利用简单的参数传递来实现单条查询的easyui-datagrid
前一阵子老师给出了一个题目, 说让设计个表格, 学生系统的, 可以查询学生的信息和成绩, 科目自己定, 数据库建表也自己定.
数据库的建表可是建的相当的简陋, 反正老师不是很满意, 后来数据表格做出来了, 老师让添加一个查询功能, 一下让我有点懵, 查询的内容还没讲, 不知道咋做, 于是当天晚上苦思冥想想出来这么一个办法, 开始的时候不是很合适, 请教了一下老师, 整理一下贴出来!
首先JSP页面这样写,
- <%@ page language="java" contentType="text/html; charset=UTF-8"
- pageEncoding="UTF-8"%>
- <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
- <title>学生成绩列表</title>
- <script type="text/javascript" src="js/jquery-1.11.3.min.js"></script>
- <link rel="stylesheet" type="text/css" href="jquery-easyui-1.4.4/themes/default/easyui.css"></link>
- <link rel="stylesheet" type="text/css" href="jquery-easyui-1.4.4/themes/icon.css"></link>
- <script type="text/javascript" src="jquery-easyui-1.4.4/jquery.easyui.min.js"></script>
- <script type="text/javascript" src="jquery-easyui-1.4.4/locale/easyui-lang-zh_CN.js"></script>
- </head>
- <script>
- <%
- String sno = request.getParameter("sno");
- if(sno==null) {
- sno = "";
- }
- %>
- $(function() {
- $("#tab").datagrid({
- title:"学生成绩列表",
- url:"GetstuList?sno=<%=sno%>",
- idField:"sno",
- singleSelect:false, //指定是否只可以单选
- frozenColumns:[[
- //冻结某一列不随滚动条滚动
- {field:"",title:"",checkbox:true},
- {field:"sno",title:"学生学号",width:80}
- ]],
- columns:[[
- {field:"sname",title:"学生姓名",width:80},
- {field:"ssex",title:"学生性别",width:80},
- {field:"sbirthday",title:"学生出生日期",width:120},
- {field:"sclass",title:"学生班级",width:80}
- ]],
- toolbar: [{
- //查找工具
- text:'查找',
- iconCls: 'icon-search',
- handler: function(){
- $("#addfm").form("reset");
- $("#add").dialog({
- title:"查找"
- })
- $("#add").dialog("open");
- }
- }],
- collapsible:true, //是否折叠
- width:"100%", //整个表宽
- fitColumns:true, //是否适应表的宽度
- striped:true, //斑马线
- pagination:true, //是否出现分页工具栏
- pageNumber:1, //打开页面首先显示哪一页
- pageSize:3, //页面打开时显示的每页显示的数据条数
- pageList:[3,6,9,12], //分页列表选项, 按每页显示多少内容
- sortName:"sno", //按哪一列进行排序
- sortOrder:"desc", //定义是顺序排列还是倒序
- remoteSort:false, //取消从服务器排序, 如果要让数据这这里排序这个属性必须设置为false
- loadMsg:"不要着急,马上就好..."
- });
- });
- </script>
- <body>
- <table id="tab"></table>
- <!-- 对话框窗口, 显示添加或编辑 -->
- <div id="add" class="easyui-dialog" style="width:300px" data-options="closed:true">
- <form id="addfm" method="post" action="Student.jsp">
- <table>
- <tr>
- <td>学生学号: </td>
- <td><input id="sno" name="sno" class="easyui-textbox"
- data-options="required:true,
- validType:'length[2,10]',
- missingMessage:'查询学生学号为必填项'" /></td>
- </tr>
- <tr>
- <td colspan="2" align="center">
- <input type="submit" value="查询" />
- </td>
- </tr>
- </table>
- </form>
- </div>
- </body>
- </html>
然后是Servlet
- protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
- request.setCharacterEncoding("utf-8");
- response.setCharacterEncoding("utf-8");
- response.setContentType("text/html; charset=utf-8");
- String sno = request.getParameter("sno");
- String pagenum = request.getParameter("page");
- String rows = request.getParameter("rows");
- int ipagenum = 0;
- int irows = 0;
- String str1 = "";
- //判断sno的值, 如果为"", 就执行下面的代码, 不为空就跳到else的代码里
- if(sno==null||sno.trim().length()<=0) {
- if(pagenum!=null&&pagenum.trim().length()>0&&rows!=null&&rows.trim().length()>0) {
- ipagenum = Integer.parseInt(pagenum);
- irows = Integer.parseInt(rows);
- }
- try {
- StuDal stu = new StuDal();
- ArrayList<Stuclass> array = stu.getStuList(ipagenum,irows);
- if(array!=null) {
- int x = stu.getCount();
- str1 = "{\"total\":"+x+",\"rows\":" + JSON.toJSONString(array) + "}";
- }
- }
- catch (Exception e) {
- response.getWriter().append(e.getMessage());
- }
- }
- //sno不为空走这段
- else if(sno!=null&&sno.trim().length()>0) {
- if(sno!=null&&sno.trim().length()>0) {
- try {
- StuDal stu = new StuDal();
- ArrayList<Stuclass> array = stu.getStuList(sno);
- if(array!=null) {
- int x = stu.getCount();
- str1 = "{\"total\":"+x+",\"rows\":" + JSON.toJSONString(array) + "}";
- }
- }
- catch (Exception e) {
- response.getWriter().append(e.getMessage());
- }
- }
- }
- response.getWriter().append(str1);
- }
这段代码的原理就是打开一个对话框, 输入一个数字, 即学生学号, 然后将学生学号传给自己, 就是url的那个Servlet, 由Servlet进行判断, 为空就显示全部的信息, 不为空就执行另一个方法, 即单条查询, 其实按照姓名查询用这个方法也能实现, 就是在开头的地方, 在JSP页面里加上设置字符集的那三行代码, 然后转成字节码, 传送到Servlet里之后进行同样的判断, 有值的话就转成汉字, 输入到sql语句中去.
这样的代码比较简陋, 以当时的只是水平也就能想出这么个办法来了.
哦对! 还有一个需要说明的问题, 就是为什么在开始会有下面这些代码, 这句if判断代码如果不加的话, 数据表格是空的, 没有数据.
- <%
- String sno = request.getParameter("sno");
- if(sno==null) {
- sno = "";
- }
- %>
原因是: 当在页面之间传递参数的时候, request.getParameter()传递的是一个字符串了, 如果这个参数为null, 当传递到Servlet里面的时候就变成"null", 这是一个值为null的String了, 并不是null(Object)了, 类型变了, 即使不变, 传一个对象过去, 也肯定实现不了这个功能, 所以在页面一开始的时候先处理一下, 如果参数为null, 就让它等于"", 就能解决这个问题了
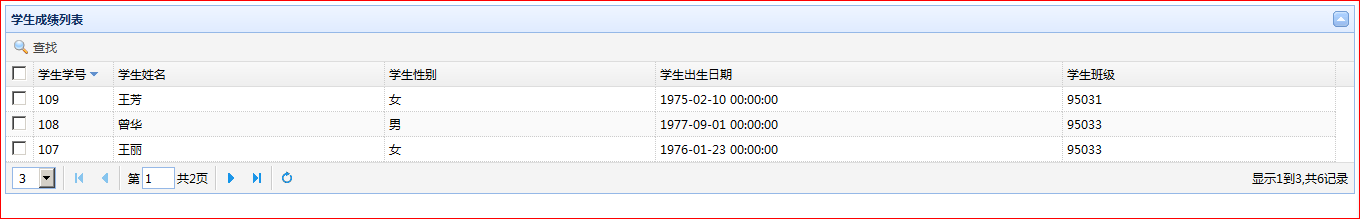
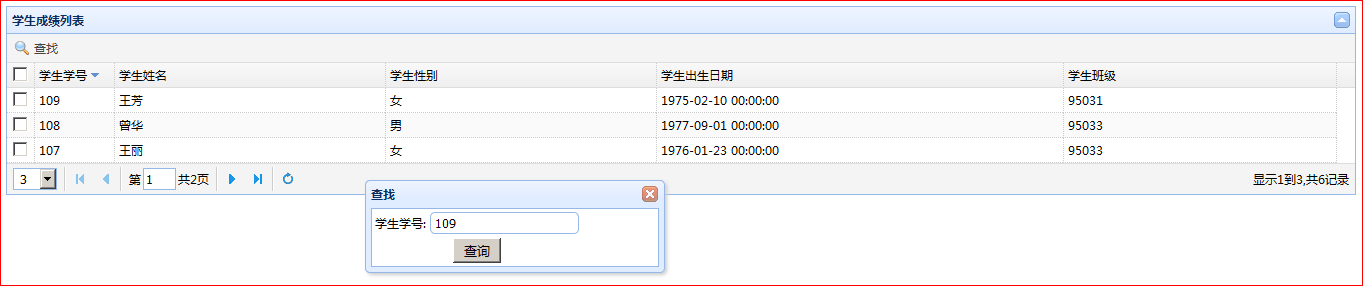
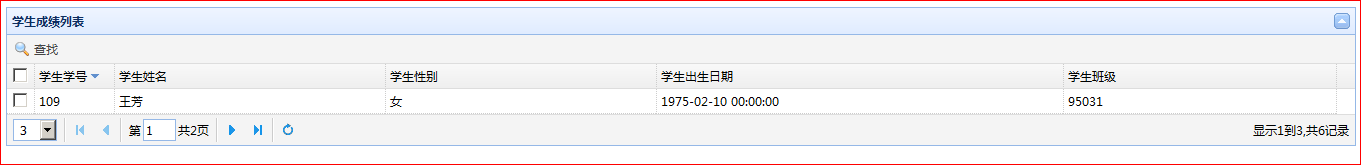
上个效果图:



单条查询的getCount方法我没改, 所以单条查询的页码数还是6, 这些细节就不要在意啦...
利用简单的参数传递来实现单条查询的easyui-datagrid的更多相关文章
- 简单模拟struts2核心控制器利用反射原理实现参数传递和物理视图跳转
在能够运用struts2框架进行简单网站开发后,对struts2的一些较原框架强大的功能希望有更深刻的理解,于是尝试从底层开始摸索,本文就在重新学习struts2后,利用简单代码对核心控制器的主要功能 ...
- 利用百度API Store接口进行火车票查询
火车票查询 项目源码下载链接: Github:https://github.com/VincentWYJ/TrainTicketQuery 博客文件:http://files.cnblogs.com/ ...
- 【Javascript】列表查询页面,简单地保存上一次查询的查询参数
开发中经常做一些查询参数 + 列表参数的功能,这些功能有时候需提供导出Excel,或带超链接到其他明细页面的功能点. 在一些交互性要求严格的系统,需求方会要求: 用户第一个输入某些查询条件进行列表查询 ...
- phalcon查询:单条查询,多条查询,多表查询
单条查询, $order = \OrderMain::findFirst("oid='" . $oid . "'"); 多条查询, $shop = \Order ...
- 利用Shell脚本实现远程MySQL自动查询
下面这个脚本是一个简单用来执行远程数据库查询的命令,相信大家都能看得懂,这对于有些需要每天自动检查数据库或是执行某些语句的兄弟,是很有帮助的,只要稍加修改就可以 #!/bin/shHOST=192.1 ...
- EasyUI datagrid简单运用
jquery的前端框架挺多的,有easyUI ,bootstrap...,对于做系统软件或许easyUI比较好,因为里面控件很丰富,而bootstrap非常简洁大方,但是控件相 对比较少,特别是复杂的 ...
- jquery easyui datagrid翻页后再查询始终从第一页开始
在查询之前将datagrid的属性pageNumber重新设置为1 var opts = grid.datagrid('options'); opts.pageNumber = 1; easyui d ...
- EasyUI datagrid 查询、设置、提交 三
查询 $(“#grid”).datagrid(“load”,{ a: $('#id').val(),b :$('#text').val() }); {} 里面可以 是序列化参数 $(“#grid ...
- 项目一:第三天 收派标准添加 收派标准分页查询(基于datagrid实现) 收派标准修改快递员添加 快递员列表查询
1.收派标准添加 n jQuery easyUI window使用 n jQuery easyUI form表单校验 n 收派标准添加页面调整—url params n 服务端实现—三层 2.jQue ...
随机推荐
- CentOS 6.4 添加永久静态路由所有方法汇总(原创)
转摘,原文章地址:http://blog.sina.com.cn/s/blog_828e50020101ern5.html 查看路由的命令route -n CentOS添加永久静态路由 在使用双网卡, ...
- 单例模式(Singleton)
单例模式 Singletonn Pattern Ensure a class has only one instance, and provide a global point of access ...
- SignalR (二)
在上节中,我们已经初步对 SignalR 进行了了解,这一节我们将做一个SignalR Demon,具体的步骤如下: 1. 创建一个 mvc 4 web 应用程序,并选择 Basic 2. 创建一个 ...
- 数据库入门4 结构化查询语言SQL
知识内容: 1.了解SQL 2.库.表操作及索引 3.select语句及insert语句 4.update语句与delete语句 5.SQL常用函数 6.多表连接及组合查询 7.视图操作及数据控制 参 ...
- selenium+python自动化93-Chrome报错:Python is likely shutting down
遇到问题 报错信息:sys.meta_path is None, Python is likely shutting down 1.我的环境: python 3.6 selenium 2.53.6 c ...
- 2013年6月编程语言排行榜,C语言位据第一位
2013年6月编程语言排行榜,C语言位据第一位 C语言是很多主流开发语言的母体,.NET的底层,Java的底层都是C开发的,虽然很多新语言来势汹汹,但究其根源,都脱离不开C语言
- 30. CentOS终端命令行显示中文乱码的解决方法
安装CentOS的时候选择了中文,结果在终端不能显示中文,都是乱码,解决方法:修改/etc/sysconfig/i18n,内容为 代码如下: LANG="zh_CN.GB18030&qu ...
- bootstrapValidator针对设置赋值进行验证
bootstrapValidator在提交的时候可以进行验证,但是对于点击输入框进行赋值的时候验证失效. 解决方法: 然后在设置change方法方可解决.
- leetcode929
package main import ( "fmt" "strings" ) func numUniqueEmails(emails []string) in ...
- git 提交文件到gitee
1.新建文件夹 打开gitbash 初始化仓库 git.init 2.把要提交的文件copy到文件夹 3.git add. 4.git remote add master(分支) 远程仓库 5 ...
