springboot项目文件上传(绝对路径)并使用tomcat虚拟路径进行图片预览
前言
项目中,需要上传文件,但是可能会比较多,所以不能放入项目目录中,需要指定目录并按顺序放置。并且:还需要这些数据可以预览(图片等)。
那么问题就是:上传完成之后我存入服务器,并拿到绝对路径,存入数据库,那么,前台访问的时候请求地址肯定是:ip+端口+项目名,那么该如何获取资源呢?
正文:
1. 文件上传到指定目录(服务器绝对路径,按天存放)
if (file.isEmpty()){
logger.error("文件为空");
}
String filename = file.getOriginalFilename(); //校验文件名
String contentType = file.getContentType(); //校验文件类型
long size = file.getSize(); //校验文件大小
logger.info("文件名:{},文件的类型:{},文件的大小:{}", filename,contentType,size);
try {
//restorePath存储目录,在配置文件中存储,通过@value拿到。
File parentPath = new File(restorePath + LocalDate.now().format(DateTimeFormatter.ISO_LOCAL_DATE));
if (!parentPath.exists()){
parentPath.mkdir(); //判断父路径是否存在,不存在就创建出来
}
File newFile = new File(parentPath , filename);
file.transferTo(newFile); //复制文件
String resultPath = newFile.getPath();
logger.info("上传文成,文件路径为:" + resultPath);
} catch (IOException e) {
e.printStackTrace();
}
2. 在tomcat中配置虚拟路径,指向配置的绝对路径。
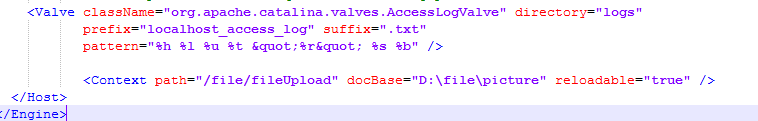
有这么一种方案:在tomcat中,我们可以配置一个虚拟路径,当访问指定虚拟路径的时候,就访问我们指定的那么路径,这样就可以映射相对路径到绝对路径上去。如下:
<Context path="/file/fileUpload" docBase="D:\file\picture" reloadable="true"></Context>
当我们访问 localhost:8080//file/fileUpload 的时候,我们会默认访问 D:\file\picture 这个路径,也就实现了我们访问相对路径映射到绝对路径上去。
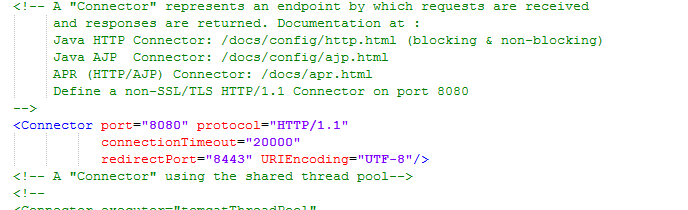
需要注意的是:如果文件名是中文名,为了避免乱码,请在Connector标签内添加URIEncoding=“UTF-8” 进行编码集设置。

3. 测试
我们在文件绝对路径下放置一个图片:

当我们上传完成之后,得到的路径是: D:\file\picture\20180828083720.png。那么我们存入数据库这张图片的路径是什么呢??
如果存入: D:\file\picture\20180828083720.png,那么你肯定是访问不到的,因为请求的路径肯定是 http://xxx.xxx.xx.xx:8080/xxx/xxx.png,这样的路径肯定无法访问绝对路径,所以我们必须要映射虚拟路径。
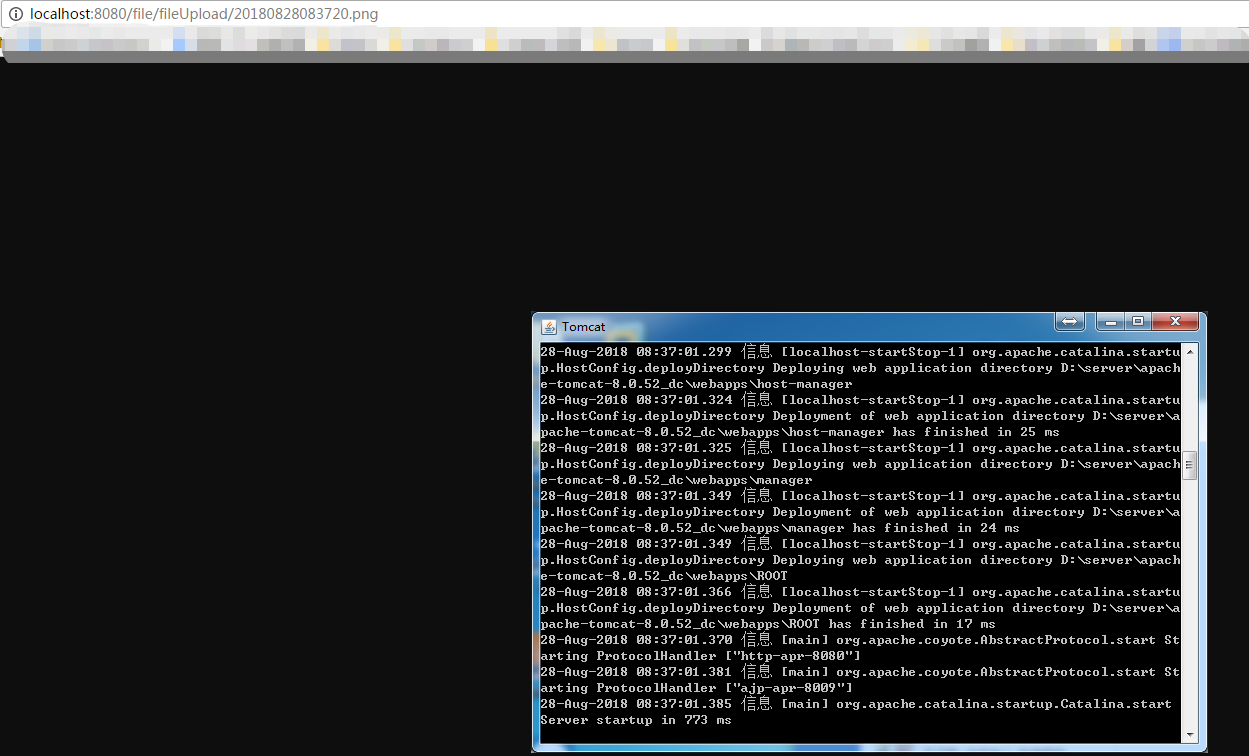
映射完之后,直接在网址上输入:http://localhost:8080/file/fileUpload/20180828083720.png,那么默认访问的就是http://localhost:8080 这台电脑下的 D:\file\picture下的20180828083720.png。是可以访问到的,如下:


由此可见是可以访问到的。如果我们在网页中呢?只需要将src设置为虚拟路径,然后加上文件名即可。
所以:如果我们要存储路径的时候,就需要将绝对路径更改为相对路径,然后存入数据库,当我们前台拿到路径之后访问,映射的就是绝对路径。
springboot项目文件上传(绝对路径)并使用tomcat虚拟路径进行图片预览的更多相关文章
- html5 图片上传,支持图片预览、压缩、及进度显示,兼容IE6+及标准浏览器
以前写过上传组件,见 打造 html5 文件上传组件,实现进度显示及拖拽上传,兼容IE6+及其它标准浏览器,对付一般的上传没有问题,不过如果是上传图片,且需要预览的话,就力有不逮了,趁着闲暇时间,给上 ...
- 补习系列(11)-springboot 文件上传原理
目录 一.文件上传原理 二.springboot 文件机制 临时文件 定制配置 三.示例代码 A. 单文件上传 B. 多文件上传 C. 文件上传异常 D. Bean 配置 四.文件下载 小结 一.文件 ...
- 如何在SpringBoot当中上传多个图片或者上传单个图片 工具类
如何在SpringBoot当中上传多个图片[上传多个图片 ] 附赠工具类 1.SpringBoot 上传图片工具类 public class SpringUploadUtil { /*** * 上传图 ...
- SpringBoot学习笔记(8)-----SpringBoot文件上传
直接上代码,上传文件的前端页面: <body> <form action="/index/upload" enctype="multipart/form ...
- 【使用篇二】SpringBoot文件上传(5)
一.单个文件上传 1. 在static目录下创建upload.html <!DOCTYPE html> <html> <head> <meta charset ...
- 二、SpringBoot实现上传文件到fastDFS文件服务器
上篇文章介绍了如何使用docker安装fastDFS文件服务器,这一篇就介绍整合springBoot实现文件上传到fastDFS文件服务器 1.pom.xml文件添加依赖 <!-- 连接fast ...
- Springboot 文件上传(带进度条)
1. 相关依赖 pom.xml <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http ...
- 手把手教你将本地项目文件上传至github
相信大家都听过Git(分布式版本号控制系统)和github吧.没听过也没关系(Google一下),反正以后要去公司肯定会听过. 我是在今年年初才接触Git.之后就一发不可收拾.仅仅要有比較好的项目就G ...
- 【SpringBoot】07.SpringBoot文件上传
SpringBoot文件上传 1.编写html文件在classpath下的static中 <!DOCTYPE html> <html> <head> <met ...
随机推荐
- Android JNI(一)——NDK与JNI基础
本系列文章如下: Android JNI(一)——NDK与JNI基础 Android JNI学习(二)——实战JNI之“hello world” Android JNI学习(三)——Java与Nati ...
- Java 访问权限修饰符以及protected修饰符的理解
2017-11-04 22:28:39 访问权限修饰符的权限 访问修饰符protected的权限理解 在Core Java中有这样一段话“在Object类中,clone方法被声明为protected, ...
- [Java学习] Java继承的概念与实现
继承是类与类之间的关系,是一个很简单很直观的概念,与现实世界中的继承(例如儿子继承父亲财产)类似. 继承可以理解为一个类从另一个类获取方法和属性的过程.如果类B继承于类A,那么B就拥有A的方法和属性. ...
- 3-5 回顾,快速二分法的疑点解惑:为啥先右j移动?因为设定a[left]为基准点
快速二分法的疑点解惑:为啥先右j移动?因为设定a[left]为基准数 , 1] [91, 86, 42, 46, 9, 68, 77, 46, 7, 1] [91, 86, 42, 46, 9, 68 ...
- bind出现Address already in use解决方法
在socket函数和bind函数之间加入一段代码: // 建立服务器端socket if((server_sockfd = socket(AF_INET, SOCK_STREAM, 0))<0) ...
- IE6中CSS常见BUG全集及解决方案——摘自网友
IE6中CSS常见BUG全集及解决方案 IE6双倍边距bug 当页面内有多个连续浮动时,如本页的图标列表是采用左浮动,此时设置li的左侧margin值时,在最左侧呈现双倍情况.如外边距设置为10px, ...
- vs2015如何设置类或函数前不显示引用的数量
这几天,从vs2012换成vs2015,感觉15版本增加了一个类或函数前提示引用的数量,这个感觉很别扭,如何取消显示这个呢? 问题如下: 取消显示这个引用的步骤: 找到菜单栏: 工具 ---> ...
- C# Winform 中如何获取本机安装输入法,并设置为默认输出语言,如何打开搜狗输入法和手写板
一.问题: 今天,我整理了一下两个问题 1.如何获取本机安装所有输入法,并设置为系统输出语言 2.如何打开搜狗拼音输入法工具栏和手写板: 二.解决方法 比如:我们要设置搜狗输入法为本机输入语言,要怎么 ...
- download fomat install rootfs script
download.sh #!/bin/sh # check the network first serverip=$(cat /tmp/serverip) while true; do ping -c ...
- sgu187&&spoj7734
题解: splay翻转(只有翻转 sgu ac,spoj tle 代码: #pragma GCC optimize(2) #include<cstdio> #include<cstr ...
