[py]flask动态展示主机内存图
echarts基础
绘制步骤
- 写py脚本来入库日志
- 选取合适的echart,并观察图所需的数据格式
- 用flask返回这个静态的echarts
- 用flask写接口返回echarts所需格式的日志
- 修改echarts,用jq请求方式填充真实数据
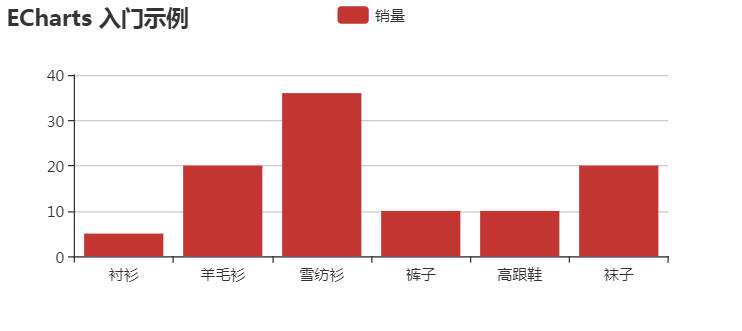
#### 这是最基础的echarts代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/echarts/4.0.2/echarts.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
//其他的js填充在这里即可
myChart.setOption(option);
</script>
</body>
</html>
其他的js填充在这里即可

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script src="echarts.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>

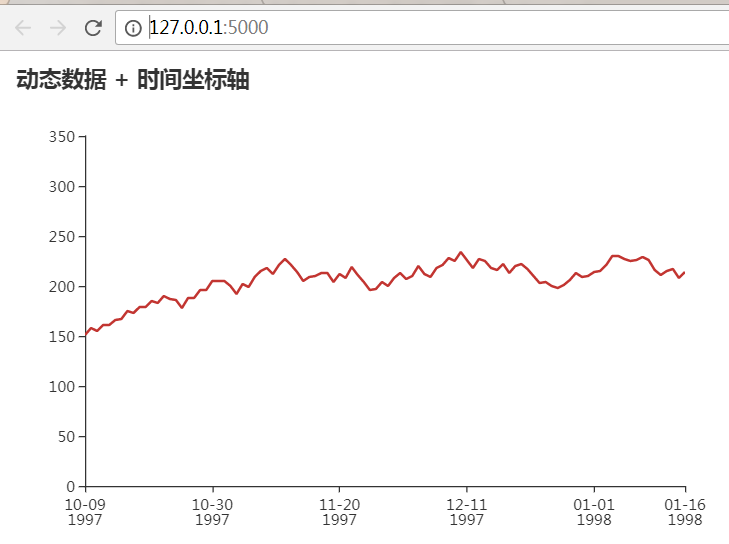
flask将选定的图展示出去
- app.py
# -*- coding:utf-8 -*-
from flask import Flask, render_template
con = mysql.connect(user="root", passwd="123456", db="mem", host="192.168.2.22")
con.autocommit(True)
cur = con.cursor()
app = Flask(__name__)
@app.route('/')
def index():
return render_template('index.html')
if __name__ == '__main__':
app.run(debug=True)
- index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/echarts/4.0.2/echarts.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
function randomData() {
now = new Date(+now + oneDay);
value = value + Math.random() * 21 - 10;
return {
name: now.toString(),
value: [
[now.getFullYear(), now.getMonth() + 1, now.getDate()].join('/'),
Math.round(value)
]
}
}
var data = [];
var now = +new Date(1997, 9, 3);
var oneDay = 24 * 3600 * 1000;
var value = Math.random() * 1000;
for (var i = 0; i < 100; i++) {
data.push(randomData());
}
console.log(data);
option = {
title: {
text: '动态数据 + 时间坐标轴'
},
tooltip: {
trigger: 'axis',
formatter: function (params) {
params = params[0];
var date = new Date(params.name);
return date.getDate() + '/' + (date.getMonth() + 1) + '/' + date.getFullYear() + ' : ' + params.value[1];
},
axisPointer: {
animation: false
}
},
xAxis: {
type: 'time',
splitLine: {
show: false
}
},
yAxis: {
type: 'value',
boundaryGap: [0, '100%'],
splitLine: {
show: false
}
},
series: [{
name: '模拟数据',
type: 'line',
showSymbol: false,
hoverAnimation: false,
data: data
}]
};
setInterval(function () {
for (var i = 0; i < 5; i++) {
data.shift();
data.push(randomData());
}
myChart.setOption({
series: [{
data: data
}]
});
}, 1000);
myChart.setOption(option);
</script>
</body>
</html>

入库数据
这里主要是内存和时间
#!/usr/bin/env python
# coding=utf-8
## 1, 获取内存 2,入库
import pymysql
from time import time, sleep
import psutil
con = pymysql.connect(host='127.0.0.1', user='root', passwd='123456', db='mem')
con.autocommit(True)
cur = con.cursor()
def get_mem():
free = psutil.virtual_memory().free / 1024 / 1024
sql = "insert into mem_used VALUES(%s,%s)" % (free, int(time()))
cur.execute(sql)
while True:
get_mem()
sleep(1)

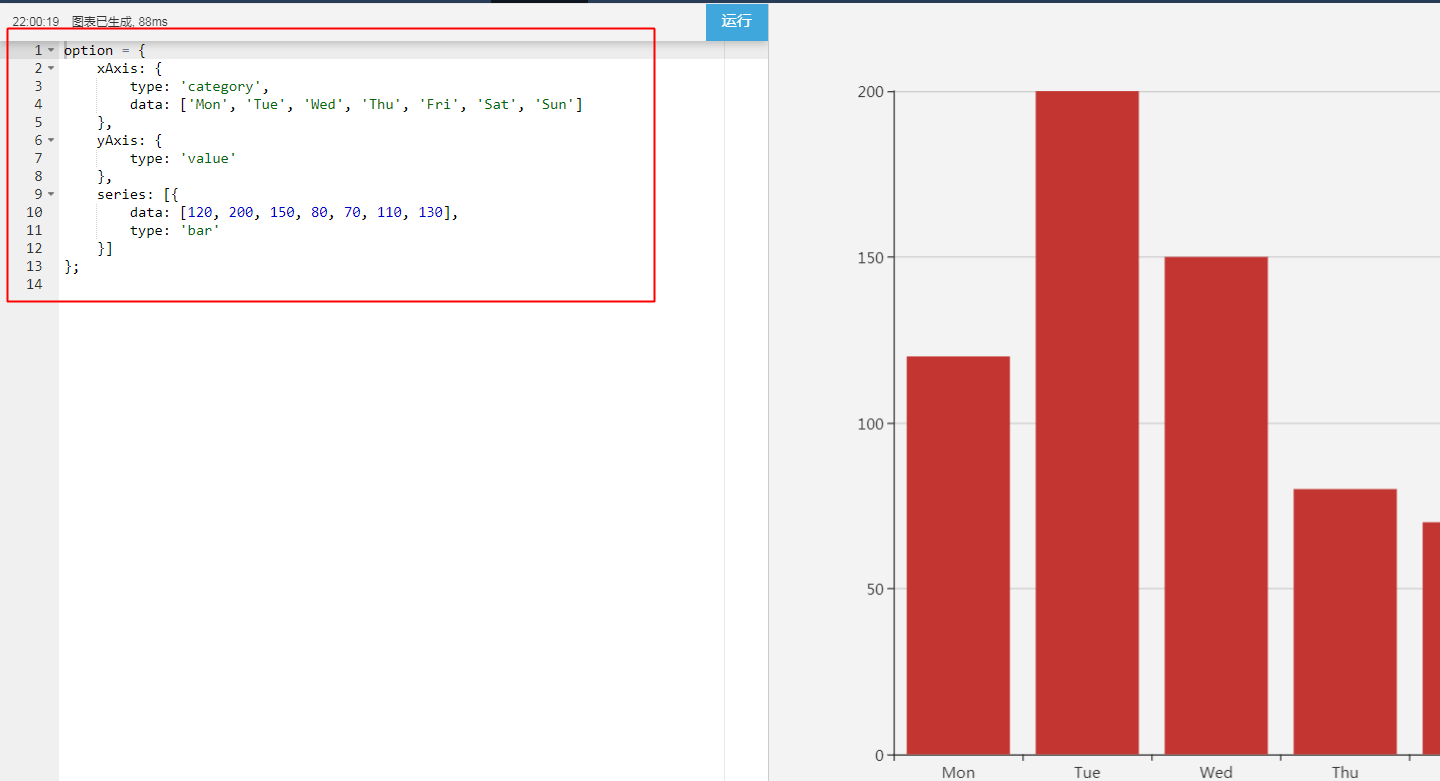
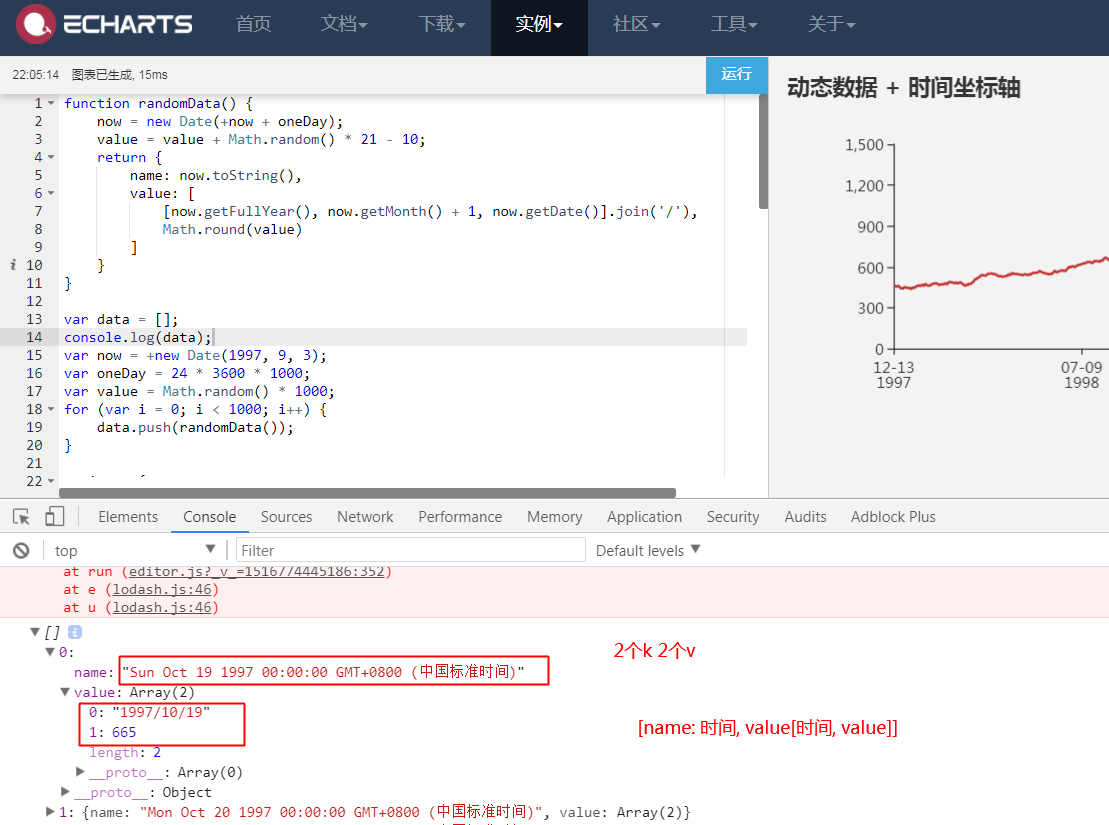
观察echarts所需的数据

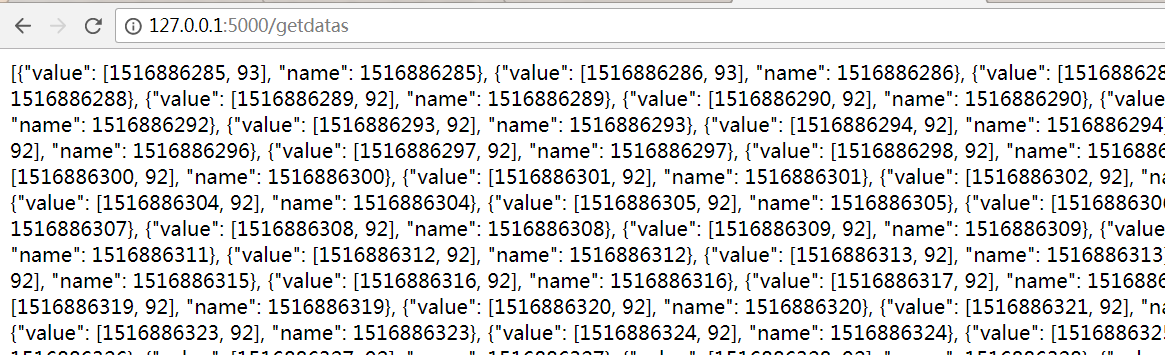
flask获取数据重组,然后返回
@app.route('/getdata')
def getdata():
sql = 'select * from mem_used'
cur.execute(sql)
arr = []
for i in cur.fetchall():
arr.append({'name': i[1], 'value': [i[1], i[0]]})
return json.dumps(arr)

修改js使用ajax动态请求api

$.getJSON('/getdata', function (res) {
});
var myChart = echarts.init(document.getElementById('main'));
function randomData() {
now = new Date(+now + oneDay);
value = value + Math.random() * 21 - 10;
return {
name: now.toString(),
value: [
[now.getFullYear(), now.getMonth() + 1, now.getDate()].join('/'),
Math.round(value)
]
}
}
var data = [];
var now = +new Date(1997, 9, 3);
var oneDay = 24 * 3600 * 1000;
var value = Math.random() * 1000;
for (var i = 0; i < 100; i++) {
data.push(randomData());
}
console.log(data);
option = {
title: {
text: '动态数据 + 时间坐标轴'
},
tooltip: {
trigger: 'axis',
formatter: function (params) {
params = params[0];
var date = new Date(params.name);
return date.getDate() + '/' + (date.getMonth() + 1) + '/' + date.getFullYear() + ' : ' + params.value[1];
},
axisPointer: {
animation: false
}
},
xAxis: {
type: 'time',
splitLine: {
show: false
}
},
yAxis: {
type: 'value',
boundaryGap: [0, '100%'],
splitLine: {
show: false
}
},
series: [{
name: '模拟数据',
type: 'line',
showSymbol: false,
hoverAnimation: false,
data: data
}]
};
setInterval(function () {
for (var i = 0; i < 5; i++) {
data.shift();
data.push(randomData());
}
myChart.setOption({
series: [{
data: data
}]
});
}, 1000);
myChart.setOption(option);
搞进去后前端访问应该就是真实数据了, 不过现在还不能随着时间自动推动.
自动推动思路: 第一次获取,或者刷新,获取所有数据.
select * from mem_used
如果不动的化,动态请求数据,应该传一个时间戳,获取增量数据
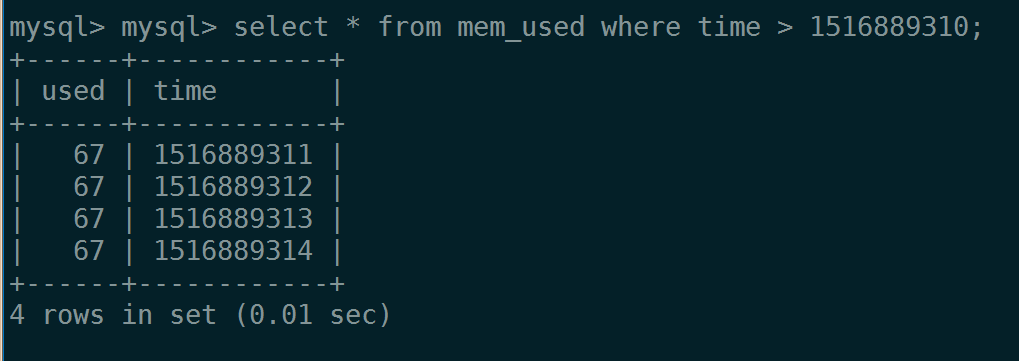
select * from mem_used where time > 1516889313
修改js动态获取数据部分
- 默认js动态填充数据部分
function randomData() {
now = new Date(+now + oneDay);
value = value + Math.random() * 21 - 10;
return {
name: now.toString(),
value: [
[now.getFullYear(), now.getMonth() + 1, now.getDate()].join('/'),
Math.round(value)
]
}
}
var data = [];
var now = +new Date(1997, 9, 3);
var oneDay = 24 * 3600 * 1000;
var value = Math.random() * 1000;
for (var i = 0; i < 100; i++) {
data.push(randomData());
}
console.log(data);
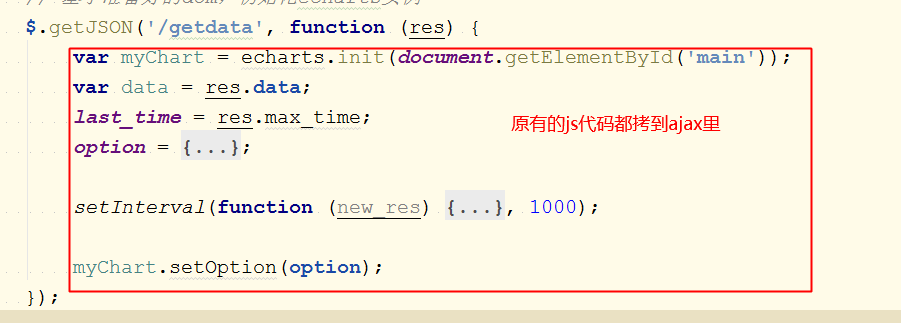
- 修改如下
setInterval(function (new_res) {
$.getJSON('/getdata?lasttime=' + last_time, function (new_res) {
$.each(new_res.data, function (i, v) {
data.push(v);
});
myChart.setOption({
series: [{
data: data
}]
});
});
}, 1000);
myChart.setOption(option);
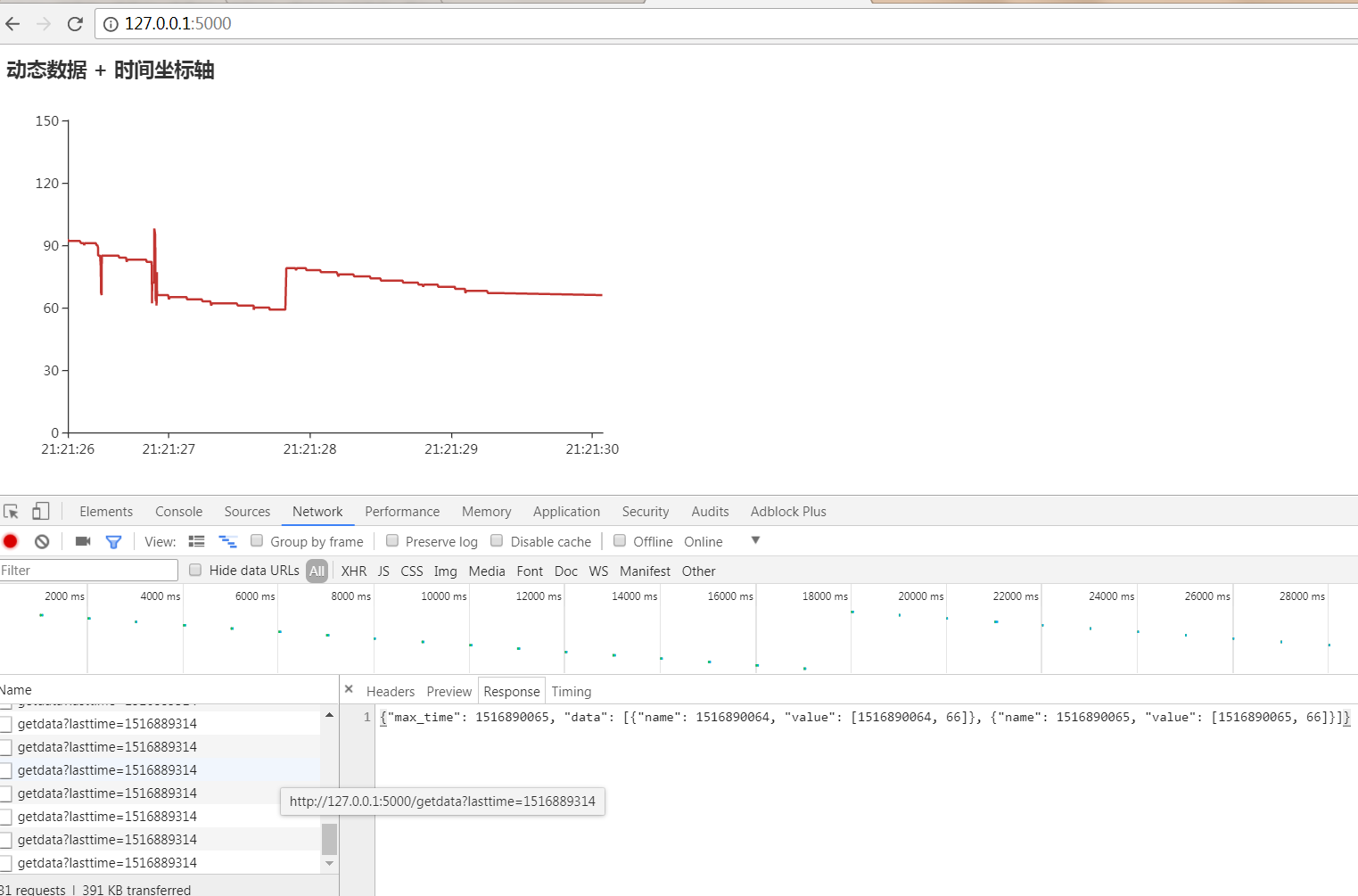
即每次请求时候外加时间戳, /getdata?lasttime=
完成设置后,可见可以自动发带时间戳的请求了

获取前端
获取前端传来的时间lasttime, 加在sql里查询出结果后返回.
这里重组下数据, 顺便将最终时间返回.即arr[-1]['name']
@app.route('/getdata')
def getdata():
lasttime = request.args.get('lasttime')
sql = 'select * from mem_used'
if lasttime:
sql += ' where time > %s' % (lasttime)
print(sql)
cur.execute(sql)
arr = []
for i in cur.fetchall():
arr.append({'name': i[1], 'value': [i[1], i[0]]})
all_res = {'data': arr}
all_res['max_time'] = arr[-1]['name']
return json.dumps(all_res)
修改前端-完整如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/echarts/4.0.2/echarts.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
var last_time;
// 基于准备好的dom,初始化echarts实例
$.getJSON('/getdata', function (res) {
var myChart = echarts.init(document.getElementById('main'));
var data = res.data;
last_time = res.max_time;
option = {
title: {
text: '动态数据 + 时间坐标轴'
},
tooltip: {
trigger: 'axis',
formatter: function (params) {
params = params[0];
var date = new Date(params.name);
return date.getDate() + '/' + (date.getMonth() + 1) + '/' + date.getFullYear() + ' : ' + params.value[1];
},
axisPointer: {
animation: false
}
},
xAxis: {
type: 'time',
splitLine: {
show: false
}
},
yAxis: {
type: 'value',
boundaryGap: [0, '100%'],
splitLine: {
show: false
}
},
series: [{
name: '模拟数据',
type: 'line',
showSymbol: false,
hoverAnimation: false,
data: data
}]
};
setInterval(function (new_res) {
$.getJSON('/getdata?lasttime=' + last_time, function (new_res) {
$.each(new_res.data, function (i, v) {
data.push(v);
});
myChart.setOption({
series: [{
data: data
}]
});
});
}, 1000);
myChart.setOption(option);
});
</script>
</body>
</html>
定义全局变量lasttime, 从后端获取到的.
然后遍历.
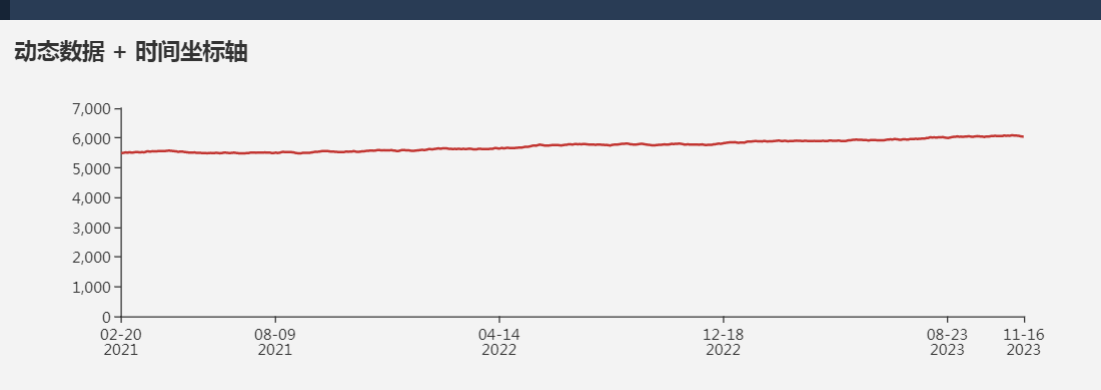
最终展示效果

源码code
多台主机监控参考

[py]flask动态展示主机内存图的更多相关文章
- 利用 Flask 动态展示 Pyecharts 图表数据的几种方法
本文将介绍如何在 web 框架 Flask 中使用可视化工具 pyecharts, 看完本教程你将掌握几种动态展示可视化数据的方法,不会的话你来找我呀- Flask 模板渲染 1. 新建一个项目fla ...
- [py]access日志入mysql-通过flask前端展示
目录 pymysql组装sql入库日志 代码组织 将入库的日志通过flask前端展示 pymysql组装sql入库日志 pymysql模块的用法 采集这些指标(metirc)都是linux环境,会用到 ...
- 微信小程序结合后台数据管理实现商品数据的动态展示、维护
微信小程序给我们提供了一个很好的开发平台,可以用于展现各种数据和实现丰富的功能,本篇随笔介绍微信小程序结合后台数据管理实现商品数据的动态展示.维护,介绍如何实现商品数据在后台管理系统中的维护管理,并通 ...
- UML动态模型(顺序图、协作图、状态图)
顺序图:用来表示用例中的行为顺序,当执行一个用例行为时,顺序图中的每条信息 对应了一个类操作或状态机中引起转换的事件.顺序图展示对象之间的交互,这些交互是指在场景或用例的时间六中发生的,顺序图属于动态 ...
- [python] 排序的动态展示
两句闲话 本文所说的排序是指基于交换的排序.因此,按理来说,本文应该叫基于交换的排序的动态展示,但是这样太拗口了. 效果展示 最终效果如下. 实现方法 需要说明的是,在这里是通过pygame来实现图形 ...
- <十五>UML核心视图动态视图之活动图
一:动态视图 --->动态视图是描述事物动态行为的. --->需要注意的是:动态视图不能够独立存在,它必需特指一个静态视图活uml元素,说明在静态视图规定的事物结构下它们的动态行为. -- ...
- Python动态展示遗传算法求解TSP旅行商问题(转载)
版权声明:本文为博主原创文章,遵循 CC 4.0 by-sa 版权协议,转载请附上原文出处链接和本声明.本文链接:https://blog.csdn.net/jiang425776024/articl ...
- 数据可视化之powerBI技巧(一)PowerBI可视化技巧:KPI指标动态展示之TOPN及其他
本文来自星友Beau的分享,在进行数据指标的展现时,对关键的少数单独展示,而对剩余的大多数折叠为其他项,是一个很常用的做法.Beau同学通过一个日常的办公场景,详细介绍了PowerBI实现的步骤,值 ...
- 高性能内存图数据库RedisGraph(一)
作为一种简单.通用的数据结构,图可以表示数据对象之间的复杂关系.生物信息学.计算机网络和社交媒体等领域中产生的大量数据,往往是相互连接.关系复杂且低结构化的,这类数据对传统数据库而言十分棘手,一个简单 ...
随机推荐
- Windows虚拟地址转物理地址(原理+源码实现,附简单小工具)
...
- css 去除页面双击事件
-ms-touch-action: manipulation !important;
- Android 反编译Apk提取XML文件
Apktool https://ibotpeaches.github.io/Apktool/install/ 下载地址:Apktool https://bitbucket.org/iBotPeache ...
- Kafka+Storm+HDFS 整合示例
消息通过各种方式进入到Kafka消息中间件,比如可以通过使用Flume来收集日志数据,然后在Kafka中路由暂存,然后再由实时计算程序Storm做实时分析,最后将结果保存在HDFS中,这时我们就需要将 ...
- vue Element动态设置el-menu导航当前选中项
1,npm install vuex --save 2,在src下新建vuex文件夹,新建store.js文件: store.js import Vue from 'vue' import Vuex ...
- JavaScript 异步进化史
前言 JS 中最基础的异步调用方式是 callback,它将回调函数 callback 传给异步 API,由浏览器或 Node 在异步完成后,通知 JS 引擎调用 callback.对于简单的异步操作 ...
- sysbench 压力测试工具
一.sysbench压力测试工具简介: sysbench是一个开源的.模块化的.跨平台的多线程性能测试工具,可以用来进行CPU.内存.磁盘I/O.线程.数据库的性能测试.目前支持的数据库有MySQL. ...
- MassTransit
http://stackoverflow.com/questions/15485317/newbie-is-a-consumer-queue-necessary-in-order-for-publis ...
- vue--使用过滤器
有个项目需要可以添加和删除选项,但是左侧要显示的 A,B,C,D.... 解决思路: 循环的时候
- The end of the world
这首63年乡村及流行排行榜双料亚军的歌曲,(Cashbox 年终冠军)据说原是作者为怀念亡父写就,虽是流行曲风,但由Skeeter Davis演唱,却赋予其不同的生命,在键盘连绵的三连音中,少女诉说着 ...