Android之ASD组件(一)
Google在android5.0之后推出新设计标准Material Design,为了能在低版本上使用Material Design,google发布了Android Support Design支持库。
下面我们看看该库中提供的一些组件的用法
SnackBar该组件是介于Toast和Dialog之间的一种提示信息组件,用法和Toast有点类似。SnackBar中常用的方法如下:
1、public static Snackbar make(@NonNull View view, @StringRes int resId, @Duration int duration):静态方法,使用字符串资源构建一个SnackBar对象2、public static Snackbar make(@NonNull View view, @NonNull CharSequence text,
@Duration int duration) :静态方法,用于构建一个SnackBar对象。3、public Snackbar setAction(@StringRes int resId, View.OnClickListener listener):设置SnackBar的动作4、public Snackbar setAction(CharSequence text, final View.OnClickListener listener):设置SnackBar动作5、public Snackbar setActionTextColor(ColorStateList colors):设置操作文字颜色6、public void show():显示SnackBar。
具体使用案例代码如下:
Snackbar.make(v,"别乱点!!!!",Snackbar.LENGTH_LONG).setAction("OK", new View.OnClickListener() {
@Override
public void onClick(View v) {
show.setText("你点了什么?");
}
}).show();
FloatingActionButton组件是一个项目中常见的圆形按钮,该组件是继承自ImageView,该组件提供了一些属性用于设置样式,具体如下:
1、app:borderWidth:边框的宽度
2、app:backgroundTint:FloatingActionButton的背景色
3、app:rippleColor:FloatingActionButton被点击时的颜色
4、app:fabSize:FloatingActionButton的大
5、app:elevation:FloatingActionButton的海拔高度
CoordinatorLayout组件是一个布局组件,实现了Material Design中滚动动画效果,主要功能一是作为布局容器,而是协调子View实现滚动动画效果。
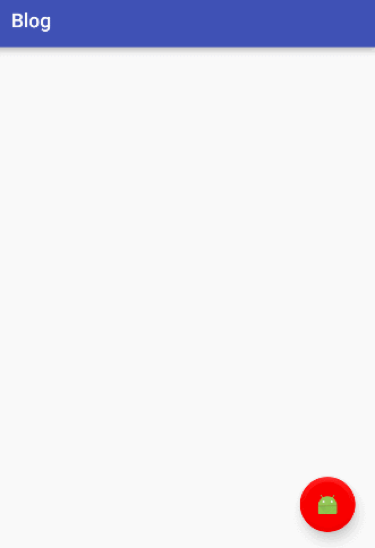
使用以上三个组件完成案例效果如下图所示:

具体的布局文件内容如下:
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"> <TextView
android:id="@+id/show"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="16sp" /> <android.support.design.widget.FloatingActionButton
android:id="@+id/btnFloating"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="end|bottom"
android:layout_margin="20dp"
android:src="@mipmap/ic_launcher"
app:backgroundTint="#ff0000"
app:borderWidth="5dp"
app:elevation="10dp"
app:fabSize="normal"
app:pressedTranslationZ="5dp"
app:rippleColor="#00ff00" /> </android.support.design.widget.CoordinatorLayout>
TabLayout是tab容器,有了TabLayout我们可以方便的实现Tabs+ViewPager+Fragment的经典界面结构。TabLayout是继承了HorizontalScrollView,所有具备ScollView的特性。使用如下属性可定制Tab的显示样式
1、 app:tabIndicatorColor:指示器的颜色2、 app:tabIndicatorHeight:指示器的高度3、 app:tabSelectedTextColor:选中Tab的文字颜色4、 app:tabMode:Tab的模式5、 app:tabTextAppearance:Tab字体样式
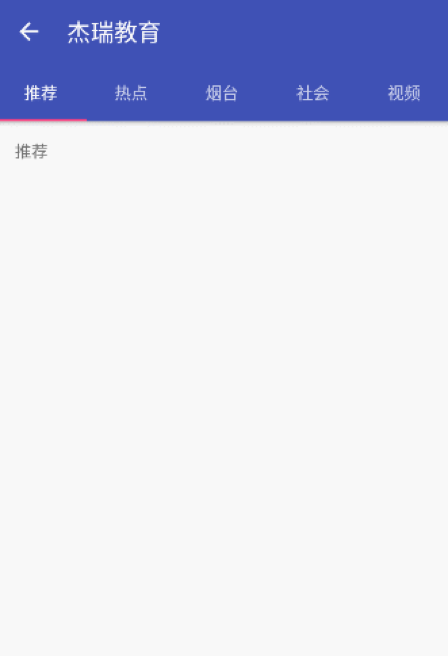
使用TabLayout案例的具体展示效果如下:

在该案例中要注意的地方有两点:
1、ViewPager的adapter要实现getPageTitle方法,TabLayout中的Tab中文字内容从该方法中获取。2、要先为ViewPager设置adapter,后再依次调用TabLayout的方法a) setTabsFromPagerAdapterb) setupWithViewPager
具体代码如下:
public class TabsActivity extends AppCompatActivity {
private Toolbar toolbar;
private TabLayout tabs;
private ViewPager viewPager;
private List<View> pagerData ;
String[] titles=new String[]{"推荐","热点","烟台","社会","视频"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.tabs_layout);
toolbar = (Toolbar)findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
ActionBar actionBar = getSupportActionBar();
actionBar.setTitle("杰瑞教育");
actionBar.setDisplayHomeAsUpEnabled(true);
tabs = (TabLayout)findViewById(R.id.tabs);
viewPager=(ViewPager)findViewById(R.id.viewPager);
initPagerData();
MyPageAdapter adapter = new MyPageAdapter();
viewPager.setAdapter(adapter);
tabs.setTabsFromPagerAdapter(viewPager.getAdapter());
tabs.setupWithViewPager(viewPager);
}
private void initPagerData(){
pagerData = new ArrayList<>();
for(int i=0;i<titles.length;i++) {
TextView textView = new TextView(this);
textView.setText(titles[i]);
pagerData.add(textView);
}
}
private class MyPageAdapter extends PagerAdapter{
@Override
public int getCount() {
return pagerData.size();
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view==object;
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
View view = pagerData.get(position);
container.addView(view);
return view;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView(pagerData.get(position));
}
@Override
public CharSequence getPageTitle(int position) {
return titles[position];
}
}
}
出处:http://www.cnblogs.com/jerehedu/
版权声明:本文版权归烟台杰瑞教育科技有限公司和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
技术咨询:

Android之ASD组件(一)的更多相关文章
- Android消息传递之组件间传递消息
前言: 上篇学习总结了Android通过Handler消息机制实现了工作线程与UI线程之间的通信,今天来学习一下如何实现组件之间的通信.本文依然是为学习EventBus做铺垫,有对比才能进步,今天主要 ...
- Android的四大组件之Activity
Android的四大组件之Activity Activity:是Android组件中最基本也是最为常见用的四大组件(Activity,Service服务,Content Provider内容提供者,B ...
- android中四大组件之间相互通信
好久没有写有关android有关的博客了,今天主要来谈一谈android中四大组件.首先,接触android的人,都应该知道android中有四大组件,activity,service,broadca ...
- Android四大基本组件介绍与生命周期
Android四大基本组件介绍与生命周期 Android四大基本组件分别是Activity,Service服务,Content Provider内容提供者,BroadcastReceiver广播接收器 ...
- Android开发之 Android 的基本组件的概述
Android是一个为组件化而搭建的平台,它的应用是由一些零散的有联系的组件组成,并通过AndroidManifest.xml文件 把它们绑定起来. Android常用的组件有: Activity(活 ...
- Android的四大组件
Android的四大组件:Activity.Service.BroadcastReceiver.Content Provider. Content Provider 属于Android应用程序的组件之 ...
- Android中Intent组件详解
Intent是不同组件之间相互通讯的纽带,封装了不同组件之间通讯的条件.Intent本身是定义为一个类别(Class),一个Intent对象表达一个目的(Goal)或期望(Expectation),叙 ...
- Android的主要组件
(一)Activity(活动) 作用:提供可视化用户界面 只能通过setContentView(View)来显示指定组件 View组件是所有UI控件.容器控件的基类,View组件就是android应用 ...
- Android之桌面组件AppWidget
转载:Android之桌面组件App Widget初探 Android开发应用除了程序应用,还有App Widget应用.好多人会开发程序应用而不会开发App Widget应用.本帖子就是帮助大家学习 ...
随机推荐
- ip定位
http://www.cnblogs.com/pengcc/p/5294836.html https://wx.jdcloud.com/shop/shopDetail/RTBAsia,里面有各种IP地 ...
- SQL Server on Linux
https://edu.aliyun.com/course/51/lesson/list?spm=5176.8764728.aliyun-edu-course-tab.2.4YyLGD&pre ...
- Linux kernel AIO
http://blog.csdn.net/abcd1f2/article/details/47440087
- 添加Godaddy二级域名子域名方法
我们在申请注册了Godaddy域名后,如果需要开通二级域名,方法简单只需要在Godaddy添加二级域名(子域名)只要在域名管理后台添加A记录或CNAME别名(Aliases)即可.但我们如果需要添加二 ...
- 依赖注入(DI)和控制反转(IOC)的理解,写的太好了。
学习过spring框架的人一定都会听过Spring的IoC(控制反转) .DI(依赖注入)这两个概念,对于初学Spring的人来说,总觉得IoC .DI这两个概念是模糊不清的,是很难理解的,今天和大家 ...
- Revit API修改保温层厚度
start [Transaction(TransactionMode.Manual)] [Regeneration(RegenerationOption.Manual)] ;, newLayer); ...
- WinForm基于插件开发实现多项配置存储
一.课程介绍和实例在线演示 明人不说暗话,跟着阿笨一起玩WinForm.本次分享课程属于<C#高级编程实战技能开发宝典课程系列>中的一部分,阿笨后续会计划将实际项目中的一些比较实用的关于C ...
- CreateJs入门必知必会
CreateJS介绍 CreateJS是基于HTML5开发的一套模块化的库和工具.基于这些库,可以非常快捷地开发出基于HTML5的游戏.动画和交互应用.CreateJS主要包含如下四个类库: Ease ...
- Visual Studio 2015 update 2 setup fails with "missing or damaged package kb3022398"
Question Hi, I wanted to install Visual Studio Professional 2015 Update 2 from my MSDN abo (web ...
- .Net Discovery系列之十一-深入理解平台机制与性能影响 (中)
上一篇文章中Aicken为大家介绍了.Net平台的垃圾回收机制与其对性能的影响,这一篇中将继续为大家介绍.Net平台的另一批黑马—JIT. 有关JIT的机制分析 ● 机制分析 以C#为例, ...
