Spring Boot图书管理系统项目实战-8.续借图书
导航:
pre: 7.借阅图书
next:9.归还图书
只挑重点的讲,具体的请看项目源码。
1.项目源码
需要源码的朋友,请捐赠任意金额后留下邮箱发送:)
2.页面设计

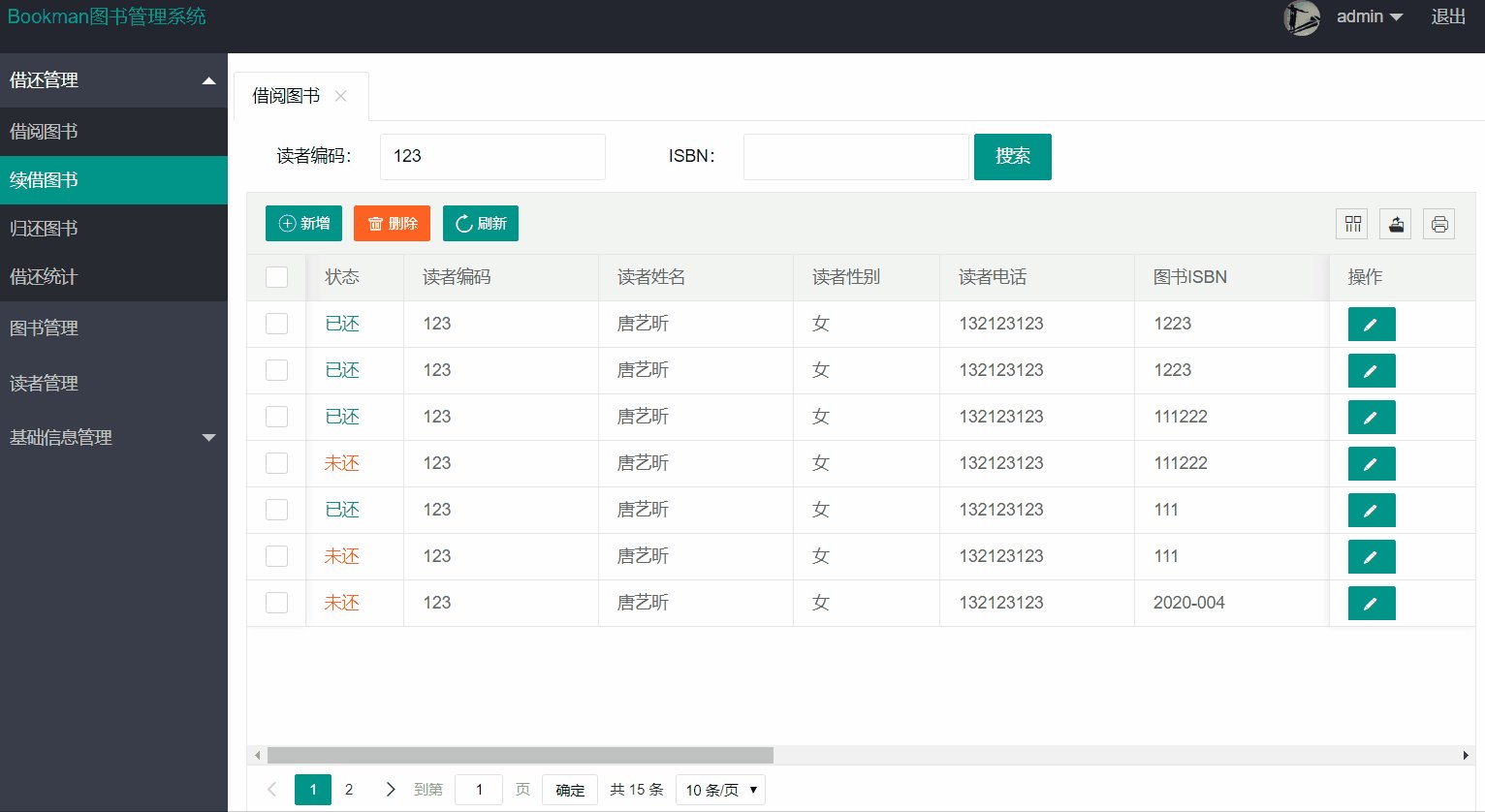
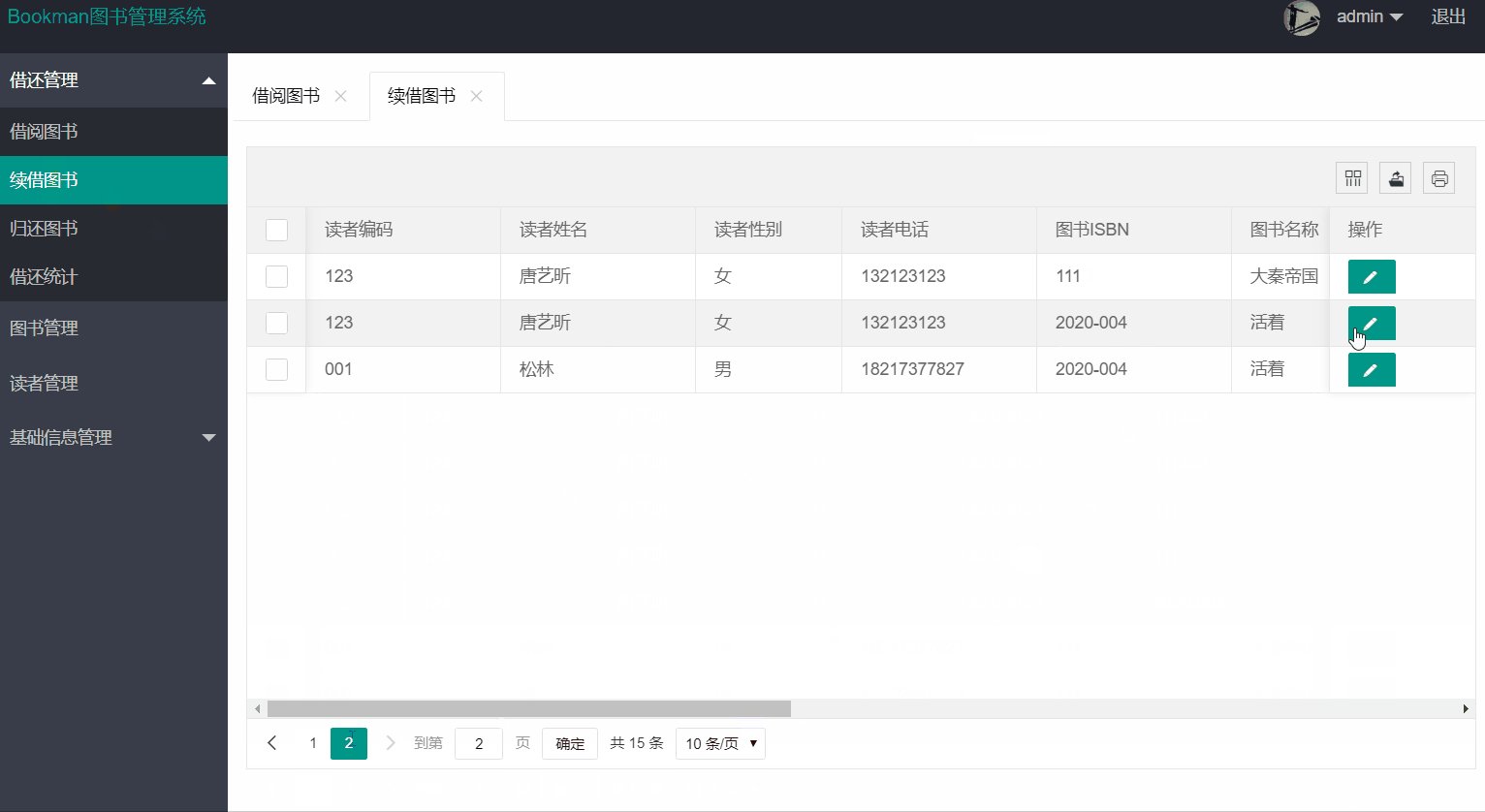
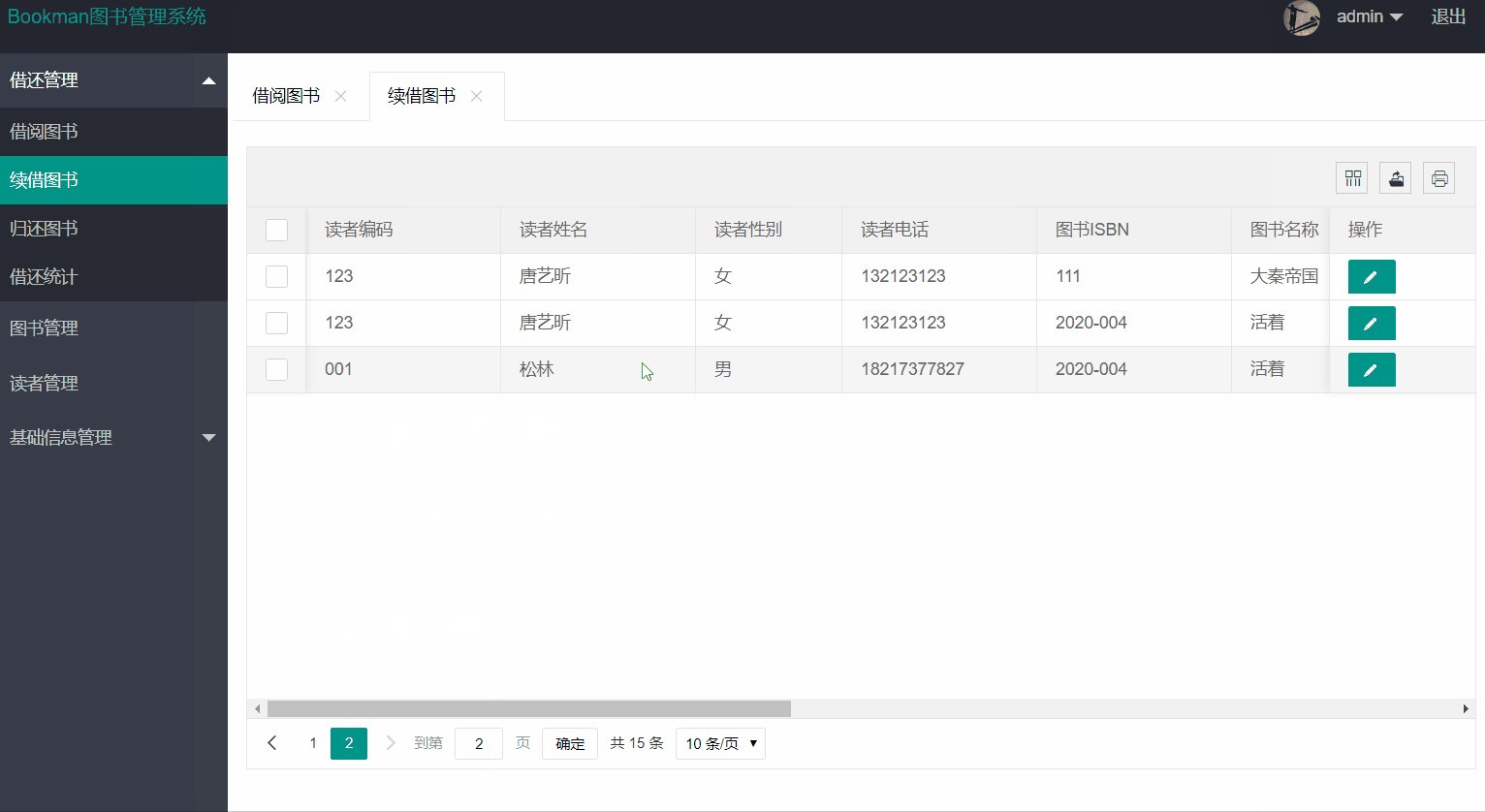
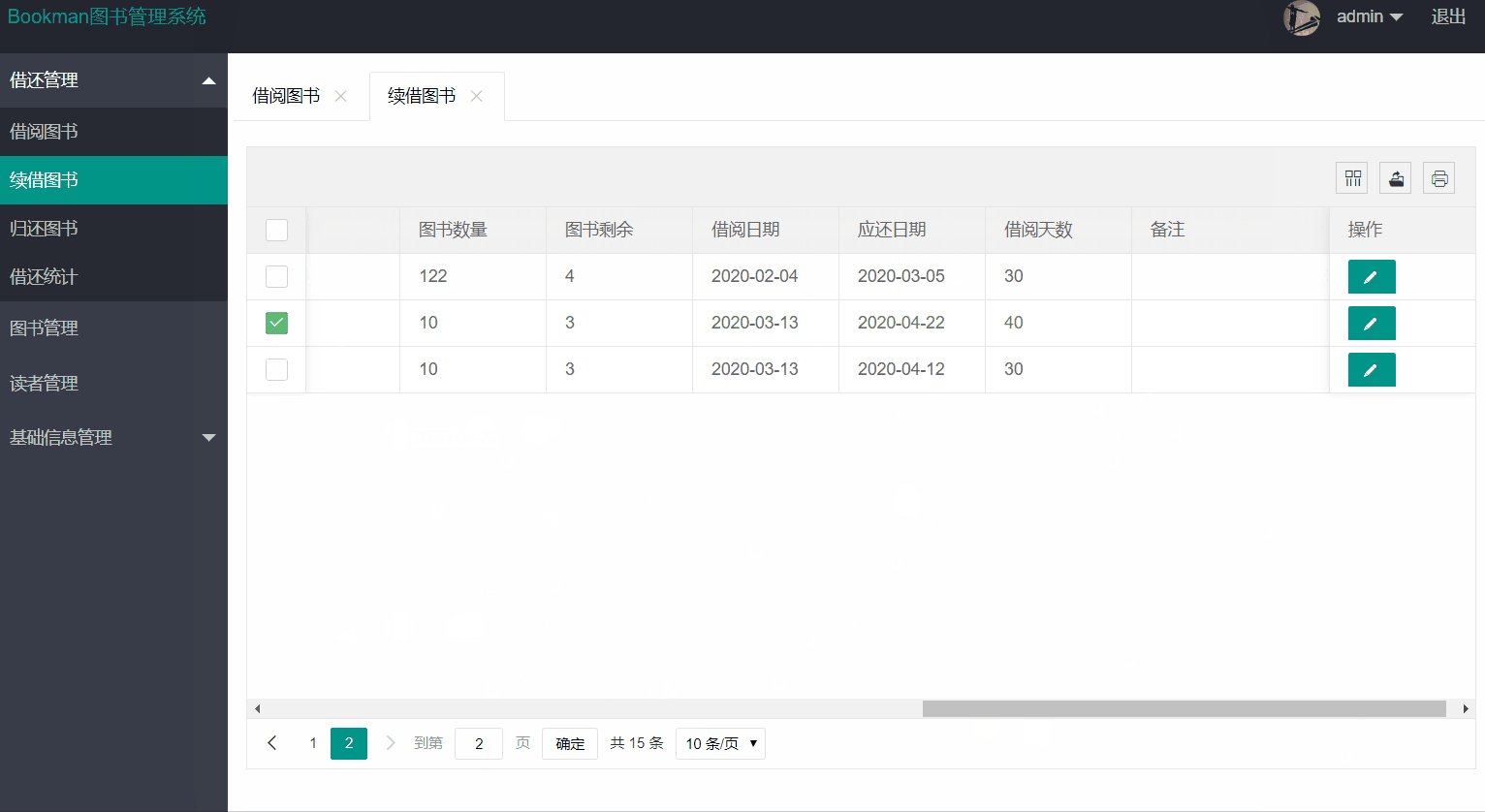
2.1 bookReBorrow.html
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>续借图书</title>
<link rel="stylesheet" href="/static/layui/css/layui.css" th:href="@{/static/layui/css/layui.css}">
</head>
<body>
<!-- 内容主体区域 -->
<div>
<!--<div class="demoTable" style="padding: 15px">
搜索:
<div class="layui-inline">
<input class="layui-input" id="find" autocomplete="off">
</div>
<button class="layui-btn" data-type="reload" id="queryRole">搜索</button>
</div>-->
<table id="tb_bookBorrow" lay-filter="tb_bookBorrow"></table>
</div>
<!--编辑表单-->
<script type="text/html" id="book-toolbar">
<!--<div class="layui-btn-container">
<button class="layui-btn layui-btn-sm" lay-event="add"><i class="layui-icon"></i>新增</button>
<button class="layui-btn layui-btn-sm layui-btn-danger" lay-event="remove"><i class="layui-icon"></i>删除
</button>
</div>-->
<!--<div class="layui-btn-container">
<button class="layui-btn layui-btn-sm" lay-event="getCheckData">获取选中行数据</button>
<button class="layui-btn layui-btn-sm" lay-event="getCheckLength">获取选中数目</button>
<button class="layui-btn layui-btn-sm" lay-event="isAll">验证是否全选</button>
</div>-->
</script>
<script type="text/html" id="barOps">
<a class="layui-btn layui-btn-sm" lay-event="edit"><i class="layui-icon"></i> </a>
</script>
<script src="/static/js/jquery-1.11.3.min.js" th:src="@{/static/js/jquery-1.11.3.min.js}"></script>
<script src="/static/layui/layui.all.js" th:src="@{static/layui/layui.all.js}"></script>
<script src="/static/js/util.js" th:src="@{/static/js/util.js}"></script>
<!--ctx-->
<script th:replace="~{fragment::ctx}"/>
<script>
var element, layer, laydate, table, form,userTable;
function reload(){
userTable.reload();
}
$(function () {
// 使用模块
layui.use(['element', 'layer', 'laydate', 'table', 'form'], function () {
element = layui.element;
layer = layui.layer;
laydate = layui.laydate;
table = layui.table;
form = layui.form;
});
//第一个实例
userTable = table.render({
elem: '#tb_bookBorrow'
, height: 515
, url: ctx+'api/bookBorrow/getPageResult' //数据接口
, page: true //开启分页
, toolbar: '#book-toolbar'
/*,request: {
pageName: 'pageNo' //页码的参数名称,默认:page
,limitName: 'pageSize' //每页数据量的参数名,默认:limit
}
, response: {
statusName: 'code', //规定返回的状态码字段为code
statusCode: 200 //规定成功的状态码为200,默认为0
}
, parseData: function (res) {
return {
"code": res.code, //解析接口状态
"msg": res.msg, //解析提示文本
"count": res.records, //解析数据长度
"data": res.rows //解析数据列表
}
}*/
, cols: [
[ //表头
{type: 'checkbox', fixed: 'left'}
, {field: 'id', title: 'ID', width: 80, sort: true, fixed: 'left',hide:true}
, {field: 'borrowStatus', title: '状态', width: 80,hide:true}
, {field: 'readerCode', title: '读者编码', width: 160}
, {field: 'readerName', title: '读者姓名', width: 160}
, {field: 'readerSex', title: '读者性别', width: 120}
, {field: 'readerPhone', title: '读者电话', width: 160}
, {field: 'bookIsbn', title: '图书ISBN', width: 160}
, {field: 'bookName', title: '图书名称', width: 160}
, {field: 'bookAuthor', title: '图书作者', width: 120}
, {field: 'bookCategory', title: '图书分类', width: 120}
, {field: 'bookLocation', title: '图书位置', width: 180}
, {field: 'bookTotal', title: '图书数量', width: 120}
, {field: 'bookLeft', title: '图书剩余', width: 120}
, {field: 'borrowDate', title: '借阅日期', width: 120,templet:'<div>{{ layui.util.toDateString(d.borrowDate, "yyyy-MM-dd") }}</div>'}
, {field: 'returnDate', title: '应还日期', width: 120,templet:'<div>{{ layui.util.toDateString(d.returnDate, "yyyy-MM-dd") }}</div>'}
, {field: 'borrowDays', title: '借阅天数', width: 120}
, {field: 'remark', title: '备注', width: 180}
, {fixed: 'right', title: '操作', toolbar: '#barOps', width: 120}
]
]
});
//工具栏事件
// 监听工具条
table.on('tool(tb_bookBorrow)', function (obj) {
var data = obj.data;
// 修改
if (obj.event === 'edit') {
top.layer.open({
type: 2,
offset: '10px',
title: "修改借阅",
area: ['800px', '680px'],
content: [ctx+'bookReBorrowEdit/'+data.id]
});
}
});
});
</script>
</body>
</html>2.2 bookReBorrowEdit.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>续借编辑</title>
<link rel="stylesheet" href="/static/layui/css/layui.css" th:href="@{/static/layui/css/layui.css}">
<style type="text/css">
</style>
</head>
<body style="width: 800px;height: 600px;">
<!--编辑表单-->
<div id="editBook">
<form class="layui-form" id="saveBookBorrow" style="margin-top:10px">
<input type="hidden" name="id" id="id" th:value="${bookBorrow.id}">
<input type="hidden" name="borrowStatus" id="borrowStatus" th:value="${bookBorrow.borrowStatus}">
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">读者编号</label>
<div class="layui-input-inline">
<input type="text" name="readerCode" id="readerCode" required lay-verify="required" autocomplete="off"
class="layui-input layui-disabled" placeholder="必填" th:value="${bookBorrow.readerCode}">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">图书ISBN</label>
<div class="layui-input-inline">
<input type="text" name="bookIsbn" id="bookIsbn" required lay-verify="required" autocomplete="off"
class="layui-input layui-disabled" placeholder="必填" th:value="${bookBorrow.bookIsbn}">
</div>
</div>
</div>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">读者姓名</label>
<div class="layui-input-inline">
<input type="text" name="readerName" id="readerName" class="layui-input layui-disabled" th:value="${bookBorrow.readerName}">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">图书名称</label>
<div class="layui-input-inline">
<input type="text" name="bookName" id="bookName" class="layui-input layui-disabled" th:value="${bookBorrow.bookName}">
</div>
</div>
</div>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">读者性别</label>
<div class="layui-input-inline">
<input type="text" name="readerSex" id="readerSex" class="layui-input layui-disabled" th:value="${bookBorrow.readerSex}">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">图书作者</label>
<div class="layui-input-inline">
<input type="text" name="bookAuthor" id="bookAuthor" class="layui-input layui-disabled" th:value="${bookBorrow.bookAuthor}">
</div>
</div>
</div>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">读者电话</label>
<div class="layui-input-inline">
<input type="text" name="readerPhone" id="readerPhone" class="layui-input layui-disabled" th:value="${bookBorrow.readerPhone}">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">图书分类</label>
<div class="layui-input-inline">
<input type="text" name="bookCategory" id="bookCategory" class="layui-input layui-disabled" th:value="${bookBorrow.bookCategory}">
</div>
</div>
</div>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">借出日期</label>
<div class="layui-inline">
<input type="text" name="borrowDate" id="borrowDate" required lay-verify="required" autocomplete="off"
class="layui-input layui-disabled" th:value="${#dates.format(bookBorrow.borrowDate,'yyyy-MM-dd')}">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">图书位置</label>
<div class="layui-input-inline">
<input type="text" name="bookLocation" id="bookLocation" class="layui-input layui-disabled" th:value="${bookBorrow.bookLocation}">
</div>
</div>
</div>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">应还日期</label>
<div class="layui-inline">
<input type="text" name="returnDate" id="returnDate" required lay-verify="required" autocomplete="off"
class="layui-input layui-disabled" th:value="${#dates.format(bookBorrow.returnDate,'yyyy-MM-dd')}">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">图书数量</label>
<div class="layui-input-inline">
<input type="text" name="bookTotal" id="bookTotal" class="layui-input layui-disabled" th:value="${bookBorrow.bookTotal}">
</div>
</div>
</div>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">借阅天数</label>
<div class="layui-input-inline">
<input type="text" name="borrowDays" id="borrowDays" class="layui-input layui-disabled" th:value="${bookBorrow.borrowDays}">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">图书剩余</label>
<div class="layui-input-inline">
<input type="text" name="bookLeft" id="bookLeft" class="layui-input layui-disabled" th:value="${bookBorrow.bookLeft}">
</div>
</div>
</div>
<div class="layui-form-item layui-form-text">
<div class="layui-inline">
<label class="layui-form-label">续借天数</label>
<div class="layui-input-inline">
<input type="text" name="reBorrowDays" id="reBorrowDays" class="layui-input" lay-verify="number|integer" value="0">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">备注</label>
<div class="layui-input-block">
<textarea name="remark" placeholder="请输入内容" class="layui-textarea layui-disabled" th:text="${bookBorrow.remark}"></textarea>
</div>
</div>
</div>
<div class="layui-form-item" style="margin-top:40px" id="check">
<div class="layui-input-block">
<button class="layui-btn layui-btn-submit " lay-submit="" lay-filter="saveBookBorrow">保存</button>
</div>
</div>
</form>
</div>
<script src="/static/js/jquery-1.11.3.min.js" th:src="@{/static/js/jquery-1.11.3.min.js}"></script>
<script src="/static/layui/layui.all.js" th:src="@{/static/layui/layui.all.js}"></script>
<script src="/static/js/util.js" th:src="@{/static/js/util.js}"></script>
<!--ctx-->
<script th:replace="~{fragment::ctx}"/>
<script>
var element, layer, laydate, form;
var reBorrowDays = $("#reBorrowDays").val();
var borrowDays = $("#borrowDays").val();
var borrowDays1, returnDate;
$(function () {
// 使用模块
layui.use(['element', 'layer', 'laydate', 'form'], function () {
element = layui.element;
layer = layui.layer;
laydate = layui.laydate;
form = layui.form;
});
$("#reBorrowDays").on(" input propertychange",function(){
calc();
});
// 根据续借天数计算 还书日期
calc();
// 监听表单提交
// 修改
form.on('submit(saveBookBorrow)', function (data) {
console.log(JSON.stringify(data.field));
$.ajax({
url: ctx+'api/bookBorrow/save',
type: 'POST',
async: false,
contentType: "application/json",
dataType: "json",
data: JSON.stringify(data.field),
success: function (result) {
if (result.code == 200) {
cleanForm("#saveBookBorrow");
top.$(".layui-show").find("iframe")[0].contentWindow.userTable.reload();
top.layer.closeAll();//关闭所有的弹出层
} else {
layer.alert(result.message);
}
}
});
return false;
});
});
function calc() {
reBorrowDays = $("#reBorrowDays").val();
returnDate = dateAddDays($("#returnDate").val(),reBorrowDays);
borrowDays1 = parseInt(borrowDays) + parseInt(reBorrowDays); //?
$("#borrowDays").val(borrowDays1);
$("#returnDate").val(returnDate);
console.log(returnDate);
console.log(borrowDays);
}
</script>
</body>
</html>3.续借图书service
参考:借阅图书。
4.续借图书controller
参考:借阅图书。
Spring Boot图书管理系统项目实战-8.续借图书的更多相关文章
- Spring Boot → 11:项目实战-账单管理系统完整版
Spring Boot → 11:项目实战-账单管理系统完整版
- Spring Boot → 06:项目实战-账单管理系统
Spring Boot → 06:项目实战-账单管理系统
- Java 架构师+高并发+性能优化+Spring boot大型分布式项目实战
视频课程内容包含: 高级 Java 架构师包含:Spring boot.Spring cloud.Dubbo.Redis.ActiveMQ.Nginx.Mycat.Spring.MongoDB.Zer ...
- 新书上线:《Spring Boot+Spring Cloud+Vue+Element项目实战:手把手教你开发权限管理系统》,欢迎大家买回去垫椅子垫桌脚
新书上线 大家好,笔者的新书<Spring Boot+Spring Cloud+Vue+Element项目实战:手把手教你开发权限管理系统>已上线,此书内容充实.材质优良,乃家中必备垫桌脚 ...
- 图书-技术-SpringBoot:《Spring Boot 企业级应用开发实战》
ylbtech-图书-技术-SpringBoot:<Spring Boot 企业级应用开发实战> Spring Boot 企业级应用开发实战,全书围绕如何整合以 Spring Boot 为 ...
- 从零一起学Spring Boot之LayIM项目长成记(五)websocket
前言 距离上一篇已经比较久的时间了,项目也是开了个头.并且,由于网上的关于Spring Boot的websocket讲解也比较多.于是我采用了另外的一个通讯框架 t-io 来实现LayIM中的通讯功能 ...
- Spring Boot会员管理系统——处理文件上传
温馨提示 Spring Boot会员管理系统的中,需要涉及到Spring框架,SpringMVC框架,Hibernate框架,thymeleaf模板引擎.所以,可以学习下这些知识.当然,直接入门的话使 ...
- 使用Spring Boot开发Web项目(二)之添加HTTPS支持
上篇博客使用Spring Boot开发Web项目我们简单介绍了使用如何使用Spring Boot创建一个使用了Thymeleaf模板引擎的Web项目,当然这还远远不够.今天我们再来看看如何给我们的We ...
- 从零一起学Spring Boot之LayIM项目长成记(二) LayIM初体验
前言 接上篇,已经完成了一个SpringBoot项目的基本搭建.那么现在就要考虑要做什么,怎么做的问题.所以本篇内容不多,带大家一起来简单了解一下要做的东西,之前有很多人不知道从哪里下手,那么今天我带 ...
- Spring Boot 从入门到实战汇总
之前写过几篇spring boot入门到实战的博文,因为某些原因没能继续. 框架更新迭代很快,之前还是基于1.x,现在2.x都出来很久了.还是希望能从基于该框架项目开发的整体有一个比较系统的梳理,于是 ...
随机推荐
- Linux-文件指令-cat-less-head-touch
- [转帖]HBase实战:记一次Safepoint导致长时间STW的踩坑之旅
https://mp.weixin.qq.com/s/GEwD1B-XqFIudWP_EbGgdQ 过 程 记 录 现象:小米有一个比较大的公共离线HBase集群,用户很多,每天有大量的Ma ...
- [转帖]Python执行Linux系统命令的4种方法
https://www.cnblogs.com/pennyy/p/4248934.html (1) os.system 仅仅在一个子终端运行系统命令,而不能获取命令执行后的返回信息 代码如下: sys ...
- [转帖]记一次探索内存cache优化之旅
https://developer.aliyun.com/article/972803 背景 项目上线以来,曾出现上传镜像.下发镜像时可用内存不足,性能发生抖动的情况.研究发现是容器的 page ca ...
- [转帖]Oracle 创建和查看DBLink 的方法
https://www.cnblogs.com/zhouzangood/articles/4612441.html 1.如果需要创建全局 DBLink,则需要先确定用户有创建 dblink 的权限: ...
- [转帖]oracle数据库中RMAN备份格式化format解释
格式化解释: 使用格式串 更改格式命令: RMAN> configure channel device type disk format ' E:\app\Administrator\db_ba ...
- 关于信创CPU测试的一些想法和思路
关于信创CPU测试的一些想法和思路 背景 最近荷兰政府颁布了关于半导体设备出口管制的最新条例. 好像45nm以下的工艺的设备都可能收到限制. 对中国的相关厂商比如长鑫还有华虹的影响应该都比较大. 认为 ...
- [转帖]linux 查看CPU 内存的信息
https://bbs.huaweicloud.com/blogs/302929 [摘要] ECS信息规格:2vCPUs | 4GiB | kc1.large.2镜像:openEuler 20.0 ...
- [转帖]Linux设备与内存单位-扇区、块、段、页(sector、block、segment、page)
每个概念是对不同的对象而言的,但它们有一定的联系 这些概念的分析背景是Linux下的内存页和磁盘结构 扇区 是硬盘等存储设备传送单位,大小一般为512B 块 是VFS和文件系统的传送单位(所以相关设备 ...
- 私密离线聊天新体验!llama-gpt聊天机器人:极速、安全、搭载Llama 2
"私密离线聊天新体验!llama-gpt聊天机器人:极速.安全.搭载Llama 2,尽享Code Llama支持!" 一个自托管的.离线的.类似chatgpt的聊天机器人.由美洲驼 ...

