[vue]组件的创建(componet)和销毁(keep-alive缓存)和父子dom同步nextTick
思路:
1. 组件的好处,重用性
2. 组件对的slot用法
3. 子如何调用父的数据
4. 子如何触发父的方法执行
5. 父如何触发子的方法执行
6. 如何创建组件和销毁自建--如何缓存避免每次切换创建
研究一下组件的销毁
- componet是vue内置命令,用于调用显示子组件
is="home": 根据组件名html通过is=""获取.
如下我定义了两个组件,home,list,然后我在html里将2个组件显示出来
componet事实上是创建了组件.
<div id="app">
<h1>显示组件</h1>
<componet is="home"></componet>
<componet is="list"></componet>
</div>
<script src="node_modules/vue/dist/vue.js"></script>
<script>
let vm = new Vue({
el: "#app",
components: {
home: {
template: "<div>home</div>",
},
list: {
template: "<div>list</div>",
}
},
})
</script>
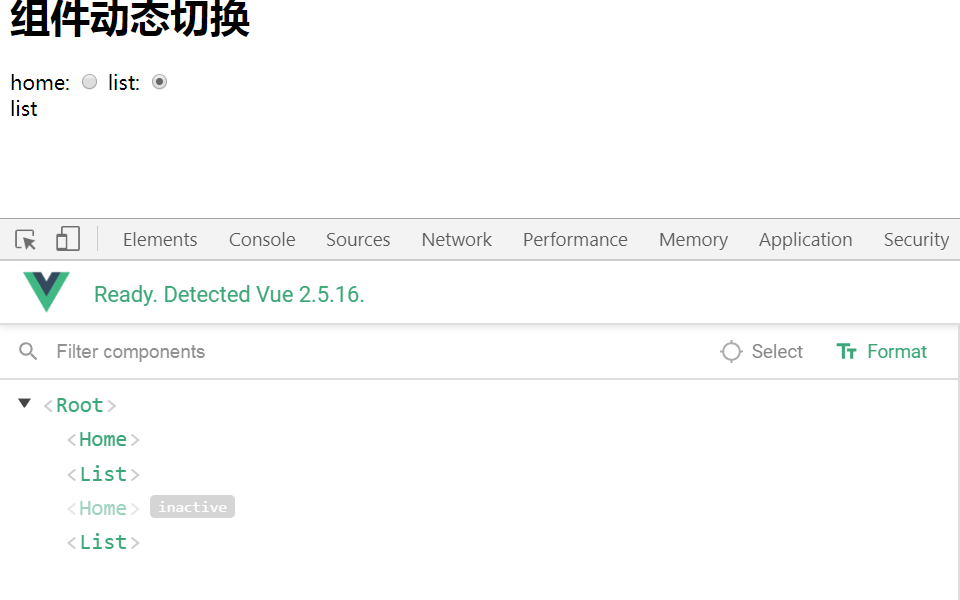
- 想要实现两个radio动态切换,类似页卡效果
- componet事实上是创建了组件.那么如何销毁组件呢
1.数据绑定到2个radio(注2个radio用value标识为一组)
2.componet获取radio的值作为自己获取的组件名
1.动态获取:is="radio"
<div id="app">
<h1>组件动态切换</h1>
home: <input type="radio" value="home" v-model="radio">
list: <input type="radio" value="list" v-model="radio"> <br>
<componet :is="radio"></componet>
</div>
<script src="node_modules/vue/dist/vue.js"></script>
<script>
let vm = new Vue({
el: "#app",
data: {
radio: 'home'
},
components: {
home: {
template: "<div>home</div>",
},
list: {
template: "<div>list</div>",
}
},
})
</script>
- 用vue生命周期函数,研究下切换componet时候,每次都存在创建,销毁, 浪费资源了.
1.使用created/mounted 标识创建前动作
2.使用beforeDestory 标识销毁前动作
- keep-alive命令缓存componet,不至于每次都销毁创建, 节约资源.
<div id="app">
<h1>组件动态切换</h1>
home: <input type="radio" value="home" v-model="radio">
list: <input type="radio" value="list" v-model="radio"> <br>
<keep-alive>
<componet :is="radio"></componet>
</keep-alive>
</div>
<script src="node_modules/vue/dist/vue.js"></script>
<script>
let vm = new Vue({
el: "#app",
data: {
radio: 'home'
},
components: {
home: {
template: "<div>home</div>",
mounted(){alert("创建前")},
beforeDestroy(){alert("销毁前")}
},
list: {
template: "<div>list</div>",
mounted(){alert("创建前")},
beforeDestroy(){alert("销毁前")}
}
},
})
</script>

1.先子组件的mounted
1,异步的,不会等dom渲染
2.在父组件的mounted
3.如果父操作子类的dom,要加上nextTick才能保证同步.(即子选mounted,后渲染,然后父mounted获取到子渲染后的数据)
mounted(){
console.log(this.$refs.child.$el.innerHTML); //<li>1</li><li>2</li><li>3</li>
},
mounted(){
this.$nextTick(()=>{ // 想操作dom 就加一个nextTick
console.log(this.$refs.child.$el.innerHTML); //<li>4</li><li>5</li><li>6</li>
})
},
<div id="app">
<child ref="child"></child>
</div>
<!--子组件和父组件同时拥有mounted方法 会先走谁?-->
<!--需要等待子组件挂载完成后在触发父组件的挂载-->
<template id="child">
<div>
<li v-for="a in arr">{{a}}</li>
</div>
</template>
<script src="node_modules/vue/dist/vue.js"></script>
<script>
let vm = new Vue({
el:'#app',
mounted(){
this.$nextTick(()=>{ // 想操作dom 就加一个nextTick
console.log(this.$refs.child.$el.innerHTML);
})
},
components:{
child:{
template:'#child',
data(){
return {arr:[1,2,3]}
},
mounted(){
this.arr = [4,5,6] // 此处是异步渲染dom
}
}
}
})
</script>
pannel栗子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>maotai http://www.zhufengpeixun.cn</title>
<link rel="stylesheet" href="node_modules/bootstrap/dist/css/bootstrap.css">
</head>
<body>
<div id="app">
<panel type="warning" @say-title="parent">
<div slot="title">这是一篇vue的使用</div>
<div slot="content">内容区
<p>组件的属性传递</p>
<p>slot的用法</p>
<p>ref的使用</p>
<p>nextTick的用法</p>
</div>
<div>作者:zfpx</div>
</panel>
</div>
<template id="panel">
<div class="panel" :class="[color]">
<div class="panel-heading" ref="head">
<slot name="title"></slot>
</div>
<div class="panel-body">
<slot name="content"></slot>
</div>
<div class="panel-footer">
<slot>匿名</slot>
<button @click="say">点我说标题</button>
</div>
</div>
</template>
<script src="node_modules/vue/dist/vue.js"></script>
<script>
let panel = {
template:'#panel',
computed:{
color(){return 'panel-'+this.type}
},
methods:{
say(){this.$emit('say-title',this.$refs.head.innerText)}
},
props:{
type:{ // this.type = 'primary'子不能更改父组件传递的属性
type:[String],
default:'default'
}
}
};
let vm = new Vue({
el:'#app',
methods:{
parent(tit){
alert(tit);
}
},
components:{
panel
}
});
</script>
</body>
</html>
pannel-for
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>maotai http://www.zhufengpeixun.cn</title>
<link rel="stylesheet" href="node_modules/bootstrap/dist/css/bootstrap.css">
</head>
<body>
<div id="app">
<panel :type="article.type" @say-title="parent" v-for="(article,index) in articles" :key="index">
<div slot="title"><span v-html="article.title"></span></div>
<div slot="content">{{article.content}}</div>
<div v-if="article.auth">{{article.auth}}</div>
</panel>
</div>
<template id="panel">
<div class="panel" :class="[color]">
<div class="panel-heading" ref="head">
<slot name="title"></slot>
</div>
<div class="panel-body">
<slot name="content"></slot>
</div>
<div class="panel-footer">
<slot>匿名</slot>
<button @click="say">点我说标题</button>
</div>
</div>
</template>
<script src="node_modules/vue/dist/vue.js"></script>
<script>
let panel = {
template: '#panel',
computed: {
color() {
return 'panel-' + this.type
}
},
methods: {
say() {
this.$emit('say-title', this.$refs.head.innerText)
}
},
props: {
type: { // this.type = 'primary'子不能更改父组件传递的属性
type: [String],
default: 'default'
}
}
};
let vm = new Vue({
el: '#app',
data: {
articles: [
{type: 'warning', title: '<h2>vue</h2>', content: '这是vue的文章', auth: '作者:zfpx'},
{type: 'primary', title: '<h2>react</h2>', content: '这是react的文章'},
{type: 'danger', title: '<h2>angular</h2>', content: '这是react的文章'},
]
},
methods: {
parent(tit) {
alert(tit);
}
},
components: {
panel
}
});
</script>
</body>
</html>
[vue]组件的创建(componet)和销毁(keep-alive缓存)和父子dom同步nextTick的更多相关文章
- vue - 组件的创建
组件的创建 vue的核心基础就是组件的使用,玩好了组件才能将前面学的基础更好的运用起来.组件的使用更使我们的项目解耦合.更加符合vue的设计思想MVVM. 那接下来就跟我看一下如何在一个Vue实例中使 ...
- Vue组件component创建及使用
组件化与模块化的区别 什么是组件:组件的出现,就是为了拆分Vue实例的代码量,能够让我们以不同的组件,来划分不同的功能模块 ,将来我们需要什么功能,就可以去调用对应的组件即可 组件化与模块化的不同: ...
- [vue]webpack&vue组件工程化实践
[vue]全局组件和局部组件(嵌套+props引用父组件数据) [vue]组件篇 [vue]组件的创建(componet)和销毁(keep-alive缓存)和父子dom同步nextTick [vue] ...
- [vue]组件最佳实战
[vue]全局组件和局部组件(嵌套+props引用父组件数据) [vue]组件篇 [vue]组件的创建(componet)和销毁(keep-alive缓存)和父子dom同步nextTick [vue] ...
- vue 组件创建与销毁
vue 组件(如对话框组件)实时创建与销毁: 使用v-if <search-history :show="showSearchHistory" @close="sh ...
- vue组件创建学习总结
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- vue第六单元(vue的实例和组件-vue实例的相关属性和方法-解释vue的原理-创建vue的组件)
第六单元(vue的实例和组件-vue实例的相关属性和方法-解释vue的原理-创建vue的组件) #课程目标 掌握vue实例的相关属性和方法的含义和使用 了解vue的数据响应原理 熟悉创建组件,了解全局 ...
- 使用VUE组件创建SpreadJS自定义单元格(一)
作为近五年都冲在热门框架排行榜首的Vue,大家一定会学到的一部分就是组件的使用.前端开发的模块化,可以让代码逻辑更加简单清晰,项目的扩展性大大加强.对于Vue而言,模块化的体现集中在组件之上,以组件为 ...
- vue组件创建的三种方式
1.使用Vue.extend创建全局的Vue组件 //1.1 使用vue.extend创建组件 var com1 = Vue.extend({ //通过template属性指定组件要展示的html结构 ...
随机推荐
- 网络编程之HttpClient类(转)
12.2 网络编程之HttpClient类 除了可以使用HttpWebRequest类来实现HTTP网络请求之外,我们还可以使用HttpClient类来实现.对于基本的请求操作,HttpClient类 ...
- Delphi应用程序的调试(一)
集成式调试器是Delphi IDE的一个重要特性.该调试器使用户能方便地设置断点.监视变量.检查对象等等.在运行程序时,使用该调试器能快速查找出程序发生了什么(或未发生什么).一个号的调试器对程序开发 ...
- Android SAX、DOM、Pull解析xml文件剖析与案例讲解
XML介绍 XML(Extensible Markup Language) 即可扩展标记语言,与HTML一样,都是SGML(Standard Generalized Markup Language,标 ...
- WPS 2019 去除自动升级 和 广告、及优化的点
搜狗输入法 里面的快捷键会影响wps的快捷键功能,需要关掉"搜狗输入法"里面的快捷键 1. 2.去除自动升级功能 3.去除 广告 WPS 2019 流程图(断网): 思维导图: 流 ...
- Excel 2010 得到当天的日期/得到一年中的第几周/得到当前一周中的星期几
=TODAY() ="第"&WEEKNUM(TODAY())&"周" =TEXT(TODAY(),"aaaa") Ctrl ...
- sencha touch NavigationView 源码详解(注释)
Ext.define('Ext.navigation.View', { extend: 'Ext.Container', alternateClassName: 'Ext.NavigationView ...
- node爬虫(转)
我们先来看看今天的目标: mmjpg.com的美腿频道下的图片 一.实现步骤 使用superagent库来获取页面分析页面结构,使用cheerio 获取有效信息保存图片到本地开撸不断优化 这儿我们用到 ...
- STM8L外部中断 为何 死循环 寄存器操作
STM8L 系列单片机是 ST公司推出的低功耗单片机,与STM8S系列相比功耗降低了很多,但内部结构也删减了很多,使用时一定要仔细阅读手册. 这是第一次使用STM8,实现功能不是很复杂就没想研究库函 ...
- 浅析重定向与反弹Shell命令
0×01 简介 反弹shell在漏洞证明和利用的过程中都是一个直接有力的手段.由于安全工作或者学习的需要,我们或多或少都会接触到各种反弹shell的命令,于是就有了这个能稍微帮助初学者理解的文档 ...
- java不足前面补0
// 0 代表前面补充0 // 3代表长度为3 // d 代表参数为正数型 result=String.format("%0"+3+"d",result);
