webpack5--css 打包
1.在 src 文件夹下面新建 css 文件夹,创建 common.css
body{
background-color: #f2f2f2;
}
a{
color: #188eee;
text-decoration: none
}
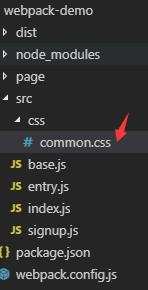
整个文件目录如下图:

2.css建立好后,需要引入到入口文件,这里我们引入到base.js中
import css from './css/common.css';
var open=true;
export {open};
如下图:

3.终端安装 style-loader 和 css-loader
cnpm install --save-dev style-loader css-loader
4.在 webpack.config.js 中 通过配置 module 引入这2个模块
const path = require('path'); //引入path
module.exports = {
mode: 'development',
entry: {
index: path.join(__dirname, 'src/index.js'),
signup:path.join(__dirname, 'src/signup.js'),
},
output: {
//webpack4中的path默认值即为'./dist',可不用设置
path:path.join(__dirname, 'dist'),
filename: '[name].bundle.js',
},
devServer: {
contentBase: path.join(__dirname, 'page'),
compress: true,
port: 8084
},
module:{
rules: [
{
test: /\.css$/,
use: [ 'style-loader', 'css-loader' ]
}
]
},
}
5.终端执行 cnpm run start
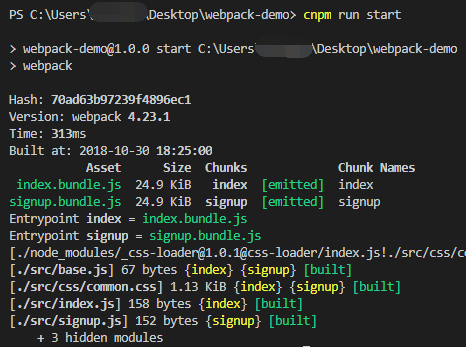
成功的话,如下图:

6.执行 cnpm run server
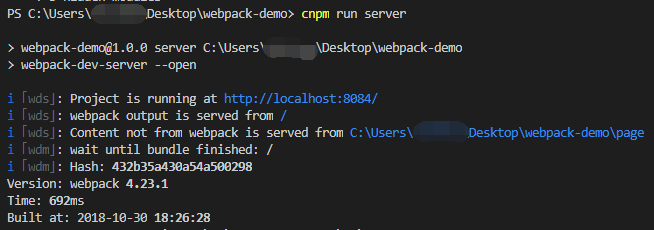
成功的话,如下图:

上面执行完毕后,浏览器会自动打开http://localhost:8084/,可以看到样式已经打包到html文件里去了,如下图:

感谢阅读~~
webpack5--css 打包的更多相关文章
- ASP.NET MVC 4 RC的JS/CSS打包压缩功能 Scripts.Render和Styles.Render
打包(Bundling)及压缩(Minification)指的是将多个js文件或css文件打包成单一文件并压缩的做法,如此可减少浏览器需下载多个文件案才能完成网页显示的延迟感,同时通过移除JS/CSS ...
- ASP.NET MVC 4 RC的JS/CSS打包压缩功能 (转载)
ASP.NET MVC 4 RC的JS/CSS打包压缩功能 打包(Bundling)及压缩(Minification)指的是将多个js文件或css文件打包成单一文件并压缩的做法,如此可减少浏览器需下载 ...
- (转)ASP.NET MVC 4 RC的JS/CSS打包压缩功能
转自:http://www.cnblogs.com/shanyou/archive/2012/06/22/2558580.html 打包(Bundling)及压缩(Minification)指的是将多 ...
- ASP.NET MVC 4 RC的JS/CSS打包压缩功能
打包(Bundling)及压缩(Minification)指的是将多个js文件或css文件打包成单一文件并压缩的做法,如此可减少浏览器需下载多个文件案才能完成网页显示的延迟感,同时通过移除JS/CSS ...
- 【转】ASP.NET MVC 4 RC的JS/CSS打包压缩功能
原文链接:http://www.cnblogs.com/shanyou/archive/2012/06/22/2558580.html 打包(Bundling)及压缩(Minification)指的是 ...
- 基于webpack实现多html页面开发框架二 css打包、支持scss、文件分离
本节主要介绍webpack打包的时候CSS的处理方式 一.解决什么问题 1.CSS打包 2.CSS处理浏览器兼容 3.SASS支持 4.CSS分离成单独的文件 ...
- ASP.NET MVC 4 的JS/CSS打包压缩功能-------过滤文件
今天在使用MVC4打包压缩功能@Scripts.Render("~/bundles/jquery") 的时候产生了一些疑惑,问什么在App_Start文件夹下BundleConfi ...
- 走近webpack(2)--css打包及压缩js
前面的文章介绍了webpack的devServer以及多入口多出口文件的配置,咱们继续往下学. 在开始学习接下来的知识之前,我们先回顾一下,前文提到了webpack的简单配置方法,但是只详细说了下入口 ...
- vue开发中,build时css打包报错
vue在打包的时候css报错,首先声明的这个并没有解决webpack本身的问题,本来这个也是一个警示,不会影响代码正常运行 这个是因为我在多个页面引入了同一个css文件,webpack打包时候对css ...
- webpack css打包为一个css
1.安装 npm install extract-text-webpack-plugin --save-dev 2.项目目录: index文件夹下的index.css: body{ backgroun ...
随机推荐
- 复习下C 链表操作(双向链表)
双向链表 创建.删除.反转.插入 //struct #include <stdio.h> #include <stdlib.h> #include <string.h&g ...
- 通过maven中properties标签定义spring版本号
一 发现问题 在pom.xml中添加依赖时语法如下 <dependency> <groupId>org.springframework</groupId> &l ...
- JSP中四种传递参数中文乱码问题
查看来源:http://blog.csdn.net/hackerain/article/details/6776083
- nodejs中aes-128-cbc加密和解密
和java程序进行交互的时候,java那边使用AES 128位填充模式:AES/CBC/PKCS5Padding加密方法,在nodejs中采用对应的aes-128-cbc加密方法就能对应上,因为有使用 ...
- Linux命令行删除文件到回收站
先说方法,原理后面分析. 由于我使用的是Ubuntu14,这里以该系统为主,其他系统略有区别. 可以新加别名del,用于删除文件. alias del='mv -t ~/.local/share/Tr ...
- 【转】【MySQL报错】ERROR 1558 (HY000): Column count of mysql.user is wrong. Expected 43, found 39.
之前在centos6.4系统安装的是自带的mysql 5.1版本,后来升级到了5.6版本,执行以下命令报错 在网上查找原因说说因为升级不当导致,执行以下命令即可正常执行命令 mysql_upgrade ...
- SparkStreaming python 读取kafka数据将结果输出到单个指定本地文件
# -*- coding: UTF-8 -*- #!/bin/env python3 # filename readFromKafkaStreamingGetLocation.py import IP ...
- Lintcode:Longest Common Subsequence 解题报告
Longest Common Subsequence 原题链接:http://lintcode.com/zh-cn/problem/longest-common-subsequence/ Given ...
- tf.reduce_mean
tf.reduce_mean reduce_mean( input_tensor, axis=None, keep_dims=False, name=None, reduction_indices=N ...
- mysql防止误删除的方法
为了防止在更新和删除的时候,没有写where条件而对全部数据进行操作,mysql提供了一个参数来防止此情况的发生 需要在启动mysql的时候,增加参数--i-am-a-dummy含义是我是新手,或者使 ...
