前端 HTML 简介
HTML
HTML是一个网页的主体部分,也是一个网页的基础。因为一个网页可以没有样式,可以没有交互,但是必须要有网页需要呈现的内容。所以HTML部分是整个前端的基础。
HTML,全称是超文本标记语言(HyperText Markup Language),它是一种用于创建网页的标记语言。标记语言是一种将文本(Text)以及文本相关的其他信息结合起来,展现出关于文档结构和数据处理细节的计算机文字编码。与文本相关的其他信息(包括例如文本的结构和表示信息等)与原来的文本结合在一起,但是使用标记(markup)进行标识。
标记语言既描述了文档本身的信息,也描述了文档的结构和各部分的作用。而HTML则是世界通用的、用于描述一个网页的信息的标记语言,我们使用的浏览器具有将HTML文档渲染并展示给用户的功能(当你访问知乎网站的时候,实际上你获得了一份由知乎提供给你的HTML文档。浏览器将根据HTML文档渲染出你看到的网页)。
开发者写好的网页
我们写好的HTML文件最终都会运行在浏览器上,由浏览器来解析。
- 本质上是浏览器可识别的规则,我们按照规则写网页,浏览器根据规则渲染我们的网页。对于不同的浏览器,对同一个标签可能会有不同的解释。(兼容性问题)
文件后缀名规范
文件后缀一般使用.html或.htm .html与.htm均是静态网页后缀名,网页文件没有区别与区分,html与htm后缀网页后缀可以互换,对网页完全没有影响同时也没有区别。可以认为html与htm没有本质区别,唯一区别即多与少一个“l”。
html不是什么?
HTML 不是一种编程语言,而是一种标记语言 (markup language)
HTML 使用标记标签来描述网页
前端 HTML颜色介绍
1.颜色表示
- 纯单词表示:red、green、blue、orange、gray等
- 10进制表示:rgb(255,0,0)
- 16进制表示:#FF0000、#0000FF、#00FF00等
2.RGB色彩模式
- 自然界中所有的颜色都可以用红、绿、蓝(RGB)这三种颜色波长的不同强度组合而得,这就是人们常说的三原色原理。
- RGB三原色也叫加色模式,这是因为当我们把不同光的波长加到一起的时候,可以得到不同的混合色。例:红+绿=黄色,红+蓝=紫色,绿+蓝=青
- 在数字视频中,对RGB三基色各进行8位编码就构成了大约1678万种颜色,这就是我们常说的真彩色。所有显示设备都采用的是RGB色彩模式。
- RGB各有256级(0-255)亮度,256级的RGB色彩总共能组合出约1678万种色彩,即256×256×256=16777216
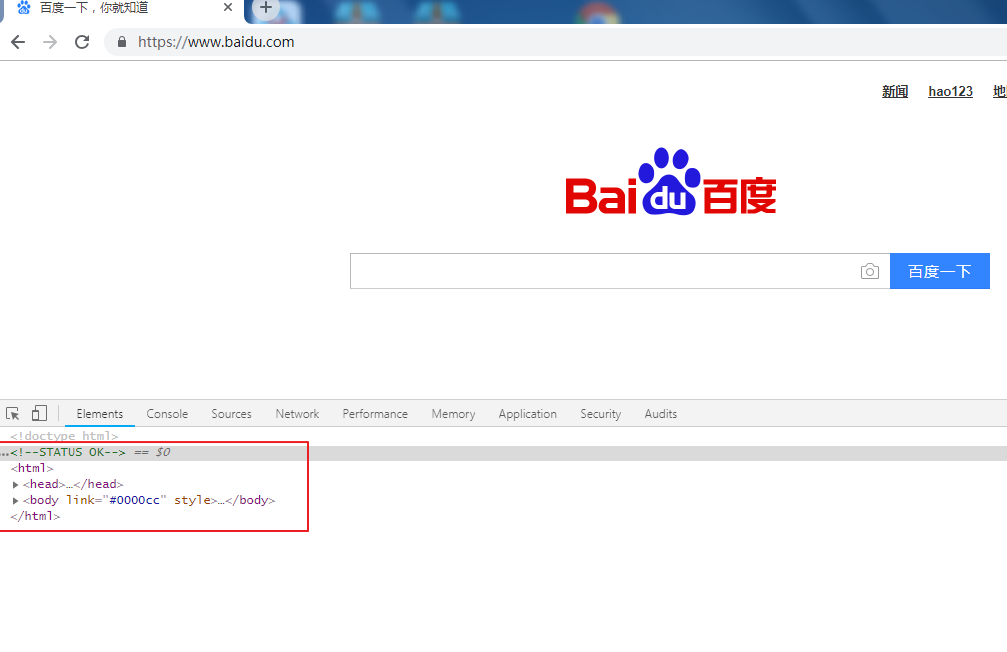
你可以打开一个百度首页,F12或者右击检查,你就会发现,如图:
红色框住的就是HTML标签

HTML标签之间是互相嵌套的,HTML标签之间是父子关系
前端 HTML 简介的更多相关文章
- 前端路由简介以及vue-router实现原理
后端路由简介 路由这个概念最先是后端出现的.在以前用模板引擎开发页面时,经常会看到这样 http://www.xxx.com/login 大致流程可以看成这样: 浏览器发出请求 服务器监听到80端口( ...
- 1、前端--HTML简介、head内常见标签、body内常见标签(特殊符号、div、span、a、img、列表、表格table、表单form)、标签两大属性
今日内容 HTML简介 HTML是构造网页的骨架>>>:几乎所有的网站都是由HTML构建而成 HTML:超文本标记语言 # 不是一门编程语言 没有任何的逻辑 只有固定的标记功能 &q ...
- JavaWeb前端: JavaScript 简介
JavaScript基本概念 什么是JavaScript JS是运行在浏览器里的解释性语言,能实现浏览器端和用户的直接交互(HTML输出/响应事件/改变HTML内容图像样式):除了变量不区分类型以外, ...
- 前端开发框架简介:angular和react
作者:vienwu react是facebook推出一个用来构建用户界面的js库.官方介绍的三大特性如下: just the ui 把react只当作一个ui组件就好,等同于传统mvc中的view. ...
- 5大JavaScript前端框架简介
译者按: 简要介绍五大前端框架特性 原文: Top 5 JavaScript Frameworks 译者: Fundebug 为了保证可读性,本文采用意译而非直译.另外,本文版权归原作者所有,翻译仅用 ...
- Web前端 --- 前端基础简介
目录 web端 HTTP协议 web端 1.前端,后端 什么是前端 任何与用户直接打交道的操作界面,都可以称之为前端, eg:电脑界面 手机界面 什么是后端 真正的幕后操作者 2.前端学习的历程 HT ...
- 7、前端--jQuery简介、基本选择器、基本筛选器、属性选择器、表单选择器、筛选器方法、节点操作、绑定事件
jQuery简介 宗旨:Write less, do more. 内部封装了js代码 是编程更加简单并且兼容所有的主流浏览器 版本:1.x 2.x 3.x # 可以使用3.x最新版 是第三方的类库:使 ...
- 前端--HTML简介
软件开发架构: c/s架构 客户端 服务端 b/s架构 浏览器 服务端 本质:b/s架构也是c/s架构 HTTP协议 超文本传输协议:规定了客户端与服务端之间消息传输的格式 四个特性: 1.基于TCP ...
- 前端开发神器sublime Text
实用的sublime插件集合 – sublime必备插件 前言 入前端领域开始,就学着使用sublime,一直用起来很顺手,速度是我最欣赏的,快的没有编辑器可以匹敌.还是废话不多扯,入正题.好多有多少 ...
随机推荐
- php git pull
http://jondavidjohn.com/git-pull-from-a-php-script-not-so-simple/
- hadoop参数传递
传参关键代码: //从配置文件获取参数,必须在作业创建的前面 conf.addResource("hadoop-bigdata.xml"); keepUrl=conf.get(&q ...
- PS合成以及分解GIF
http://jingyan.baidu.com/article/3052f5a1c91f0497f31f862a.html 百度上的这个说明很详细了 这里就简单注明一下: PS 时间轴:用来创建动画 ...
- WP8.1学习系列(第二十三章)——到控件的数据绑定
在本文中 先决条件 将控件绑定到单个项目 将控件绑定到对象的集合 通过使用数据模板显示控件中的项目 添加详细信息视图 转换数据以在控件中显示 相关主题 本主题介绍了如何在使用 C++.C# 或 Vis ...
- Python Tkinter Text控件
原文地址: http://blog.csdn.net/bemorequiet/article/details/54743889 这篇博客主要是简单的说一下Tkinter中的Text控件的相关知识. T ...
- PKI技术原理
转:http://3layer.blog.51cto.com/57448/20430 对称加密 symmetric cryptographic 非对称加密 asymmetric ...
- Android studio 怎么使用已经下载好的Android SDK ?
AS:3.1.2 ---> android-studio-ide-173.4720617-windows32.zip sdK: gradle:4.4 1. 2. 3. 4. 5. 下面重要一步, ...
- 使用gdb调试theos tweak插件
查看设备日志tail -f /var/log/syslog或者 Mobilesubstrate injects your dylib into the target process. Debuggin ...
- laravel部署常用命令
php composer install composer dump-autoload php artisan key:generate .env 及 config/database.php里的数据库 ...
- dyld: DYLD_ environment variables being ignored because main executable (/usr/bin/sudo) is setuid or setgid
这两个变量被设置了 DYLD_LIBRARY_PATH *或* LD_LIBRARY_PATH, 用下面的明令查找一下,一般在.bash_profile, .bashrc 等文件中.执行brew do ...
