使用js获取伪元素的content
在测试过程中有时候会遇到反爬虫机制,一些元素会使用伪元素,这样在定位元素的时候会定位不到,这时候就要使用js来帮助定位,获取到想要的元素
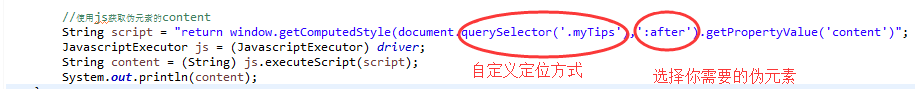
下面是部分代码
//使用js获取伪元素的content
String script = "return window.getComputedStyle(document.querySelector('.myTips'),':after').getPropertyValue('content')";
JavascriptExecutor js = (JavascriptExecutor) driver;
String content = (String) js.executeScript(script);
System.out.println(content);

放心使用,转载请说明
使用js获取伪元素的content的更多相关文章
- JS获取伪元素的属性
window下的getComputedStyle属性.getPropertyValue属性 // 获取 .element:before 的 color 值 var color = window.get ...
- 使用JS控制伪元素的几种方法
一. 缘由: 本文源于在OSC社区中,有人提问如何用jq获取伪元素.我第一想法是强大的CSS Query应该可以获取伪元素吧. 然而事实上,CSS Query并不能.即我们不能通过$(":b ...
- js控制伪元素样式
//获取伪元素// CSS代码 #myId:before { content: "hello world!"; display: block; width: 100px; heig ...
- 如何使用JS操纵伪元素
css引入伪类和伪元素概念是为了格式化文档树以外的信息.也就是说,伪类和伪元素是用来修饰不在文档树中的部分,比如,一句话中的第一个字母,或者是列表中的第一个元素. 伪类 用于当已有元素处于的某个状态时 ...
- js获取隐藏元素宽高的方法
网上有一些js获取隐藏元素宽高的方法,但是可能会存在某些情况获取不了. 例如: <!DOCTYPE html> <html lang="en"> <h ...
- 常用伪元素及content属性值的使用
1.常用伪元素有 after.before,使用方法,如下 a:after{ display:block; content:''; } 2. content: "/\00a0";/ ...
- JS1 js获取dom元素方法
js获取dom元素方法 1.通过ID选取元素(getElementById) 1)使用方法:document.getElementById("domId") 其 ...
- 关于Echarts的原生js获取DOM元素与动态加载DOM元素的冲突问题
1.前言: 最近在做的看板项目,因为需要循环加载后台数据,并且用Echarts做数据呈现,所以jQuery和angular等库统统靠边站,Echarts用的是原生js获取DOM元素,至于诸多不兼容等深 ...
- JS获取DOM元素的八种方法
JS获取DOM元素的方法(8种) 通过ID获取(getElementById) 通过name属性(getElementsByName) 通过标签名(getElementsByTagName) 通过类名 ...
随机推荐
- ios获取安装的app
http://www.iphonedevsdk.com/forum/iphone-sdk-development/22289-possible-retrieve-these-information.h ...
- C指针笔试题,蛋疼的多重指针运算,谭浩强的阴影
对指针的概念清晰的话,做这种题只要耐心就行,然而看这种题就烦(被同学吐槽为谭浩强的阴影……草泥马这种C风格题有意义吗?出题人脑子被门夹了?而且C++11都不支持字面值字符串直接转换成char*了.好吧 ...
- 读书笔记:Sheldon.M.Ross:概率论基础教程:2014.01.22
贝叶斯公式与全概率公式 全概率公式:如果一件事情的发生有多个可能途径,那么这件事情的发生概率就是在不同途径下此事件发生的条件概率的加权平均.权值为各途径本身的发生概率. 贝叶斯公式:通过例子说明其含义 ...
- 驳《编码规范是技术上的遮羞布》自由发挥==摆脱编码规范?X
引子: 看了一坨文字<编码规范是技术上的遮羞布>,很是上火,见人见智,本是无可厚非,却深感误人子弟者众.原文观点做一个简单的提炼: 1.扔掉编码规范吧,让程序员自由发挥,你会得到更多的好处 ...
- Javascript中的闭包(六)
一.什么是闭包 函数可以记住并访问所在词法作用域时,就产生了闭包,即使在词法作用域外调用函数. (也就是说如果一个函数在执行完之后,其中的内部包含的函数仍然对该函数的作用域持有着引用(函数执行完 ...
- 本地ip 和 网络ip 解释
本地IP其实就是私有IP地址10.0.0.0--10.255.255.255172.16.0.0----172.31.255.255192.168.0.0---192.168.255.255 这些都是 ...
- HDU 2063 过山车(匈牙利算法)
过山车 Time Limit : 1000/1000ms (Java/Other) Memory Limit : 32768/32768K (Java/Other) Total Submissio ...
- 杂项:Nuget
ylbtech-杂项:Nuget Nuget是一个.NET平台下的开源的项目,它是Visual Studio的扩展.在使用Visual Studio开发基于.NET Framework的应用时,Nug ...
- Software Scalability with MapReduce
Software Scalability with MapReduce Craig Henderson First published online April 2010 The architec ...
- Spark分析之Standalone运行过程分析
一.集群启动过程--启动Master $SPARK_HOME/sbin/start-master.sh start-master.sh脚本关键内容: spark-daemon.sh start org ...
