HTML5交互性图表库
出品公司链接:https://jianshukeji.com/
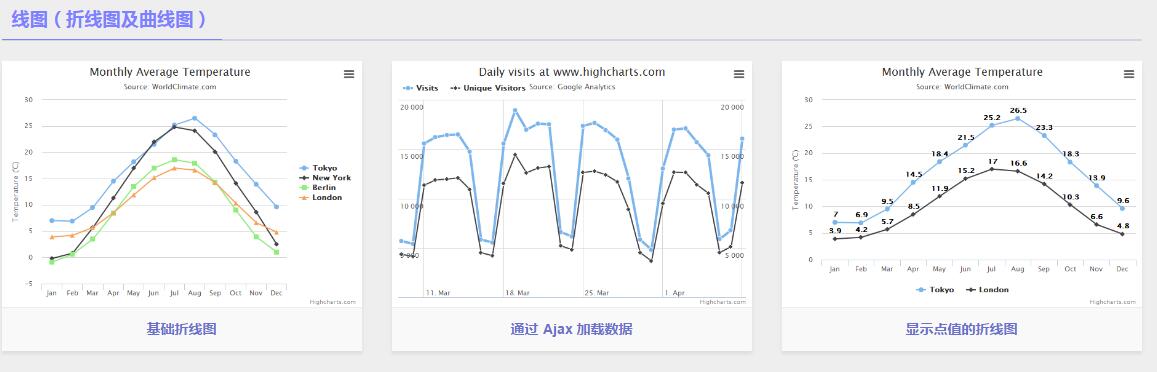
Highcharts

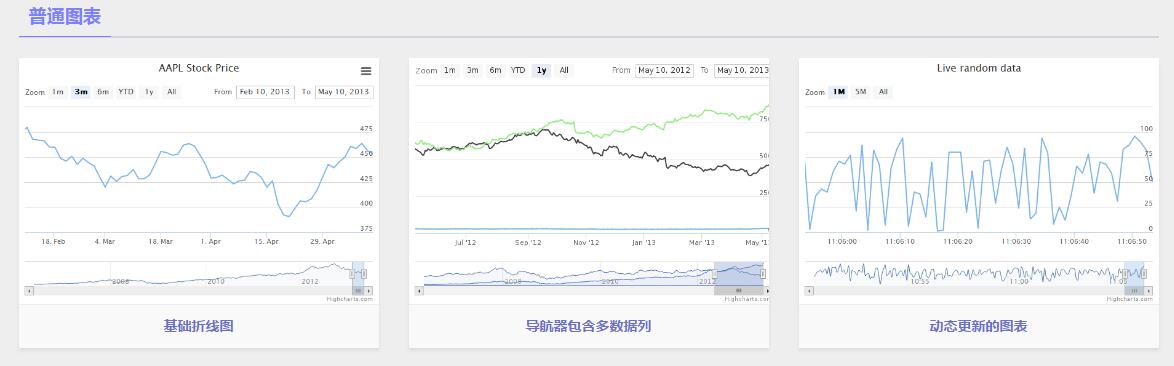
Highstock

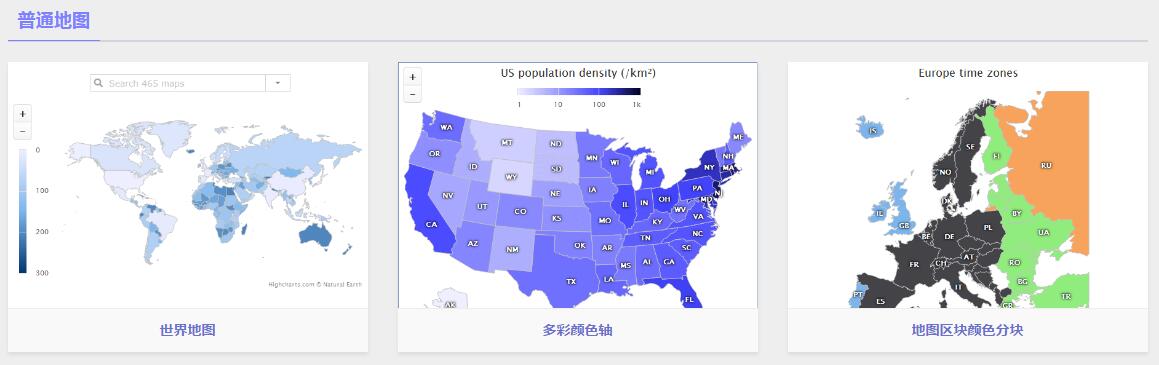
highmaps

HTML5交互性图表库的更多相关文章
- 基于html5 Canvas图表库 : ECharts
ECharts开源来自百度商业前端数据可视化团队,基于html5 Canvas,是一个纯Javascript图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表.创新的拖拽重计算.数据视图.值 ...
- Chart.js – 效果精美的 HTML5 Canvas 图表库
Chart.js 是一个令人印象深刻的 JavaScript 图表库,建立在 HTML5 Canvas 基础上.目前,它支持6种图表类型(折线图,条形图,雷达图,饼图,柱状图和极地区域区).而且,这是 ...
- 18个基于 HTML5 Canvas 开发的图表库
如今,HTML5 可谓如众星捧月一般,受到许多业内巨头的青睐.很多Web开发者也尝试着用 HTML 5 来制作各种各样的富 Web 应用.HTML 5 规范引进了很多新特性,其中之一就是 Canvas ...
- Ember Charts – 基于 Ember & D3 的图表库
Ember Charts 是一个基于 Ember.js 和 D3.js 的图表库.它包括时间序列.柱状图.饼图.点图,很容易扩展和修改.这些图表组件代表图表交互性和演示的最佳实践,是高度可定制和可扩展 ...
- HTML5优秀图表控件
不管是哪个领域的开发,都有机会用到图表来做统计分析,以更直观的表现形式来代替传统的文字.在以前,图表控件主要有使用程序代码生成的静态图片,或者是使用flash实现的图表控件. 在HTML5非常流行的当 ...
- chart.js图表库案例赏析,饼图添加文字
chart.js图表库案例赏析,饼图添加文字 Chart.js 是一个令人印象深刻的 JavaScript 图表库,建立在 HTML5 Canvas 基础上.目前,它支持6种图表类型(折线图,条形图, ...
- highCharts入门-强大的图表库插件
简介 Highcharts 是一个用纯JavaScript编写的一个图表库, 能够很简单便捷的在web网站或是web应用程序添加有交互性的图表,并且免费提供给个人学习.个人网站和非商业 ...
- highcharts 图表库的简单使用
Highcharts简介: Highcharts是一款纯javascript编写的图表库,能够很简单便捷的在Web网站或Web应用中添加交互性的图表,Highcharts目前支持直线图.曲线图.面积图 ...
- ECharts JavaScript图表库 ECharts
ECharts开源来自百度商业前端数据可视化团队,基于html5 Canvas,是一个纯Javascript图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表.创新的拖拽重计算.数据视图.值 ...
随机推荐
- codeforces 888A/B/C/D/E - [数学题の小合集]
这次CF不是很难,我这种弱鸡都能在半个小时内连A四道……不过E题没想到还有这种折半+状压枚举+二分的骚操作,后面就挂G了…… A.Local Extrema 题目链接:https://cn.vjudg ...
- FW Windows下DOS命令大全(经典收藏)---mklink
dos command port-->PID: netstat -ano | findstr port | tasklist |findstr "" Windows SYST ...
- iOS-图像之CoreImage框架
1.coreImage的介绍 coreImage是IOS5中新加入的一个Objective-C的框架,提供了强大高效的图像处理功能,用来对基于像素的图像进行操作与分析.iOS提供了很多强大的滤镜( ...
- scrollView + tableview 上下滑动失效
scrollView + tableview 上下滑动失效 控制器添加的 要加到子控制器,不然被销毁了 [self addChildViewController:chatVC];
- ECharts修改坐标轴,坐标轴字体,坐标轴网格样式以及控制坐标轴是否显示
转自:http://blog.csdn.net/kirinlau/article/details/72876689 首先要将一个图表显示在前端页面上: var myChart = echarts.in ...
- jquery表格展示
用bootstrap设计一个弹框,然后在弹框里面生成表格 <html> <head> <link rel="stylesheet" href=&quo ...
- hammerjs wabapp h5 触屏手势一网打尽
hammerjs官网 http://hammerjs.github.io/ 学习文章1 http://www.cnblogs.com/vajoy/p/4011723.html 学习文章2 htt ...
- Chart控件的使用实例
ChartTest.aspx: <%@ Page Language="C#" AutoEventWireup="true" CodeBehind=&quo ...
- Dubbo简单环境搭建
Dubbo服务的发展和作用: 首先,看下一般网站架构随着业务的发展,逻辑越来越复杂,数据量越来越大,交互越来越多之后的常规方案演进历程. 其次,当服务越来越多之后,我们需要做哪些服务治理? 最后,是d ...
- [LeetCode] 694. Number of Distinct Islands
Given a non-empty 2D array grid of 0's and 1's, an island is a group of 1's (representing land) conn ...
