关于UI设计中的交互软件Axure7.0运用
Axure RP是一个专业的快速原型设计工具。让负责定义需求和规格、设计功能和界面的人员能够快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。
作为专业的原型设计工具,它能快速、高效的创建原型,同时支持多人协作设计和版本控制管理 。
首先为大家介绍下Axure 的工作界面:

1-主菜单工具栏:大部分类似office软件,不做详细解释,鼠标移到按钮上都有对应的提示。
2-主操作界面:绘制产品原型的操作区域,所有的用到的元件都拖到该区域。
3-站点地图:所有页面文件都存放在这个位置,可以在这里增加、删除、修改、查看页面,也可以通过鼠标拖动调整页面顺序以及页面之间的关系。
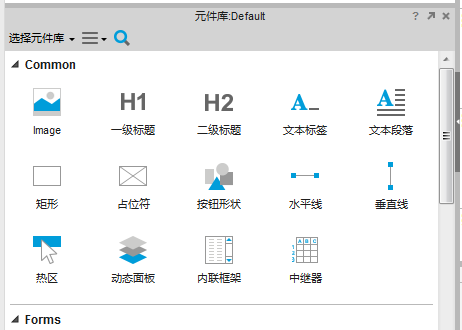
4-axure元件库:或者叫axure组件库、axure部件库,所有软件自带的元件和加载的元件库都在这里,这里可以执行创建、加载、删除axure元件库的操作,也可以根据需求显示全部元件或某一元件库的元件。
5-母版管理:这里可以创建、删除、像页面头部、导航栏这种出现在每一个页面的元素,可以绘制在母版里面,然后加载到需要显示的页面,这样在制作页面时就不用再重复这些操作。
6-页面属性:这里可以设置当前页面的样式,添加与该页面有关的注释,以及设置页面加载时触发的事件onpageload。
7-元件属性:这里可以设置选中元件的标签、样式,添加与该元件有关的注释,以及设置页面加载时触发的事件;
A-交互事件:元件属性区域闪电样式的小图标代表交互事件;
B-元件注释:交互事件左面的图标是用来添加元件注释的,在这里我们能够添加一些元件限定条件的注释,比如:文本框的话,可以添加注释指出输入字符长度不能超过20。
C-元件样式:交互事件右侧的图标是用来设置元件样式的,可以在这里更改原件的字体、尺寸、旋转角度等,当然也可以进行多个元件的对齐、组合等设置。
8 动态面板:这个是很重要的区域,在这里可以添加、删除动态面板的状态,以及状态的排序,也可以在这里设置动态面板的标签;当绘制原型动态面板被覆盖时,我们可以在这里通过点击选中相应的动态面板,也可以双击状态进入编辑。
本次主要介绍元件库的使用,同时完成企业站-首页高保真的原型图
元件库:

企业站:
首先根据项目前期需求作分析,布局界面首页相关栏目,对界面进行整体把控,也可以前期手绘做个简单的原型图进行参考。
1、打开Axure7.0,在站点地图中添加页面index,再添加一个二级页-公司介绍页面备用。接下来就是运用元件库的组件在主操作区进行布局。

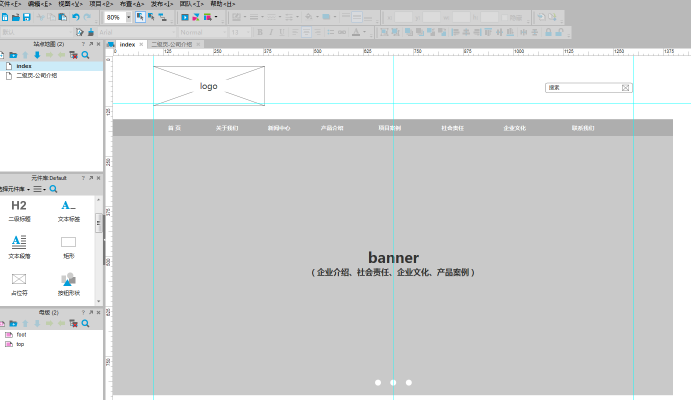
2、首先选择占位符,拖动至操作区,设置尺寸(280X100),双击输入文字logo,再选择矩形工具拖动至操作区,尺寸(220X25)输入搜索,调整文字位置,接着再添加一个占位符,作为icon的位置和大小。


再选择矩形,设置尺寸:1400x42,填充颜色#AEAEAE,把线宽选择“无”,选择一级标题,依次输入网站栏目名称,字号大小14点,微软雅黑。
这样界面header部分完成



3、banner位置:选择矩形,依次设置尺寸(1400x648)填充颜色#C9C9C9,标注上文字(banner:企业介绍、社会责任、企业文化、产品案例)
选择按钮形状,添加图片切换,右键选择形状——选择椭圆,设置尺寸(15x15),复制三个圆形。

4、关于我们栏目:首先选择一级标题,输入“关于我们”文字,字号32点,选择二级标题,输入“中国高端科技企业,技术先进 行业领先 绿色环保可持续发展,行业第一,造就知名品牌”文字,字号16点。
选择按钮形状,尺寸(158x158)填充颜色#C9C9C9,输入icon01,同样选择标题输入(公司简介和正文),做好一个,按住shift+control+alt键复制三个。

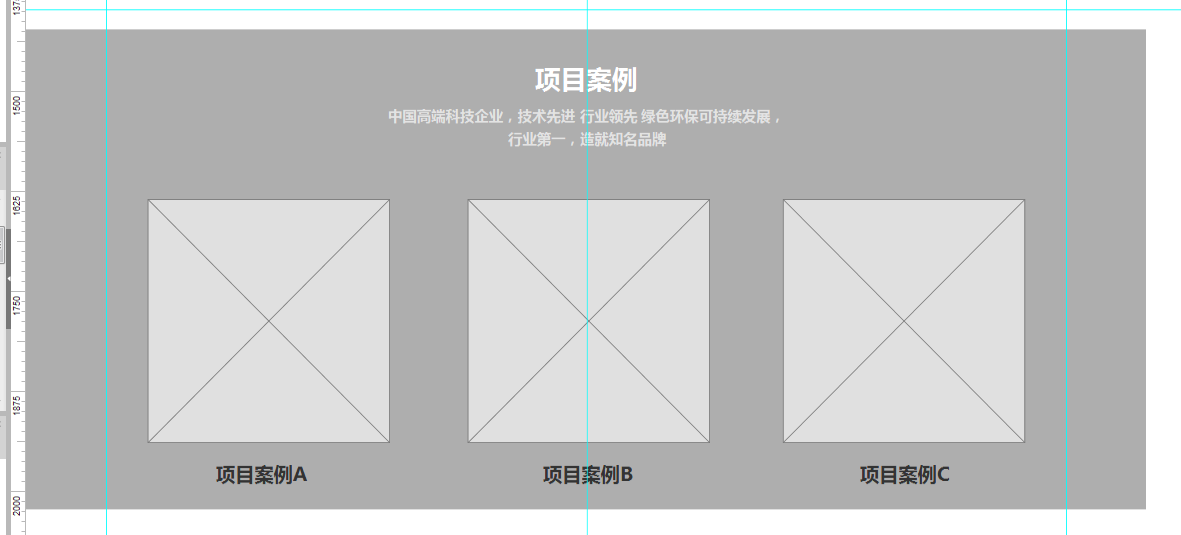
5、项目案例栏目:选择矩形,设置尺寸(1400x600)填充颜色#AEAEAE,输入文字(在这里可以直接复制关于我们栏目的一级和二级标题,再替换文字。)
选择占位符,设置尺寸(303x303)下面添加文字——项目案例A,同样再复制出项目案例B和项目案例C。

6、新闻中心栏目:同样复制上面的一级和二级标题,再替换文字。接着选择占位符,设置为新闻图片(412x297),添加一个矩形,颜色#BCBCBC,输入新闻标题,选择标题和文本标签输入文字,布局新闻条目。

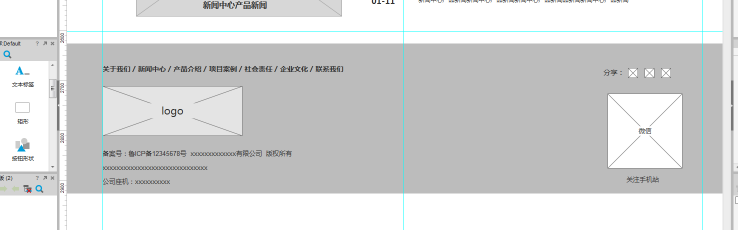
7、Footer:选择矩形,尺寸(1400x300)填充颜色#BCBCBC,依次运用文本输入底部文字和logo位置,右侧放二维码和分享(同样选择占位符)

原型图地址:http://www.jredu100.com/web/prototype/index.html

高保真原型图:添加图片,丰富细节,美化页面。
选择占位符和矩形,右键选择——转化为图片,就可以双击,打开图片路径上传图片了。
高保真原型图:http://www.jredu100.com/web/prototypeHigh/index.html





涉及到交互设计陆续更新!
关于UI设计中的交互软件Axure7.0运用的更多相关文章
- 【配色指南】UI设计中使用明亮色彩的利与弊,你知多少?
以下内容由Mockplus团队翻译整理,仅供学习交流,Mockplus是更快更简单的原型设计工具. 合理运用色彩是每个设计师都应必须具备的技能,特别是插画师和UI设计师.随着扁平化设计和Materia ...
- UI设计中的48dp定律【转】
有朋友建议我偶尔写写技术类的文章,所以我打算开始穿插性的写一些偏技术方面的科普文章,尽量往小白能看懂的方向写,今天我来讲讲UI设计中的48dp定律. 那么先说说什么是dp ?其实对于一个非技术人员要把 ...
- 浅谈UI设计中妙用无穷的深色系背景
英文:medium 译者:优设网 - 陈子木 链接:http://www.uisdc.com/ui-benefits-of-dark-background# --------------------- ...
- UI设计中px、pt、ppi、dpi、dp、sp之间的关系
UI设计中px.pt.ppi.dpi.dp.sp之间的关系 武汉AAA数字艺术教育 2015-07-24 14:19:50 职业教育 pi px 阅读(3398) 评论(0) 声明:本文由入驻搜狐公众 ...
- shape和selector是Android UI设计中经常用到的
shape和selector是Android UI设计中经常用到的,比如我们要自定义一个圆角Button,点击Button有些效果的变化,就要用到shape和selector.可以这样说,shape和 ...
- UI 设计中的视觉无障碍设计
我给博客改了主题色,从 这样的 改成了 这样的:然而我问小伙伴看看效果他却并没有发现改变. 红绿色盲在亚洲人中占比,男性约 5%,女性则小得多.也就是说,就算仅考虑为国内用户开发应用,这也是很大的一部 ...
- UI设计中蕴涵着系统重要的数据结构与功能设计
UI设计中蕴涵着系统重要的数据结构与功能设计 UI设计中的用户需求,事件(用例)驱动
- UI设计中的软件知识
最近挺想学学UI的,因为我们公司没有UI,所以做页面都是全靠摸索,老是被领导说没有审美[捂脸] 学习UI所需要的软件 PS AI Sketch XD Sketch是MAC才能安装的软件 作者:彼岸舞 ...
- UI设计中颜色的前进色与后退色
暖色调的颜色属于前进色.膨胀色可以使物体的视觉效果变大,而收缩色可以使物体的视觉效果变小. 颜色的另外一种效果.有的颜色看起来向上凸出,而有的颜色看起来向下凹陷,其中显得凸出的颜色被称为前进色,而 ...
随机推荐
- Codeforces.1041F.Ray in the tube(思路)
题目链接 \(Description\) 有两条平行于\(x\)轴的直线\(A,B\),每条直线上的某些位置有传感器.你需要确定\(A,B\)轴上任意两个整点位置\(x_A,x_B\),使得一条光线沿 ...
- Codeforces Round #396 (Div. 2) D. Mahmoud and a Dictionary 并查集
D. Mahmoud and a Dictionary 题目连接: http://codeforces.com/contest/766/problem/D Description Mahmoud wa ...
- Intel Code Challenge Final Round (Div. 1 + Div. 2, Combined) A. Checking the Calendar 水题
A. Checking the Calendar 题目连接: http://codeforces.com/contest/724/problem/A Description You are given ...
- Sublime Text下使用SFTP/FTP插件
一.前言 本文主要记录了Sublime Text编辑器下的SFTP/FTP的安装使用,方便linux和windows下的文件编辑,只是简单的记录,有不足之处,还望指教. 二.Linux和windows ...
- CentOS下KVM网卡设置成网桥时获取镜像端口的流量
首先,网桥配置好之后就能实现一个简单的交换机,而交换机的特点就是MAC地址学习,那么KVM的网卡设置成网桥之后,也就是相当于连接到了交换机上. 此时如果要实现在二层交换机或三层交换机做端口镜像,并把这 ...
- nginx File not found 错误(转)
当我没初始配在lnmp的时候,用浏览器打开查看php能否解析网页的时出现File not found 不用惊奇让我我们分析一下 使用php-fpm解析PHP,"No input file s ...
- C# 读带复选框的excel,写excel并设置字体、边框、背景色
这是一篇excel读写功能大汇总,通过C#调用Microsoft.Office.Interop.Excel.dll才能完成任何复杂格式excel的读写操作. 本文需要读取的excel格式如下: 可见表 ...
- Message Queue协议AMQP
历史: Message Queue的需求由来已久,80年代最早在金融交易中,高盛等公司采用Teknekron公司的产品,当时的Message queuing软件叫做:the information b ...
- Java Dictionary 类存储键值
字典(Dictionary) 字典(Dictionary) 类是一个抽象类,它定义了键映射到值的数据结构. 当你想要通过特定的键而不是整数索引来访问数据的时候,这时候应该使用Dictionary. 当 ...
- Atlassian JIRA Change IP
Oracle Linux 6.8 Atalssian JIRA 7 原来IP: 192.168.10.200 改新IP: 192.168.12.200 重新跑应用报错,如下所示: 官方提示应用连接不上 ...
