微信小程序——网盘图片预览
微信小程序图片预览提供了一个wx.previewImage接口,如下图:

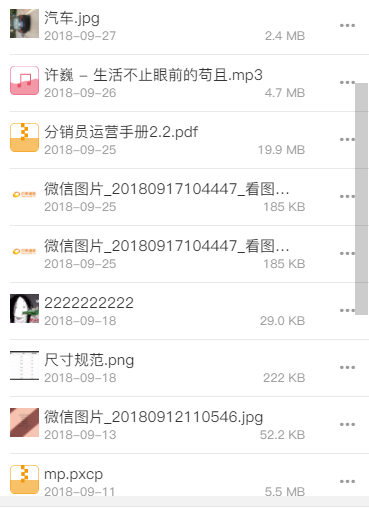
现在我需要对网盘文件里的图片预览,但是网盘从后台返回的数据是各种类型的文件,如下图所示:

那么我们需要解决2个问题:
1.从这些列表中提取出只是图片类型的列表,并将它的url存入数组中;
2.获取当前你点击图片的索引值。
解决思路:
解决问题1:
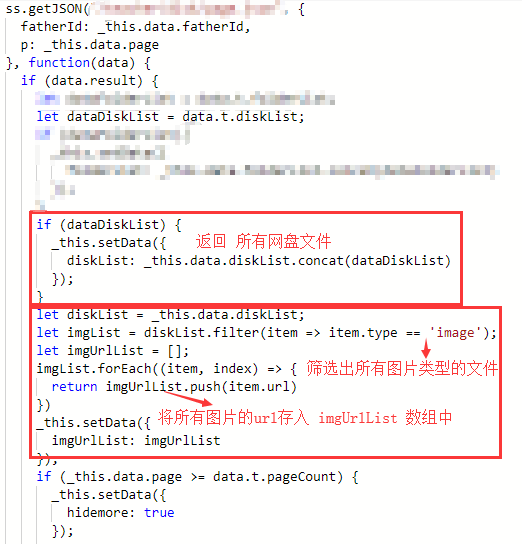
假设从后台获取到的文件的列表保存到数组diskList中,我们可以通过filter提取出类型为image的列表,保存到数组imgList中。
然后再通过forEach刚刚筛选出来的imgList提取出它的url,保存到数组imgUrlList中。
解决问题2:
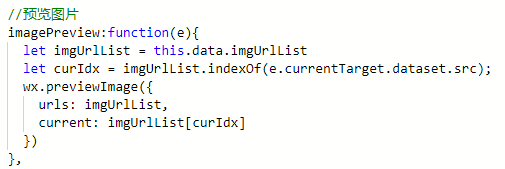
通过indexOf方法,在imgUrlList通过判断当前图片的路径返回索引值。
核心代码截图:



大致思路和解决方法已讲述完毕,如有疑问,欢迎留言~如果您有更好的解决方案,希望不吝赐教~~
微信小程序——网盘图片预览的更多相关文章
- 微信小程序开发之图片预览
实现图片的展示和大图预览 使用wx.previewImage(OBJECT)来实现 OBJECT参数说明: 参数 类型 必填 说明 current String 否 当前显示图片的链接,不填则默认为 ...
- 微信小程序点击图片预览-wx.previewImage
<view class='imgList'> <view class='imgList-li' wx:for='{{imgArr}}'> <image class='im ...
- 微信小程序-点击图片预览
拿接口 有封装 封装查看另外的博文 点击动作 WXHTML 注意 data-xxxx自定义属性 这样知道我点的是哪个参数
- 微信小程序:点击预览图片
在开发微信小程序时,开发人员会参考着小程序api来开发小程序,但有的时候根据情况不同很容易出现bug,以下是我在开发小程序时出现的各种bug,在开发时有需要预览图片. 1.xml <view c ...
- 微信小程序(组件demo)以及预览方法:(小程序交流群:604788754)
1. 获取微信小程序的 AppID 登录 https://mp.weixin.qq.com ,就可以在网站的"设置"-"开发者设置"中,查看到微信小程序的 Ap ...
- 微信小程序:点击预览大图功能
点击预览大图功能 1. 给轮播图swiper-item绑定点击事件 2. 预览功能的本质是调用了小程序的api:previewImage 微信公众号----文档----开发----API----媒体- ...
- 小程序 canvas实现图片预览,图片保存
wxml 代码: <view class="result-page"> <canvas bindtap="previewImage" canv ...
- 解决微信小程序wepy真机预览跟本地表现不一样,数据变化了视图没变化
当时搜了很多相关问题都没找到相似的 只看到有这个相似的描述wepy在onLoad里修改data-object的值页面不渲染 ,通过setData解决的. 但是这个还不是根本的解决办法,有些地方用set ...
- 【微信小程序】下载并预览文档——pdf、word、excel等多种类型
.wxml文件 <view data-url="https://XXX/upload/zang." data-type="excel" catchtap= ...
随机推荐
- 运行jar乱码问题
请使用 1.java -jar -Dfile.encoding=utf-8 dapao.jar 2.请使用URLDecode,URLEncode 3.请使用unicode编码格式 bat运行当前目录 ...
- IOS 设备备份文件详解 (一)
IOS设备如果没有越狱的话想获取一些敏感的信息还是有写复杂的,比如获取上网信息,短信,通话记录等等这些,但是有一个通用的方法可以获取到这些信息,那就是IOS 设备的备份功能.文章不涉及如何备份以及恢复 ...
- 基于Django的独立运行的python脚本开发
Django框架很方便,比如其方便的ORM,如果写基于Django的独立运行脚本,主要在脚本前面加上以下代码: import sys,os,django sys.path.append(os.path ...
- android应用开发-从设计到实现 3-3 Sketch静态原型设计
Sketch静态原型设计 对于静态原型的设计,我们使用Sketch. 启动Sketch后,我们将看到相似例如以下的界面, 工具栏 它的顶部是工具栏, 能够通过菜单条View -> Customi ...
- Flink安装、高可用性
Flink JobManager HA模式部署(基于Standalone) SCP 命令 SSH免密码登录,搭建Flink standalone集群 https://blog.csdn.net/jie ...
- Flink源码分析
http://vinoyang.com/ http://wuchong.me Apache Flink源码解析之stream-source https://yq.aliyun.com/articles ...
- 【嵌入式】bootloader,linux,filesystem的烧写
平台: 深圳市优龙科技有限公司的FS2410(基于ARM9) 准备: 1.用串口(UART1,J8)线与PC机相连,这个是用来传输数据和显示信息的 2.连接USB数据下载线(usb device),注 ...
- 歌曲播放页面的数据vuex管理
1.state.js import {playMode} from '@/common/js/config' const state = { singer:{}, playing:false, ful ...
- Python排序dict之list数组
两种办法: 其一lambda表达式: ctx['data'] = sorted(ctx['data'], key=lambda k: k['asrtime'], reverse=True) 其二利用o ...
- 【转】如何在Mac上卸载Java及安装Java
如何在 Mac 上卸载 Java? 本文适用于: 平台: Macintosh OS X Java 版本: 7.0, 8.0 使用终端卸载 Oracle Java 注:要卸载 Java,必须具有管理员权 ...
