20145302张薇 《网络对抗技术》 web基础
20145302张薇 《网络对抗》 web基础
实验问题回答
1.什么是表单
- 表单在网页中主要负责数据采集功能:一般网页上需要用户输入、选择的地方都会用到表单
- 表单标签:即,用于确定表单所控制的范围
- 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等
- 表单按钮:包括提交按钮、复位按钮和一般按钮
- 因为表单可以从用户那里获取信息,所以DOM可以连接表单来使用获取的信息
2.浏览器可以解析运行什么语言
- 超文本标记语言:HTML
- 可扩展标记语言:XML
- 脚本语言:JavaScript、Python等
3.WebServer支持哪些动态语言
- JSP脚本语言、php语言、ASP脚本语言、java语言等
实验总结与体会
- 写前端一遍遍改代码,最终出来页面,虽然是很简单的代码,但是还是有满足感的
- 就是一直盯着电脑看,眼睛快要失明
实践过程记录
kali的IP:192.168.239.131
1.Web前端HTML
1.环境配置
检查80端口有没有被占用:
netstat -aptn | grep 80杀死占用的进程:
kill 1086打开apache2:
service apache2 start检测apache有没有正常工作
因为IP变了,所以又做了一遍SET,捕获用户名与口令

在kali的浏览器里输入:
localhost:80也可以确认apache有没有正常运行

2.编写网页
访问Apache工作目录:
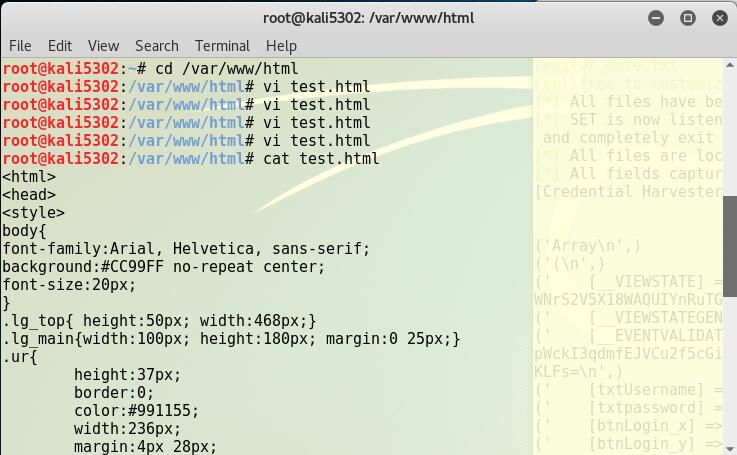
cd /var/www/html新建html文件并编辑:
test.html编写一个登陆界面,肯定会用到表单的
保存后在浏览器访问:
localhost:80/test.html


此时输入用户名密码登陆后页面跳转到我们设置的action:logok.html页面,因为这个页面还没有被创建,所以出错:

而且在链接地址那里我们没有捕捉到输入的用户名与密码,很明显我使用的是POST方法
3.php测试
- 编写一个用于test.html动作跳转的页面:
test.php(html的action也更变为test.php)

2.Web前端javascipt
- DOM就是文档对象模型,网上好多人说可以把这个看作一个节点
- 我认为使用DOM是用来实现网页与服务器的动态交互的
1.投票
使用javascipt编写一波用于投票的网页

该功能是:投票页面选择了几个选项都可以在下方显示出来,网页效果如下:

投票成功了:

2.验证用户名与密码
- 用户名长度不能小于4个字符与密码不能为空:
<script language="javascript">
function nameText(){
var name= document.getElementByIdx_x ("username");
var divID= document.getElementByIdx_x ("divName");
divID.innerHTML="";
if(name.value.length<4){
divID.innerHTML="用户名长度不能小于4个字符";
return false;
}
}
function passText(){
var pass= document.getElementByIdx_x ("password");
var divIP= document.getElementByIdx_x ("divPass");
divIP.innerHTML="";
if(pass.value==""){
divIP.innerHTML="密码不能为空";
return false;
}
}
</script>
3.Web后端MySQL基础
1.mysql数据库基础使用
开启sql服务:
/etc/init.d/mysql start使用root身份登陆:
mysql -u root –p输入密码,默认为
p@ssw0rd,随后进入mysql

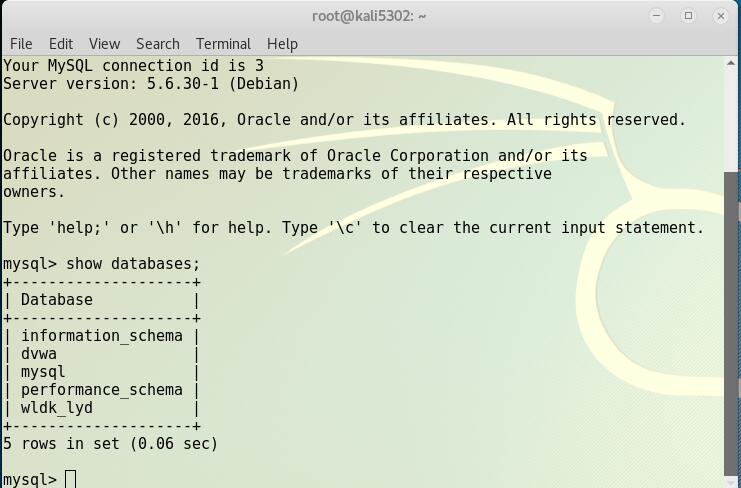
使用:
show databases;可以查看数据库里库表的基本信息

2.修改密码
- use mysql; 选择mysql数据库
- select user, password, host from user; 查看mysql库中的user表,表中存储着用户名、密码与权限
- UPDATE user SET password=PASSWORD("5302") WHERE user='root'; 更换密码为5302
- 输入flush privileges; 更新权限
- quit 退出

- 再次登陆输入新密码,成功登陆
3.Mysql中建库建表
- CREATE SCHEMA `5302_log`; 建名为5302_log的库
- CREATE TABLE `5302_log`.`users` ( 表名为users
- `userid` INT NOT NULL COMMENT '',
- `username` VARCHAR(45) NULL COMMENT '',
- `password` VARCHAR(256) NULL COMMENT '',
- `enabled` VARCHAR(5) NULL COMMENT '',
- PRIMARY KEY (`userid`) COMMENT '');

4.添加用户
use 5302_log- 添加用户名与密码均为5302的用户:
insert into users(userid,username,password,enabled) values(1,'5302',password("5302"),"TRUE");

4.Web后端数据库身份认证
1.登陆基础编写
在/var/www/html文件夹下编写5302_login.html登陆界面
并编写跳转界面5302_login.php
登陆成功界面:

登陆失败界面:

2.界面美化
刚刚那个php界面太简陋了,可以对php代码进行修改
登陆成功中加入一行
header("Refresh:2;url=5302_logok.html");就可以在2秒后跳转到5302_logok.html界面

登陆失败中加入一行
header("Refresh:2;url=5302_logno.html");就可以在2秒后跳转到5302_logno.html界面

5.简单SQL注入
1.永真式
- 在用户名输入框中输入
' or 1=1#,密码随便输入,就可以登陆成功

2.sql语句注入
在用户名输入框中输入:
';insert into users(userid,username,password,enabled) values(666,'53attack',password("02ok"),"TRUE");#,将用户名为53attack、密码为02ok的用户注入users表中

但是跳转到了一个空白界面

一直登陆不成功是因为
if ($result = $mysqli->query($query_str))这条语句不允许多条执行,即php防范SQL攻击的措施,改为if ($result = $mysqli->multiy_query($query_str))即可我们在库表中查询一下,注入成功没有:

出现了53attack这个用户,下面登陆成功:


6.XSS攻击测试
1.DOM—based XSS
- 在用户名输入框中输入:
<img src="5302.jpg" />once</a>后登陆 - 登陆失败,但是会显示那个图片:

- 一直是这个图片破损界面,我试了8万张图,改了八万遍代码,终于成功了,眼睛都快瞎了

- by the way,我输入的是:
<img src="eUtpwVaG.jpeg" />20145302</a> - 我还试了给图片链接的做法,但是也是无法正常显示出图片……但是貌似图片这个大家都是一次成功啊,为何我这里这么艰难,好奇怪啊,是图片格式的问题?还是大小问题?
- 再尝试一波短一点的动态影像:
<video class="top-big-video" id="topBigVideo" autoplay loop>
<source src="http://ossweb-img.qq.com/images/lol/v1/banner/big-v12.webm" type="video/webm">
<source src="http://ossweb-img.qq.com/images/lol/v1/banner/big-v12.mp4" type="video/mp4">
</video>
- 成功了 > <


2.弹窗
在用户名输入框中输入:
<Script Language="JavaScript"> alert("20145302感到害怕"); </Script>后点击登陆,出现弹框:

当然随后是登陆失败的界面
6.2网页编写尝试
上面注入的图片显示不了,图片来源是我从网上下载到主机,再从主机复制到kali,而注入成功的图片是以前我直接用kali截的图,尝试编写带有图片的网页:

也是根本就不显示图片啊!而且直接把jpg改为jpeg是没用的
试着直接在kali把图片下载下来:

哇,成功显示了,是图片源格式的问题吗?
7.会话管理
1.保存登录信息
- 只要用户登陆成功过,进入登陆页面都会显示已登陆


2.发帖
- 帖子写在data.txt中,也可以读取




20145302张薇 《网络对抗技术》 web基础的更多相关文章
- 20155305《网络对抗》Web基础
20155305<网络对抗>Web基础 实验过程 Web前端:HTML 使用netstat -aptn查看80端口是否被占用(上次实验设置为Apache使用80端口),如果被占用了就kil ...
- 20145217《网络对抗》web基础
20145217<网络对抗>web基础 一.问题 1.什么是表单? 表单:可以收集用户的信息和反馈意见,是网站管理者与浏览者之间沟通的桥梁. 表单包括两个部分:一部分是HTML源代码用于描 ...
- 20145326蔡馨熤《网络对抗》—— Web基础
20145326蔡馨熤<网络对抗>—— Web基础 1.实验后回答问题 (1)什么是表单. 表单是一个包含表单元素的区域,表单元素是允许用户在表单中输入信息的元素,表单在网页中主要负责数据 ...
- 20155307实验八 《网络对抗》 Web基础
20155307实验八 <网络对抗> Web基础 实验过程 Web前端:HTML 使用netstat -aptn查看80端口是否被占用(上次实验设置为Apache使用80端口),如果被占用 ...
- 20155311《网络对抗》Web基础
20155311<网络对抗>Web基础 实验过程 Web前端:HTML 使用netstat -aptn查看80端口是否被占用(上次实验设置为Apache使用80端口),如果被占用了就kil ...
- 20145216史婧瑶《网络对抗》Web基础
20145216史婧瑶<网络对抗>Web基础 实验问题回答 (1)什么是表单 表单在网页中主要负责数据采集功能.一个表单有三个基本组成部分: 表单标签.表单域.表单按钮. (2)浏览器可以 ...
- 20145227鄢曼君《网络对抗》Web基础
20145227鄢曼君<网络对抗>Web基础 实验内容 (1)Web前端HTML (2)Web前端javascipt (3)Web后端:MySQL基础:正常安装.启动MySQL,建库.创建 ...
- 20145312袁心《网络对抗》Web基础实践
20145312袁心<网络对抗>Web基础实践 问题回答 1.什么是表单: 表单在网页中主要负责数据采集功能. 一个表单有三个基本组成部分: 表单标签:这里面包含了处理表单数据所用CGI程 ...
- 20145321 《网络对抗》 Web基础
20145321 <网络对抗> Web基础 基础问题回答 (1)什么是表单 表单在网页中主要负责数据采集功能,一个表单有三个基本组成部分:表单标签——这里面包含了处理表单数据所用CGI程序 ...
- 20145330 《网络对抗》 Web基础
20145330 <网络对抗> Web基础 1.实践内容 (1)Web前端HTML (2)Web前端javascipt (3)Web后端:MySQL基础:正常安装.启动MySQL,建库.创 ...
随机推荐
- XTU 1267 - Highway - [树的直径][2017湘潭邀请赛H题(江苏省赛)]
这道题可能有毒……总之一会儿能过一会儿不能过的,搞的我很心烦…… 依然是上次2017江苏省赛的题目,之前期末考试结束了之后有想补一下这道题,当时比较懵逼不知道怎么做……看了题解也不是很懂……就只好放弃 ...
- Elasticsearch之settings和mappings的意义
Elasticsearch之settings和mappings(图文详解) Elasticsearch之settings和mappings的意义 简单的说,就是 settings是修改分片和副本数 ...
- ios-Objective-C中的各种遍历(迭代)方式(转载)
iOS开发实用技巧—Objective-C中的各种遍历(迭代)方式 说明: 1)该文简短介绍在iOS开发中遍历字典.数组和集合的几种常见方式. 2)该文对应的代码可以在下面的地址获得:https:// ...
- HashMap 的工作原理及代码实现,什么时候用到红黑树
HashMap工作原理及什么时候用到的红黑树: 在jdk 1.7中,HashMap采用位桶+链表实现,即使用链表处理冲突,同一hash值的链表都存储在一个链表里.但是当位于一个桶中的元素较多,即has ...
- Django中利用filter与simple_tag为前端自定义函数的实现方法
转自:http://www.jb51.net/article/116303.htm 前言 Django的模板引擎提供了一般性的功能函数,通过前端可以实现多数的代码逻辑功能,这里称之为一般性,是因为它仅 ...
- Mirror--如何TSQL查看镜像状态和镜像相关存储过程
--==================================================== --查看镜像状态 SELECT DB_NAME(database_id) AS Datab ...
- vue-页面回退
<template> <div> <button @click="goback">我是Home01</button> </di ...
- Kylin安装部署
一.安装准备 1.操作系统 Centos 7.x 2.时间问题 集群内所有节点时间一定要同步. NTP.Chrony 3.用户 创建hadoop组和hadoop用户,并做ssh免密码登录 4.Hado ...
- Oil Deposits(poj 1526 DFS入门题)
http://poj.org/problem?id=1562 ...
- pandas取dataframe特定行/列
1. 按列取.按索引/行取.按特定行列取 import numpy as np from pandas import DataFrame import pandas as pd df=DataFram ...
