CSS-图片不变形设置
不管网页做的美还是丑,有一个问题始终是无法躲避的,就是有的时候会遇到图片变形的问题,之前遇到过这种问题解决过,不过还是整体的重新研究了一下图片,其中主要涉及到的知识点就是max-width和max-height的使用,原始图片为750*626:

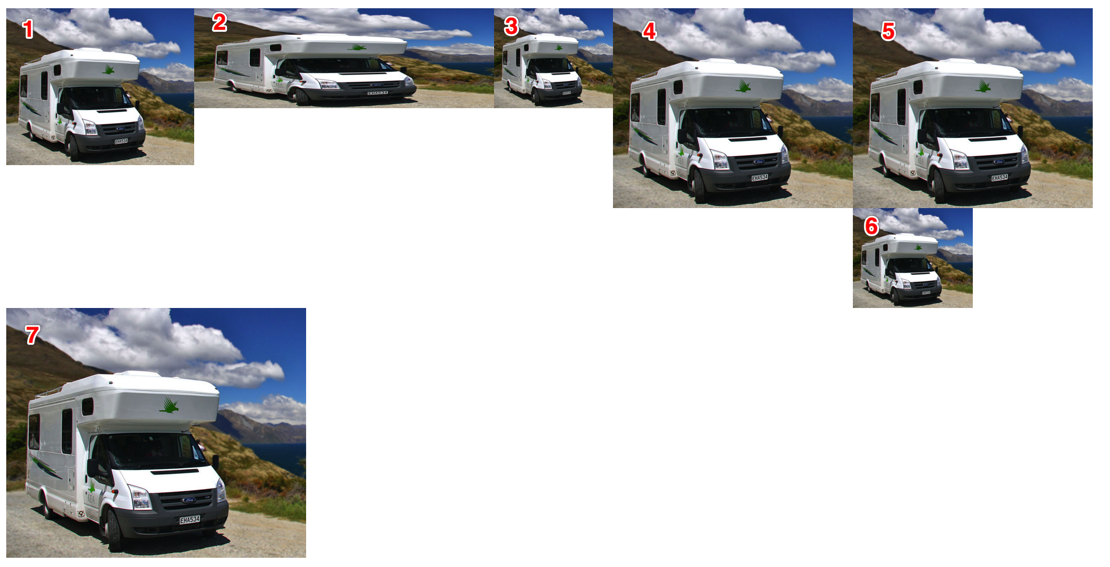
其中图片设置图片变形的是只有第二张,这一张图片固定设置了图片的宽高,第一张图片图片是根据图片的虽然固定了宽高,但是比例和原始图片一致,所以看不出来变形,剩余的图片的基本上就是设置其中max-height和固定width,这样出现的效果没有变形,如果单纯的设置max-width,高度会根据图片图片比例变高。
如果想要图片不变形就是设置max-height或者max-width中的一个,另外固定width或者height中的一个,具体代码如何,有兴趣的可以自行测试:
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<title>博客园-FlyElephant</title>
<style type="text/css">
div {
float: left;
} .test1 img {
width: 187.5px;
height: 156.5px;
} .test2 img {
width: 300px;
height: 100px;
} .test3 img {
max-width: 300px;
max-height: 100px;
} .test4 img {
max-width: 100%;
height: 200px;
} .test5 {
width: 300px;
height: 200px;
} .test5 img {
max-width: 100%;
max-height: 100%;
} .test6 {
width: 300px;
height: 100px;
/*overflow: hidden;*/
} .test6 img {
max-width: 300px;
max-height: 100px;
} .test7 {
width: 300px;
height: 100px;
/*overflow: hidden;*/
} .test7 img {
max-width: 300px;
}
</style>
</head> <body>
<div class="test1">
<img src="../../public/images/rv_mobile.jpg" />
</div>
<div class="test2">
<img src="../../public/images/rv_mobile.jpg" />
</div>
<div class="test3">
<img src="../../public/images/rv_mobile.jpg" />
</div>
<div class="test4">
<img src="../../public/images/rv_mobile.jpg" />
</div>
<div class="test5">
<img src="../../public/images/rv_mobile.jpg" />
</div>
<div class="test6">
<img src="../../public/images/rv_mobile.jpg" />
</div>
<div class="test7">
<img src="../../public/images/rv_mobile.jpg" />
</div>
</body> </html>
CSS-图片不变形设置的更多相关文章
- css 设置头像图片不变形
css 设置头像图片不变形 在样式中加 object-fit: cover 就可以了
- CSS背景图片常见属性设置
在CSS中,图片属性的设置是必不可少的,下面介绍一下常见的图片属性: 1)背景图片插入:background-image:url(位置及名称); //默认在父级元素内的左上角 2)背景平铺方式:ba ...
- 几种垂直居中的方式及CSS图片替换技术
由于块级元素的高度是可以设置的,所以对于块级元素的垂直居中比较简单. 方法一: 在不定高的情况下,把元素的上下内边距设为同一个值即可实现,即padding :10px 0; 以上方法针对块级元素和 ...
- css图片叠加和底部定位
css图片叠加和底部定位 css图片叠加 两张图片需要叠在一起显示,如何定位 容器先对定位 第一张图片正常摆放 第二张图片绝对定位,top:0px 这样便实现了两张图片叠加在一起了,设置z-index ...
- CSS图片列表
1.效果图: 2.Example Source Code <h3><a href="http://www.52css.com/">我爱CSS画廊</a ...
- CSS图片垂直居中方法
让div里面的多行文本垂直居中的方法: div{height:100px;width:100px;border:solid 1px red;text-align:center; display:tab ...
- Css中的变形及过渡动画
在css3的标准中新增加了变形样式,这些样式使得网页中各元素的位置形状的变换变得更加容易.其语法如下: transform:none | <transform-function>+ 其中对 ...
- CSS图片垂直居中方法整理集合
原帖链接:http://bbs.blueidea.com/thread-2666987-1-1.html 1.因为Opera,FF3,IE8均支持display:talbe;这些特性了,因此改进的办法 ...
- CSS图片翻转动画技术详解
因为不断有人问我,现在我补充一下:IE是支持这种技术的!尽管会很麻烦.需要做的是旋转front和back元素,而不是旋转整个容器元素.如果你使用的是最新版的IE,可以忽略这一节.IE10+是支持的,I ...
随机推荐
- 【转】Asp.net实现URL重写
[概述] URL重写就是首先获得一个进入的URL请求然后把它重新写成网站可以处理的另一个URL的过程.重写URL是非常有用的一个功能,因为它可以让你提高搜索引擎阅读和索引你的网站的能力:而且在你改变了 ...
- BZOJ3779 : 重组病毒
一个点的感染时间为它到根路径上虚边数+1. 用Link-Cut Tree模拟虚实边切换,每次切换时等价于在一段或两段DFS序区间更新,线段树维护即可. 时间复杂度$O(n\log^2n)$. #inc ...
- URAL 1966 Cycling Roads 计算几何
Cycling Roads 题目连接: http://acm.hust.edu.cn/vjudge/contest/123332#problem/F Description When Vova was ...
- 使用清华源和阿里源替代Ubuntu源
sudo nano /etc/apt/source.list 替换为如下文本 # 默认注释了源码镜像以提高 apt update 速度,如有需要可自行取消注释 deb https://mirrors. ...
- shell 常用命令语句
查找并删除 sudo fing / -name '*fcitx*' | xargs sudo rm -rf find . -type d -name ‘.svn’ | xargs rm -rf fin ...
- VMware vmdk文件打开方法
打开虚拟机设置——硬盘——映射,把虚拟机磁盘文件vmdk映射到系统中即可!
- LPC-LINK 2 Board IO TABLE
- TCP编程的迷惑
server : ip -- 192.168.96.132 client: ip--192.168.96.131 在服务端,accept函数的其中一个入参是listen-socket,会返回一个新的c ...
- centos下从源码安装openssl 1.0.1g
cd /usr/srcwget https://www.openssl.org/source/openssl-1.0.1g.tar.gz -O openssl-1.0.1g.tar.gz tar -z ...
- ASP.NET MVC与Sql Server交互,把字典数据插入数据库
在"ASP.NET MVC与Sql Server交互, 插入数据"中,在Controller中拼接sql语句.比如: _db.InsertData("insert int ...
