-align: middle;
} input.text-input {
display: block;
padding: 0 10px;
border: 1px solid #ccc;
width: 100%;
height: 40px;
outline: none;
caret-color: #09f;
/*光标颜色*/
transition: all 300ms;
border-left-width: 5px;
} input.text-input:valid {
border-color: #3c9;
} input.text-input:invalid {
border-color: #f66;
}
input[type=checkbox] {
position: relative;
appearance: none;/*去除系统默认appearance的样式引发的问题*/
cursor: pointer;
transition: all 100ms;
border-radius: 31px;
width: 70px;
height: 40px;
background-color: #e9e9eb;
outline: none;
margin: 0;
display: inline-block;
}
input[type=checkbox]::before {
position: absolute;
content: "";
transition: all 300ms cubic-bezier(.45, 1, .4, 1);
border-radius: 31px;
width: 70px;
height: 40px;
background-color: #e9e9eb;
}
input[type=checkbox]::after {
position: absolute;
left: 4px;
top: 4px;
border-radius: 27px;
width: 32px;
height: 32px;
background-color: #fff;
box-shadow: 1px 1px 5px rgba(#000, .3);
content: "";
transition: all 300ms cubic-bezier(.4, .4, .25, 1.35);
}
input[type=checkbox]:checked {
background-color: #3c9;
}
input[type=checkbox]:checked::before {
transform: scale(0);
}
input[type=checkbox]:checked::after {
transform: translateX(30px);
}
button {
width: 48%;
height: 40px;
padding: 0;
margin: 0;
border: none;
outline: none;
cursor: pointer;
border-radius: 5px;
overflow: hidden;
position: relative;
background: #63c3ff;
color: #fff;
}
button::before {
--size: 0;
position: absolute;
left: var(--x);
top: var(--y);
width: var(--size);
height: var(--size);
background-image: radial-gradient(circle closest-side, #09f, transparent);
content: "";
transform: translate3d(-50%, -50%, 0);
transition: width 200ms ease, height 200ms ease;
}
button[type=reset] {
background: #6fcc6f;
}
button[type=reset]::before {
background-image: radial-gradient(circle closest-side, #4abf4a, transparent);
}
button:hover::before {
--size: 400px;
}
button:first-child {
margin-right: 4%;
}
span {
position: relative;
pointer-events: none;
}
</style>
</head> <body>
<form class="form-box" id="form" onsubmit=onSubmit(event)>
<div class="form-item">
<label>昵称</label>
<input type="text"
name="name"
class="text-input"
placeholder="请输入昵称(3-20个字符,仅限英文字母,数字和下划线)"
pattern="^[\w]{3,20}$"
oninput="setCustomValidity('')"
oninvalid="setCustomValidity('请输入合法的昵称>_<')"
required>
</div>
<div class="form-item">
<label>邮箱</label>
<input type="email"
class="text-input"
placeholder="请输入邮箱地址"
required>
</div>
<div class="form-item">
<label>密码</label>
<input type="password"
name="password"
class="text-input"
placeholder="请输入密码"
oninput="onPwdInput(event)"
required>
</div>
<div class="form-item">
<label>确认密码</label>
<input type="password"
name="password"
id="confirmPwd"
class="text-input"
placeholder="请输入密码"
required>
</div>
<div class="form-item">
<label>VIP</label>
<input name="isAdult" type="checkbox" />
</div>
<div class="form-item">
<button type="reset" onmousemove="move(event)">
<span>重 置</span>
</button>
<button type="submit" value="提 交" onmousemove="move(event)">
<span>提 交</span>
</button>
</div>
</form> <script>
function move(e) {
const x = e.pageX - e.target.offsetLeft;
const y = e.pageY - e.target.offsetTop;
e.target.style.setProperty("--x", `${x}px`);
e.target.style.setProperty("--y", `${y}px`);
}
function onSubmit(e) {
e.preventDefault(); // 阻止表单提交
const form = e.target;
console.log(params);
}
function onPwdInput(e) {
confirmPwd.pattern = e.target.value;
}
</script>
</body> </html>
顺便说一下代码里涉及的知识点
1、属性选择器
一般用的较多 CSS 选择器的是ID、类、和标签选择器。属性选择器也有各种灵活的使用方式。语法是中括号。
[attr] 表示带有以 attr 命名的属性的元素。
[attr=value] 表示带有以 attr 命名的属性,且属性值为 value 的元素。
还有其他限制开头、结尾、包含等规则,可以自己查找。
2、表单状态选择器
表单元素和不合法的表单元素。appearance 主要有两种用途,要将平台特定的样式应用于默认情况下不包含该样式的元素,删除默认情况下具有特定于平台的样式的元素。
上面代码中的 appearance: none 就是删除 checkbox 原有的样式。
<div style="appearance: button;">button</div> 可以让你一个 div 显示原生按钮样式。(不过兼容性不大好,我试了下Chrome并没有生效, -webkit-appearance 在Safari中生效了)
4、pointer-events: none
指定 pointer-events: none; 的元素永远不会成为鼠标事件的 target。禁用其鼠标事件和鼠标相关样式。
但是,当其后代元素的pointer-events属性指定其他值时,鼠标事件可以指向后代元素,在这种情况下,鼠标事件将在捕获或冒泡阶段触发父元素的事件侦听器。
5、表单验证
required:任何带有 required 属性的字段都必须有值,否则无法提交表单。
input type: HTML5 为 <input> 元素增加了几个新的 type 值。这些类型属性不仅表明了字段期待的数据类型,而且也提供了一些默认验证,其中两个新的输入类型是已经得到广泛支持的 "email" 和 "url"。
pattern:文本字段 pattern 属性,用于指定一个正则表达式,用户输入的文本必须与之匹配。在重复输入密码的时候,把第一次的密码作为重复密码的 pattern 以保证两次输入密码一致性验证。
setCustomValidity: 自定义表单不合法时的提示信息。
6、CSS 变量
在 JavaScript 接受鼠标事件参数并将鼠标位置赋值给 CSS 变量,就可以根据设置跟随鼠标移动的样式了。
原生CSS、HTML 和 JavaScript 实现酷炫表单的更多相关文章
- WTF Forms – 使用 CSS 实现用户体验更好的表单
WTF forms 借助 CSS 提供友好的 HTML 表单控件,专为 IE9+ 以及最新的 Chrome.Safari 和 Firefox 浏览器.以文件输入控件的改进,使用 label 包裹在 i ...
- ajax+FormData+javascript实现无刷新表单信息提交
ajax+FormData+javascript实现无刷新表单信息提交 原理: dom收集表单信息,利用FormData快速收集表单信息 ,实例化表单数据对象 同时收集fm的表单域信息. var f ...
- Javascript中的Form表单知识点总结
Javascript中的Form表单知识点总结 在HTML中,表单是由form元素来表示的,但是在javascript中,表单则由HTMLFormElement类型,此元素继承了HTMLElement ...
- ajax+FormData+javascript 实现无刷新表单注册
<!doctype html> <html> <head> <meta charset="utf-8"> <title> ...
- JavaScript 创建一个 form 表单并提交
<!DOCTYPE HTML> <html lang="en-US"> <head> <meta charset="UTF-8& ...
- 每天一个JavaScript实例-防止反复表单提交
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content ...
- 精通CSS+DIV网页样式与布局--设置表单和表格
表格和表单是网页中非常重要的两个元素,在上篇博客中,我们简单的介绍了CSS的页面背景设置,今天小编继续来介绍CSS的相关知识,在我们的CSS中如何设置表格和表单,首先,来看一张思维导图,通过图简单的预 ...
- javascript中的常用表单事件用法
下面介绍几种javascript中常用的表单事件: 一,onsubmit:表单中的确认按钮被点击时发生的事件,如下案例. 案例解析:弹出表单中提交的内容 <form name="tes ...
- 第一百六十节,封装库--JavaScript,ajax注册表单到数据库
封装库--JavaScript,ajax注册表单到数据库 效果图 前台js var biaodan = $().xu_lie_biao_dan($('form').sh_jd()); //序列化获取表 ...
- 纯原生javascript下拉框表单美化实例教程
html的表单有很强大的功能,在web早期的时候,表单是页面向服务器发起通信的主要渠道.但有些表单元素的样式没办法通过添加css样式来达到满意的效果,而且不同的浏览器之间设置的样式还存在兼容问题,比如 ...
随机推荐
- springboot集成minIO
文件系统:负责管理和存储文件的系统软件.操作系统通过文件系统提供的接口去存取文件,用户通过操作系统访问磁盘上的文件 minIO:轻量级服务分布式文件系统,适合存储非机构化数据.采用去中心化共享架构,结 ...
- Stream流之List、Integer[]、int[]相互转化
一. int[ ]转化 1.1.int[ ] 转 List< Integer > public static void main(String[] args) { int[] arr = ...
- exceptionx:灵活便捷的Python异常处理库,让异常处理更高效!
exceptionx English | 中文 exceptionx 是一个灵活且便捷的Python异常处理库,允许你动态创建异常类,并提供多种异常处理机制. exceptionx 的前身是 gqyl ...
- 【Mybatis】Bonus01 笔记资料
对原生JDBC程序的问题总结 public void jdbc() { // 声明Connection对象 Connection con; // 驱动程序名 String driver = " ...
- 机器学习中的权重衰退 —— 深度学习中的权重衰退 —— 权重衰退 —— weight decay
在看代码时看到了这个概念,以前虽然也看到过但是没有太在意,再次看到于是研究了一下. 引自: https://sota.jiqizhixin.com/models/methods/0bdb8f87-9c ...
- vscode配置远程项目开发
0. vscode中安装remote development插件 (略) 1. 客户端进行配置 按键:ctrl+shift+p 在输入框中输入: Preferences: Open User Sett ...
- python语言绘图:绘制一组beta分布图
代码源自: https://github.com/PacktPublishing/Bayesian-Analysis-with-Python ============================= ...
- Vector源码解读
1.背景 阅读源码是提高编程技能的有效方式... 面试中也经常问到源码相关的问题..... 2.源码解读 在解读Vector时大家可以先解读ArrayList,因为这个两个的逻辑几乎是一样的.... ...
- 【开启报名】同学看过来,Apache DolphinScheduler开源之夏课题任务正式发布!
如果你还拥有着一张有效的"学生证",在这个充满机遇的夏天,我们诚邀你加入一个充满挑战和机遇的开源冒险--开源之夏. 这不仅是一个简单的编程开发活动,假如你成功参加并结项之后,还能获 ...
- WhaleScheduler为银行业全信创环境打造统一调度管理平台解决方案
项目背景 数字金融是数字经济的重要支撑和驱动力.近年来,我国针对数字金融的发展政策频频出台,<金融科技发展规划 (2022-2025年)>.<"十四五"数字经济发 ...
