echarts设置单位的偏移
echarts 可以设置的echarts单位的偏移位置吗?
之前是知道echarts的X和Y是可以设置单位的。
但是设置单位的位置一直不好调整。
现在有时间,我们会回答一下上面标题的问题?
echarts 可以设置X和Y轴单位的偏移位置吗?答案是可以的。
通过 nameTextStyle 这个属性来处理
echarts柱状图Y轴上设置单位
yAxis: [{
type: 'value',
name: '(个)', //单位
nameLocation: 'end', // (单位个也就是在在Y轴的最顶部)
//单位的样式设置
nameTextStyle: {
color: "green", //颜色
padding: [15, 20, 15, 0], //间距分别是 上 右 下 左
},
}]
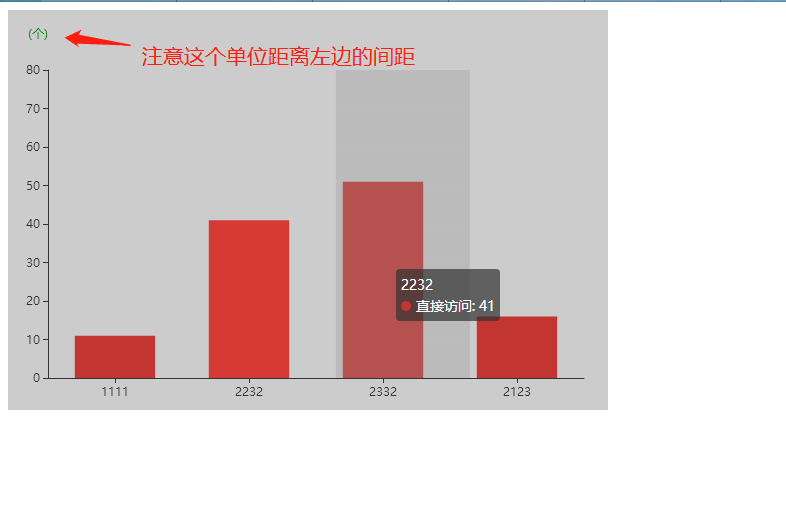
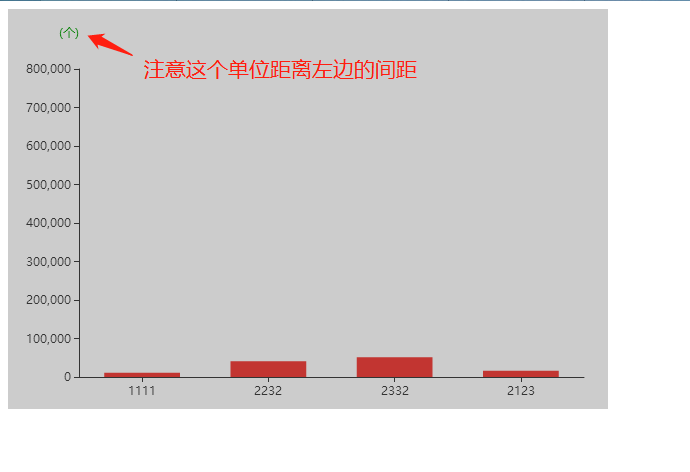
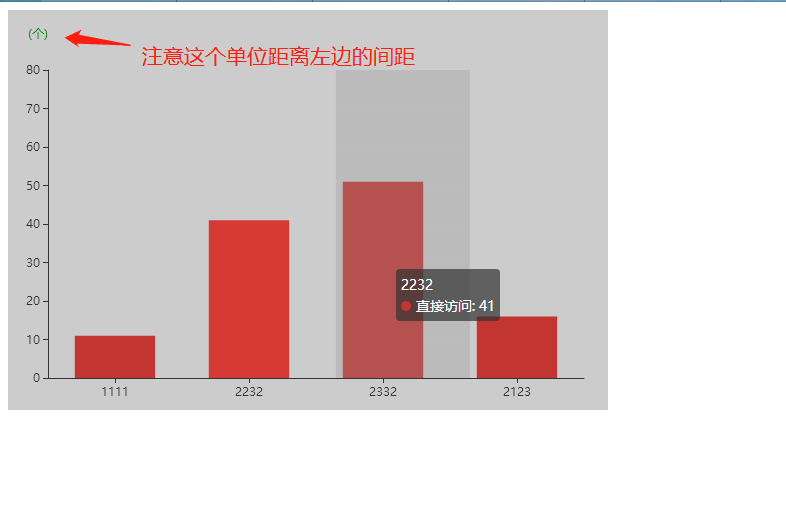
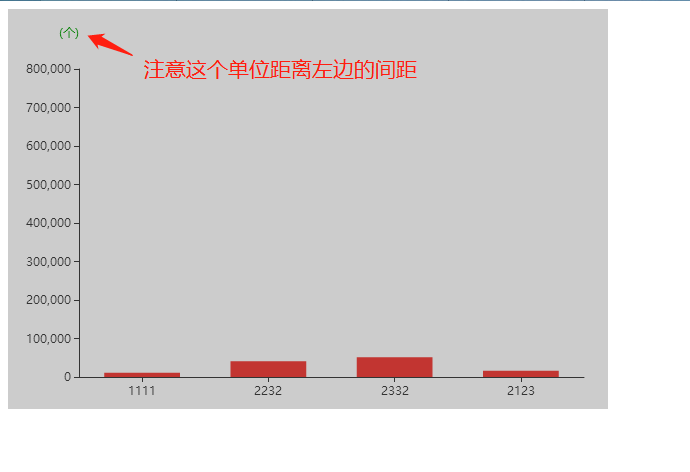
当我们设置后,就会出现下面图的样式


为什么上面这两张图单位间距不一样
细心的小伙伴发现了。这两张图的间距是不一样的。
第一张的距离左边间距小。第二张图距离左侧间距较大。
那是什么原因导致两张图的间距不一样的呢?
有的小伙伴,可能会说:是你设置的间距不一样?
我可以很负责的说:不是的。设置的是同样的间距。
有些小伙伴可能会说:有没有可能是Y轴的数据不一样导致的?
恭喜这位小伙伴,猜对了。就是Y轴的数据大小不同而导致间距不一样的。
那有没有办法让单位距离左侧的间距是一样的呢
我在看echarts官方文档的时候(https://echarts.apache.org/zh/option.html#xAxis.nameTextStyle.align)
发现了 align 属性。但是使用这个属性后 align:'left' 仍然是不可以办到的。
也就是说:单位距离左侧的间距是一样? 这个是办不到的。
Y轴数据较小的情况
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script>
</head>
<body>
<div style="width: 600px;height: 400px;background:#ccc"></div>
<script>
var mCharts = echarts.init(document.querySelector('div'))
var option = {
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: [{
type: 'category',
data: ['1111', '2232', '2332', '2123'],
axisTick: {
alignWithLabel: true
},
}],
yAxis: [{
type: 'value',
// 新增单位
name: '(个)',
nameLocation: 'end', // 在头部(也就是在在X轴的最底部)
//间距
nameTextStyle: {
// align: 'center',
color: "green",
// verticalAlign: 'top',
// 这个间距 分别是 上下右左
padding: [15, 20, 15, 0],
},
}],
series: [{
name: '直接访问',
type: 'bar',
barWidth: '60%',
data: [11, 41, 51, 16, 71]
}]
};
mCharts.setOption(option)
</script>
</body>
</html>

Y轴数据较大的情况
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script>
</head>
<body>
<div style="width: 600px;height: 400px;background:#ccc"></div>
<script>
var mCharts = echarts.init(document.querySelector('div'))
var option = {
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: [{
type: 'category',
data: ['1111', '2232', '2332', '2123'],
axisTick: {
alignWithLabel: true
},
}],
yAxis: [{
type: 'value',
// 新增单位
name: '(个)',
nameLocation: 'end', // 在头部(也就是在在X轴的最底部)
//间距
nameTextStyle: {
// align: 'center',
color: "green",
// verticalAlign: 'top',
padding: [15, 20, 15, 0],
},
}],
series: [{
name: '直接访问',
type: 'bar',
barWidth: '60%',
data: [11123, 41123, 51123, 16122, 712341]
}]
};
mCharts.setOption(option)
</script>
</body>
</html>

echarts设置单位的偏移的更多相关文章
- Echarts 设置地图上文字大小及颜色
Echarts 设置地图上文字大小及颜色,效果如下: 上代码:关键代码用红色 series: [ { //name: '香港18区人口密度', type: 'map', mapType: 'jiang ...
- WPF canvas设置旋转角度和偏移位置
/// <summary> /// 设置旋转角度和位置 /// </summary> /// <param name="Angle">角度< ...
- echarts设置toolTip大小和样式问题
最近研究echarts,发现提示框太大,位置不合适问题, 用jq,css选中div的tooltip设置大小有时候不管用: 查了官网文档 http://echarts.baidu.com/option. ...
- echarts设置线条粗细
series: [ { name:"buy", type:'line', data:[], itemStyle: { normal: { color: '#6cb041', lin ...
- Echarts设置y轴值间隔 以及设置 barWidth : 30,//柱图宽度
需求:如图,y轴之间的距离太小,这样就太过于拥挤了,现在要修改echarts里面的属性,设置y轴值间隔让图表看上去舒服一些. 其实很多问题,真的只是因为自己没有好好的看文档,很多文档上面都写的 ...
- Echarts 设置 图标 默认平铺 数据为零时绘画
好久没写了 最近接了一个统计的功能 以前写的都是一些最基础的统计 废话少说 我先把自己遇到的问题列出来 仅供参考 __________________我是分割线__________________ ...
- echarts设置柱状图颜色渐变及柱状图粗细大小
series: [ { name: '值', type: 'bar', stack: '总量', //设置柱状图大小 barWidth : 20, //设置柱状图渐变颜色 itemStyle: { n ...
- echarts 设置默认选中,单选
默认选中 和 不选中 传送门
- Echarts 设置Y轴 || X轴的刻度只显示整数
目前的效果如下:(有小数) 想要的效果如下:(整数) 解决方案: 在配置项的yAxis或者xAxis对象中添加属性:minInterval: 1,表示将刻度的最小间距设置为1 注意: minInter ...
- echarts设置小图标位置
// <!-- 左上角小图标 --> toolbox: { show : true, // orient: 'horizontal', // 布局方式,默认为水平布局,可选为: // // ...
随机推荐
- vue-grid-layout数据可视化图表面板优化过程所遇问题汇总
对于drag事件不熟悉的,请先阅读:<drag事件详解:html5鼠标拖动排序及resize实现方案分析及实践> 之前老项目grafana面板,如下图所示(GEM添加图表是直接到图表编辑, ...
- 对话 BitSail Contributor | 梁奋杰:保持耐心,享受创造
2022 年 10 月,字节跳动 BitSail 数据引擎正式开源.同期,社区推出 Contributor 激励计划第一期,目前已有 13 位外部开发者为 BitSail 社区做出贡献,成为了首批 B ...
- Python 批量制作缩略图
本来想网上下个软件处理下的,给我加了水印,不然就让我升会员,程序员都是薅人家羊毛,哪能被人家薅羊毛 1. 安装组件 (指定国内源,速度快些),带上版本号,最新版本会卡在 XXX(PEP 517) 上. ...
- SpringBoot Jar 包太大 瘦身 【初试】
SpringBoot Jar 包太大 瘦身,建议使用时,参考: SpringBoot Jar 包太大 瘦身 [终极版] 29M, 排除少量JAR包方式 打包,排除指定jar 包 <build&g ...
- Redis 数据一致性
概述 当我们在使用缓存时,如果发生数据变更,那么你需要同时操作缓存和数据库,而它们两个又分属不同的系统,因此无法做到同时操作成功或失败,因此在并发读写下很可能出现缓存与数据库数据不一致的情况 理论上可 ...
- ChatGPT 插件,组合后更妙了
ChatGPT 插件,组合后更妙 大家好,我是章北海mlpy 昨天极简介绍了一些热门的ChatGPT插件 我测试了一些组合玩法,感觉效率.效果都远超预期. 今天就演示一下如何利用多个插件,高速阅读.理 ...
- C# Task 多任务:C# 扩展TaskScheduler实现独立线程池,支持多任务批量处理,互不干扰,无缝兼容Task
先上源码: https://gitee.com/s0611163/TaskSchedulerEx 为什么编写TaskSchedulerEx类? 因为.NET默认线程池只有一个线程池,如果某个批 ...
- POJ - 1190 生日蛋糕(深搜+神奇的剪枝)
链接:https://ac.nowcoder.com/acm/contest/1015/B 题目描述 7月17日是Mr.W的生日,ACM-THU为此要制作一个体积为Nπ的M层生日蛋糕,每层都是一个圆柱 ...
- <vue 组件 4、插槽的使用>
代码结构 一. 01-slot-插槽的基本使用 1. 效果 同样的一个插槽,父组件调用的时候不同展现的内容就不同 2.代码 01-slot-插槽的基本使用.html <!DOCTYPE ...
- LightOJ 1094
题意:就是求一个树的直径,也就是求任意两点的最大距离. 做法:跑两遍DFS,详见代码. #include<iostream> #include<cstdio> #include ...
