vue学习笔记 五、创建子组件实例
|
系列导航 |
||
|---|---|---|
一、样例效果图:

其中Home是父组件,header、main、footer是父组件调用子组件的内容。
注:开发工具是HBuilder X
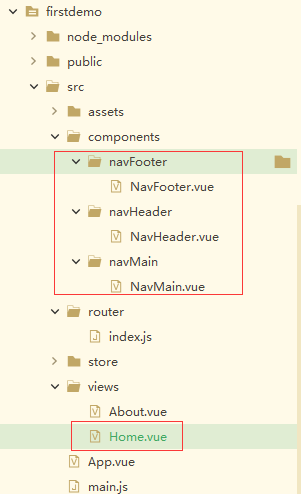
二、项目结构截图

说明:创建三个子组件NavHeader.vue, NavMain.vue, NavFooter.vue
父组件:Home.vue
三、代码
NavHeader.vue 代码
<template>
<div>
header
</div>
</template> <script>
export default{ } </script> <style scoped lang="scss">
</style>
NavMain.vue 代码
<template>
<div>
main
</div>
</template> <script>
//编写js内容
export default{ } </script> <style scoped lang="scss">
</style>
NavFooter.vue 代码
<template>
<div>
footer
</div>
</template> <script>
//编写js内容
export default{ } </script> <style scoped lang="scss">
</style>
Home.vue代码
<template>
<div>
<nav-header></nav-header>
<nav-main></nav-main>
<nav-main></nav-main>
<nav-footer></nav-footer>
</div>
</template> <script>
//引入子组件
import NavHeader from '@/components/navHeader/NavHeader.vue'
import NavMain from '@/components/navMain/NavMain.vue'
import NavFooter from '@/components/navFooter/NavFooter.vue'
import {defineComponent} from 'vue' export default defineComponent({
name:'Home',
components:{
NavHeader,
NavMain,
NavFooter
},
setup(){ }
}) </script> <style scoped lang="scss">
</style>
四、运行+效果

结果窗口出现如下就说明运行成功

浏览器中输入http://localhost:8080/ 就能看到文章最开头的效果
vue学习笔记 五、创建子组件实例的更多相关文章
- vue学习笔记(1)—— 组件化实现todoList
一.环境搭建 1.npm 大型应用时推荐用npm安装,npm能很好的和webpack等模块打包器配合使用.具体安装步骤请参考网上的诸多教程.完成后使用如下命令安装vue. $ npm install ...
- Vue学习笔记(三)组件间如何通信传递参数
一:父组件向子组件传递参数 <template > <div id="app"> <h1 v-text="title">&l ...
- vue学习笔记(五):对于vuex的理解 + 简单实例
优点:通过定义和隔离状态管理中的各种概念并强制遵守一定的规则,我们的代码将会变得更结构化且易维护.使用vuex来引入外部状态管理,将业务逻辑切分到组件外,可以避免重复的从服务端抓取数据. 详情请参考官 ...
- Vue学习笔记(五)——配置开发环境及初建项目
前言 在上一篇中,我们通过初步的认识,简单了解 Vue 生命周期的八个阶段,以及可以应用在之后的开发中,针对不同的阶段的钩子采取不同的操作,更好的实现我们的业务代码,处理更加复杂的业务逻辑. 而在这一 ...
- vue学习笔记(五)条件渲染和列表渲染
前言 在众多的编程语言中,我们的基础语法总是少不了一些专业语法,比如像定义变量,条件语句,for循环,数组,函数等等,vue.js这个优秀的前端框架中也有同样的语法,我们换一个名词,将条件语句改成专业 ...
- Vue学习笔记五:事件修饰符
目录 什么是事件修饰符 没有事件修饰符的问题 HTML 运行 使用事件修饰符 .stop阻止冒泡 .prevent 阻止默认事件 .capture 添加事件侦听器时使用事件捕获模式 .self 只当事 ...
- Android学习笔记五:四大组件(转)
转自:http://blog.csdn.net/shenggaofei/article/details/52450668 Android四大组件分别为activity.service.content ...
- vue学习笔记(九)vue-cli中的组件通信
前言 在上一篇博客vue学习笔记(八)组件校验&通信中,我们学会了vue中组件的校验和父组件向子组件传递信息以及子组件通知父组件(父子组件通信),上一篇博客也提到那是对组件内容的刚刚开始,而本 ...
- Vue学习笔记-Vue.js-2.X 学习(二)===>组件化开发
===重点重点开始 ========================== (三) 组件化开发 1.创建组件构造器: Vue.extends() 2.注册组件: Vue.component() 3.使用 ...
- vue学习笔记(八)组件校验&通信
前言 在上一章博客的内容中vue学习笔记(七)组件我们初步的认识了组件,并学会了如何定义局部组件和全局组件,上一篇内容仅仅只是对组件一个简单的入门,并没有深入的了解组件当中的其它机制,本篇博客将会带大 ...
随机推荐
- 吉特日化MES & 标签的设计与选择
吉特日化MES & 标签的设计与选择:如今条码和二维码在生活中随处可见,作为一种能够快速精准读取识别的手段,条码和二维码在生产车间也应用的较为广泛.如果说条码和二维码哪一种更好,我更加倾向于使 ...
- C++学习笔记八:极限和数学运算<limits><cmath>
1) <limits>库: 1.1 源文档: https://en.cppreference.com/w/cpp/types/numeric_limits #include <lim ...
- cocos2d-Js 各类碰撞检测
这里总结一下点.圆.矩形之间的简单碰撞检测算法(矩形不包括旋转状态) 点和圆的碰撞检测: 1.计算点和圆心的距离 2.判断点与圆心的距离是否小于圆的半径 isCollision: function(p ...
- Mybatis-Flex之基础搭建
1.是什么? MyBatis-Flex 是一个优雅的 MyBatis 增强框架,它非常轻量.同时拥有极高的性能与灵活性.我们可以轻松的使用 Mybaits-Flex 链接任何数据库,其内置的Query ...
- BeanCurrentlyInCreationException解决当前容器创建异常、循环依赖问题
BeanCurrentlyInCreationException解决当前容器创建异常.循环依赖问题 一.什么是循环依赖呢? 类A依赖类B,类B也依赖类A,这种情况就会出现循环依赖. Bean A → ...
- 设计模式之设计模式概述-shejimoshigaishu
title: 设计模式之设计模式概述 date: 2022-12-04 00:21:18.469 updated: 2022-12-11 23:03:45.617 url: https://www.y ...
- CentOS基线检测脚本
本脚本适用于CentOS 7.5-7.9版本,其他版本不详 1.检查系统信息 查看代码 echo " " echo "########################## ...
- JavaScript apply、call、bind 函数详解
apply和call apply和call非常类似,都是用于改变函数中this的指向,只是传入的参数不同,等于间接调用一个函数,也等于将这个函数绑定到一个指定的对象上: let name = 'win ...
- 云图说 | GPU共享型AI容器,让AI开发更普及
摘要:容器以其独特的技术优势,已经成为业界主流的AI计算框架(如Tensorflow.Caffe)的核心引擎,为了进一步解决企业在AI计算性能与成本上面临的问题,华为云量身打造了AI容器产品. 容器以 ...
- 自定义TBE算子入门,不妨从单算子开发开始
摘要:以单算子开发为例,带你了解算子开发及测试全流程. 为什么要自定义算子 深度学习算法由一个个计算单元组成,我们称这些计算单元为算子(Operator,简称Op).算子是一个函数空间到函数空间上的映 ...
