Angular自定义指令(directive)
angular自定义指令,意我们可以通过angula自己定义指令,来实现我们的特殊要求,为所欲为,一支穿云箭,千军万马来相见
多少年的老规矩了,先看代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
<title>test</title>
</head>
<body ng-app="myApp">
<my-title></my-title> //元素my-title
<div my-title></div> //属性my-title
<div class="my-title"></div>//类my-title
<!-- directive: my-title -->//注释my-title(注意一定要加directive)
<script src="angular.min.js"></script>
<script>
var app = angular.module("myApp", []) app.directive("myTitle", function(){ //myTitle与上面的my-title对应, 这里要写驼峰式,上面写 - 式
return {
restrict: 'ECMA', //指令作用域,E表示作用于元素,C表示作用于类(class),M表示作用于注释,A表示作用于元素属性
template: '<h1>还有谁</h1>', //模板,将模板内容显示在对应区域(按照restrict显示)
22 replace: true //用模板标签替换掉注释标签,使得注释内容能在网页内显示出来 (即:设置为true可以替换标签,false只能替换文本内容)
}
}) </script>
</body>
</html>
transclude
transclude可以将被替换掉的文本内容显示到指定位置,用法如下:
transclude: true; ng-transclude;配合使用
<div my-title>德莱联盟</div>
app.directive("myTitle", function(){
return {
restrict: 'AM',
template: '<span><div ng-transclude>德莱联盟</div>德玛西亚</span>',
replace: true,
transclude: true
}
})
templateUrl
通过templateUrl可以用外部文本、标签替换内部文本、标签,注:要在localhost协议下测试
app.directive("myTitle", function(){
return {
restrict: 'AM',
templateUrl: 'time.html' //加入外部文件url
}
})
如上,我们可以通过自定义指令,来渲染页面,当然自定义指令也可以加在控制器里,这时控制器作用域作为父作用域,如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
<title>test</title>
</head>
<body ng-app="myApp">
<my-title></my-title>
<div my-title></div>
<div class="my-title"></div>
<!-- directive: my-title -->
<div ng-controller="myCtr">
<input type="text" ng-model="msg">
<p my-title msg-data="{{msg}}">{{msg}}</p>
<h1>{{msg}}</h1>
</div> <script src="angular.min.js"></script>
<script>
var app = angular.module("myApp", [])
.controller('myCtr', function($scope){
$scope.msg = "德玛西亚";
})
.directive("myTitle",function(){
return {
restrict: 'A',
controller: function($scope){
$scope.msg = "还有谁";
},
scope: true //默认是false,表示其作用域和父作用域相同,当为true时表示他们有各自的作用域互不干扰
}
}) </script>
</body>
</html>
看上面代码,不难发现angularJS支持连缀,这是因为angular的方法会返回一个对象即上面的"app",所以其可以像jQuery一样连缀
scope还可以是一个对象,如:
template: '<em>{{msg}}</em>', //将父作用域msg变斜体后以模板的形式加载到子作用域
scope: {
msg: '@msgData' //对应上面代码的msg-data,其功能是将子作用域msg指向父作用域msg,便于上一步中的模板加载操作
}
这样一来,子作用域的p标签也会渲染为 "德玛西亚"
通过上面分析,我们发现可不可以在自定义指令中自定义方法呢?答案是可疑的,那就是link闪亮登场的时候了,我的大刀早已饥渴难耐了!!!
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
<title>test</title>
</head>
<body ng-app="myApp">
<div repeat-num="3">我爱中华 //自定义指令,将div重复渲染3次 </div> <script src="angular.min.js"></script>
<script>
var app = angular.module("myApp", []); app.directive("repeatNum", function(){
return {
restrict: 'A',
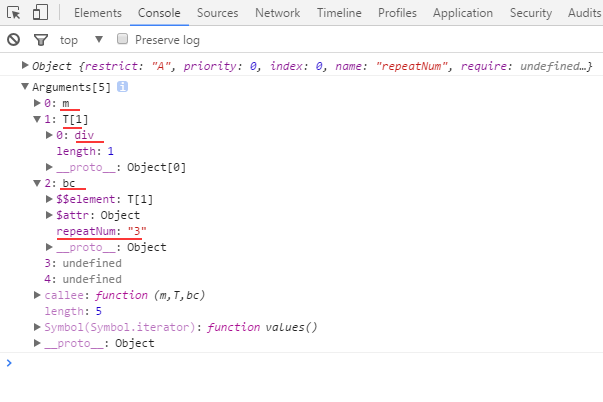
link: function(m,T,bc) { //这三个参数是通过console.log(this);console.log(arguments);来查看的
var num = bc.repeatNum; //获取上面repeat-num的值
console.log(this);
console.log(arguments);
for(var i = 0; i < num; i++){ //for循环实现多次渲染
var cDom = T.clone(); //克隆div
T.after(cDom); //将克隆好的div加在现有的div之后
}
} }
}) </script>
</body>
</html>

如上图所示link方法共有5个参数其中三个是:m、T、bc,m表示作用域,T表示自定义指令作用的元素即div,bc表示其属性
当然了我们也可以对其子元素自定义操作,即多次渲染等,如下代码片段:
<div repeat-num="3">
<h1>我以为你不会选我呢</h1>
</div>
app.directive("repeatNum", function(){
return {
restrict: 'A',
link: function(m,T,bc) {
var num = bc.repeatNum;
var cDom = T.children(); //找到自定义指令操作元素的子节点
for(var i = 0; i < num; i++){
T.append(cDom.clone()); //将其子元素克隆并加入父元素
}
}
}
})
上述即为自定义指令的用法,欢迎再次光临召唤师峡谷。
女士们、先生们,today is history, today we make history, today is part of history.
Angular自定义指令(directive)的更多相关文章
- angular 自定义指令 directive transclude 理解
项目中断断续续的用了下angular,也没狠下心 认真的学习.angular 特别是自定义指令这块 空白. transclude 定义是否将当前元素的内容转移到模板中.看解释有点抽象. 看解释有点抽象 ...
- Angular自定义指令directive:scope属性
在AngularJS中,除了内置指令如ng-click等,我们还可以自定义指令.自定义指令,是为了扩展DOM元素的功能.代码中,通过指定directive中的restrict属性,来决定这个指令是作为 ...
- angular 自定义指令详解 Directive
在angular中,Directive,自定义指令的学习,可以更好的理解angular指令的原理,当angular的指令不能满足你的需求的时候,嘿嘿,你就可以来看看这篇文章,自定义自己的指令,可以满足 ...
- Angular之指令Directive系列
项目筹备近期开启Angular学习,指令比较难理解所以记录备案,推荐Angualr实战学习视频大漠穷秋 Angular实战 一.指令directive概述 指令可以对元素绑定事件监听或者改变DOM结构 ...
- angularjs - 自定义指令(directive)
自定义指令(directive) 使用 .directive 函数来添加自定义的指令. 要调用自定义指令,HTML 元素上需要添加自定义指令名. 例子:使用驼峰法来命名一个指令, demoDirect ...
- angularjs自定义指令Directive
今天学习angularjs自定义指令Directive.Directive是一个非常棒的功能.可以实现我们自义的的功能方法. 下面的例子是演示用户在文本框输入的帐号是否为管理员的帐号"Adm ...
- vue从入门到进阶:自定义指令directive,插件的封装以及混合mixins(七)
一.自定义指令directive 除了核心功能默认内置的指令 (v-model 和 v-show),Vue 也允许注册自定义指令.注意,在 Vue2.0 中,代码复用和抽象的主要形式是组件.然而,有的 ...
- Vue input 控件: 通过自定义指令(directive)使用正则表达式限制input控件的输入
前言: 网站中的input输入框使用非常广泛,因业务场景不同需要对输入框做合法性校验或限制输入,比如电话号码.邮件.区号.身份证号等.input框的不合法内容主要有两种方式处理:1.用户输入内容后,通 ...
- -_-#【Angular】自定义指令directive
AngularJS学习笔记 <!DOCTYPE html> <html ng-app="Demo"> <head> <meta chars ...
随机推荐
- ios手势操作,四个基本事件与六个常用事件
基本事件包括begin,canceled,move,ended四项,如果对象的hidden属性为yes,则无效果,hidden属性必须为no;才能使用: -(void)touchesBegan:(NS ...
- 99%的人都理解错了HTTP中GET与POST的区别(转载
GET和POST是HTTP请求的两种基本方法,要说它们的区别,接触过WEB开发的人都能说出一二. 最直观的区别就是GET把参数包含在URL中,POST通过request body传递参数. 你可能自己 ...
- SQL SERVER 临时表的排序问题
在SQL SERVER 2005/2008中,如果将有序的记录插入临时表,则从临时表查询出来的记录是有序的(不依赖ORDER BY也是有序状态),但是从SQL SERVER 2012开始,即使插入的记 ...
- Linux(Centos6.5) Nginx 安装
Nginx一个高性能的HTTP和反向代理服务器,也是一个IMAP/POP3/SMTP服务器,一个Apache服务器不错的替代品. 能够支持高达 50,000 个并发连接数的响应 ...
- c#中 命令copy 已退出,返回值为1
c#中重新生成时,报错:命令"copy ...... " 已退出,返回值为1. 错误截图如下: 解决办法: 点击"项目"右键--"属性" ...
- Linux系统中 安装Vmware Toolst工具
前提: 安装虚拟机.可以参考:在Windows上安装虚拟机详细图文教程 安装Linux.可以参考:在VMware Workstation里的Linux操作系统的安装——红旗桌面7.0 本文作者:sou ...
- linux 排序命令sort
sort [选项] [文件] 选项: -b:忽略每行前面开始出的空格字符: -c:检查文件是否已经按照顺序排序: -d:排序时,处理英文字母.数字及空格字符外,忽略其他的字符: -f:排序时,将小写字 ...
- C/S打包 客户端/windows程序 InstallShield
开发完成后,我们可以直接在Debug目录下启动exe,运行程序. 但是,要如何安装,添加到开始菜单.桌面快捷方式.任务栏等.如Office安装效果: 开始菜单: 快捷菜单: 打包步骤: 1.下载Ins ...
- Linux cut命令
[root@wang /]# cat /etc/passwd root:x:::root:/root:/bin/bash bin:x:::bin:/bin:/sbin/nologin daemon:x ...
- DNS相关知识
1 DNS解析过程详解 2 DNS原理总结及其解析过程详解 3 DNS原理及其解析过程[精彩剖析] 4 DNS域名解析原理 5 dig挖出DNS的秘密 6 nslookup通往DNS的桥梁 7 DNS ...
